Этот проект выполнен в соавторстве с Митей Теряевым — талантливым frontend-разработчиком.
Что такое Паспорт и зачем он нужен?
Задача нашей команды — простой и безопасный онлайн-доступ ко всем сервисам банка. Со стороны клиента это кажется вполне очевидным. Например, после авторизации в едином аккаунте Google пользователю доступны все сервисы компании. И это нормально и правильно — зачем заново входить в Диск, Документы, Музыку или Заметки, если ты уже успешно залогинился в Почте?
«Юрики» (Альфа-Бизнес), «физики» (розница), «зарплатники» (Альфа-Зарплата) — независимые системы, которые делали разные команды, оторванные друг от друга.
Прошли годы…
Клиент банка часто является и физическим, и юридическим лицом, и ему нужен простой и безопасный доступ ко всем сервисам банка.
Задача оказалась невероятно объемной. Вскрылась уйма мелочей, к интерфейсу имеющих очень отдаленное отношение (так казалось в самом начале).
Мы с frontend-разработчиком начали с переделки точки входа для «физиков». Требовалось создать самую простую авторизацию в онлайн-банк. Наш дизайн-директор RockBee настоял на том, чтобы мы работали вместе. Большое ему за это спасибо.
Этап 1 — Статика. Начало очень долгого пути
При текущей реализации входа в «Клик» у пользователя имеются логин и пароль. Чтобы попасть в систему, требуется подтвердить свой вход с помощью SMS.
Появилась идея оставить только номер телефона — так пользователю не нужно придумывать, вспоминать, записывать отдельный логин. Также требовалось разгрузить страницу, сделав акцент именно на входе.
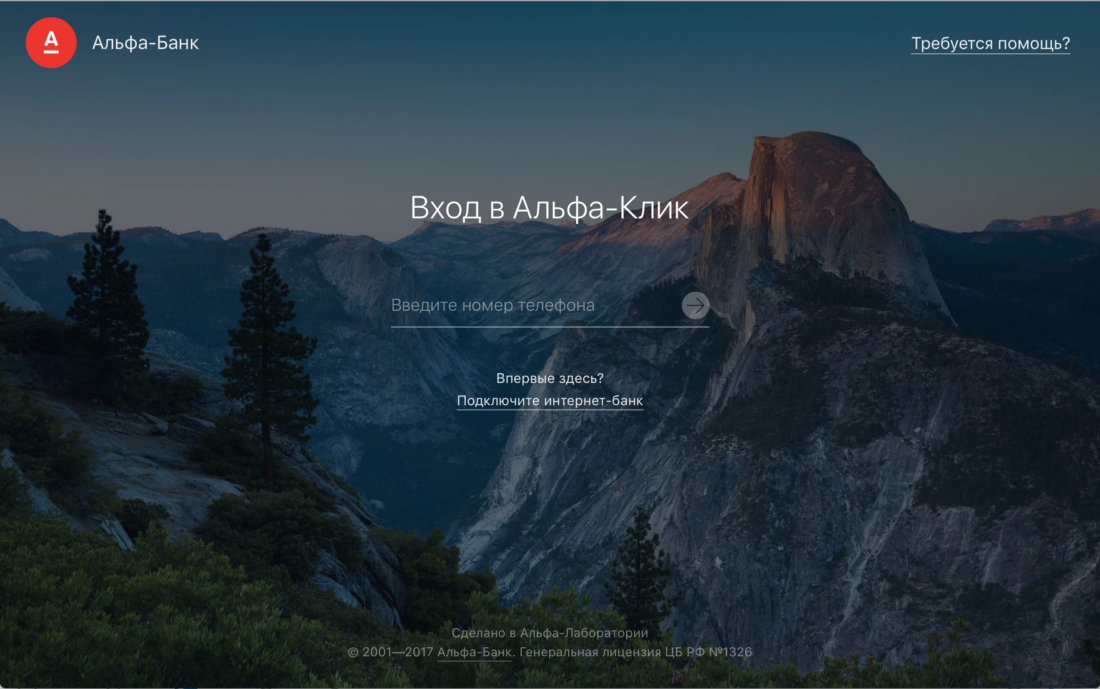
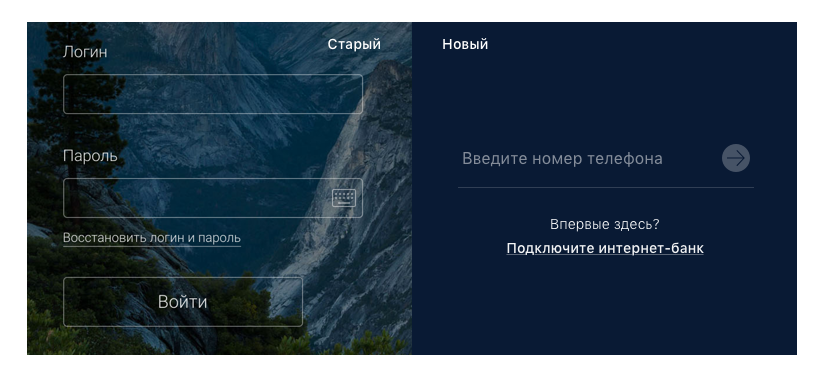
Так выглядела страница до:

Два инпута, кнопка, вход и регистрация, телефоны вместо FAQ (что создавало дополнительную нагрузку на колл-центр), подвал.

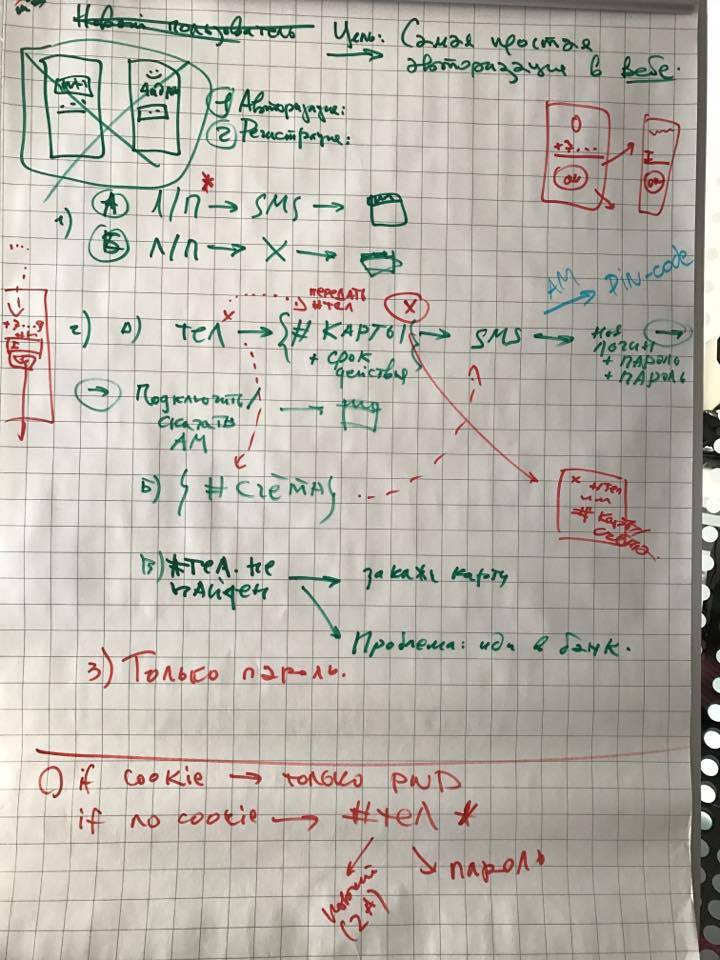
Схема нового user flow на примере переработки входа в «Клик».
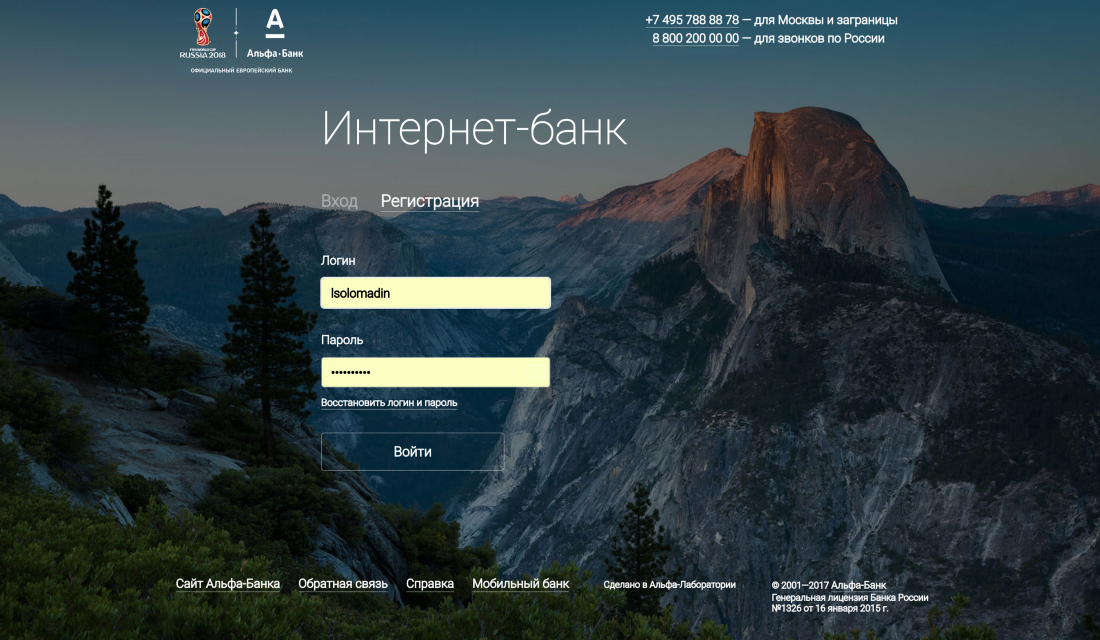
Первые наброски по дизайну появились через 5–6 дней. Это была моя первая неделя работы в банке, и я очень спешил показать результат. Всё перекрасил, воспользовавшись нашей библиотекой компонентов, и сделал первую статику:

Пара экранов самого первого подхода к задаче
На тот момент мне казалось, что осталось ещё чуть-чуть и всё — можно собирать, тестировать.
После комментария дизайн-директора пришлось все переделывать. Комментарий был простой: «А зачем нужна кнопка «Войти» или «Далее»?».
По статистике большинство пользователей используют входную точку в интернет-банк через телефон. Если вы находитесь в фокусе активного импута, у вас уже есть кнопка «Далее» на клавиатуре, и дублировать её не нужно. Ко всему прочему, мы забыли, что браузер может хранить ваши cookie! Значит, от шага с логином можно просто отказаться, запоминая последний вход в систему.

Я не верил в то, что пользователи будут воспринимать страницу входа без большой контрольной кнопки. Наш дизайн-директор отправил меня собрать два прототипа для тестирования. Кажется, я начал понимать, как нужно думать и работать в Лабе.
Сказано — сделано.
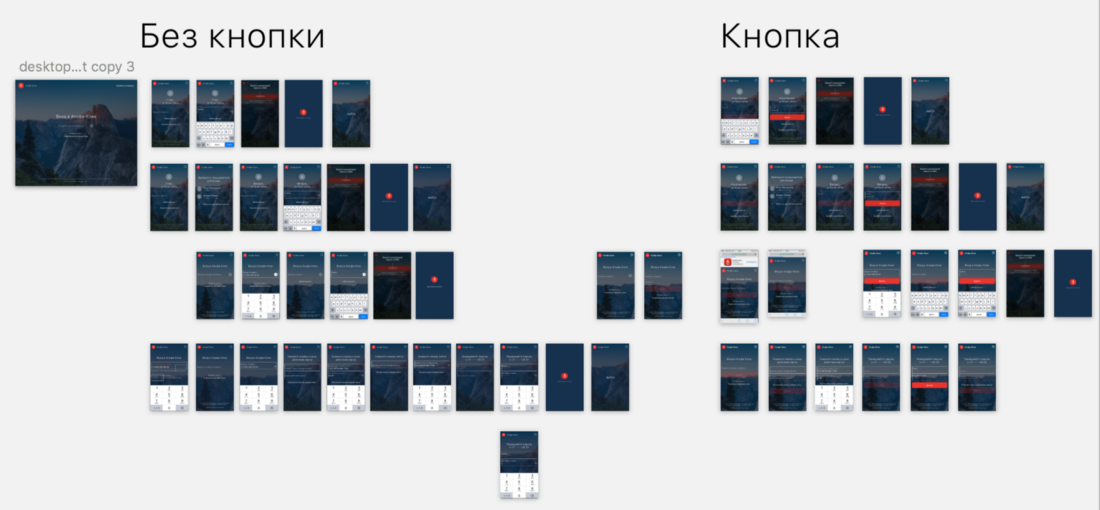
По итогам тестирования стало понятно, что можно спокойно обойтись без кнопки и переместить всё в рамки инпута. Пользователи спокойно переходили от экрана к экрану, нажимая на стрелку в инпуте вместо кнопки. Не было смысла в том, чтобы полностью убирать кнопку, но сместить в инпут — можно. Так у нас появились первые настоящие данные.

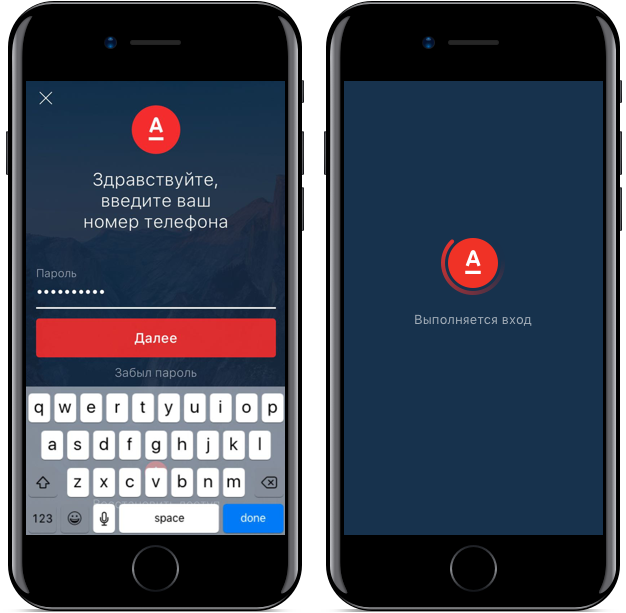
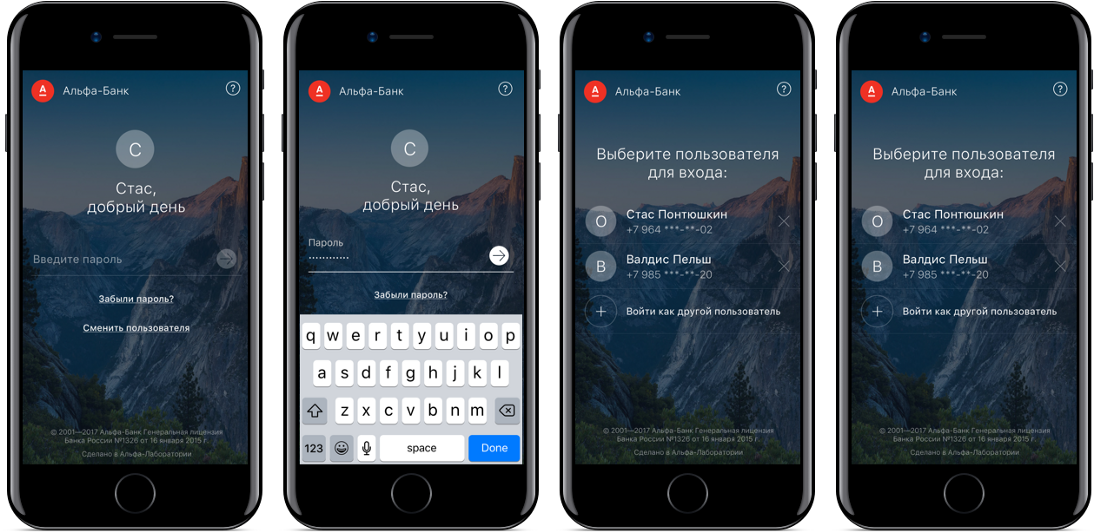
Несколько экранов “без кнопки”. Cookie и смена пользователя
Началась сборка front-прототипа с учётом результатов тестирования.

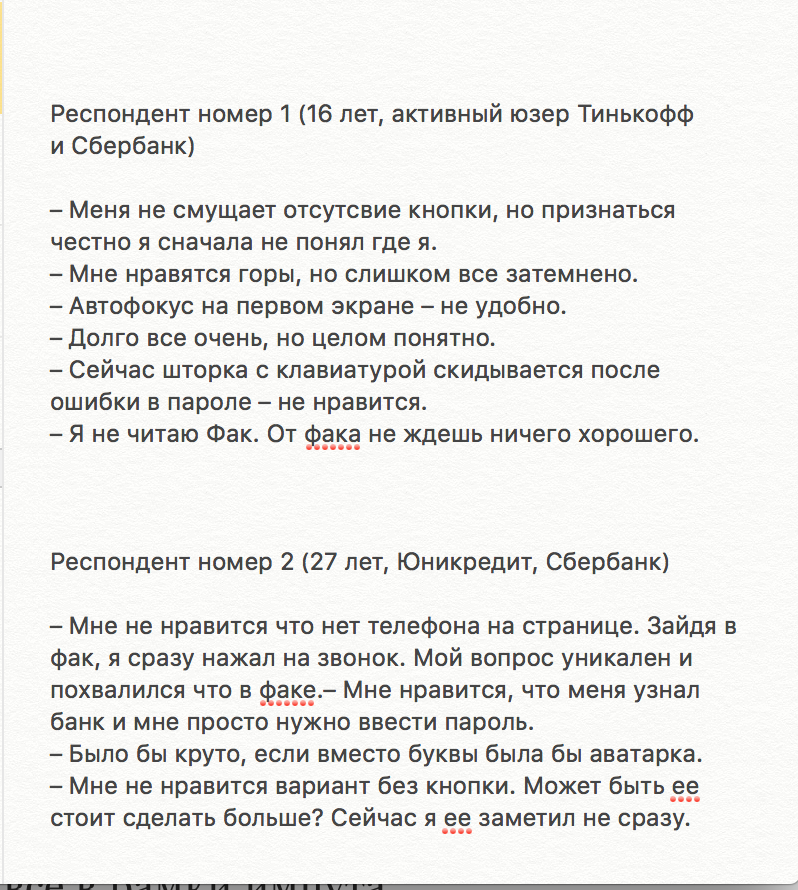
Фрагмент обратной связи по итогам тестирования. Всего нами были опрошены 34 респондента.
Если делать страницу, на которой всего один инпут, появляются интересные моменты типа:
- Я как не клиент банка хочу войти по номеру телефона.
- Я как клиент банка хочу войти в сервис по номеру карты.
- Я как клиент банка хочу войти в сервис, но у меня есть только номер счёта.
- У меня как у клиента банка изменился номер телефона.
- Я как клиент банка хочу восстановить доступ к сервису находясь за границей с местной симкой
И так далее.
Все возможные сценарии были учтены и реализованы.
Неделя 2–3. Конец статики
Создание новых компонентов
В рамках Банка мы используем единую библиотеку компонентов. Это очень удобная штука для быстрой сборки и проверки гипотез на прототипах. Некий унификатор внешнего вида для всего.
Проблема заключалась в том, что нужного нам компонента в этом унификаторе не было. Сделали:

Старый vs новый инпут
Консистентность
Мобильная версия веба делается в первую очередь и может прилично отличаться от десктопа.
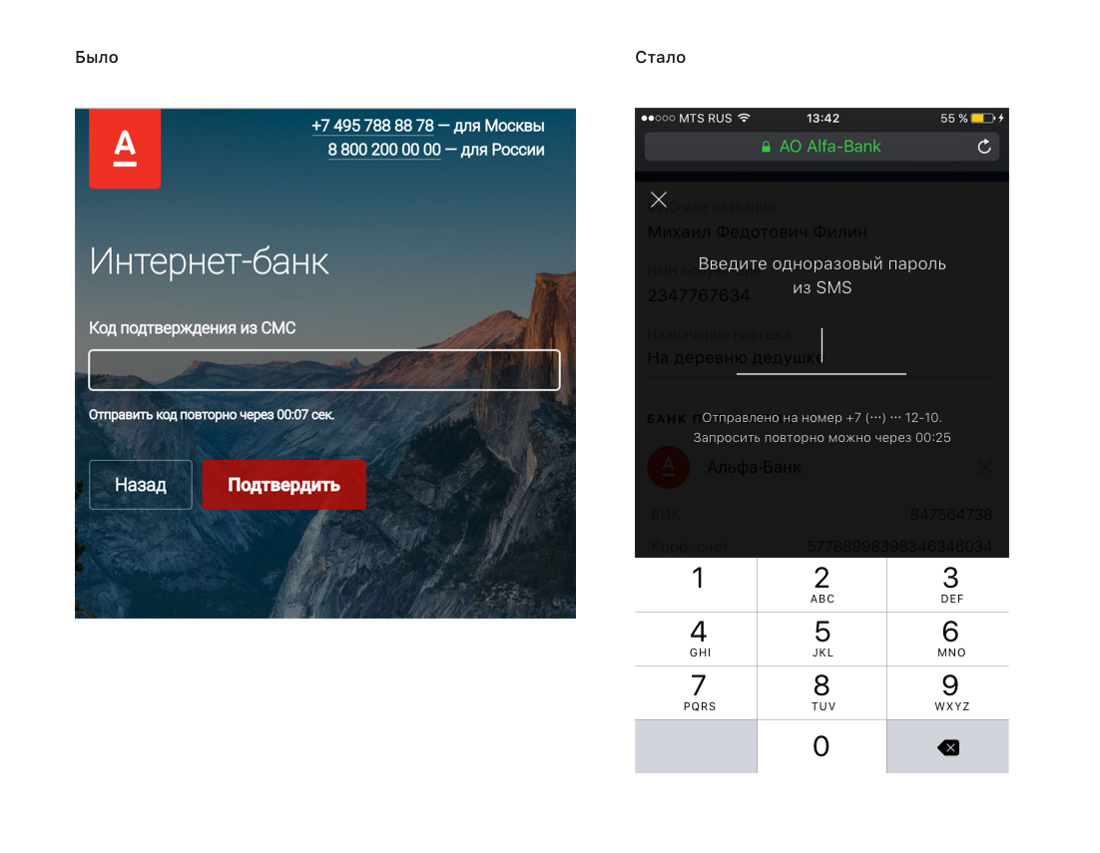
Это можно заметить на экране ввода кода из SMS. Мы сделали его 1:1 с приложением Альфа-Банка. Сейчас команды стараются делать наши продукты консистентно и используют в вебе мобильные наработки.

Экран подтверждения SMS. Переход на следующий шаг происходит без кнопки в автоматическом режиме.
Тексты
Очень важно, чтобы заголовки и labels не дублировали друг друга, а сами тексты были понятными и не содержали сложных технологических терминов. В первую очередь это касается ошибок.

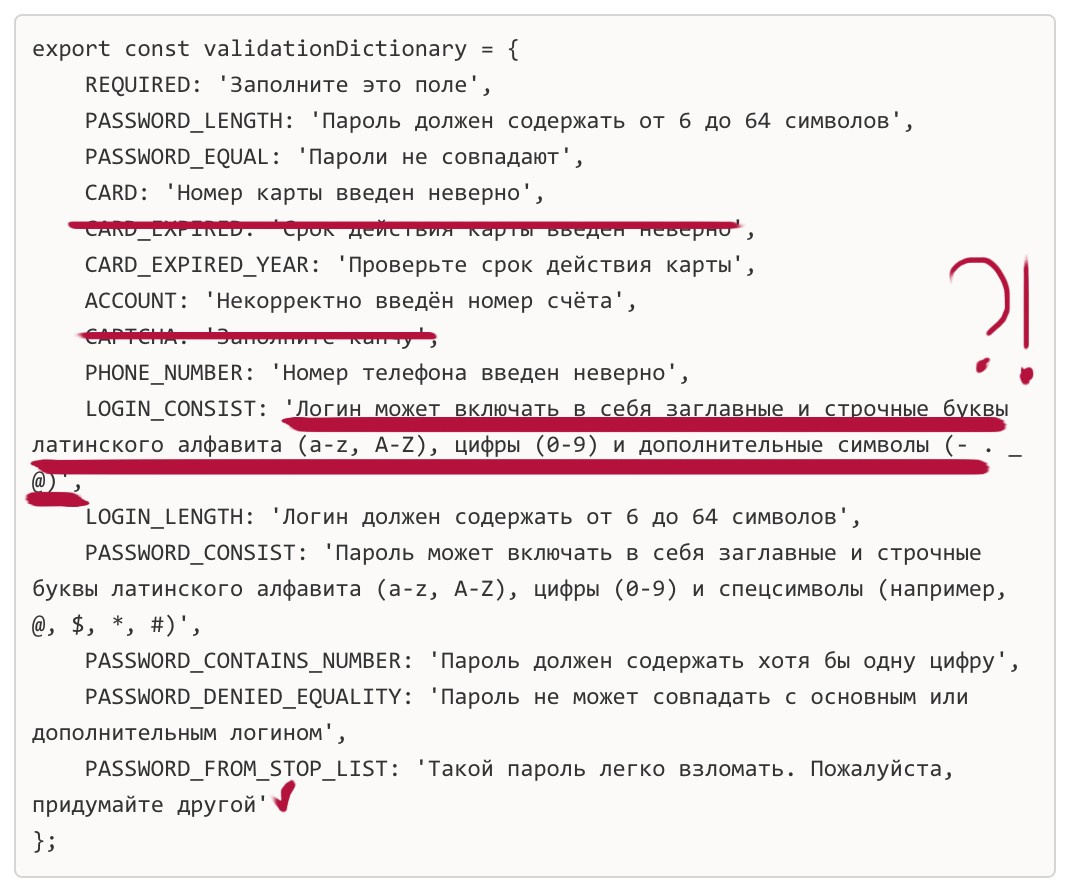
Текущее отображение некоторых сообщений об ошибке и подсказок. Большую часть текстов мы переписали.

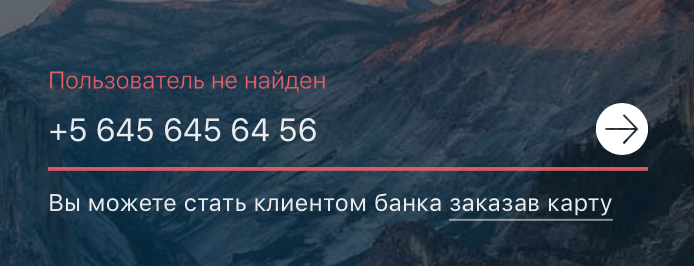
Уводим на заказ карты, если понимаем, что имеем честь взаимодействовать с не клиентом Альфы.
Этап 2 — Front
Используя в работе Framer, Invision, Marvel, Flinto и прочее, вы сможете сымитировать работу реального приложения, но это всё равно будет бутафорией.
А вот работать в паре с разработчиком — совсем другое дело.
Достаточно частая история, когда дизайнер отдаёт разработчику картинки в Zeplin, и всё:

Имитация передачи макетов с грамматическими ошибками
В итоге вы получаете то, что требует еще over n часов работы над проектом, потому что в самом начале не стали работать совместно. Мы так не делаем.
Поэтому:
Все дальнейшие изменения в дизайне делались непосредственно в коде. Это гораздо быстрее и эффективнее. Помимо скорости мы получили возможность сразу тестировать наш продукт на разных экранах.
Где можно пощупать вживую
Заходите на passport.alfalab.design
Что вводить в поля, чтобы посмотреть, как чего работает?
1) +7 000 000 00 00
аккаунт с 1FA при авторизации и картой при восстановлении.
2) +7 000 000 00 01
аккаунт с 2FA при авторизации и счётом при восстановлении.
3) +7 000 000 00 02
клиент банка с картой, который может зарегистрироваться.
4) +7 000 000 00 03
клиент банка со счётом, который может зарегистрироваться.
Любой другой номер не пройдёт первый шаг. Будет показана ошибка.
Пароли везде состоят из нулей. Валидация номера карты/счёта проходит по алгоритму Луна. Используйте – 4111 1111 1111 1111.
Поскольку прототип обновляется регулярно, что-то может периодически не работать. Чистите cookie!)
В следующей серии:
- Хайпанём от запуска (частичный выкат на бой)
- Покажем замеры прохождения в авторизованную зону
- Расскажем про результаты тестирования
- Поподробнее остановимся на используемых метриках
Хотите делать крутой дизайн вместе с нами? Вы знаете, что делать.
Если есть какие-то вопросы по поводу статьи — обязательно пишите в комментариях.
Автор: Solomadin