Вчера потратил почти два часа на то, чтобы найти ошибку во вроде бы правильном коде. Проблема оказалась банальной — в ключ массива «text» каким-то образом попала кириллическая буква «е». По виду она не отличается от «e» латинской, и найти проблему оказалось очень нелегко. Уверен, большинство программистов, да и просто людей, которые работают с текстовой информацией, время от времени сталкиваются с подобными неприятностями. Особенно это касается английской буквы «си» и русской «эс», которые находятся на одной и той же клавише в русской и английской раскладках. У меня этот случай далеко не первый, и поэтому я решил заняться поиском решения данной проблемы вплотную. И решение — пусть не очень элегантное, но вполне работоспособное — нашлось.
Исторически сложилось так, что я часто использую Notepad++ для работы вообще, и для написания скриптов на PHP в частности. И в нем, к примеру, имена переменных $iicuxiphametod и $іiсuхiрhаmеtоd (не обращайте внимания на странные названия — это просто пример) выглядят совершенно одинаковыми, хотя в слове справа половина символов кириллические.

Первой моей мыслью было с помощью поиска по регулярным выражениям найти все строчные кириллические символы, которые находятся сразу справа или слева от латинского символа и вручную или, опять же, по регулярному выражению их заменить.
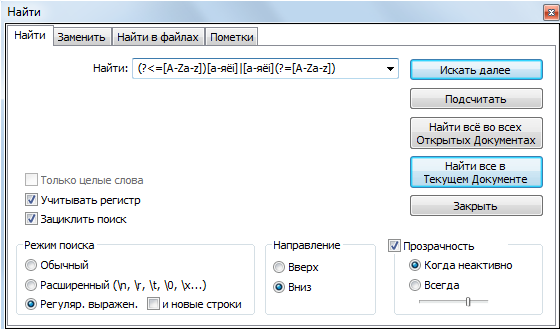
Пример поиска (в символьных классах "і" украинская):

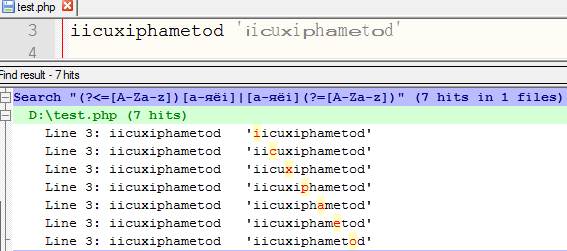
Результат поиска:

Для простоты я не стал выбирать в символьные классы только те кириллические символы, которые похожи на латинские, а включил их все (русский и украинский алфавиты, за исключением некоторых украинских букв) — просто хотел показать сам принцип.
Как вариант такое решение можно рассматривать, но тогда каждый файл придется проверять каждый раз, когда код работает не так. А это не удобно.
Второй моей мыслью было: «А возможно ли задать для кириллицы отдельный шрифт или шрифт отдельного размера, чтобы кириллица и латиница отличались по виду уже при вводе, ошибочно введенные символы бросались бы в глаза, и их можно было бы исправить сразу, а не потом?» В Notepad++ такой опции не оказалось. Можно задать отдельные шрифты, размеры, цвет для разных языков программирования, для разных типов данных — переменных, строк, зарезервированных слов и т.д., но не для кириллицы.
Тогда я подумал, что, возможно, есть плагин, позволяющий это осуществить. Но поиски такого дополнения тоже успеха не принесли.
И тут у меня возникла светлая мысль — нужно найти такой шрифт, в котором кириллица будет отличаться от латиницы, и задать его для служебных слов, переменных и некоторых других проблемных категорий. И такие шрифты, пусть и с экзотическими названиями, нашлись (хотя нужно заметить, что таких шрифтов удалось найти не так уж много).
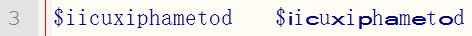
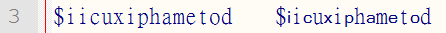
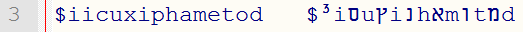
Вот так, например, приведенные выше имена выглядят, если для имен переменных установить шрифт SimSun-ExtB (Опции->Определение стилей->Стиль шрифта):

Еще примеры:
Шрифт MingLiU-ExtB:

Шрифт NSimSun:

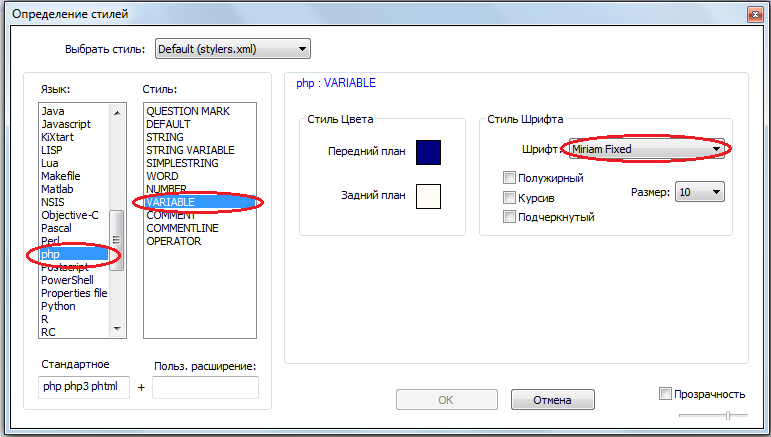
Если пойти еще дальше, то для строковых данных можно задать шрифт, в котором кириллические символы отличаются от латинских, например, SimSun-ExtB, а для некоторых других, например, для переменных, где кириллица в обычных условиях не нужна — шрифт, в котором нет кириллицы, к примеру, шрифт Miriam Fixed. Вместо русских букв в таких шрифтах отображаются другие символы и сразу бросаются в глаза.

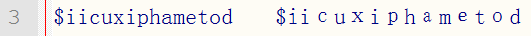
Сравните одни и те же имена в шрифте Courier New:

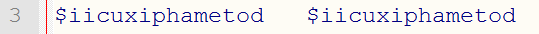
и в шрифте Miriam Fixed:

Шрифты очень похожи, но во втором случае ошибочный ввод кириллического символа практически исключен.
Это решение работает для Notepad++, но я думаю, то же самое можно сделать и в некоторых других редакторах и IDE.
Надеюсь, этот способ поможет кому-то сэкономить свое время и предотвратить эти элементарные, но такие неприятные ошибки в будущем.
Автор: Placido






