Рубрика «картинки»
Как на самом деле хранятся изображения?
2025-05-06 в 11:47, admin, рубрики: gif, Go, golang, jpeg, PNG, изображения, картинки
Этот пост — погружение в кроличью нору. Разработчик Монсеф Аббад задумался о изображениях — вероятно, после недавнего изученияЧитать полностью »
Иллюстрации для настольной игры
2025-02-07 в 5:16, admin, рубрики: детские настольные игры, дизайн, Дизайн игр, дизайн игрушки, дизайн игры, иллюстрации, иллюстрации игры, картинки, настольные игры
Я Рома Скворцов 👨🏻💻 — дизайнер-дженералист, и я нарисовал эту настольную игру
30 челленджей для вечеринки — «Брось вызов». Игроки выполняют задания по-очереди либо одновременно на скорость и зарабатывают баллы.
Делают всё роботы, а не человек! Как работать меньше, но продуктивнее? Обзор шести нейросервисов
2024-11-20 в 7:09, admin, рубрики: генерация, изображения, ИИ, искусственный интеллект, картинки, нейросети, перефразирование, сервисы, тексты, транскрибацияКому нужна суперсила? Их есть у меня! Нейросети — настоящая суперсила в современном мире: мгновенный анализ огромных объёмов данных, оптимизация процессов и автоматизация рутины. Это уже не просто инструменты — это высвобождение времени и конкурентное преимущество. Рекомендации по выбору и использованию классных нейросервисов! Будьте осторожны, это довольно объёмный обзор.
Как я нахожу парковочное место за 5 секунд
2022-08-28 в 22:31, admin, рубрики: будущее здесь, видео, видеонаблюдение, картинки, парковка, поиск, Работа с видео
Большой размер придомовой парковки не гарантирует, что вы легко и быстро найдете парковочное место, а чаще даже наоборот, при заезде на парковку может начаться приступ депрессии от того, что объехал парковку, потратил время, но в итоге место не нашёл. Как можно добавить в жизни чуть-чуть больше определённости, я опишу ниже.
Digital art и искусственный интеллект — симбиоз цифр и искусства
2022-01-29 в 13:48, admin, рубрики: AI, nft, python, pytorch, TensorFlow, искусственный интеллект, картинки, Криптовалюты, машинное обучение, обработка изображений, распознавание изображений, Софт, цифровой арт
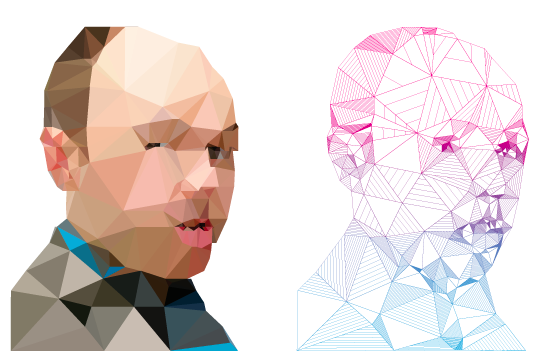
Не баян: ищем дубликаты изображений на основе Milvus с индексом FAISS внутри
2020-12-22 в 14:32, admin, рубрики: faiss, github, java, kotlin, Milvus, open source, python, Блог компании FunCorp, вектор, дубликаты изображений, картинки, мобильная разработка, поиск, поисковые технологии, разработка, разработка мобильных приложений
В user-generated проектах часто приходится бороться с дубликатами, а для нас это особенно актуально, так как основной контент мобильного приложения iFunny — это изображения, которые постятся десятками тысяч ежедневно. Для поиска повторов мы написали отдельную систему, чтобы облегчить процесс и сэкономить море времени.
Под катом рассмотрим используемые инструменты, а потом перейдём к примеру реализации.
Читать полностью »
Картинки как коробки — что внутри? Доклад в Яндексе
2020-03-23 в 15:17, admin, рубрики: AV1, H.264, HEIF, jpeg, jpeg2000, jpg, mpeg, PNG, svg, VP8, WebP, Блог компании Яндекс, браузеры, изображения, интерфейсы, картинки, обработка изображений, принципы работы, Работа с видео, фронтендКартинки и видео — это «чёрные ящики», внутри которых лежит много интересного и непонятного. Но можно заглянуть внутрь некоторых форматов, всё там поменять и посмотреть, что из этого получится.
Полина Гуртовая из компании «Злые марсиане» выступила на нашей конференции «Я ![]() Фронтенд» в феврале. При помощи эксперимента Полина разобралась, как превращать простые картинки в «эффективные изображения» с метриками. Инструменты, которые могут делать это за нас, Полина рассмотрела ближе к концу доклада. Получился большой экскурс во внутренности и принципы работы разных форматов: от PNG и JPEG до AV1 и экзотики.
Фронтенд» в феврале. При помощи эксперимента Полина разобралась, как превращать простые картинки в «эффективные изображения» с метриками. Инструменты, которые могут делать это за нас, Полина рассмотрела ближе к концу доклада. Получился большой экскурс во внутренности и принципы работы разных форматов: от PNG и JPEG до AV1 и экзотики.
— Всем привет. Меня зовут Полина, я фронт в компании «Злые марсиане».
Читать полностью »
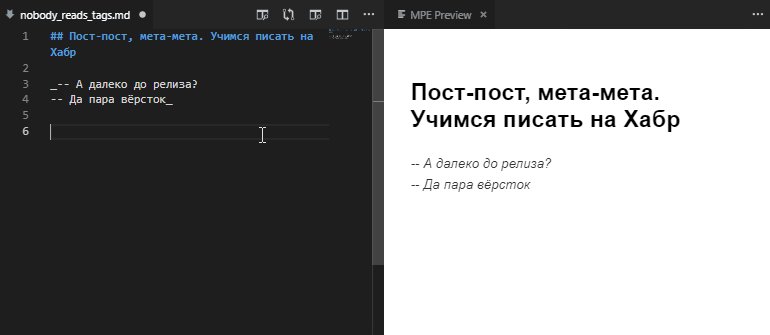
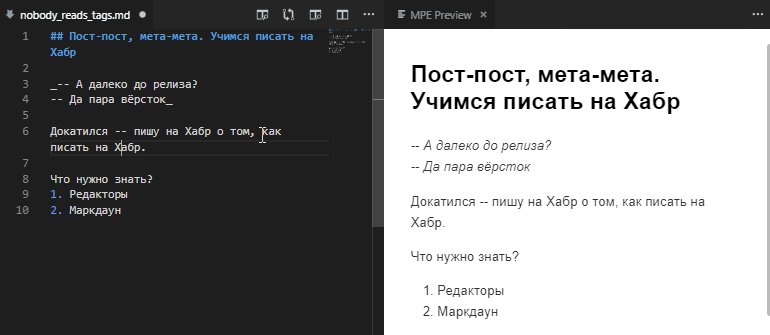
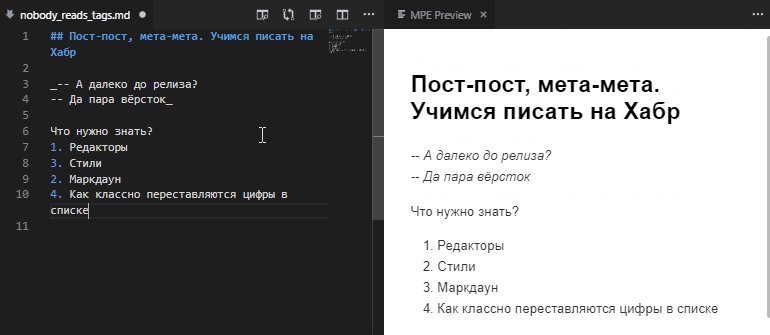
Пост-пост, мета-мета. Учимся писать на Хабр
2019-03-13 в 7:03, admin, рубрики: Google Docs, markdown, microsoft word, visual studio code, Блог компании Яндекс.Деньги, веб-дизайн, верстка, дизайн, как писать, картинки, Социальные сети и сообщества, типографика, хабр, хабраконвертер
— А далеко до релиза?
— Да пара вёрсток.
Докатился — пишу на Хабр о том, как писать на Хабр. Хотя причины есть — я пять лет занимаюсь этим, перевидал и перепробовал кучу инструментов, так что теперь делюсь с вами самыми лучшим.
Я расскажу о том, как прийти от HTML-разметки в Хабраредакторе к осмысленной вёрстке, быстрому оформлению постов и продуктивной совместной работе. Здесь — о моём опыте в Яндекс.Деньгах и о том, как я организовал работу над хабратекстами, чтобы не было мучительно больно.