Рубрика «иллюстрации»
Крутимся, крутимся, крутимся к Марсу¹
2025-10-24 в 12:01, admin, рубрики: Case for Mars, mars direct, высадка на Марс, иллюстрации, колонизация марса, космические корабли, Курс на Марс, макеты, марс, Роберт ЗубринЗабудьте про мемы и фотостоки. 9 форматов иллюстраций, которые лучше донесут суть текста
2025-10-04 в 7:16, admin, рубрики: визуальное повествование, иллюстрации, контент, копирайтинг, редактураЕсли хотите, чтобы иллюстрации не просто украшали ваш текст, а реально помогали понять его суть — эта статья для вас. Рассказываю, почему мемы, фотостоки и векторные картинки неэффективны, и какие варианты иллюстраций работают гораздо лучше.
Ретроспектива дизайна детских книг в России (вторая половина XX века)
2025-09-11 в 12:52, admin, рубрики: дизайн, иллюстрации, книги, контент, литература, ретроспективаВ прошлой статье про первую половину XX века я упомянул два важных момента в развитии дизайна детских книг в России и мире. После чудовищных событий (мировых войн и эпидемий) человечество повторно изобретает детство и обращает внимание на развитие ребенка не как «несамостоятельного взрослогоЧитать полностью »
Я рисовала еду руками 15 лет, но потом пришла нейросеть и изменила всё
2025-03-02 в 18:36, admin, рубрики: adobe firefly, midjourney, photoshop, ИИ, иллюстрации, искусственный интеллект, миджорни, нейросети, нейросети для генерации изображений, нейросеть для создания картинокЭту историю для моего блога рассказала Анна Макарова, математик и фуд-иллюстратор.
ВМиК и "кризис подлинности"
Я училась в физматшколе при НГУ, в него же и поступила потом на математический факультет, но по семейным обстоятельствам переехала в Москву и перевелась в МГУ на ВМиК.
Иллюстрации для настольной игры
2025-02-07 в 5:16, admin, рубрики: детские настольные игры, дизайн, Дизайн игр, дизайн игрушки, дизайн игры, иллюстрации, иллюстрации игры, картинки, настольные игры
Я Рома Скворцов 👨🏻💻 — дизайнер-дженералист, и я нарисовал эту настольную игру
30 челленджей для вечеринки — «Брось вызов». Игроки выполняют задания по-очереди либо одновременно на скорость и зарабатывают баллы.
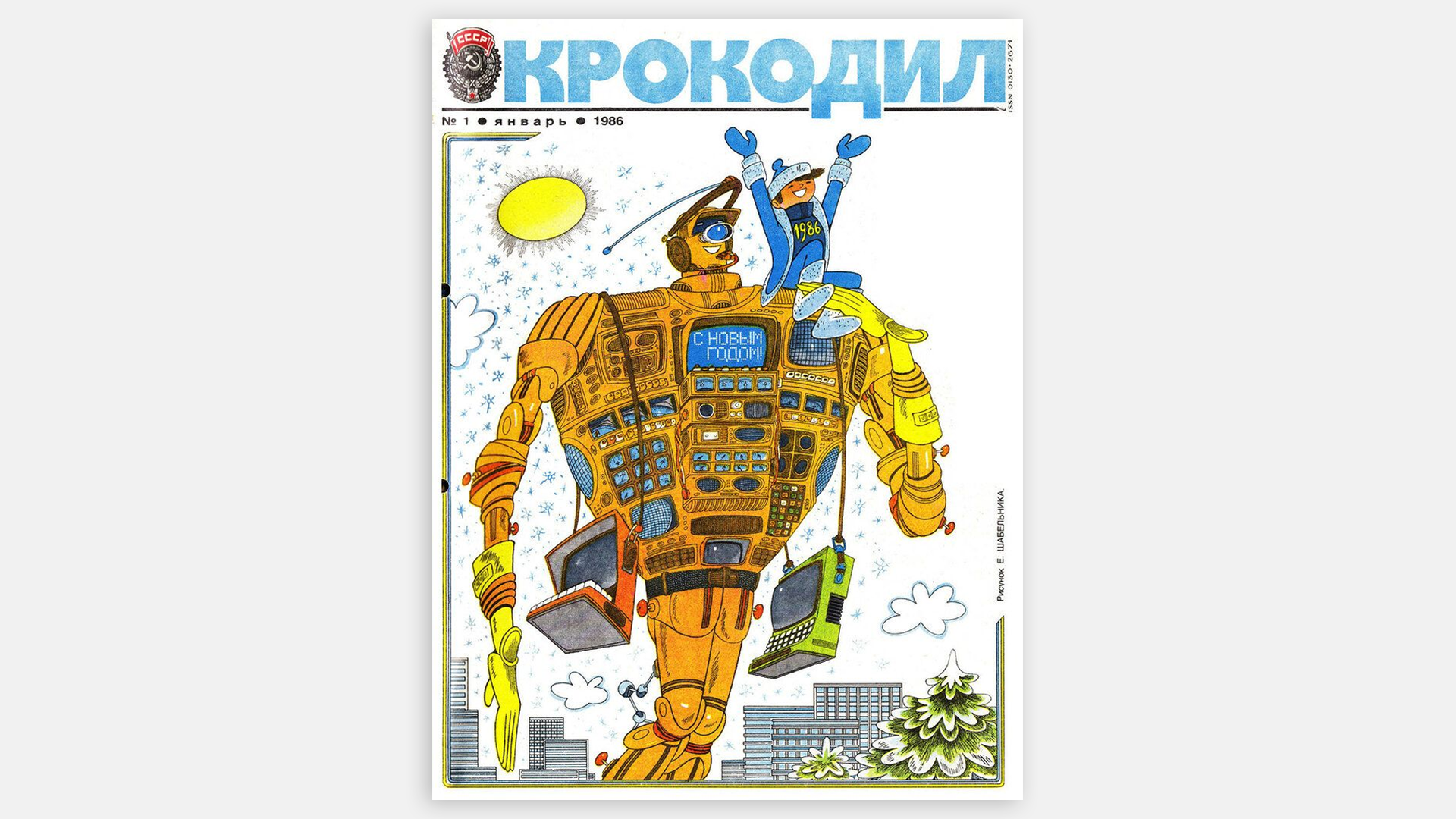
Роботы-несуны, одичавшие от безделья ЭВМ и разболтавшиеся дети: ИТ глазами советских карикатуристов из «Крокодила»
2024-09-04 в 14:14, admin, рубрики: иллюстрации, карикатуры, крокодил
Привет! На связи Андрей, редактор команды спецпроектов МТС Диджитал. Как-то раз мне на глаза попалась иллюстрация про ЭВМ из сатирического журнала Читать полностью »
Как найти иллюстратора, если вы ничего не понимаете в иллюстрации
2020-07-15 в 14:11, admin, рубрики: Блог компании Leader-ID, веб-дизайн, графический дизайн, иллюстраторы, иллюстрации, Работа с векторной графикой, управление персоналомМеня зовут Полина, я работаю веб-дизайнером и иллюстратором. Работы много, поэтому со временем возник вопрос о поиске «запасного игрока», который в случае моего большого загруза мог бы подхватить задачу по созданию иллюстраций для статей на Хабр и Яндекс Дзен.
До этого момента мне не приходилось заниматься поиском фрилансеров, я была по другую сторону баррикад, что мне очень помогло, поэтому решила написать небольшой гайд для людей, которые оказались в той же ситуации впервые или имели неудачный опыт. Мой рассказ будет не только теоретическим: под катом реальные кейсы с комментариями и выводами.

Эта статья для тех, кто ищет иллюстраторов на фриланс, при этом «не умеет рисовать», мало взаимодействует с «творческими людьми» и имеет слабое представление об иллюстрации в целом. Слово «иллюстрация» можно заменить на «логотип», «лендинг», «сайт», «анимированное видео».
Читать полностью »
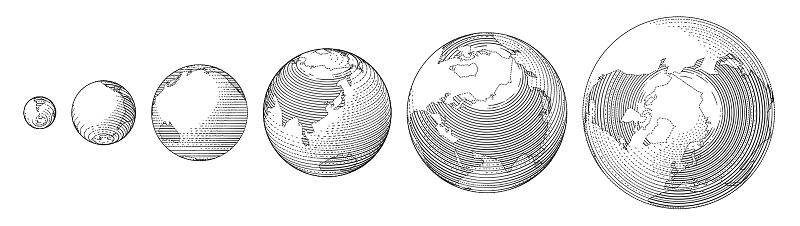
Визуализация науки: иллюстрации и инфографика
2020-02-07 в 9:00, admin, рубрики: Блог компании Mail.Ru Group, графический дизайн, дизайн, иллюстрации, Инфографика, Научно-популярное
Где проходит граница между иллюстратором и специалистом по инфографике? Как визуализировать данные? Что говорит наука о различных дизайнерских решениях?
Прежде чем углубиться в рассуждения, я хочу рассказать о контексте. Описанные ниже идеи лежат в основу моего собственного опыта. Отчасти это мои наблюдения за 20 лет работы арт-директором. Это не исчерпывающий обзор литературных источников, не строгий взгляд на сферу научной визуализации. Это размышления, связанные с моей работой, начавшейся в издательской сфере, а также отсылки к некоторым полезным или провокационным источникам и сообществам. В чём-то я наверняка ошибусь, ведь я не специалист во всех поддисциплинах, о которых буду говорить. Но я работаю на пересечении этих поддисциплин, и со временем разработал ряд ресурсов, которые вас могут заинтересовать.
Читать полностью »
«Не узнаю вас в гриме» (с)
2018-07-28 в 11:08, admin, рубрики: Блог компании НИТУ «МИСиС», иллюстрации, книги, научная фантастика, Научно-популярное, НИТУ МИСиС, Читальный залРаз уж сегодня выходной, лето и вообще отпуска и семейный отдых, мы решили отвлечься от научных изысканий и технических решений ученых нашего университета и поговорить о клишировании и типизации человеческого мышления в несколько неожиданном ракурсе.
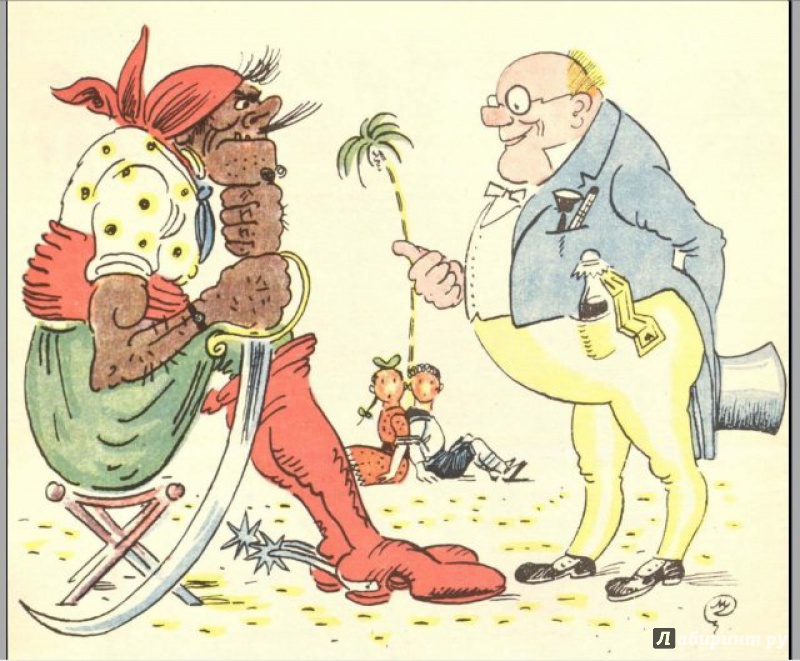
Позволите вопросик? Как вы думаете, кто изображен на этом рисунке — тот что справа?

Нет, это не буржуин из «Мальчиша-Кибальчиша», не мистер Пиквик и даже не доктор Ливси. Это, дорогие товарищи, наш родной, всемирно известный ветеринар доктор Айболит. И не надо, пожалуйста, бухтеть про «не похож» и «набрали маляров по объявлению». Это, к вашему сведению, не маляр рисовал, а великий художник Мстислав Валерьянович Добужинский. Просто рисовал очень давно – Добужинский, если запамятовали, – это художник, книжки с рисунками которого читали в детстве те художники, книжки с рисунками которых читали в детстве ваши родители.
Более того – перед вами первый, можно сказать, прижизненный портрет Айболита.
Дело в том, что Читать полностью »