Привет! Сегодня у нас заключительная статья из серии по разработке игры с программированием без написания кода. Кстати, все это на базе платформы Clickteam Fusion 2.5. Рассмотрим реальный проект по созданию платформера и расскажем о публикации в Microsoft Store. Заглядывайте под кат!

- Вступление: обзор платформы, известные игры
- Часть 1: начало разработки
- Часть 2: итоговый проект и публикация в магазине
Передаю слово автору.
Продолжаем разработку
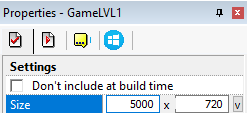
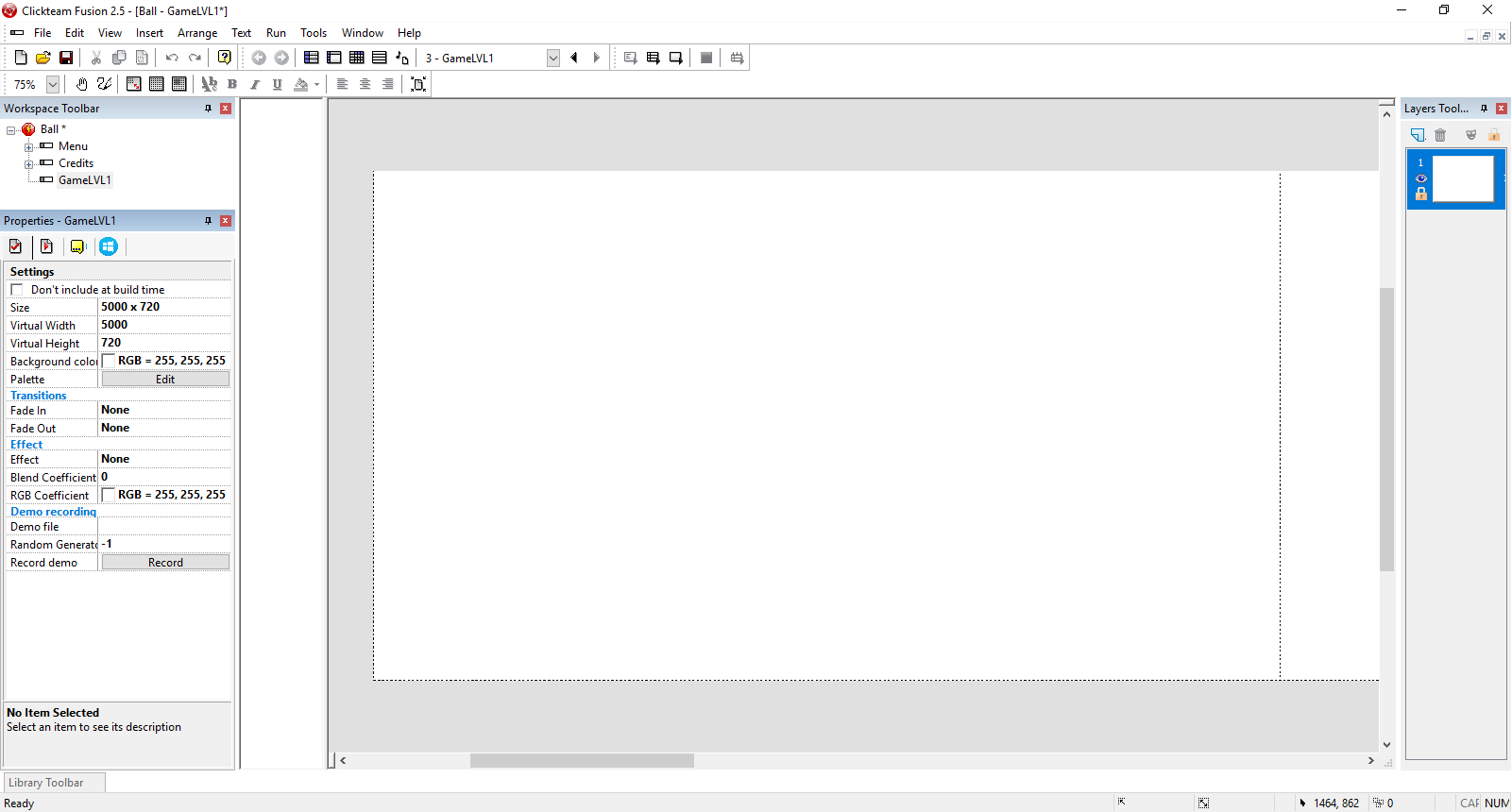
11. Теперь можно начинать заниматься самой «вкусной» частью разработки – самой игрой. Перейдем на фрейм с первым уровнем игры и увеличим ширину нашего фрейма через Properties до 5000


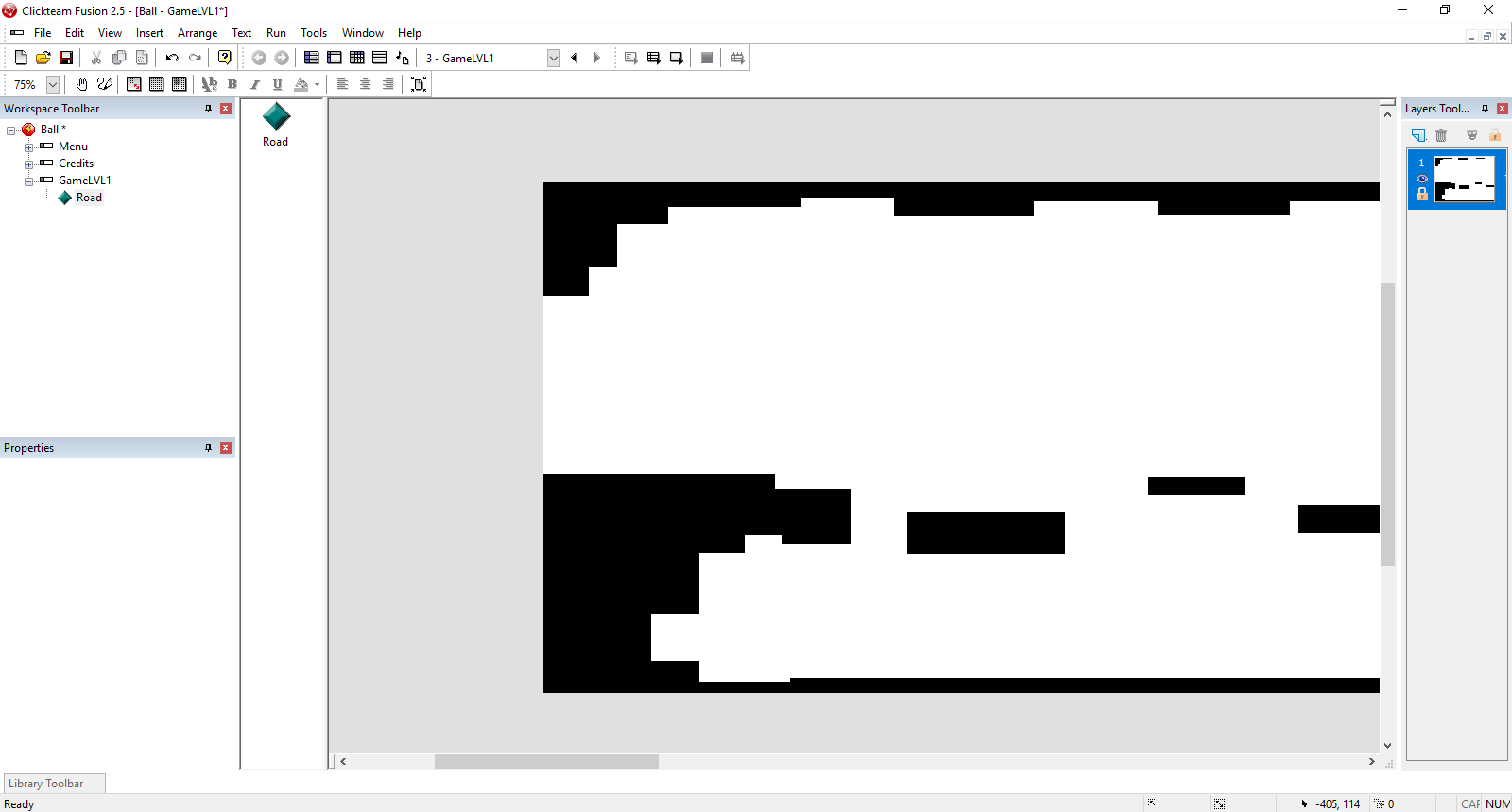
12. Добавим на нашу сцену платформы, по которым будет передвигаться персонаж. Для этого нам вновь понадобится объект Active

Принцип не меняется – рисуем спрайт(ы) и загружаем в актив(ы) (в зависимости от того, как вы их используете. Главное помните – для оптимизации нужно использовать объекты рационально)

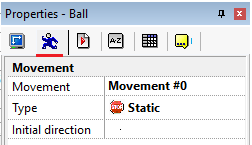
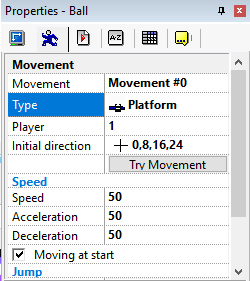
13. Пора добавлять персонажа! На этот же слой добавляем еще один активный объект, после чего выделяем его и переходим к окну Properties (вкладка Movement)

И в пункте Type выбираем Platform

После чего идем в Event Editor

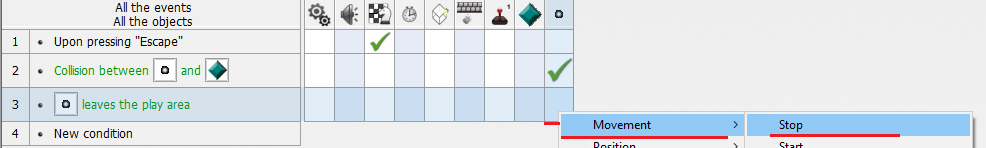
И создаем событие, которое говорит: «Если происходит столкновение персонажа с дорогой, то он останавливается».
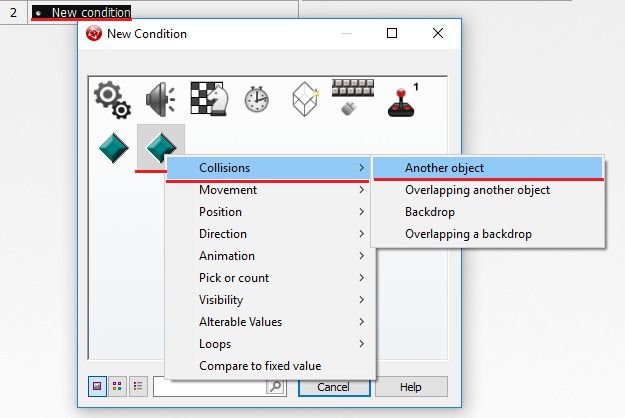
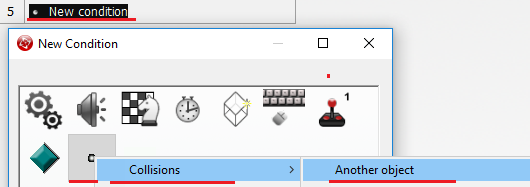
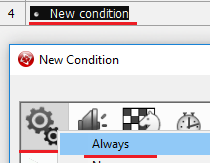
Для этого нажимаем New condition – выбираем нашего персонажа – ПКМ – Collisions – Another object

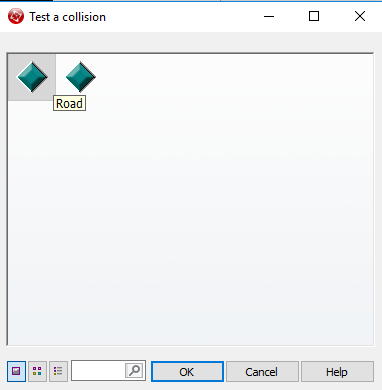
После чего выбираем объект, отвечающий за дорогу, по которой будет передвигаться персонаж

И в колонке нашего персонажа (не спутать с дорогой) нажимаем ПКМ – Movement — Stop

Что нам это дало? Персонаж не будет проваливаться «под землю» и сможет спокойно передвигаться по данному объекту
Для наглядности
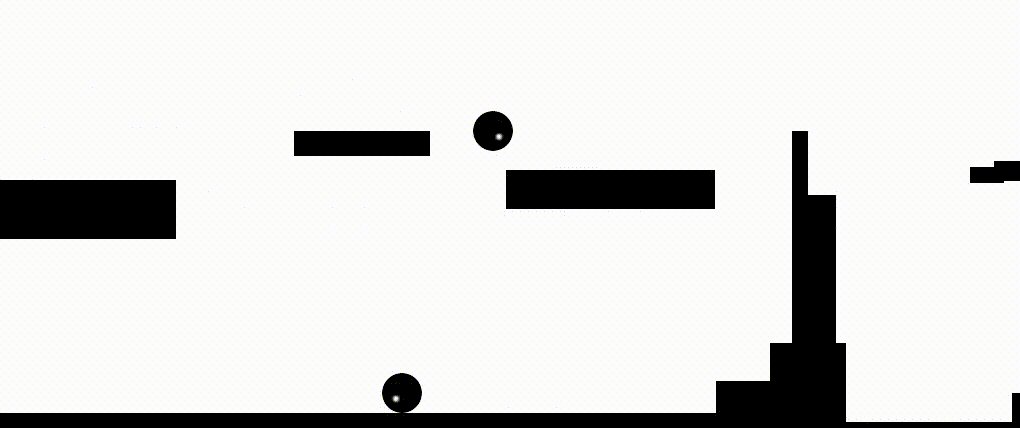
Вариант с только что созданным событием:

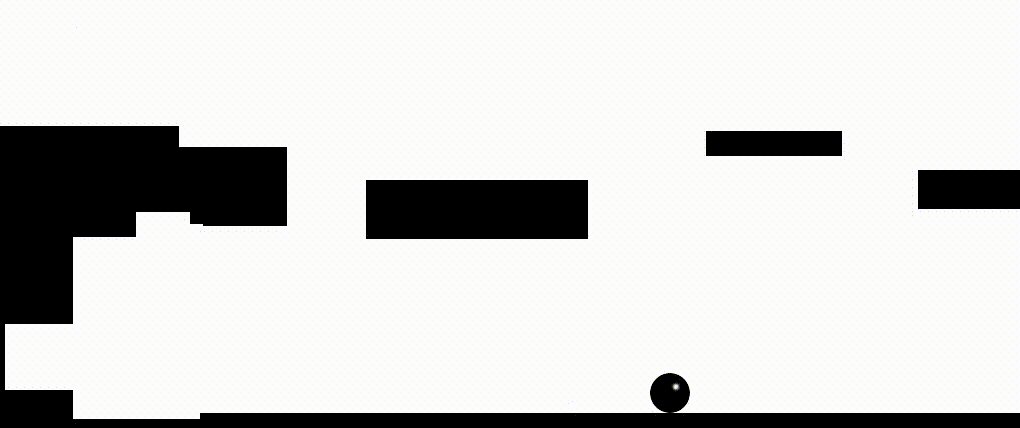
Вариант без этого события:

Теперь можно заняться анимацией персонажа. В представленном случае, в роли персонажа выступит существо похожее на мяч (я ж художник… это ж фича…). Для этого перейдем в окно редактирования объекта

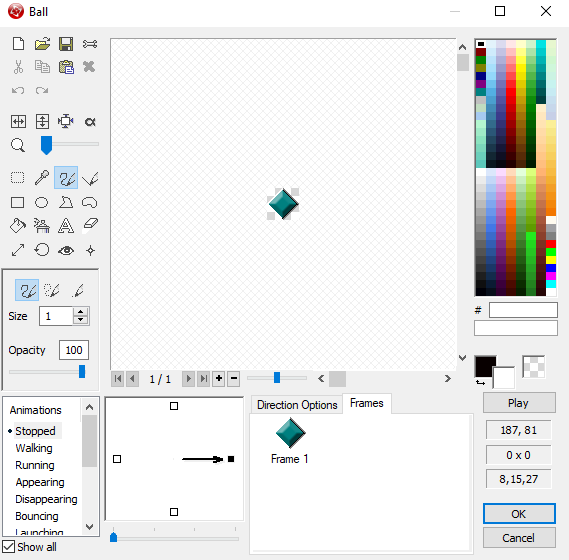
Обратите внимание – теперь мы будем работать с нижней частью этого окна, поскольку именно в ней расположены параметры для создания анимации. Как можно заметить на иллюстрации ниже, у нас есть 4 основных окна – Animations, окно со стрелкой, Direction Options и Frames

Разберем их кратко
Animations – отвечает за анимацию при выполнении определенного условия (т.е. как будет выглядеть анимация, когда объект стоит, идет, бежит, прыгает и т.д.).
Окно со стрелкой – отвечает за то, какая анимация будет проигрываться, когда будет выбрано определенное направление (т.е. когда игрок жмет правую стрелку на клавиатуре, то персонаж поворачивается и смотрит вправо. Когда левую – влево и т.д.).
Direction Options – отвечает за скорость воспроизведения и повтор анимации.
Frames – кадры нашей анимации.
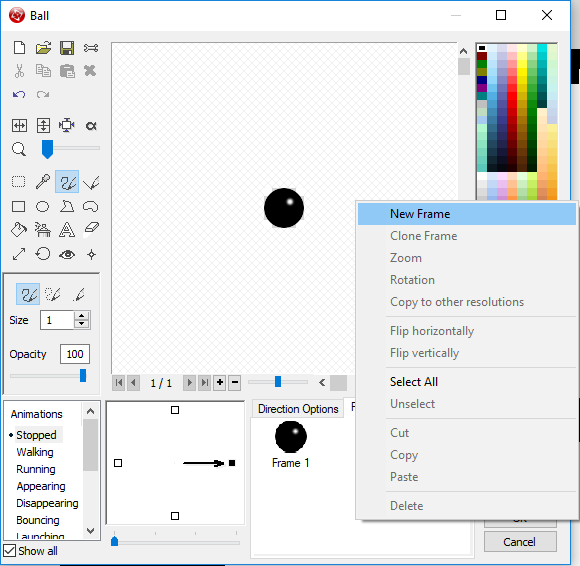
Итак, возвращаясь к работе – сначала мы настроим анимацию, когда персонаж стоит (в окне Animations пункт Stopped). Для этого загрузим на первый фрейм анимации наш первый кадр, после чего добавим второй фрейм анимации и загрузим второй

После загрузки кадров переходим в Direction Options и настраиваем скорость воспроизведения и повтор анимации. Тут уже сугубо индивидуально. Чтобы проверить, как будет выглядеть анимация – нажмите Play.
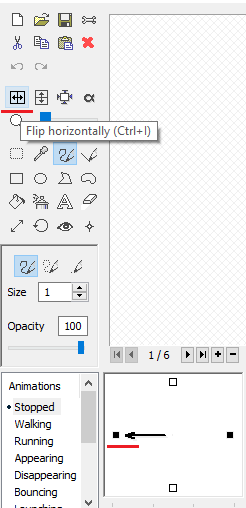
Дальше переключаемся на противоположную сторону (клик по левому квадратику) и переносим все свои кадры, попутно их разворачивая через Flip horizontally

Отлично. Теперь можно проверять


Заметили, что анимация проигрывается, когда персонаж движется (и это при том, что у нас кадры выставлялись в пункте Stopped)? Чтобы такого не было, перейдем в пункт Walking и разместим в нем кадры анимации передвижения.
Результат:

При желании можно еще поиграть с анимацией. Настроить анимацию при прыжке, падении и т.д.
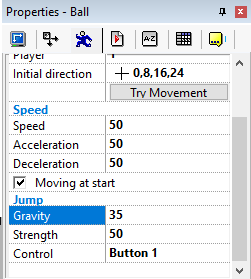
Продолжая настраивать персонажа, предлагаю сделать ему нормальный прыжок. Для этого снова выделяем объект персонажа и переходим в Properties (вкладка Movement), выставляя Gravity на 35

Результат:

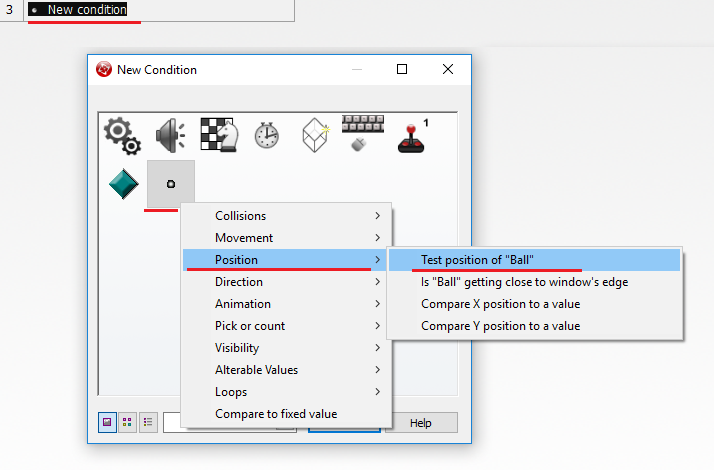
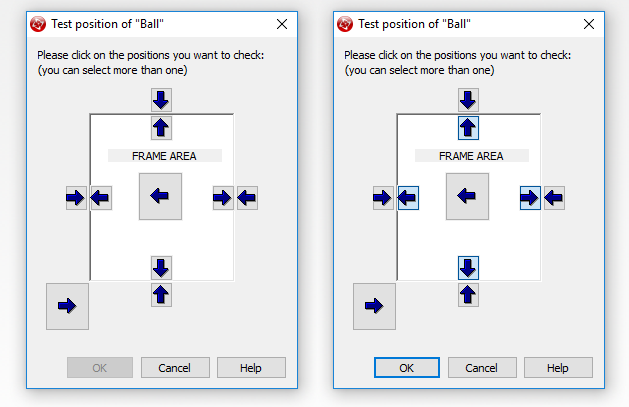
И теперь ограничим передвижение персонажа краями фрейма, чтобы он не улетал за пределы сцены:



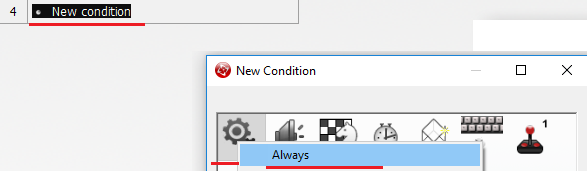
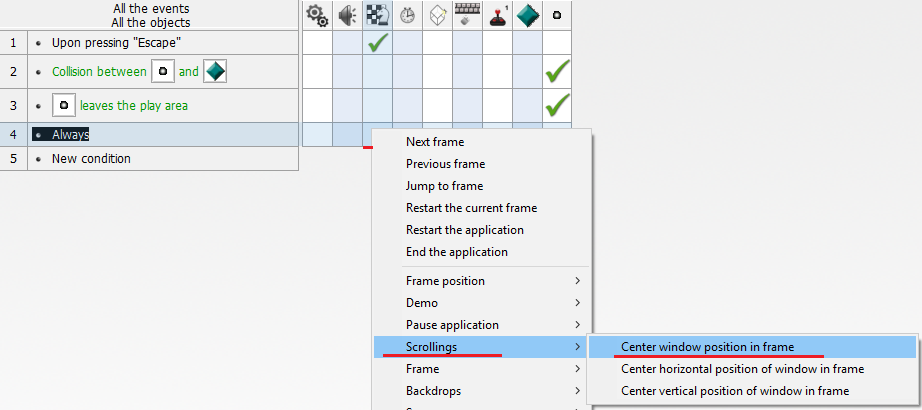
А теперь добавим прокрутку, чтобы камера следовала за персонажем. Снова в редактор событий.


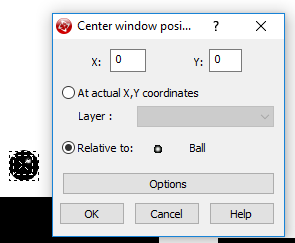
После этого откроется окно «Center window position in frame», и нужно будет выделить нашего персонажа. Жмем «ОК».

14. С персонажем закончили. Теперь создадим условие победы. Например: если игрок доходит до финиша, то его кидает на фрейм с надписью «You win!».
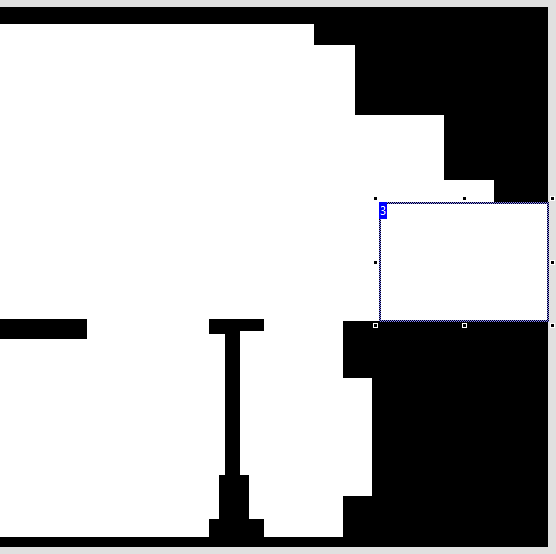
Для этого предварительно создадим фрейм «Win» и на фрейме с уровнем еще один активный объект (разместим в конце сцены) и стилизуем его. Он будет служить триггером, который будет перекидывать на победный фрейм. Стилизовать можно на ваше усмотрение. Т.к. у меня белый фон, то я просто перекрасил объект в белый цвет и растянул

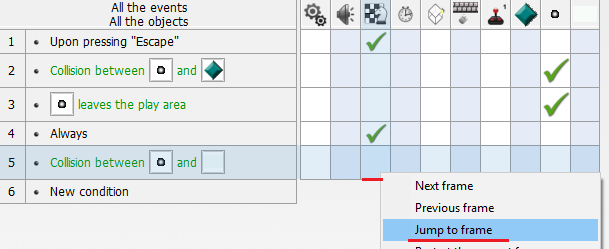
И создадим событие, при котором будет происходить смена фрейма.



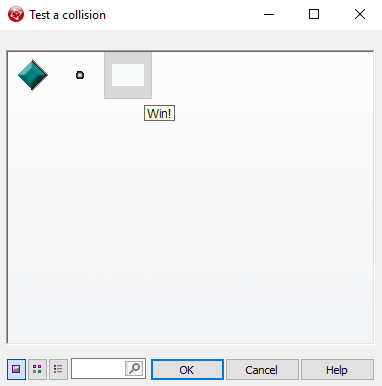
На самом же фрейме («Win») разместим большую надпись «You win!» и добавим событие перехода в меню по нажатию Esc.
15. Продолжаем дорабатывать наш первый уровень. Добавим разнообразия. Движущиеся платформы. И вновь нам нужен активный объект, а также спрайт для самой платформы.
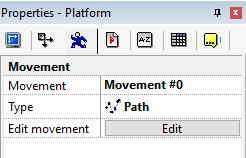
После их добавления переходим в Properties (вкладка Movement) и в пункте Type выбираем Path

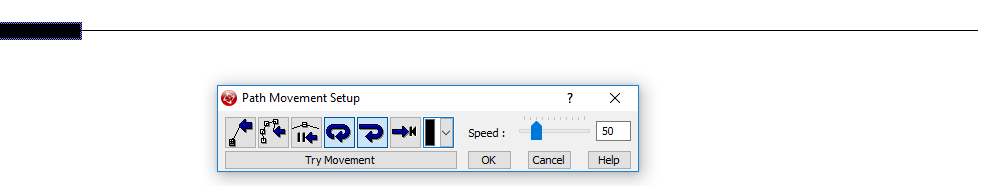
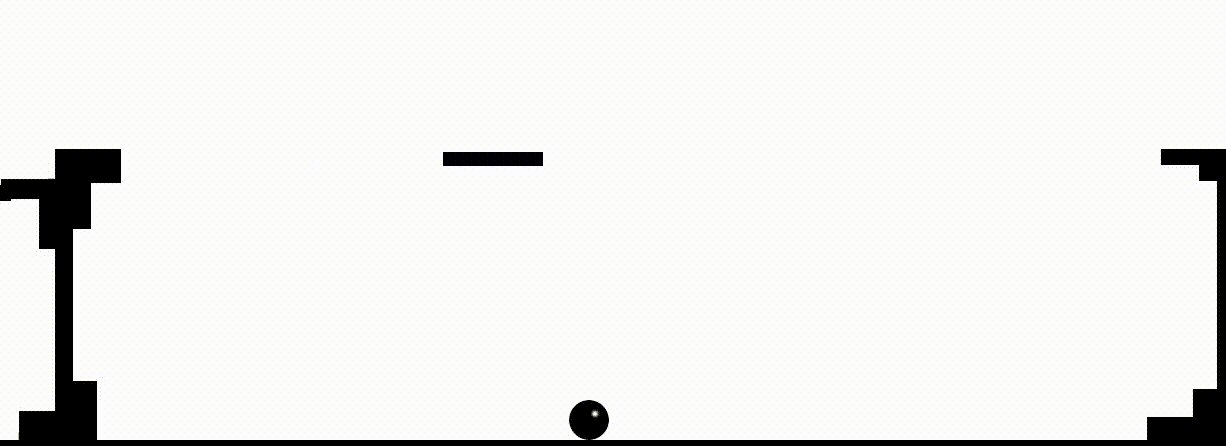
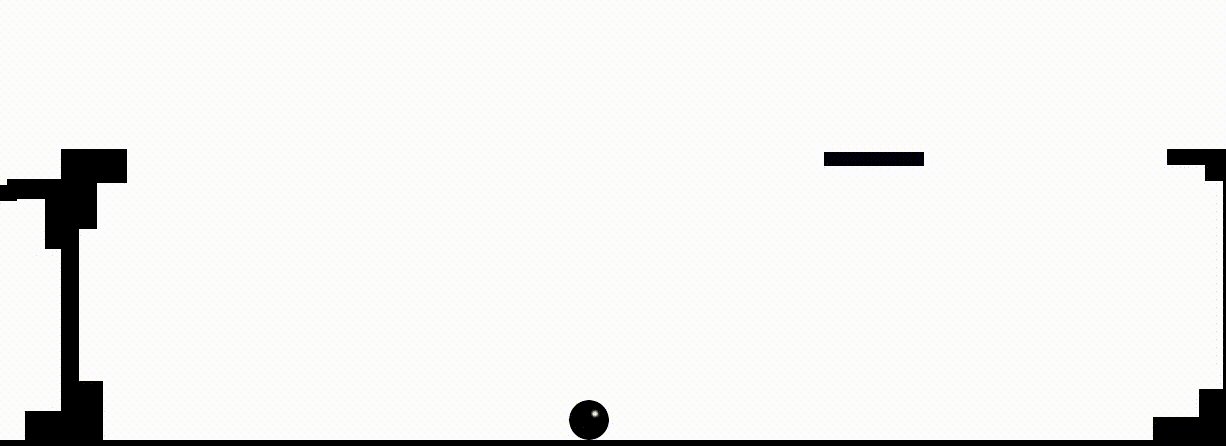
Нажимаем Edit и настраиваем путь платформы

Результат:

Также, аналогичным образом можно добавить препятствий. Вот пример простейшего препятствия, при столкновении с которым происходит рестарт фрейма:

16. В завершение создания игры сделаем игру полноэкранной. Для этого перейдем в редактор событий первого фрейма и создадим событие, которое будет это выполнять


Отлично. Теперь, можно сказать, наша маленькая игра завершена. Повторюсь – это лишь пример, который должен познакомить с механикой. Перейдем к моменту публикации.
Сборка и публикация для Microsoft Store
1. Первым делом на данном этапе необходимо выставить свойства проекта. Для этого нужно перейти к окну Properties самого приложения (не отдельного фрейма) и при необходимости заполнить его – иконки и т.д. Особо расписывать окно свойств смысла нет – там все предельно понятно.
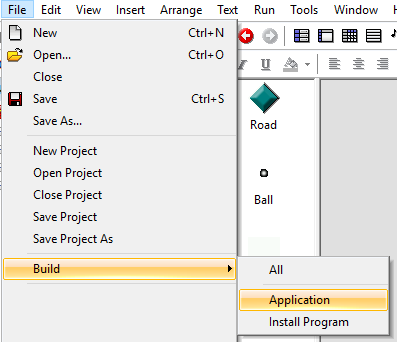
По завершению можно переходить к сборке проекта. File – Build – Application.

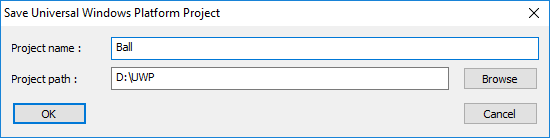
Появляется окно, в котором надо указать (если вы не указали этого ранее) имя и путь проекта

Нажимаем «ОК» и идем в нашу папку

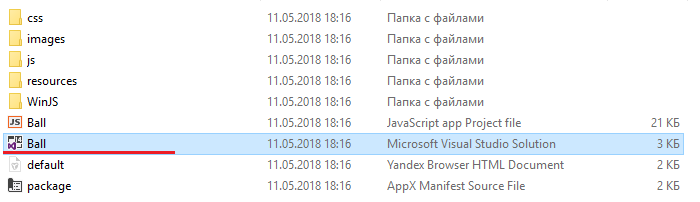
Внутри будет что-то вроде этого:

Нас интересует файл с расширением .sln (также известный как Microsoft Visual Studio Solution). Открываем его в Visual Studio.
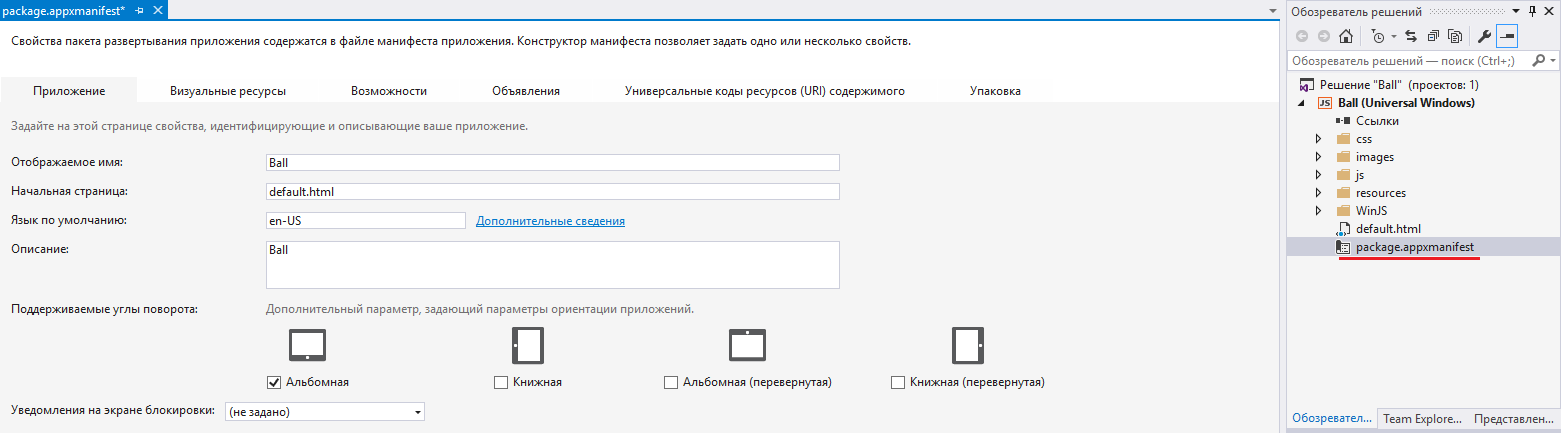
В обозревателе решений первым делом находим файл манифеста и заполняем его (ЛКМ на название файла)

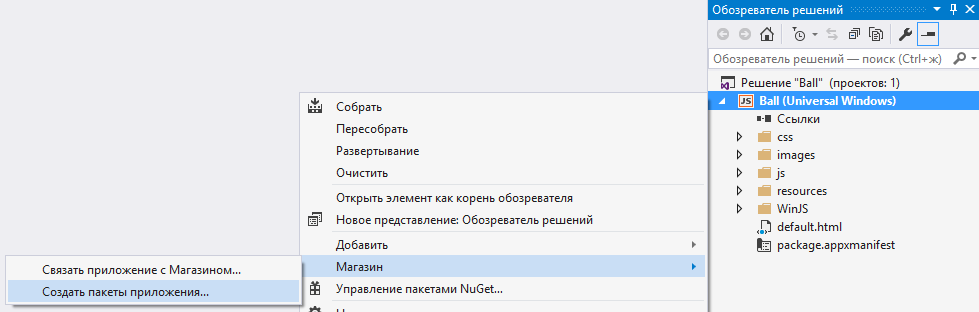
После чего воспроизводим следующий порядок действий: ПКМ на (в моем случае) Ball (Universal Windows) -> Магазин -> Создать пакеты приложения:

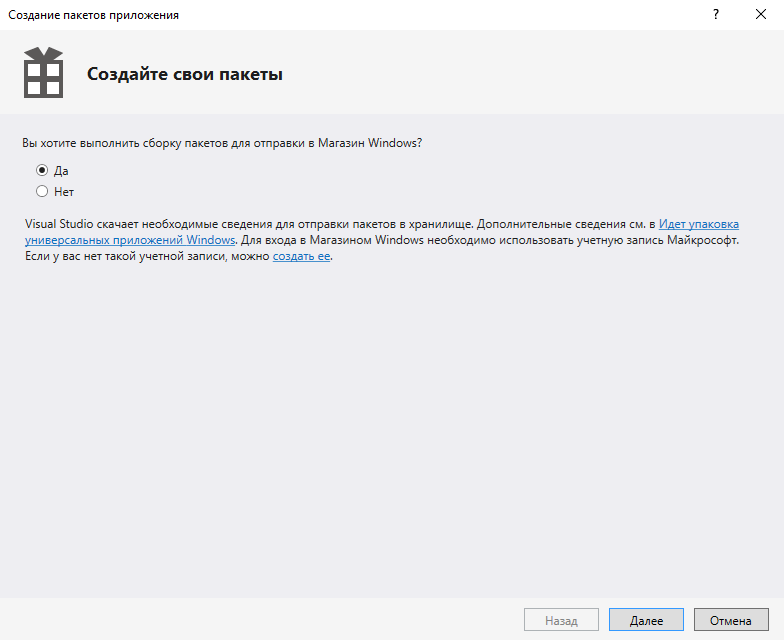
После чего должно появиться следующее окно:

В нем нужно оставить все как есть (т.е. нажать на «Да») и перейти дальше, нажав «Далее».
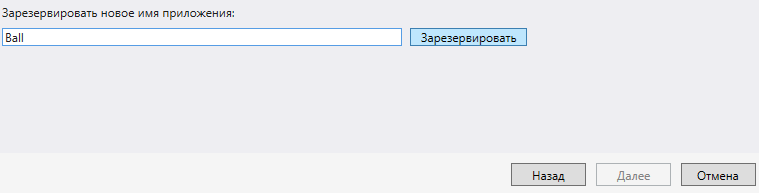
После этого будет предложено выбрать или зарезервировать имя приложения. Если оно у вас уже зарезервировано, то выберите его и нажмите «Далее», если же нет, то просто введите название в соответствующее окно и нажмите «Зарезервировать»:

После этого список автоматически обновится, и вы увидите там имя своего приложения, выбрав которое, можно проследовать далее.
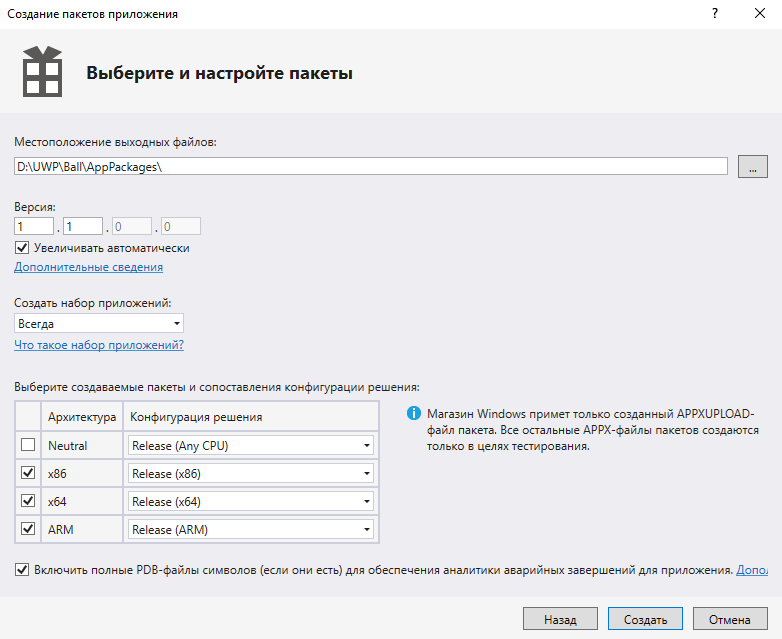
Дальше предложен выбор настроек. Сборка может занять некоторое время, так что не волнуемся и ждем. По дефолту будет стоять архитектура Neutral. Меняем ее на x86, x64 и ARM.

Обратите внимание – конфигурация стоит Release, а не Master. Я этот момент отмечаю отдельно, чтобы не было путаницы при сравнении с моей прошлой статьей, где рассматривался способ публикации в Microsoft Store игр сделанных на Unity, поскольку в случае Unity ставится Master.
Дальше нужно сделать выбор. Либо запустить набор сертификации и узнать, пройдет ли игра в Microsoft Store. Либо попробовать отправить ее сразу в Microsoft Store. Но выбор здесь относительный, поскольку если игра не может пройти сертификацию, то и к публикации ее не допустят. Разница лишь во времени. Можно либо потратить несколько минут на сертификацию, либо до трёх дней (столько занимает процесс публикации продукта со всеми проверками).

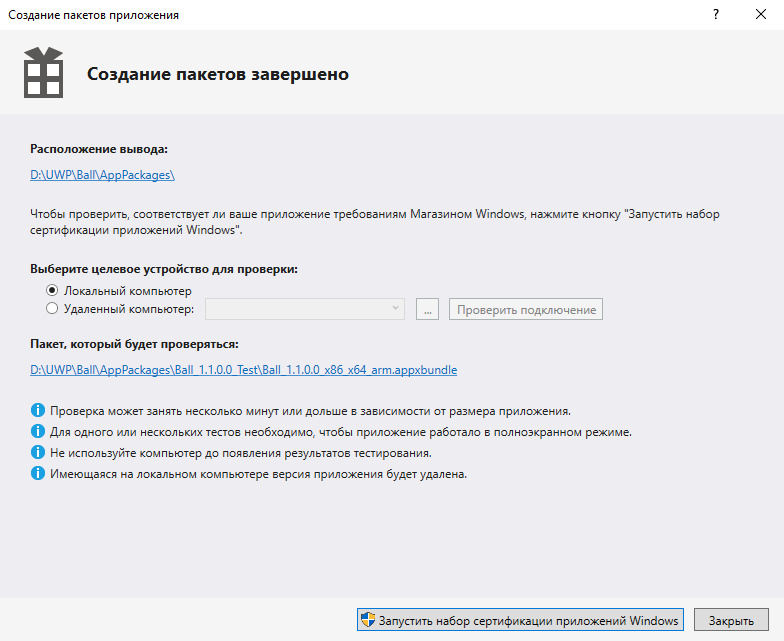
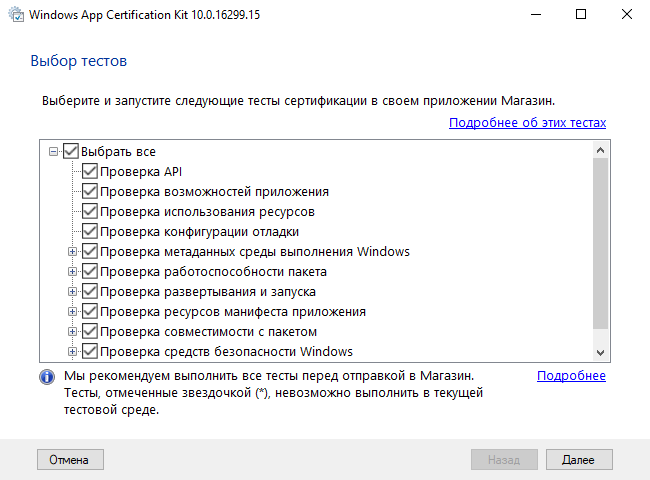
Запустив набор сертификации, спустя пару секунд появится следующее окно:

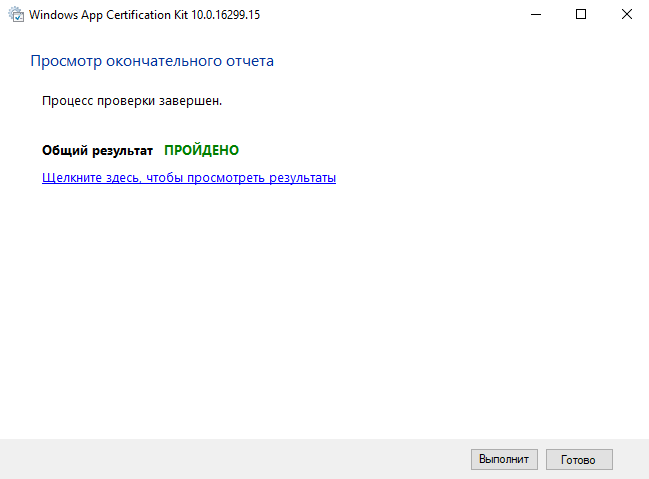
Нажимаем «Далее», после чего начнется процесс сертификации. Как только проверка будет завершена, будет подведен итог. Если все пройдет хорошо, то будет красивая зеленая надпись «Пройдено»:

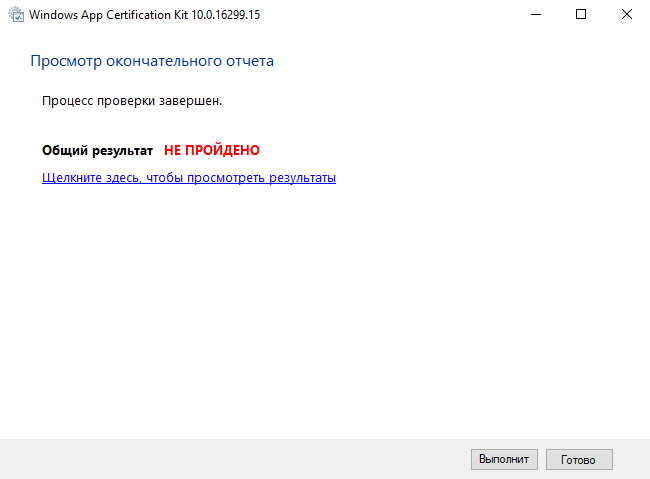
Если же вы увидите «Не пройдено», то не расстраивайтесь — такое бывает. Просто нажмите «Щелкните здесь, чтобы просмотреть результаты», и найдите пункты, с которыми возникли сложности, после чего, либо решите проблемы самостоятельно, либо воспользуйтесь помощью в тематических сообществах.

2. По завершению проверки набором сертификации следует перейти к файлу APPXUPLOAD.

Дальнейшие шаги уже описывались в этой статье. За полной информацией по публикации в Microsoft Store обращайтесь к ней.
Об авторе
 Лев Буланов — студент Чайковского индустриального колледжа и Удмуртского государственного университета, Microsoft Student Partner, C#-разработчик, CF2.5-разработчик, Unity-разработчик, оператор ЭВМ (5 разряд). Основная сфера интересов — разработка мини-игр, утилит и MR-проектов.
Лев Буланов — студент Чайковского индустриального колледжа и Удмуртского государственного университета, Microsoft Student Partner, C#-разработчик, CF2.5-разработчик, Unity-разработчик, оператор ЭВМ (5 разряд). Основная сфера интересов — разработка мини-игр, утилит и MR-проектов.
Автор: Александр Гуреев







