Статья является переводом отличного, вдохновляющего, хоть и небольшого поста Mixing Responsive Design and Mobile Templates от одного из создателей CodePen, Криса Койера.
Итак, вы заняты стратегической проработкой поведения своего сайта для мобильных устройств. По идее вам надо бы выбрать что-то одно — или адаптивный дизайн, или создание отдельного сайта для мобильных. Что ж, возможно, это не так. Может быть, вам удастся сочетать сразу несколько стратегий.
Каждый день мы с командой разработчиков CodePen ударно трудимся. Но нас всего трое. Разработка нашей мобильной стратегии — просто из последних сил доделать проект, когда 1) на это находится время и 2) появляются хорошие идеи, как со всем этим разобраться.
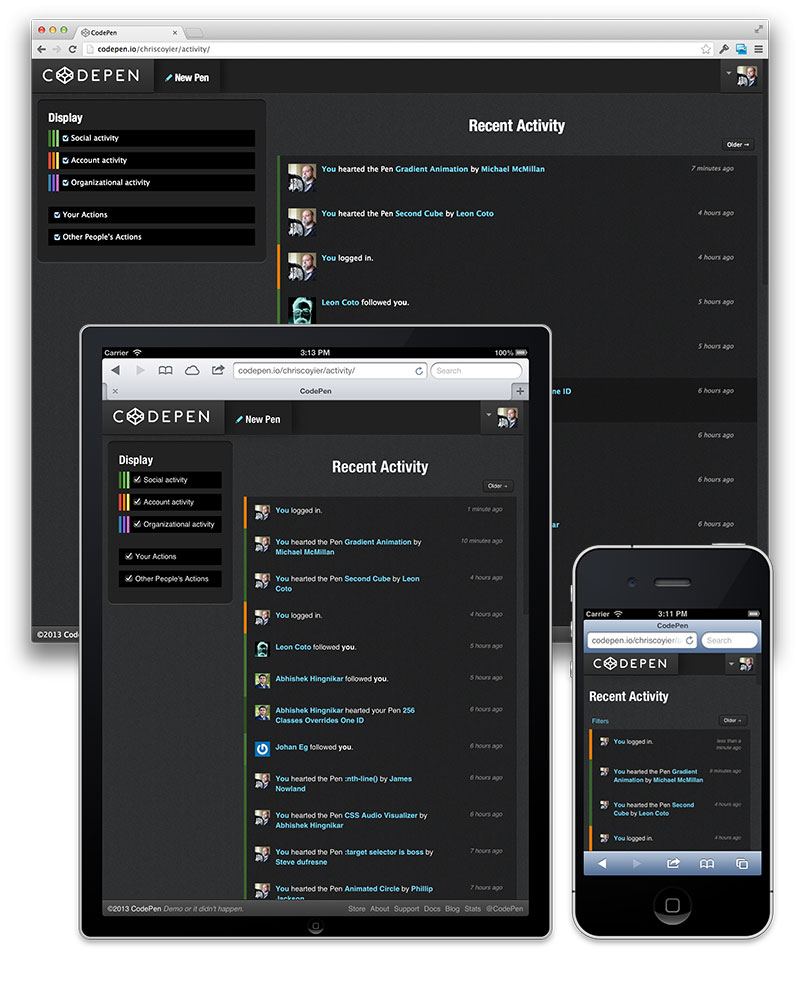
Пример адаптивного шаблона
Например, наша страница Recent Activity. Она настолько проста, что вполне достаточно пары медиа-запросов, чтобы немного раскидать элементы, и капельки JavaScript для переключения фильтров:

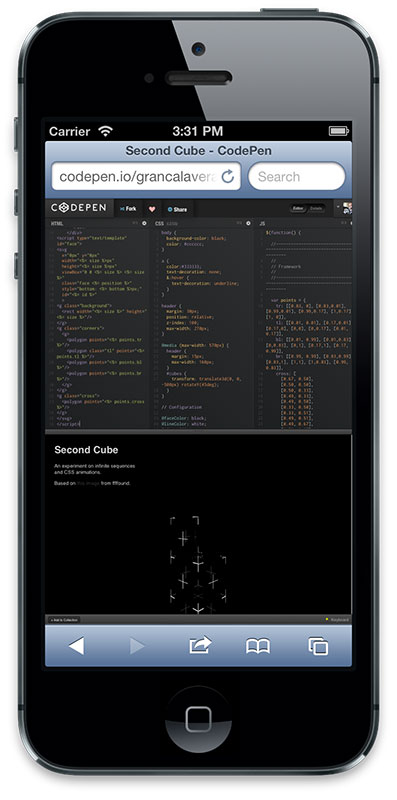
Пример специального шаблона для мобильных
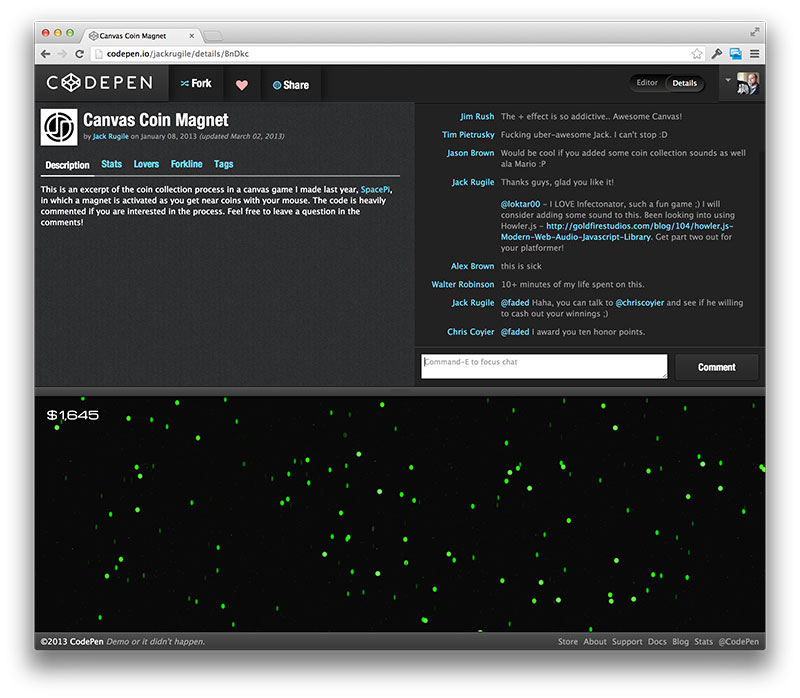
Теперь давайте взглянем на страницу Details на настольном компьютере:

Эта страница куда более сложна. В ней используется такая же разметка, как в редакторе. Там вы можете мышкой растягивать окно предпросмотра. Там используются клавиатурные команды.Для мобильных такой вариант этой страницы явно не подходил, текст выглядел микроскопическим. А при использовании соответствующих метатэгов и загрузке текстов в адаптированном для мобильных размере сделало дизайн совершенно неуклюжим и наплодило совсем уж непотребных скроллов везде, где только можно.
Это была наша самая ужасная страница для мобильных.

Мне пришлось бы устроить настоящую войну, вооружишись CSS, чтобы привести эту страницу в норму. Но даже если бы мне это удалось, там еще оставался бы приличный кусок JavaScript-кода, который уже не нёс никакой полезной нагрузки. Но вместо всего этого я решил написать специальный темплейт для мобильных. Этот вариант позволил полностью контролировать и HTML, и CSS, и JavaScript — а значит, загружать только необходимое. И теперь появилась возможность использовать повторяющиеся элементы практически во всём, потому что это всё мы уже собирали из модулей. Я мог сложить нужные фрагменты HTML, JS-модули, сделать новый CSS при минимуме усилий.
Вот теперь страница Details стала намного удобнее для восприятия, не говоря уже о скорости загрузки.

Если интересно, то мы используем браузерный гем для выбора, какой шаблон запускать для рендера на уровне контроллера. По сути это отслеживание User-Agent, что не очень-то хорошо, но по крайней мере это все происходит на сервере и работает на регулярно обновляемом open-source ПО.
Код на Ruby:
if browser.mobile?
render :template => 'details/mobile', :layout => "mobile-pages"
else
render :template => 'details/index', :layout => "pages"
end
На заметку: всё, что можно сделать сделать в десктопном браузере, можно сделать и в мобильном.
Пример «нуууу-не-совсем-готовой» страницы
Пока еще не все шаблоны CodePen достаточно адаптированы для маленьких экранов. Например, страница Редактора — возможно, самая важная часть всего приложения — вообще не имеет ни адаптивного дизайна, ни мобильной версии.

Она вполне нормально выглядит на iPad и прочих больших планшетах, но на маленьком экране она выглядит далеко не идеально. Это не та страница, которую мы бы хотели оставить кривобокой, так что мы оставляем ее только в десктопном варианте, пока не появится достаточно хорошей идеи для решения этой проблемы. Скорее всего это будет реализвано в виде отдельного шаблона для мобильных.
Пример использования фрагментов темплейтов для мобильных в адаптивном дизайне
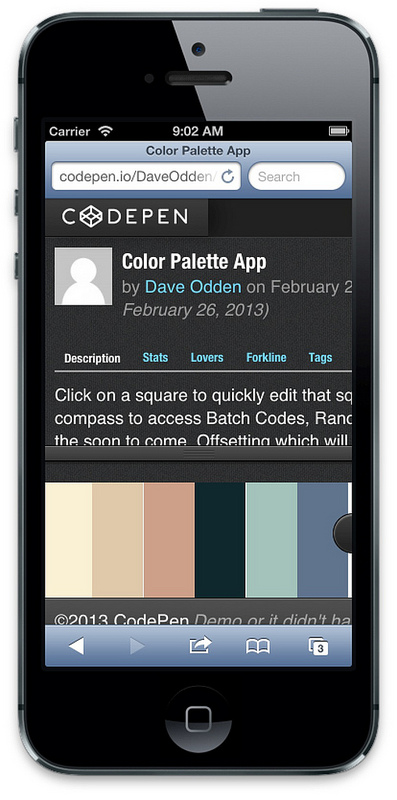
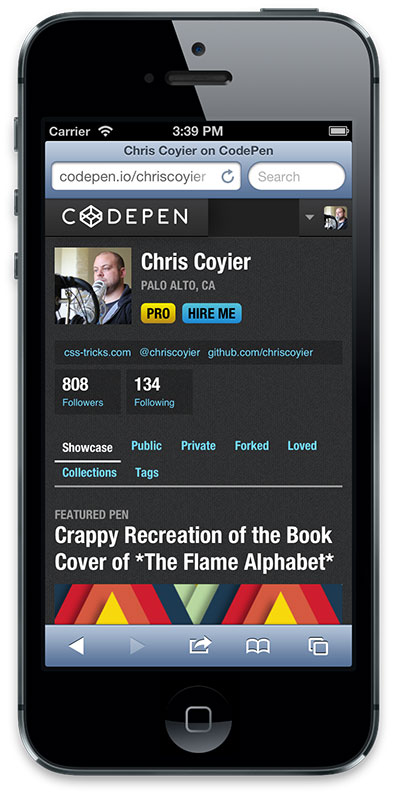
Посмотрите на страницу профиля пользователя:

Это адаптивный шаблон. По-моему, он отлично проработан во всем, кроме зоны вкладок, которая разъезжается на две строки. Выглядит она неважно, да и масштабироваться нормально не будет, если нам придется добавить еще несколько пунктов. Поэтому для навигации в Профиле мы в этом месте заменяем вкладки на выпадающий список <select>.

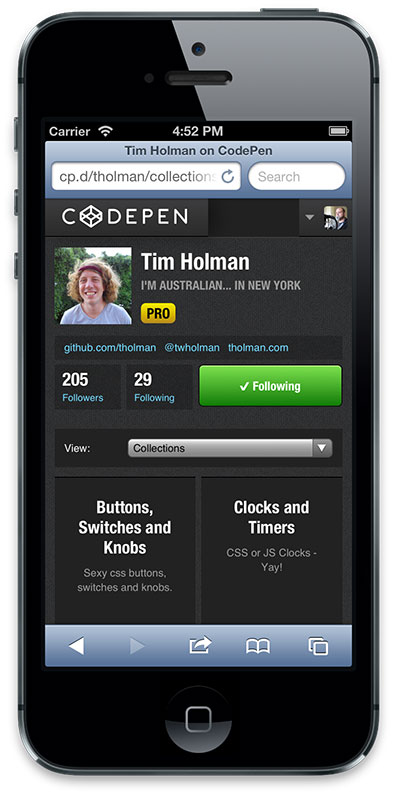
Это уже явно получше выглядит.
Всё в процессе
Я всё это рассказываю вовсе не для того, чтобы представить вам CodePen как светоч дизайна для мобильных. Он явно пока не тянет на эту роль. Но я уверен, что было бы интересно задуматься над гибирдным и итерационным подходом в дизайне веб-приложений для мобильных.
Не нужны никакие отдельные домены и URL, никаких отдельных репозитариев и движков, не нужно разделять разработчиков на отдельные команды. Просто одна целая знатная зверюга. Правильно, я считаю.
Автор: Moor






