
— А далеко до релиза?
— Да пара вёрсток.
Докатился — пишу на Хабр о том, как писать на Хабр. Хотя причины есть — я пять лет занимаюсь этим, перевидал и перепробовал кучу инструментов, так что теперь делюсь с вами самыми лучшим.
Я расскажу о том, как прийти от HTML-разметки в Хабраредакторе к осмысленной вёрстке, быстрому оформлению постов и продуктивной совместной работе. Здесь — о моём опыте в Яндекс.Деньгах и о том, как я организовал работу над хабратекстами, чтобы не было мучительно больно.
Стили — наше всё
Начну с не самой очевидной для такого поста вещи.
Стили — штука, которую я активно прививаю своим коллегам и студентам. Речь не об инфостиле или там научно-художественном, а о том, как ваш текст выглядит. Если вы однажды научитесь верстать стилями, обратного пути уже не будет. (В этом месте хитро хмыкнули LaTex-ребята — вы слишком крутые, дайте нам, простым смертным, позабавиться с оформлением.)

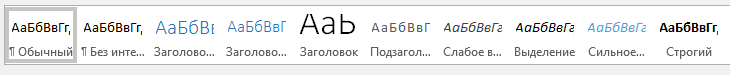
Меню, которым никто не знает, как пользоваться
Суть проста — вы оформляете кусок текста нужным образом, сохраняете шаблон и потом применяете его везде, где нужно. Этот шаблон в Word и Google Docs называется стилем. Студенты, которые верстали диплом стилями, на 90% счастливее тех, кто вручную менял шрифт, отступы и всё остальное у каждого абзаца и заголовка на ста страницах текста.
С Хабром всё, конечно, проще — достаточно понимать структуру своей статьи и расставлять заголовки нужного уровня. Разобраться с этим совсем просто — h1, h2, h3 и h4 — как в html.
Разберитесь с маркдауном
Если вы вдруг ещё не.
Markdown — сущность, которая пугала меня с тех пор, как появилась в хабраредакторе. Она выглядела как что-то вражеское и непохожее на привычные HTML-теги и полностью отталкивала от себя. Практика показала, что из двух вариантов лучше выбрать именно его.
Даже если вы пишете во встроенном редакторе хабра (хотя администрация и не рекомендует этого делать), markdown сэкономит вам кучу времени и сил. Хотя, конечно, лучше выберите другой инструмент. Хабраредактор годится для правильного предпросмотра, да и всё.
Markdown чуть-чуть отличается от случая к случаю. У Хабра markdown со своим вкусом — по ссылке понятное руководство, с которого точно стоит начать путь в мир отсутствия страдания при вёрстке хабрапостов.
Где писать?
Пишите там, где вам удобно. Единственное, что нужно помнить: удобно писать != удобно верстать для Хабра. Если вам удобен vim — продолжайте, а я расскажу о более консервативных способах писать тексты и о том, как они применимы на Хабре.
В Яндекс.Деньгах мы пишем по-разному — у разных авторов разные привычные текстовые редакторы, и я стараюсь не сильно их заставлять. Некоторые авторы присылают текстовые документы на Яндекс.Диске или по почте, другие пишут сразу в маркдауне или в сервисах для совместного редактирования.
Visual Studio Code (или Sublime)
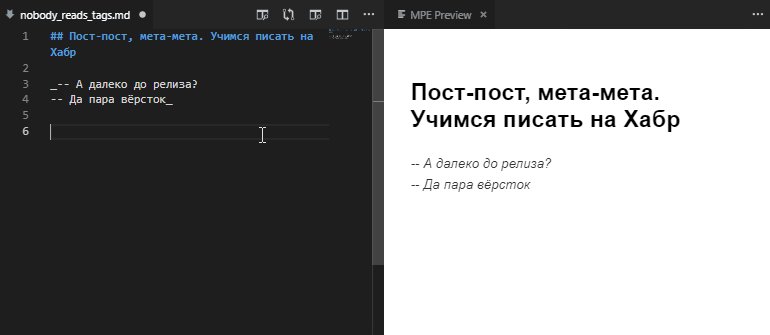
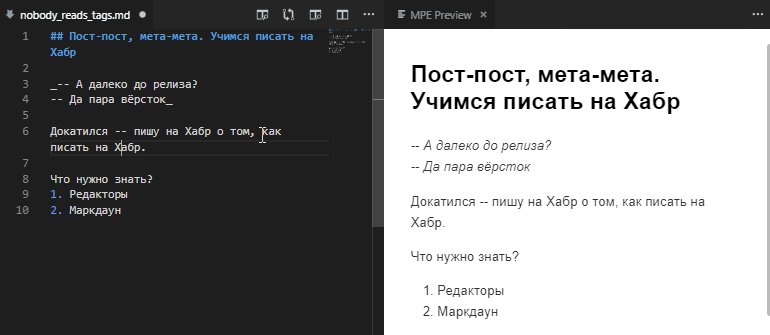
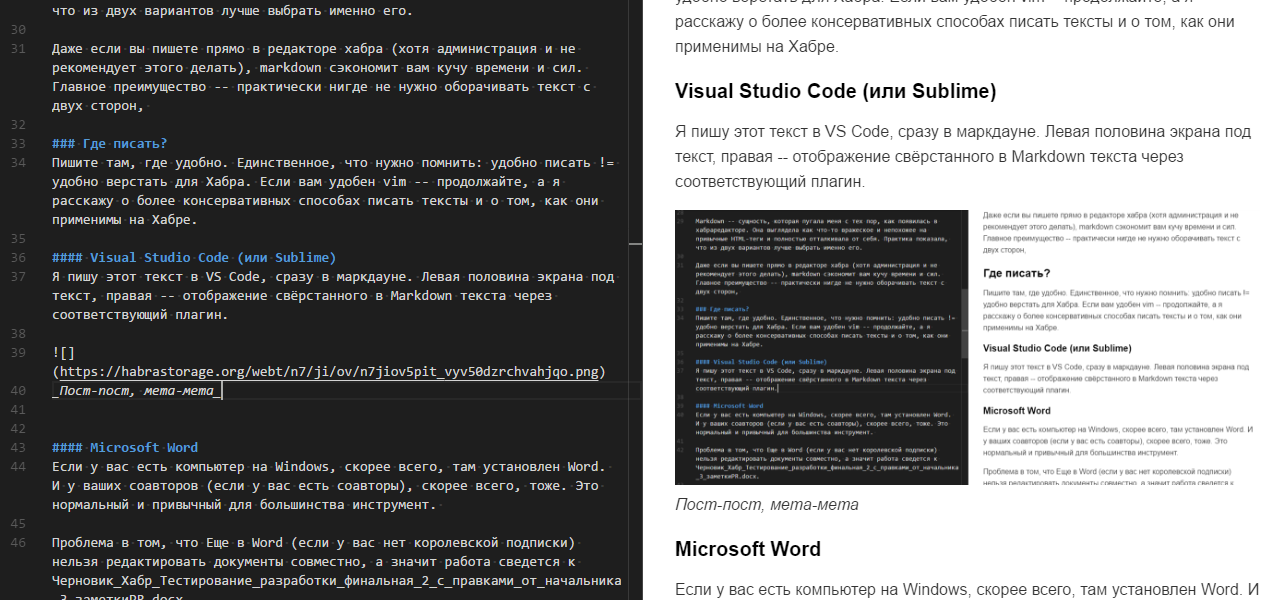
Я пишу этот текст (и большинство других) в VS Code, сразу в маркдауне. Левая половина экрана — под текст, правая — отображение свёрстанного в Markdown текста через соответствующий плагин. Плагин называется Markdown MPE Preview — поддерживает загрузку картинок с компьютера на imgur и вставку ссылок в нужное место текста.

Пост-пост, мета-мета
Некоторые пишущие ребята могут меня осудить — дескать, Sublime Text 3 лучше. Точно знаю, что там тоже есть всякое для работы с маркдауном — пользуйтесь им, если вам удобнее. Ну и вообще, редакторов — десятки, если не сотни, под все платформы и на любой вкус. Главное, пишите хорошо :)
Microsoft Word
Если у вас есть компьютер на Windows, скорее всего, там установлен Word. И у ваших соавторов (если у вас есть соавторы), скорее всего, тоже. Это нормальный и привычный для большинства инструмент, хоть и платный.
Проблема в том, что в Word (если у вас нет королевской подписки) нельзя редактировать документы совместно, а значит, работа сведется к Черновик_Хабр_Тестирование_разработки_финальная_2_c_правками_от_начальника_3_заметкиPR.docx. Эта боль, насколько мне известно, преследует и некоторых дизайнеров, иллюстраторов и других «правочных» ребят.
Но даже это не так страшно. Основная беда в том, что без ритуальных плясок вы не будете видеть текст так, как он будет выглядеть на сайте. Сначала кажется, что в этом ничего страшного. Осознание катастрофы приходит после первых нескольких часов, потраченных на перенос текста из вордовского файла.
Честно говоря, мне неизвестно о каких-то публичных конвертерах из doc в markdown, который нормально примет Хабр. Не сомневаюсь, что они есть, но хабратексты Яндекс.Денег в Ворде если и пишутся, то только некоторыми авторами, а потом оперативно превращаются в маркдаун.
Google Docs
Общеизвестно отличная штука, еще и бесплатная. Максимально готова к совместной работе многих авторов, редакторов и остальных сочувствующих. Функциональности хватит на что угодно. Требует гугл-аккаунт, но у кого сейчас его нет?
В гугл-доке удобно работать, если несколько человек пишут разные части одного и того же текста — например, про работу платежных API на iOS и Android. Разные разработчики, разные блоки, абзацы, но все видят всё, и ничего никуда не потеряется. Отдельный плюс — история правок.
Здесь, как и в Word, достаточно расставить заголовки, и тогда при экспорте не придётся делать кучу лишней работы.
Минусы — если вы делитесь ссылкой на файл, то ей гораздо проще утечь куда-то не туда. Но если вы не пишете ничего, содержащего NDA, то и ничего страшного. Еще тут всё сложно с предварительным просмотром навёрстанного, но есть и плюсы — перенос текста из гугл-дока на хабр намного проще.
Что ещё бывает
Ещё есть невероятный мир текстов в txt-файлах с абзацными отступами в три-пять пробелов. По этическим причинам я не могу этого показать (мне и самому страшно открывать это), но поверьте — все варианты выше точно лучше.
Как ещё улучшить себе жизнь
Типограф
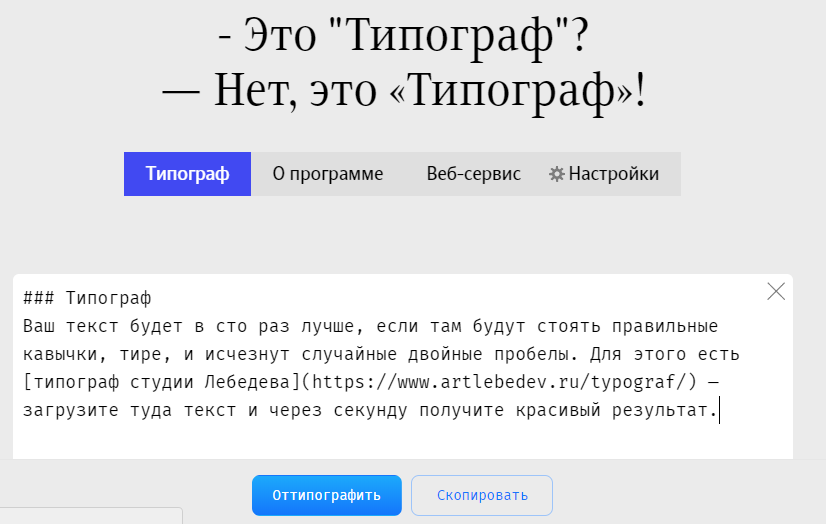
Ваш текст будет в сто раз лучше, если там будут стоять правильные кавычки, тире и исчезнут случайные двойные пробелы. Для этого есть типограф студии Лебедева — загрузите туда текст, и через секунду получите красивый результат.

Здесь проявляется еще один плюс маркдауна — если вы закинете целиком гугл-док или сверстанный вордовский файл в типограф, на выходе всё равно получите plain text. Картинки тоже потеряются. А с маркдауном проблемы нет — вёрстка генерируется после, а картинки стоят ссылками, поэтому можно это делать в любом количестве, успевай только жать Ctrl+A.
Конечно, это не отменяет необходимости проверки текста хорошим корректором. С другой стороны, если вы не пишете в корпоративные блоги и просто делитесь штуками на Хабре, то это хорошее подспорье в работе.
Хабраконвертеры
Текст из Google Docs можно переносить разными способами — руками или через разные конвертеры. Идеальный мне пока не попадался, поэтому обычно я совмещаю функциональность двух хороших.
Первый — https://shirixae.github.io/habraconverter-v2/. Скопируйте целиком гугл-док в текстовое поле — вот и всё. Он генерирует приличный Markdown, если вы не забыли расставить заголовки. Хорош ещё и тем, что выдергивает из гугл-дока ссылки на картинки — их, конечно, нужно перезалить на Habrastorage, но лучше, чем ничего.
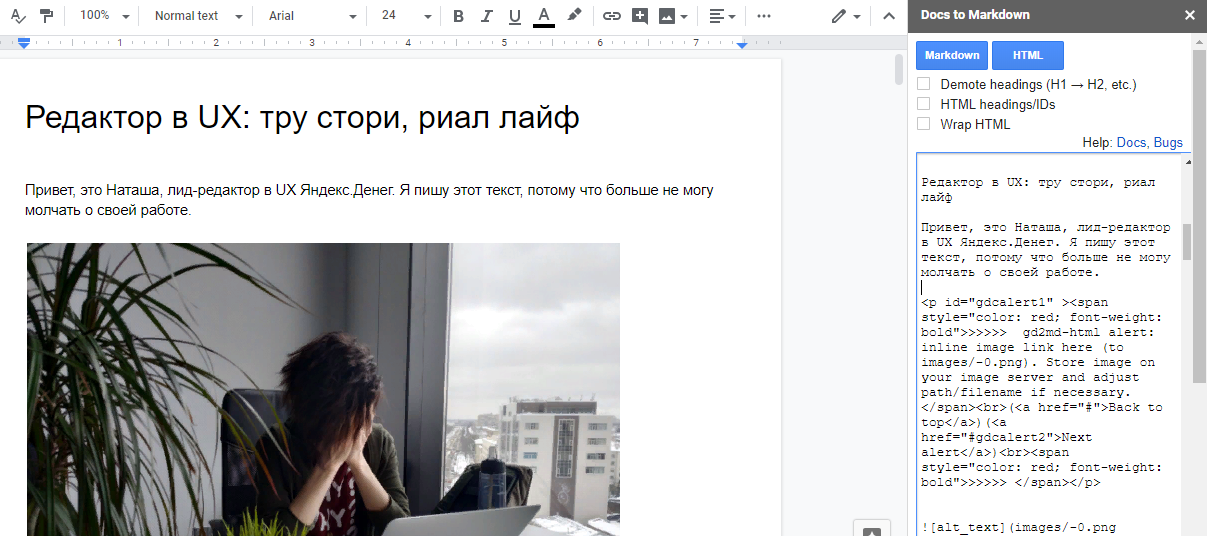
Второй — расширение Docs To Markdown. Генерирует лучший markdown-код, хорошо работает с разрывами строк, но не умеет в картинки.

Почему это важно — если пять человек пишут текст с картинками, то оказывается довольно сложно получить от всех файлы, которые потом нужно отсортировать, разложить в верном порядке и опубликовать.
Конечно, если вы пишете сами и всё заботливо пронумеровано и разложено по папочкам, то просто заливайте на Habrastorage.
Когда редактирую текст нескольких авторов, делаю так — беру текст из второго конвертера, а картинки перезаливаю на Habrastorage по ссылкам из первого. Звучит не суперпросто, но экономит бесконечное количество времени.
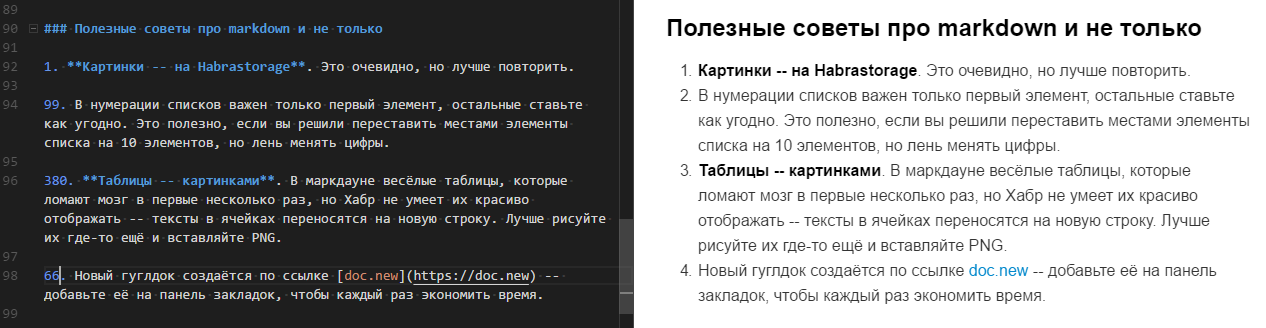
Полезные советы про markdown и не только
- Разбивайте текст на абзацы. Пожалуйста!
- Картинки — на Habrastorage. Это очевидно, но лучше повторить. Нет ничего хуже, чем открыть полезный пост пятилетней давности и понять, что ссылки на картинки давно протухли. К слову, HS отдаёт готовые ссылки, обёрнутые в Markdown.
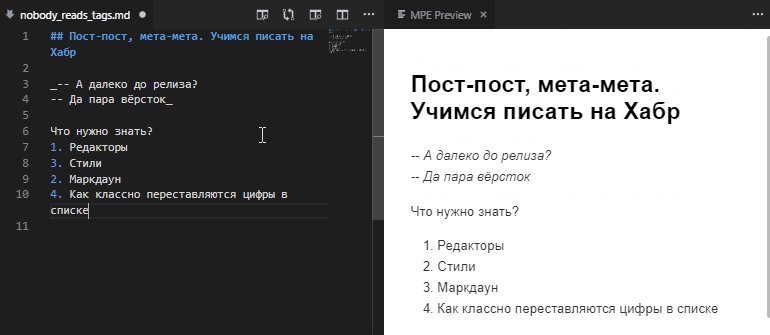
- В нумерации списков важен только первый элемент, остальные ставьте как угодно. Это полезно, если вы решили переставить местами элементы списка на 10 элементов, но лень менять цифры.

- Таблицы — картинками. В маркдауне весёлые таблицы, которые ломают в первые несколько раз, но Хабр не умеет их красиво отображать — тексты в ячейках переносятся на новую строку. Лучше рисуйте их где-то ещё и вставляйте PNG.
- Новый гугл-док создаётся по ссылке doc.new — добавьте её на панель закладок, чтобы каждый раз экономить время.
- Храните черновики — синхронизируйте их с каким-нибудь облаком. Конечно, всегда можно достать вёрстку из публикации на Хабре, но, как показывает практика, так надёжнее.
- Отступы между заголовками разного уровня — самая случайная вещь в мире, по крайней мере, в первые 30 раз. Обязательно перепроверьте перед публикацией, что у вас в тексте нормальные отступы.
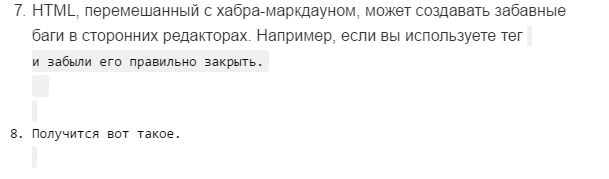
- HTML, перемешанный с хабра-маркдауном, может создавать забавные баги в сторонних редакторах. Например, если вы используете тег
<code/>и забыли его правильно закрыть. Получится вот такое:

Выводы
Все приведенные в этом посте советы взяты из личного опыта. Они только помогут сэкономить время и нервы на дополнительной работе, которую нужно проделать при подготовке поста — и написание интересного текста никто не отменял.
Практика показывает, что если вам интересно писать о чём-то, вас не остановят ни вёрстка, ни html, ни сложности конвертирования. Вы успешно зальете все картинки, расставите руками заголовки и теги, оформите код, и пост всё равно получится хорошим — потому что, очевидно, текст важнее оформления. Но никто не мешает сделать красиво и порадовать читателей. А значит, нужно делать.
Так победим.
Автор: Евгений Шкляр