
Современные дэшборды многое позаимствовали у автомобильных панелей приборов. Интересные элементы также можно заметить в центрах управления полётами НАСА 1960-х годов и зари эпохи автоматизации. Сегодня любая достаточно сложная ситуация, будь то запуск ракеты или борьба с инопланетянами в шлеме Тони Старка, неизбежно представляется в виде какого-нибудь дэшборда.
Но мы здесь собрались не для урока истории, а чтобы узнать, как создать хороший дэшборд. Нашей задачей будет изучение типов дэшбордов и отображения графиков, используемых в мониторинге современных систем, однако многие уроки применимы и в других контекстах.
В этой теме так много информации, что трудно разобраться, с чего начать! Но я вам помогу. В процессе изучения дизайна дэшбордов мы пройдёмся по следующим пунктам:
- Структура и схема.
- Представление и доступность.
- Выбор используемых графиков.
- Усовершенствование контекста.
Часть 1. Структура и схема
Давайте для начала остановимся и зададим себе два вопроса: кто наша целевая аудитория и каковы её цели?
Знание своей целевой аудитории и её задач критически важно для остальной части работы. Если ваша ЦА — руководители разработки, которым нужно знать высокоуровневую информацию о функционировании системы, то нужные им данные будут сильно отличаться от тех, которые необходимы приходящему инженеру.
Прежде чем вы приступите к созданию дэшборда, возьмите лист бумаги и запишите вопросы, которые будет задавать ваш целевой пользователь, отсортируйте их по порядку приоритетности и определите оптимальные данные, которые нужно отобразить для ответа на вопрос.

Заметки, которые я писал, проводя интервью с собой для этого поста.
Подумайте над формой
Каждый элемент, добавляемый на дэшборд, должен чётко служить задачам целевой аудитории, а расположение виджета должно определяться его важностью. Эта информация должна помещаться на один экран без скроллинга. Наши пользователи-люди могут хранить в рабочей памяти только три-четыре элемента визуальной информации, поэтому нужно хранить всю важную информацию в одном месте (Фью, 79). Для помощи пользователю можно сделать так, чтобы всю информацию он мог просмотреть, бросив один взгляд1, и ему не требовалось ничего запоминать.
Если вам нужно визуализировать дополнительную информацию, то подумайте над созданием отдельных дэшбордов, предназначенных для выполнения задачи пользователя, например, для изучения проблем со сборкой мусора или сбоя зависимостей ниже по потоку. В оптимальном случае подобные процедуры изучения должны иметь возможность многократного применения в разных системах.
Лучше всего использовать модульную вёрстку. Люди особенно хорошо ориентируются в небольших полях, описанных в принципах группировки. Это удобно, потому что подобным образом работают почти все современные системы дэшбордов.
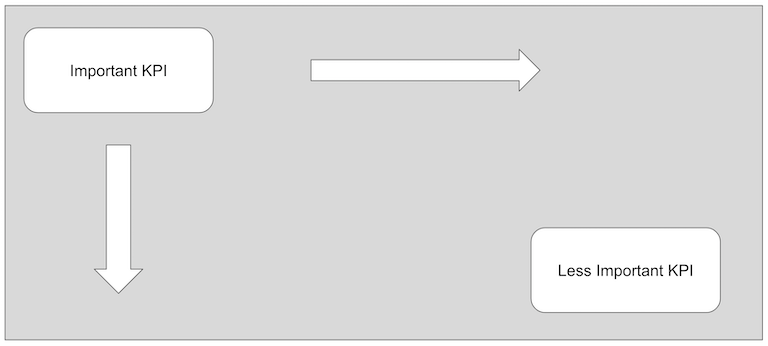
Написав список приоритетов и создав модули, мы можем приступать к добавлению элементов дэшборда. Вероятно, у вас уже есть интуитивное представление о том, что самый важный элемент нужно разместить в левом верхнем углу, и о том, что располагать их надо слева направо, сверху вниз.

Скорее всего, вам эта иллюстрация не нужна.
Это стандартный паттерн для людей, привыкших читать на западных языках: их глаза обычно сначала обращают внимание на левый верхний угол (Фью, 107-108)2. Однако важно не забывать о своей целевой аудитории: в некоторых языках привычнее работать справа налево или сверху вниз3.
Не торопитесь с реализацией!
Я знаю, что вам не терпится, но прежде чем вы начнёте работу, создайте набросок:

Это эскиз.
Посмотрите на него. Обсудите его с пользователем. Повесьте на холодильник и оцените, пока пьёте кофе. Поделитесь им с командой. Полезно делать наброски и экспериментировать с идеями. Например, после создания эскиза я решил, что прежде чем двигаться дальше, порядок нужно изменить. Мой пользователь (я сам) решил, что длительность знать важнее, чем ошибки.
Ну ладно, давайте приступать!
Создав модульную схему, разработчики обычно начинают располагать на сетке графики и другие виджеты одинакового размера, переходя на следующую строку, когда заканчивается место. Можно не придерживаться одинакового размера, а подстроить ширину элементов, чтобы подчеркнуть важность или повысить понятность. Более широкие графики не только сильнее выделяются, но и имеют другие полезные свойства. Тафти говорит, что более широкие графики напоминают горизонт, а «человеческий глаз естественным образом приспособился отслеживать отклонения в линии горизонта» (186)4. Кроме того, в широких графиках текст меньше нужно переносить, что подчёркивает причинно-следственную связь многих графиков. Особенно справедливо это для линейных графиков, применяемых во многих дэшбордах. Измеряемый эффект — например, занятая память или задержка — будет указываться на оси Y, а время — на оси X. Пространство, получаемое благодаря увеличению ширины графиков, позволяет «более подробно конкретизировать первичную величину» (187)4.

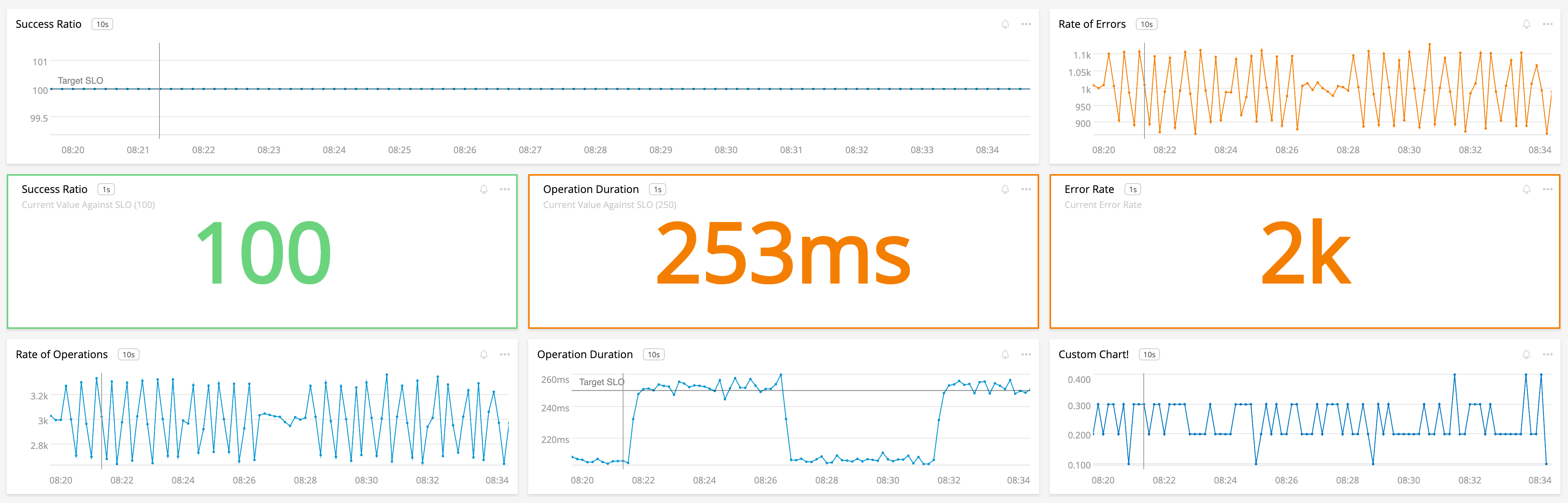
Мы расширили график, чтобы подчеркнуть важность Success Ratio.
Заметьте, что даже «обычные» графики на этом дэшборде больше в ширину, чем в высоту. Это хорошо по указанным выше причинам, а кроме того, приятно взгляду из-за принципа золотого сечения.
Подведём итог
Поздравляю! Вы приступили к созданию дэшборда под руководством лучших умов в области разработки дэшбордов. Это станет отличным фундаментом в процессе развития вашего дэшборда.

Отличное начало.
Краткое повторение
Давайте повторим, чему мы здесь научились:
- Поступайте осознанно, изучите своего пользователя и вопросы, которые он задаёт
- Сохраняйте простоту, не заставляйте пользователей скроллить и запоминать
- При необходимости создавайте дополнительные связанные дэшборды
- Размещайте важную информацию в важных для сознания местах
- Используйте модульную вёрстку и отдавайте предпочтение широким, а не узким графикам
Источники и примечания
- У людей обычно всего пара глаз.
- Стивен Фью (Few, Stephen). Information Dashboard Design. Analytics Press, 2013.
- Если ваш дэшборд предназначен для инопланетян или роботов, то изучите соответствующие руководства по дизайну.
- Эдвард Р. Тафти (Tufte, Edward R). The Visual Display of Quantitative Information. Graphics Press, 1998.
Часть 2. Представление и доступность
Итак, у нас есть красивая сетка и каждому элементу этой сетки подобран нужный визуальный вес. Теперь нам нужно подумать об отображении данных пользователю. И здесь всё может пойти наперекосяк, поэтому нужно сохранять чёткость и постоянство дизайна.
Руководствующим принципом должны стать задачи пользователя и целостность отображемых данных. Поскольку эти параметры могут сильно варьироваться — количество пользователей, время, потраченное на сборку мусора, и непредсказуемый объём ошибок, мы должны создать некий каркас, который можно использовать для выбора решений.
Давайте для этого изучим, из чего состоит качественная визуализация метрик системы.
Выбор данных
Наверно, вы ожидаете, что в этом разделе я скажу, какие конкретно данные нужно располагать на дэшборде. На самом деле, в основном это зависит от тебя, читатель! Помните о пользователях и их целях. Воспользуйтесь своим списком и решите, что лучше подходит для того, что Фью назвал четырьмя этапами мониторинга информации (32)1:
- Обновление данных о ситуации на высоком уровне.
- Определение конкретных элементов, требующих внимания, и фокусировка на них.
- Обновление информации об этом элементе с повышенной детализацией
- Определение необходимости действия
- Если действие необходимо, то нужно выполнить доступ к дополнительной информации для определения требуемой информации.
- Реагирование.
В общем случае наилучшую передачу сигналов о высокоуровневой работе системы и информированность обеспечивают метод RED и/или метод USE. В оптимальном случае на дэшборде должны находиться только ключевые индикаторы эффективности (key performance indicators, KPI), необходимые для ознакомления с ситуацией, а не для исследования данных (Фью, 30-31)1. Тем не менее, существует множество случаев, когда кроме стандартных KPI требуется более конкретная информация. Если вы не уверены, какая именно, то посмотрите на цели пользователя. Нужен ли для выполнения задач пользователя каждый из рассматриваемых элементов?
Также стоит помнить, что такие дэшборды часто являются системами слежения, показания которых часто меняются. Вам нужно будет добавить отдельные единичные графики или временные виджеты для отслеживания новых и интересных KPI, или просто данных, важных для текущих задач. Ваша организация в процессе роста должна критически изучать дэшборды и избавляться от всех артефактов, которые перестали быть полезными. Посмотрите на таблицу, которую вы добавили, когда возникла проблема утечки файловых дескрипторов, и задайтесь вопросом: нужна ли она вам сегодня? Вы знаете, какую таблицу я имею в виду.
Эффективность визуализации
В палитре виджетов для вашего дэшборда скорее всего будет множество вариантов на выбор. Так и тянет использовать самые красивые! Но не все они равны — люди неодинаково воспринимают разные типы визуальной информации. Пользователь хочет быстро сориентироваться, поэтому наша задача — представить данные наиболее эффективным образом.

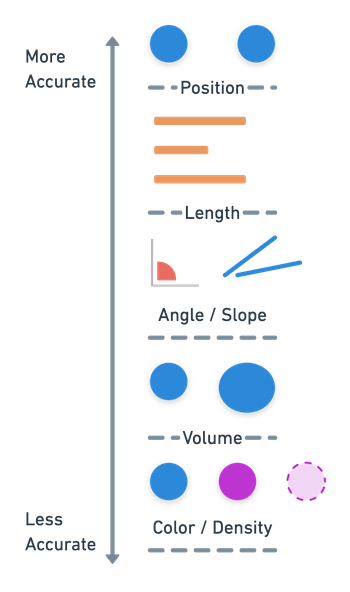
Задачи на восприятие в порядке точности.
Выше представлены численные показатели выполнения людьми задач на восприятие (Маккинлей, 125)2, позволяющие легко понять, насколько просто пользователя будет обработать визуализацию. На самом деле некоторые визуальные компоненты обрабатываются подсознательно, с помощью восприятия на уровне подпорогового внимания. Правильное использование цвета, формы, позиции и движения может значительно облегчить и ускорить восприятие важной информации на дэшборде (Фью, 80)1.

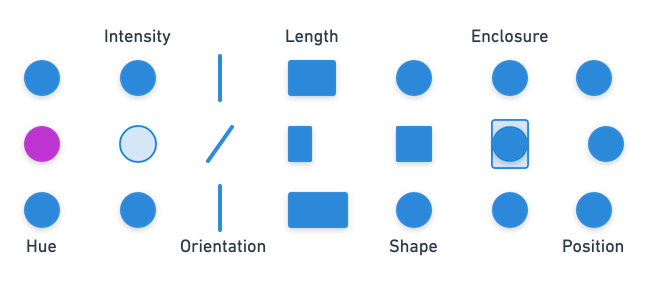
Примеры атрибутов на уровне подпорогового внимания. Вы можете их замечать, даже о них не думая!
Масштаб и единицы измерения
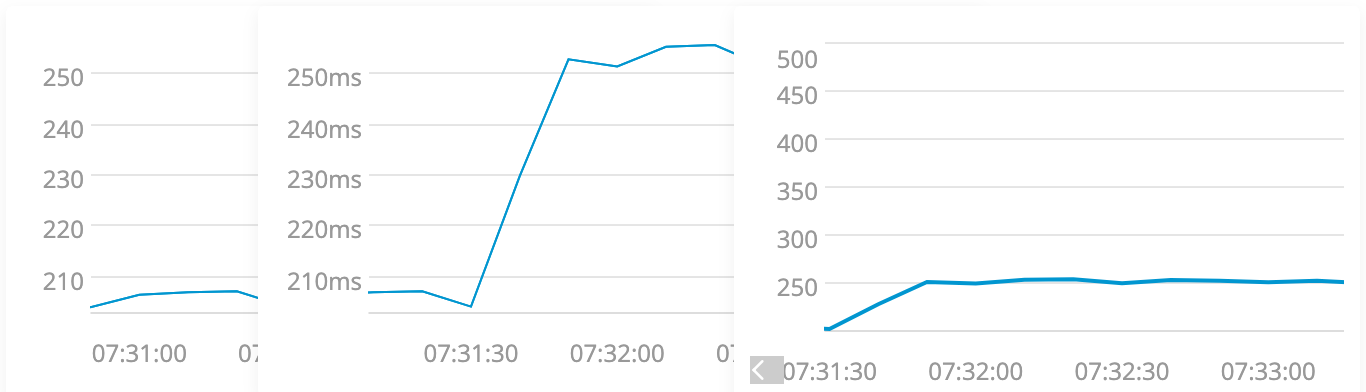
Немного больше углубившись в изучение формы, Кливленд и Макгилл (830)3 ранжировали задачи по точности и выяснили, что позиция в общем масштабе находится точнее, чем в разных масштабах. Фью (40-41) дополнил это, посоветовав использовать единицы измерения и необходимые подробности, чтобы пользователю не приходилось выполнять лишние вычисления. Поэтому по возможности следует использовать одинаковый масштаб, оси и единицы измерения.

Три графика одинаковых данных: без единиц измерения, с единицами и с изменённым масштабом. 250 чего?! Левый и средний графики проще сравнивать, а средний легче понимать. Выравнивание и единицы измерения важны!
Благодаря этой информации вы сможете эффективнее выбирать варианты визуализации, подбирая такие, которые позволяют читателю быстро воспринимать данные.
Время
Мы активно используем графики временных последовательностей, поэтому нам нужно тщательно продумывать отображение времени. Графики должны использовать одинаковое временное окно. Если в первом графике показан срез за один час и он привязан к текущему моменту, то же самое должно быть и во всех других графиках. Это особенно справедливо, если используется селектор времени или другой «глобальный» элемент управления.
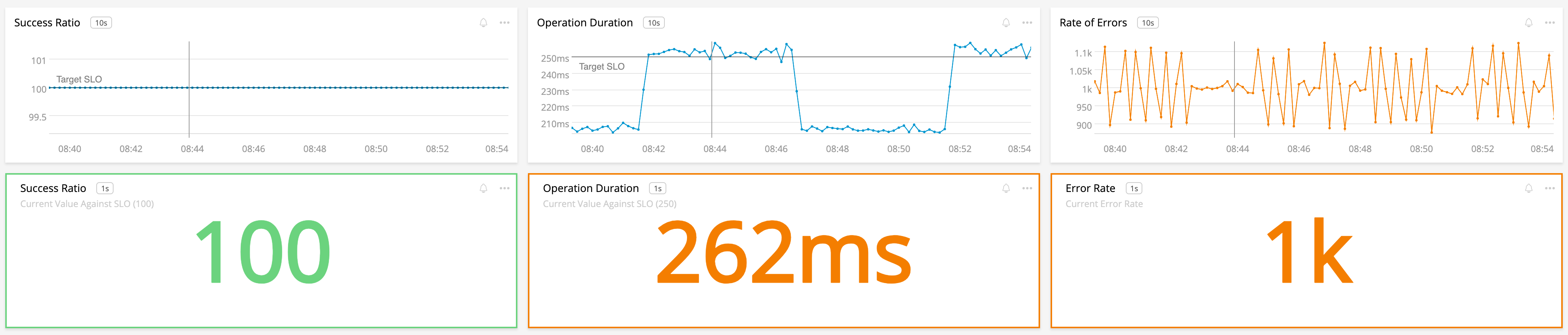
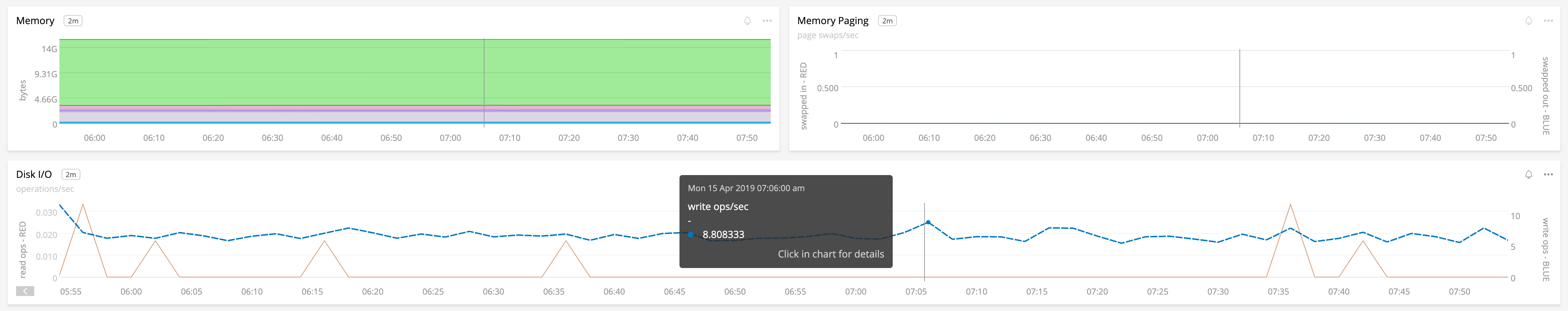
Во многих дэшбордах есть полезный «курсор»: при наведении мыши на один график, на других графиках тоже указывается тот же момент времени. Это помогает пользователю в понимании времени, а также делает очевидным все отклонения в связи времени и пространства, как это видно на примере ниже, где один график шире остальных:

Нижний график шире двух верхних, но вертикальная полоса «курсора» позволяет выровнять их.
Те же самые принципы относятся и горизонтальному расположению. Виджеты или графики, в которых не сохраняется те же соотношения между временем и пространством, должны чётко передавать это или визуальными отличиями (например, виджет с «единственным значением») или чёткой индикацией.
Скрытое агрегирование
Учтите, что во многих визуализациях нам нужно иметь дело с агрегированием данных, которое выполняется автоматически.
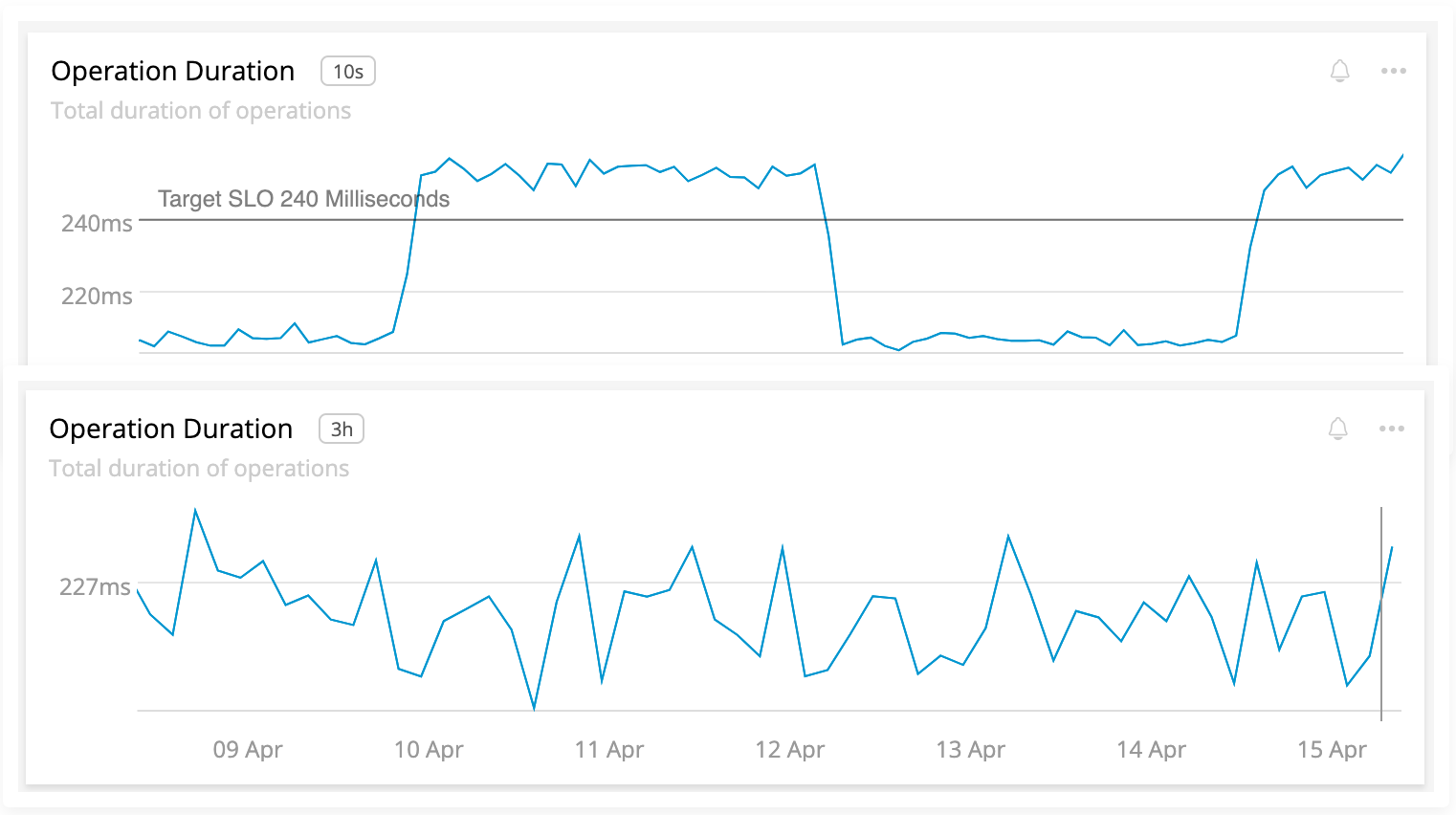
Для работы систем дэшборды должны поддерживать временные окна, изменяющиеся в широком диапазоне значений. По умолчанию в дэшбордах большинства систем используется «текущий» вид, показывающий значения в промежутке от часа до последних пятнадцати минут. Если предположить, что данные фиксируются с интервалами в десять секунд, то каждый час должен содержать 360 точек данных! Так как каждый отдельный график содержит очень мало информативных пикселей, инструменты дэшборда должны принимать решение о том, как уместить все эти точки в небольшие по размерам поля.

В верхнем графике показываются данные за 15 минут, в нижнем — за одну неделю. Заметьте, что мы полностью теряем информацию о периодическом повышении задержек из-за стандартного агрегирования усреднённых данных. Разрешение виджета показано справа от заголовка графика.
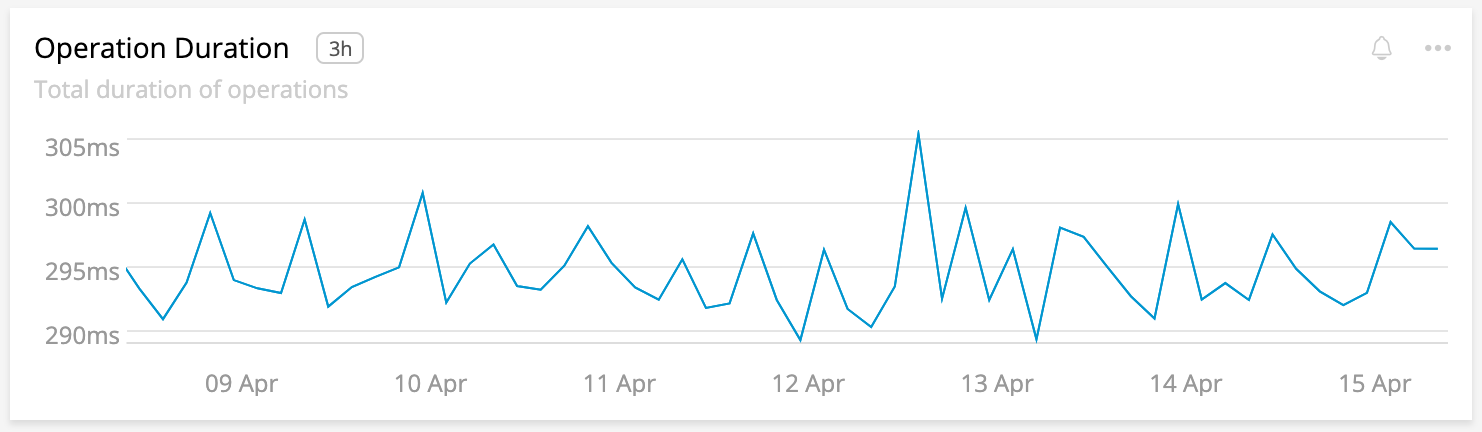
Обычно это реализуется с помощью агрегирования данных: на графиках отображается среднее, сумма, или нечто подобное. Выбор по умолчанию может сильно влиять на отображение. Давайте рассмотрим предыдущий график, только вместо среднего выполняется агрегирование максимальных значений:

При агрегировании максимальных значений данных за неделю задержка становится примерно на 30% выше.
Узнать, как это работает, можно в документации вашего инструмента создания дэшбордов. Мы рассмотрим эту тему, когда будем говорить о различных типах графиков.
Дополнение: соотношения и суммы
По моему опыту, это одна из самых частых проблем в дэшбордах систем. Отображая счётчик как соотношение или как сумму, мы можем сильно влиять на понимание данных пользователем. Если мы отображаем количество ошибок как соотношение, то каждая точка графика будет являться суммой ошибок, разделённой на прошедшее время. Если мы отображаем сумму, то, естественно будем видеть сумму. Это значит, что форма данных будет той же, отличается только масштаб.
Рекомендуется чётко указывать в заголовке графика тип отображемых данных: соотношение или сумма. При выборе между двумя вариантами обсудите этот вопрос с пользователем и выберите форму, лучше подходящую к его потребностям. Что он ожидает увидеть на графике?
Примечание: при работе с агрегированием продумывайте использование соотношений и сумм!
Предупреждение: данные отсутствуют
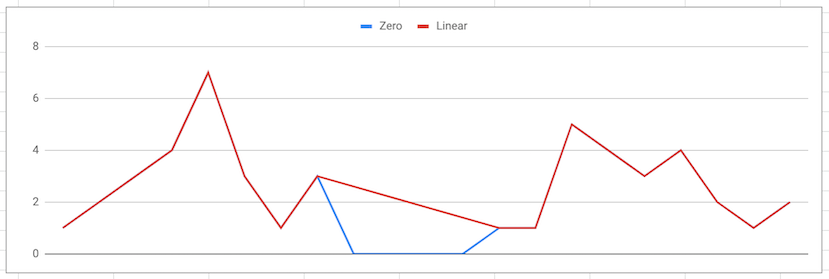
Если при измерениях возникли какие-то проблемы, то некоторые точки данных могут отсутствовать. Если пользователь ожидает регулярного отображения точек данных, то это может стать проблемой. Если такое происходит, то учитывайте применение интерполяции. Обычно инструменты дэшборда системы для соединения отсутствующих данных используют линейную интерполяцию. Иногда они даже совершенно не знают, что данные отсутствуют. Иногда разрешение данных меняется.

Синяя линия заполняет отсутствующие данные нулями. Красная линия использует линейную интерполяцию.
В приступе педантизма я связался с самим Стивеном Фью и задал вопрос об этой проблеме. Меня уже давно интересует эта задача, и мне стало любопытно, как он предлагает работать с данными, пропадающими с нерегулярными, изменяющимися интервалами:
Если вы отображаете значения на временной шкале, то на этой шкале интервалы обычно постоянны. То есть находятся на равном расстоянии друг от друга. Если интервал меняется, то расстояние между интервалами тоже должно соответствующим образом меняться, чтобы визуально указывать на это изменение, и должно оставаться постоянным, если только размер интервала снова не изменится, после чего расстояние тоже должно поменяться. Значения, связанные с последовательными интервалами времени, должны быть соединены линией, но если по какой-то причине значения в интервалах отсутствуют, то линия в этих интервалах не должна продолжаться. Если значения считываются только время от времени (например, когда происходят какие-то события), а не с равными интервалами, то они не должны быть соединены линией. В подобных случаях для кодирования значений нужно использовать отдельную точку данных или столбец. Удачи вам в поиске инструмента, который это реализует.
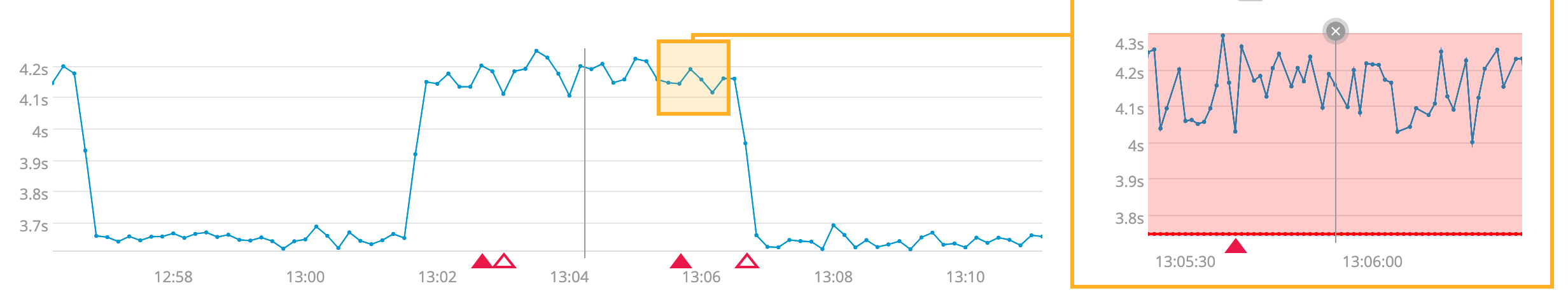
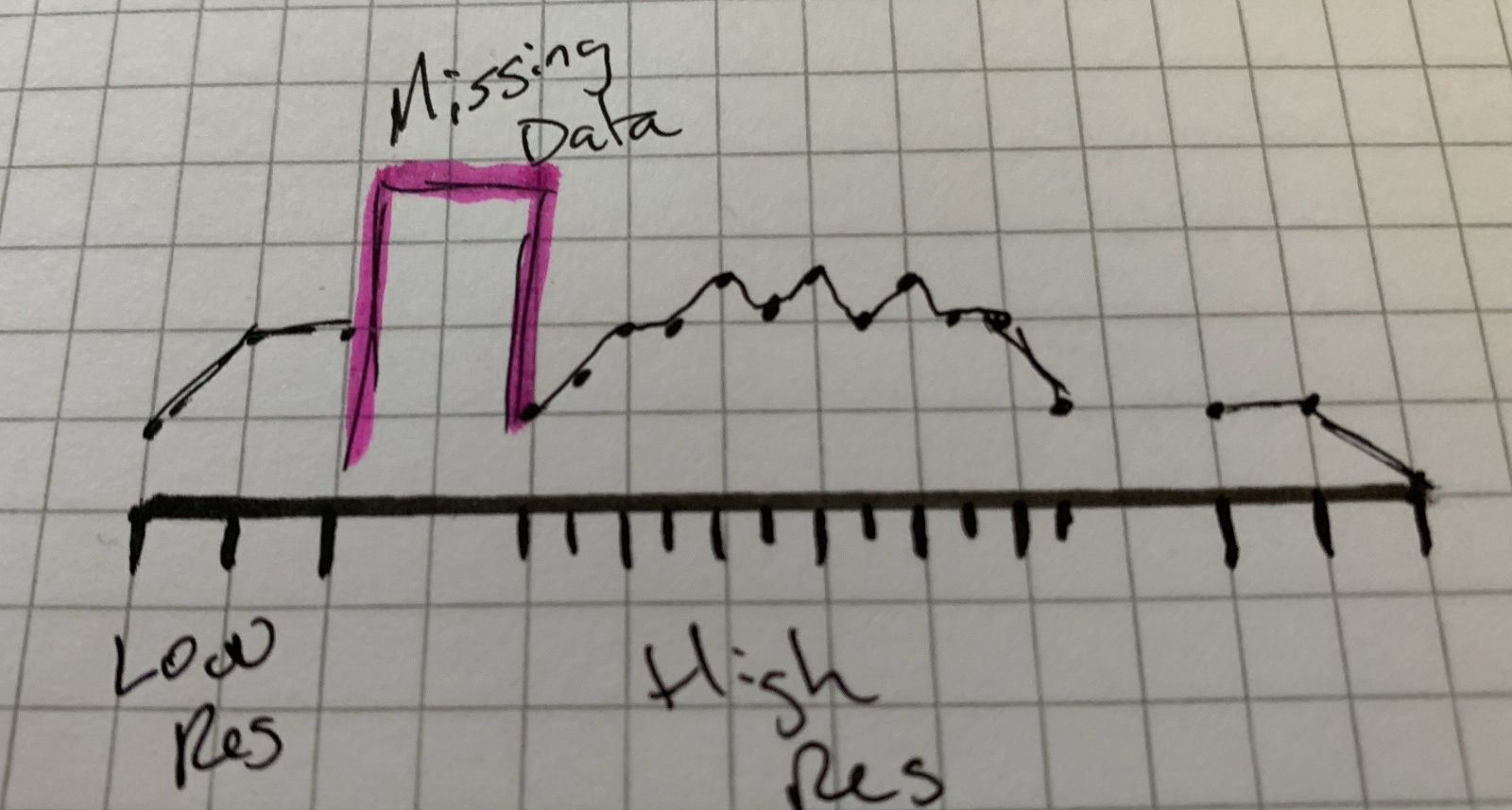
Как интересно! Я не был уверен, как это можно реализовать программно, поэтому для решения проблемы я набросал эскиз.

Средняя часть — это более быстрые интервалы. По обеим сторонам от неё данные отсутствуют. Отсутствующие данные не соединены. Розовое выделение нужно для информативных целей и не отображается на графике, который видит пользователь.
Вы можете задаться вопросом: почему ни один пакет создания дэшбордов не реализует такой функционал? В основном потому, что разработчики не знают, потеряны ли данные, или нет. Обычно мы вмешиваемся в интервал, когда поступают метрики, и в современном мире абстрактных контейнеров эти метрики могут появляться и исчезать за доли секунды. Да, это сложная проблема, вдохновляющая на поиск решения.
Общие рекомендации
Ещё несколько полезных советов:
- Отдавайте предпочтение мягким природным цветам. Использование ярких, привлекающих внимание оттенков оставьте для пороговых значений или другой жизненно важной информации. Превосходным руководством по этому вопросу являются практические правила Стивена Фью по использованию цветов в графиках.
- По возможности приглушайте фоновые сетки или избавляйтесь от них. Подумайте, можно ли их осветлить. Всегда учитывайте принцип близости и избавьтесь от части этих прямоугольников.
- Избегайте имитации перспективы, например, 3D-графики, если это не служит никакой цели.
Доступность
Пользователь может испытывать трудности с интерпретацией данных дэшбордов, если они не отвечают принципу доступности для людей с ограниченными возможностями. Для обеспечения удобства работы пользователей применяйте рекомендации W3C о доступности. Некоторые может быть реализовать проще, чем другие (это зависит от конкретного инструмента), но из всё равно стоит учитывать.
- Цветовая слепота очень распространена: 1/12 мужчин и 1/200 женщин в мире имеют неразличимость красного и зелёного цветов. Особенно важно это для дэшбордов, потому что в них зелёный и красный цвета часто сигнализирует о «хорошем» и «плохом» состояниях. Используйте для сигналов различные техники (см. раздел «Эффективность»): размер, цвет, текст и значки.
- Продолжим говорить о цвете: посмотрите руководство W3C по соотношению контрастности 4.5:1 между текстом и фоном. По этой же причине стоит чётко разделять цвета отображения данных. У Consumer Finance Protection Bureau есть превосходное руководство об использовании цвета в визуализации.
- Учитывайте, что пользователи могут использовать экранные считывающие устройства (скринридеры). В дополнение к подробным заголовкам подумайте над использованием в виджетах вспомогательного текста. Кроме того, подумайте над возможностью экспорта данных в CSV с подробными заголовками, чтобы пользователи со скринридерами могли ориентироваться в данных.
- Используйте доступную навигацию и функции обогащения данных, чтобы применять вспомогательные функции браузера с помощью таких инструментов, как WAI-ARIA.
- Каким будет дисплей пользователя? Дэшборд для большого телевизора скорее всего должен отличаться от того, который используется на 13-дюймовом дисплее ноутбука приходящего инженера. Учитывайте это при разработке дизайна дэшборда для соответствующего устройства.
Подведём итог
Отображение данных пользователям нужно тщательно продумать. Следует учесть множество аспектов, и в этой части статьи я подробно объяснил, что должны принимать во внимание дизайнеры и разработчики, создающие инструменты мониторинга систем.
Краткое повторение
- Используйте такие KPI, как RED и USE. Дополнительные метрики определяются исходя из задач пользователя.
- Периодически пересматривайте дизайн дэшбордов, чтобы улучшать их и избавляться от лишних элементов, аналогично методу CASE, но для дэшбордов!
- Ускорить восприятие информации могут такие атрибуты на подпорогового внимания, как положение, длина, наклон и цвет. Некоторые из них точнее других, так что выбирайте с умом!
- Везде используйте единицы измерения и одинаковый масштаб.
- Работа с временем может быть сложной, так что используйте постоянные временные окна. Чётко помечайте все отклонения.
- Учитывайте принудительную агрегацию и такие варианты отображения, как соотношения и суммы. Наносите на графики понятные обозначения.
- При разработке дизайна и отображения данных учитывайте доступность. Избегайте обозначения сигналов красным и зелёным цветами, а также обеспечьте достаточную контрастность.
Источники
- Стивен Фью (Few, Stephen). Information Dashboard Design. Analytics Press, 2013.
- Джок Д. Маккинлей (Mackinlay, Jock D.) Automating the Design of Graphical Presentations of Relational Information. ACM Transactions on Graphics, Vol. 5, 1986
- Уильям С. Кливленд, Роберт Макгилл (Cleveland, William S., McGill, Robert). Graphical Perception and Graphical Methods for Analyzing Scientific Data. American Association for the Advancement of Science, 1985.
Часть 3. Какие графики использовать?
Таблицы
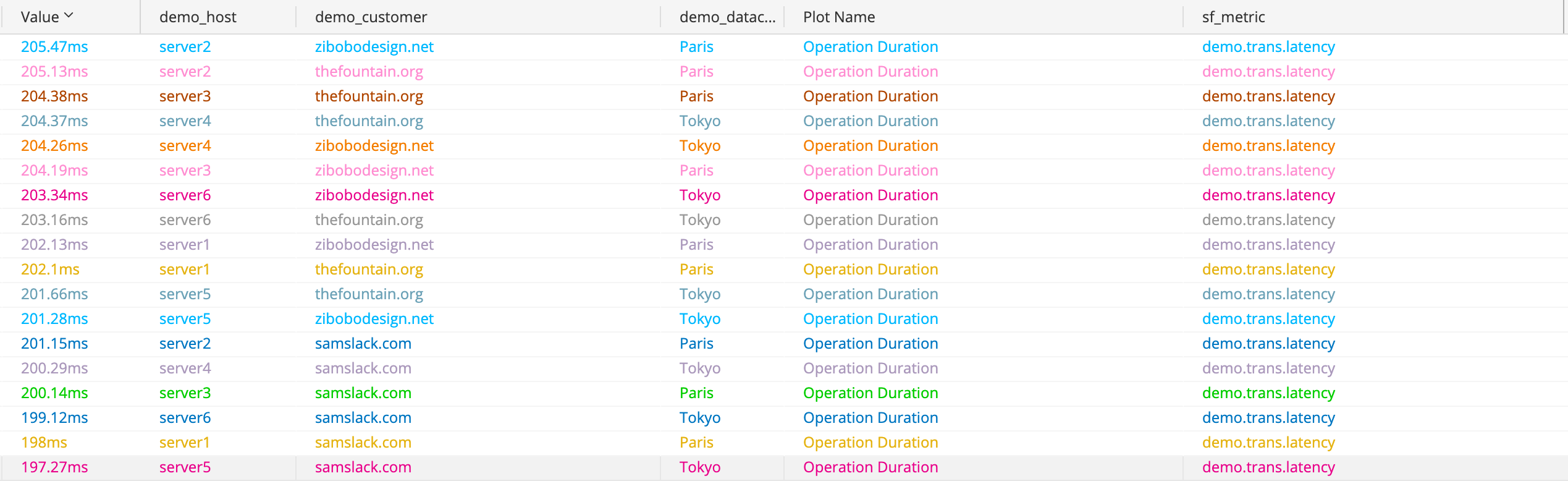
Постойте, но разве таблицы — это визуализации? Да, и ещё какие! Фью1 напоминает нам, что если мы отображаем единичные значения, то нет никаких причин использовать графики (114)1. Если значений всего несколько, то вполне эффективно использовать таблицу.

Старая добрая таблица.
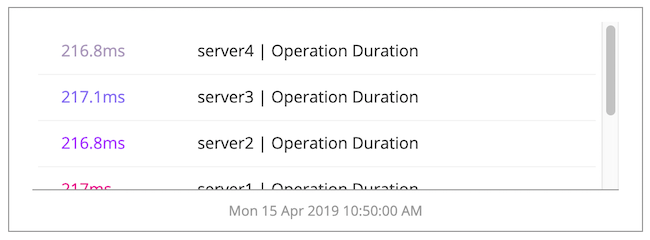
Таблицы — это распространённые и хорошо понятные визуализации для поиска значения. Показанная выше таблица очень упрощает поиск значения и связанных с ней параметров. Эта версия может быть слишком перегруженной для дэшборда системы, но мы можем преобразовать её в «единичное значение» вот так:

Таблица сжата в объём, подходящий для виджета.
Если пользователю нужно знать одно значение, например, сумму, среднее или мгновенное значение, то идеально подходит использование отдельных чисел или таблиц.
Линейные графики
Линейные графики хорошо подходят для большинства отображаемых данных. Линейный график — это точки, соединённые прямыми отрезками. Стоит также заметить, что на графике временной последовательности эта интерполяция данных даёт пользователю ощущение связи формы и времени. Вы будете часто слышать от людей, наблюдающих за обновлением графика, что метрика идёт вверх или вниз.

Форма наглядна. С задержками что-то происходит!
Линейные графики — это популярные визуализации, потому что они воплощают в себе многие атрибуты на уровне подпорогового внимания в минимальном количестве пикселей. Линии имеют наклон и угол, положение и цвет, что позволяет не задумываясь извлекать много информации. Можно немного усложнить отображение и использовать для привлечения внимания толщину и яркость линий:

Очевидно, что коричневая линия — самая важная здесь.
Не всё ограничивается линейными графиками
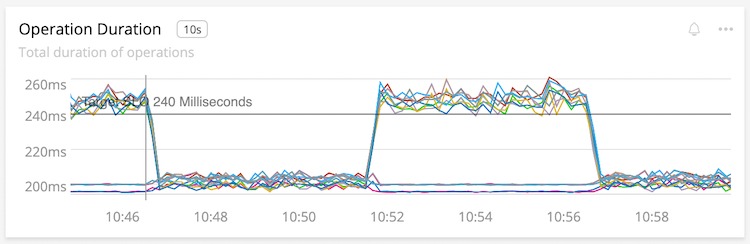
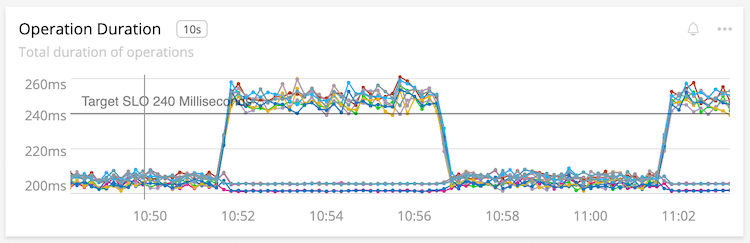
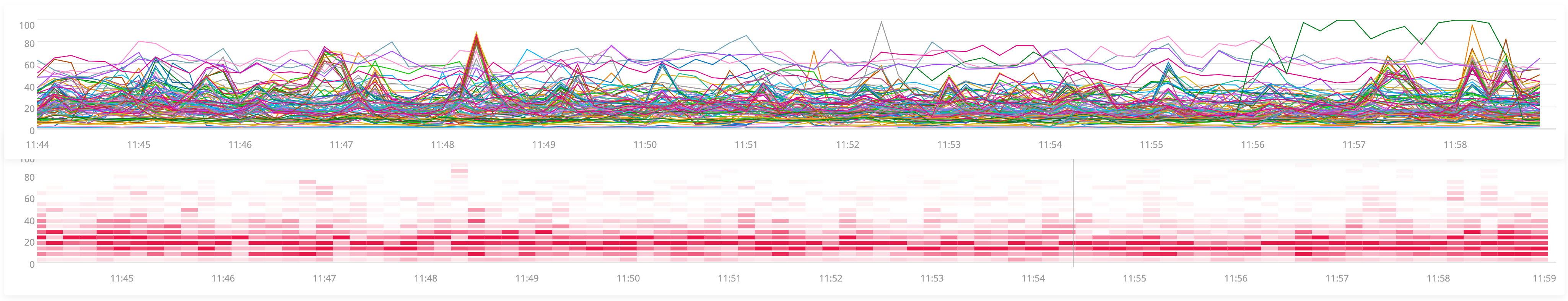
Прежде чем вы закроете вкладку со статьёй и превратите все виджеты в линейные графики, я расскажу о некоторых аспектах, с которыми нужно быть внимательными. Слишком большое количество линий на графике может скрыть его форму, размыть цвет, повысить задержку восприятия и сделать его бесполезным (на таком графике можно разобрать только выбросы значений). В этом случае нам помогут тепловые карты (см. ниже).

Линии так близко друг к другу, что их трудно различить.
Линейные графики интерполируют данные между двумя точками с помощью линии. В большинстве случаев это желательно, потому что создаваемая линиями форма помогает восприятию. К сожалению, интерполяция может и скрыть отсутствующую информацию, или даже навредить: заставить нас думать, что у нас есть данные, которых на самом деле нет. Возьмём для примера линейный график выше, добавив точки для каждого показания:

Точки говорят нам, что мы получаем только по одному показанию для каждого изменения задержки.
Длина линии может ввести в заблуждение, что существует больше измерений, чем есть на самом деле, например такие изменения, как на графике выше.
Диаграммы с областями
Во-первых, не используйте диаграммы с областями, которые не наложены друг на друга. Перекрытие одного графика другим только скрывает данные и сбивает с толку.

Что это вообще такое? Кроме зелёного цвета ничего не видно.
Диаграммы с областями лучше всего использовать, когда важным значением являются все суммы целиком. Они имеют много общего с линейными графиками в том, что показывают форму. К сожалению, эта форма является также их недостатком: когда изменяется одна из нижних областей, то же самое происходит со всеми областями над ней. Пользователь может не понять, чем вызваны изменения. Нахождение настоящих изменений может быть в такой ситуации сложной задачей.

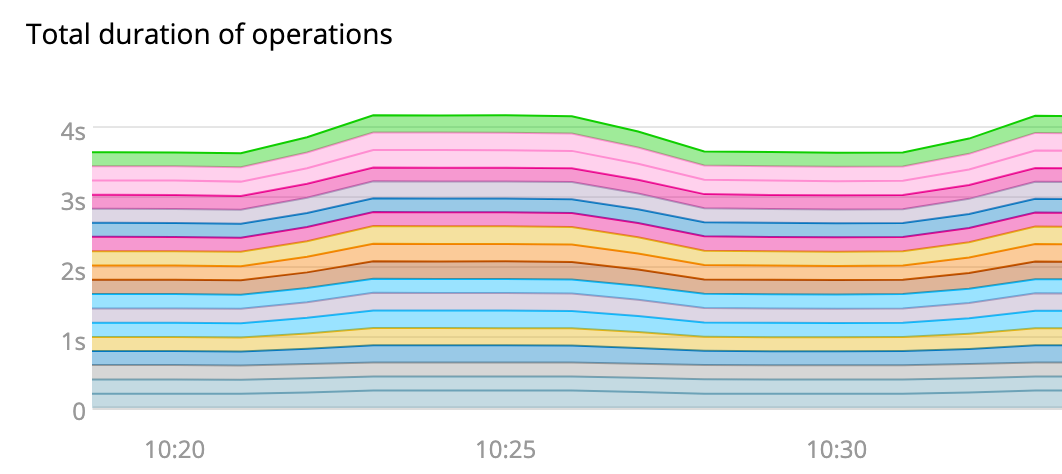
Задержка колеблется примерно около 4 с, но мы не можем определить, что влияет на изменения. Меняются ли значения всех линий?
Фью предлагает вместо диаграммы с областями использовать один линейный график с суммой и дополнительный график, показывающий вклад отдельных значений (Фью, 146)1. Это намного упрощает отслеживание изменений.

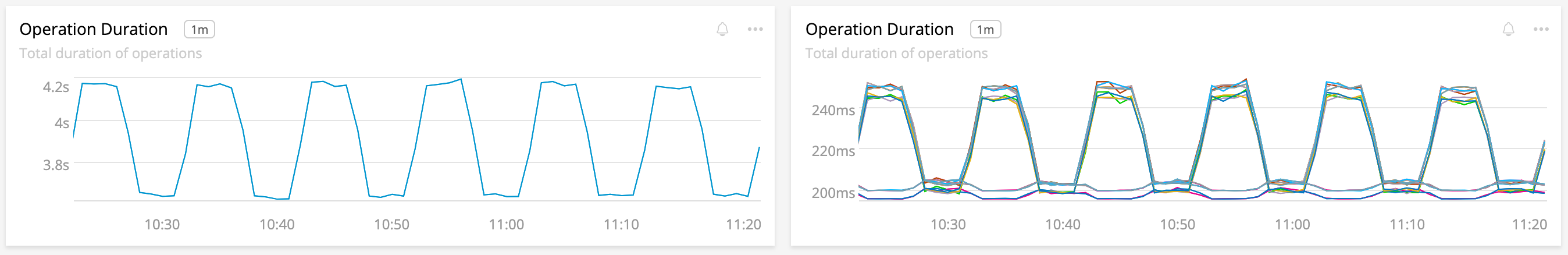
Здесь представлены те же данные, что и в показанной выше диаграмме с областями. В левом графике показана сумма задержек, в правом — каждый влияющий на задержку элемент. Значения, влияющие на задержку хорошо понятны и в то же время мы можем видеть сумму!
Столбчатые графики
Линейные графики показывают формы, столбчатые графики — «точные» значения. В большинстве системных метрик лучше использовать линейный график. Исключением может быть график, в котором сравниваются несколько метрик:

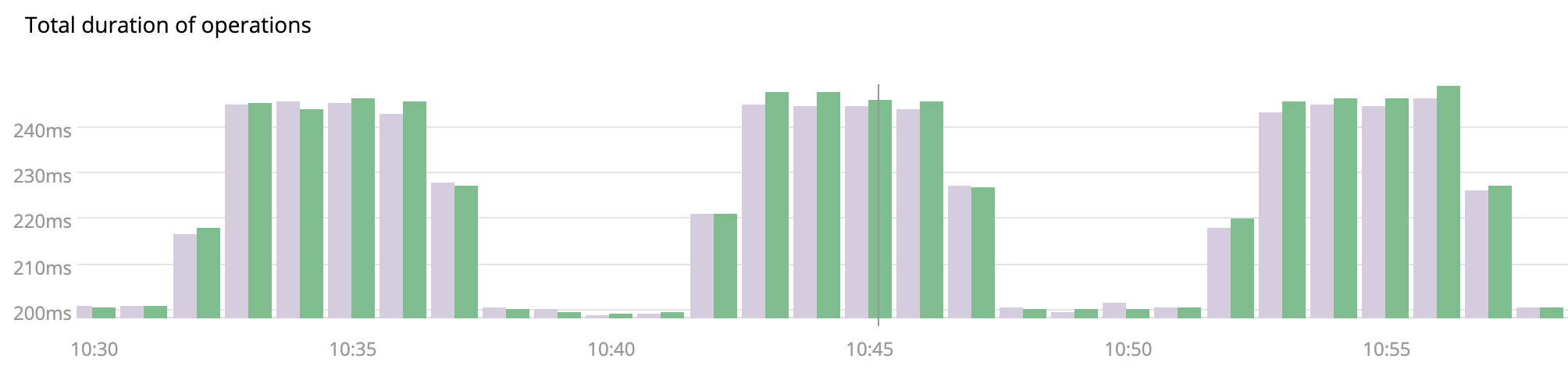
Мы можем легко сравнить эти две временных последовательности с помощью столбцов. Если значений больше, то это будет сложнее.
Столбчатый график помогает в сравнении значений на каждом интервале благодаря чёткой связи интервалов и простоте сравнения длин. Если вы выбрали столбчатый график, это значит, что самое важное для вашего пользователя — сравнение малого количества значений.
Будьте внимательны и старайтесь избегать муара. Он может возникать, если столбцы малы и расположены на равном расстоянии. Добавьте небольшой пробел между столбцами, чтобы визуально разделить их, как это сделано на рисунке выше.
Столбцы с наложением
См. всё то, что написано про наложенные друг на друга диаграммы с областями. Столбцы с наложением обычно редко используются, они нужны, только если важно значение в целом. Пользователи испытывают трудности при сравнении наложенных друг на друга столбцов.
Тепловые карты
Воспользуйтесь тепловыми картами, если у вас есть линейный график со слишком большим количеством линий. В тепловых картах используется изменение яркости цвета, поэтому в малое пространство можно упаковать очень большой объём данных. Там, где в линейных графиках наложение линий мешает восприятию, тепловые карты в случае наложения усиливают цвет. Это имеет хороший побочный эффект: тепловые карты демонстрируют полосчатость в местах наложения, что помогает в распознавании паттернов и выбросов.

Линейные графики ужасны во всём, кроме обнаружения выбросов. Тепловые карты демонстрируют, где сгруппирован основной массив данных.
Эта возможность отображения большего объёма данных и распознавания паттернов имеет свою цену. В тепловых картах снижается точность, потому что люди не могут легко различать множество яркостей цвета. Фью говорит, что пределом различаемости является 5 градаций яркости (Фью, 86)1. Это означает, что тепловые карты лучше применять в ситуациях, когда точность менее важна, чем общая форма визуализации.
Шкалы, маркеры, интервалы и т.д.
Используйте в визуализациях ограничения только тогда, когда данные на самом деле имеют эти ограничения. Например, отображение количества запросов в секунду в виде шкалы сбивает с толку, потому что у этого показателя нет максимума!
Если вам нужно показать предел, например, процент или очередь с максимальной глубиной, то использование подобных визуализаций может быть невероятно полезным. Они позволяют нам сообщать о значении предела, а также дают понять, насколько близко значение к этому пределу. Используйте подобные виды визуализации тогда, когда у метрики есть базис для сравнения!

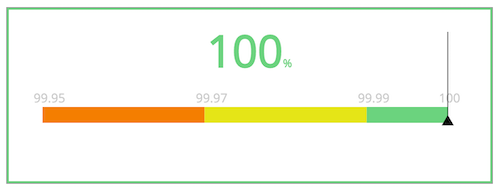
Это приемлемый пример использования интервала, потому что он имеет границы и помогает пользователю ориентироваться.
При добавлении в эту визуализацию цвета мы позволим пользователю быстро понимать текущее значение, верхние и нижние границы, а также срочность текущего значения.
К сожалению, мне неизвестны никакие инструменты, позволяющие в полной мере использовать диаграмму-шкалу. В лучшем случае в инструментах для создания дэшбордов используется только один маркер.
Прочие графики
Другие графики, не заслуживающие целого раздела.
- Круговые диаграммы: не пользуйтесь ими. Люди обычно не могут оценить площадь сектора диаграммы. Вместо них используйте столбцы.
- Кольцевые диаграммы: обычно это красивый способ показать единственное значение. Или просто круговая диаграмма с дырой внутри.
- Наложенные линейные графики: похожи на диаграммы с областями, но хуже них, потому что отсутствие заливки областей делает их неожиданными. Избегайте их.
- Flame graphs: отлично подходят для некоторых примеров использования, но обычно не для системных дэшбордов, а больше для профилировщиков.
- Спарклайны: отлично походят для отображения единичных значений, но без знакомых элементов линейных графиков им часто недостаёт контекста. Фью предложил графики, которые он назвал sparkstrip — в них добавлены полосы цвета или оттенков, помогающие пользователю ориентироваться. К сожалению, мне неизвестны никакие инструменты, в которых есть эти графики.
- Блочные диаграммы: в наших инструментах встречаются редко
- Точечные диаграммы: используйте вместо них столбчатые. Возможно, они могут пригодиться, если в течение долгого периода времени поступают редкие данные?
- Диаграммы рассеяния: отлично подходят для поиска корреляций, но это специализированное применение, поэтому здесь мы их не рассматриваем.
- Диски и шкалы: если у ваших данных на самом деле нет нижних и верхних пределов, то отображение их в виде дисковых индикаторов сбивает с толку. Кроме того, они впустую занимают много места.
Подведём итог
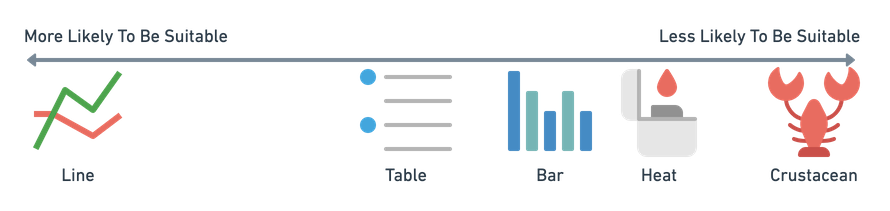
Прежде чем вы начнёте критиковать меня за то, что я не упомянул какую-нибудь редкую визуализацию, которая есть в вашем инструменте, позвольте напомнить, что если пользователь понимает дэшборд, график или визуализацию, то они хороши. В случае расширения сценариев использования и базы пользователей вам следует вернуться к руководству по выбору визуализаций из части 2.

Скорее всего, линия — это то, что вам нужно. Может быть, пригодится что-нибудь ещё. Лобстер — это не график.
Используйте линейные графики, они замечательные! Отдельные значения или табличные графики превосходны для отображения мгновенных/единичных значений. Столбцы хорошо подходят для сравнения маленького количества наборов данных, а тепловые карты тоже имеют свою область применения.
Источники
- Стивен Фью (Few, Stephen). Information Dashboard Design. Analytics Press, 2013.
Часть 4. Усовершенствование контекста.
Основы: текст
Люди довольно неплохо читают. Разработчики дэшбордов обычно склонны к лаконичности. В части 2 мы рассмотрели масштаб и единицы измерения. Помечая данные и продумав форму этих пометок, мы можем повысить воспринимаемость данных.
Но не стоит углубляться: просто улучшите подписи на графиках. Не стоит менять буквы! Представьте, что вы новый оператор и впервые увидели дэшборд. Что вам нужно знать?

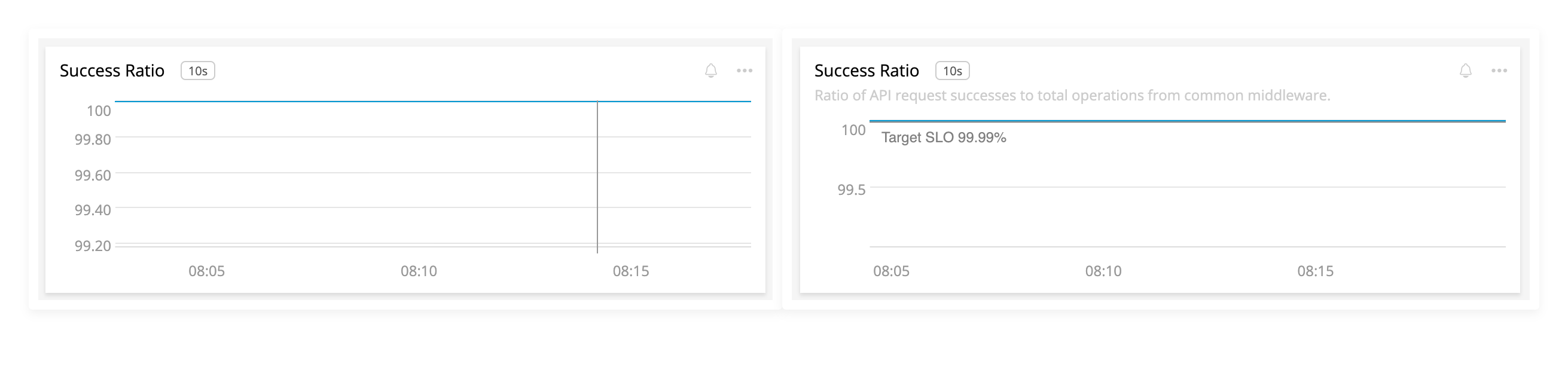
Создатели левого графика не прикладывали особых усилий. На правом есть логичные подписи, помогающие пользователю понять контекст визуализации.
Основы: следующие шаги
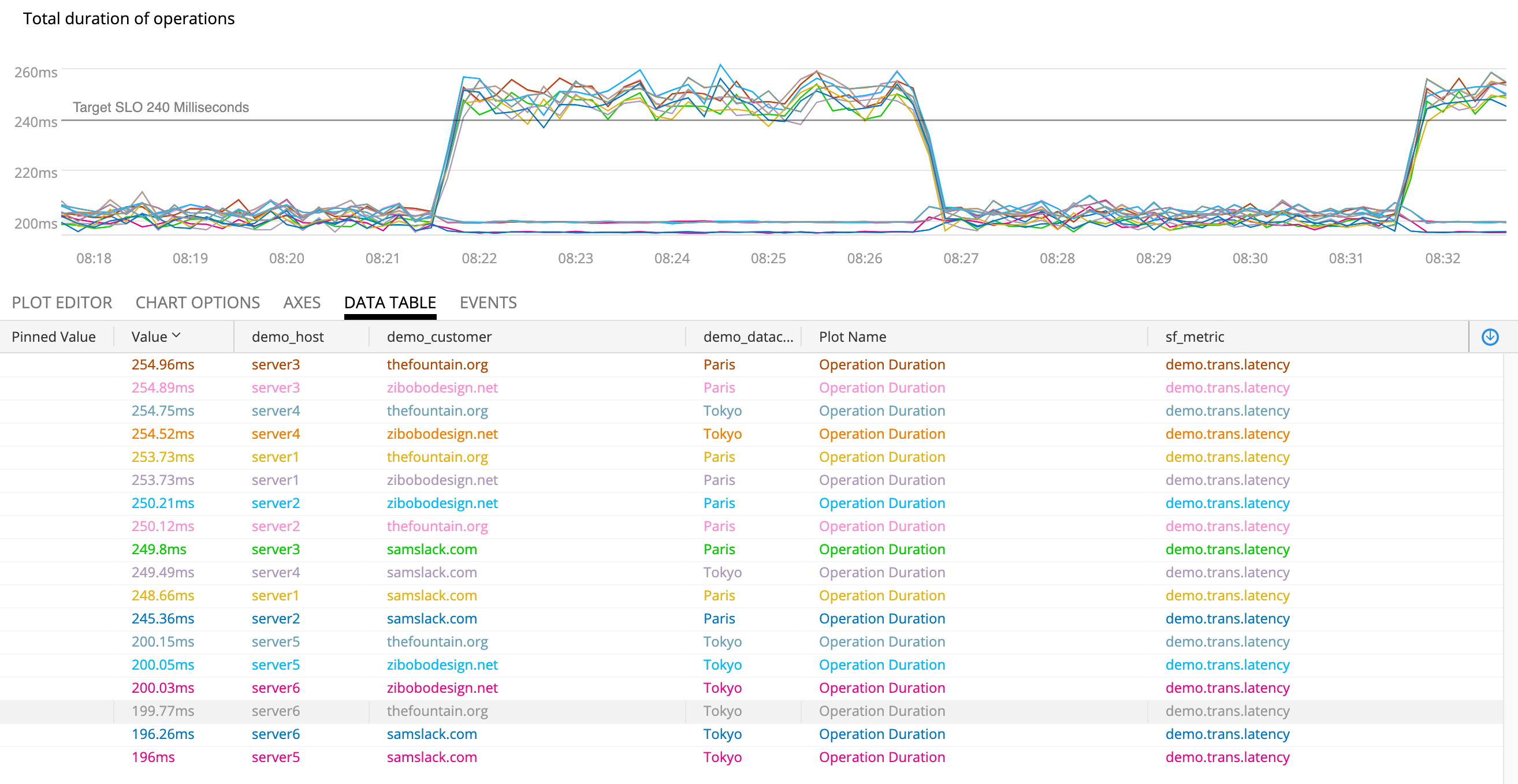
Если пользователь хочет больше узнать о конкретной визуализации, то как ему это сделать? Обычно достаточно нажать на заголовок, после чего откроется полноэкранная версия, позволяющая более глубоко изучить визуализацию. Это удобное место для размещения таблиц данных и другой полезной информации:

При открытии графика на весь экран появляются новые инструменты, потому что пользователь проявил интерес к более глубокому изучению.
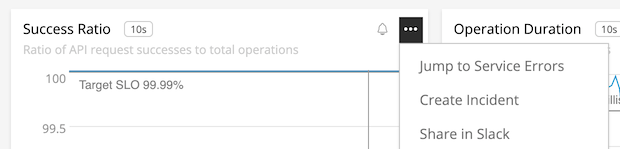
Если пользователь видит на графике плохие показания, то ему может понадобиться применить другой инструмент или уведомить коллег. Почему бы не встроить эти функции в меню графика?

Меню может привести нас к функции отслеживания исключений, передачи информации в Slack или инициации процесса журналирования инцидента.
Действия человека, данные управления
В разделе «Линейные графики» части 3 мы говорили о важности того, что время в графиках прогона отображается на оси X. Это невероятно полезно для пользователей тем, что показывает изменения во времени, но течение времени не является причинным фактором для наших данных. Для этого нам нужно больше контекста.

К изменениям могут привести многие причины.
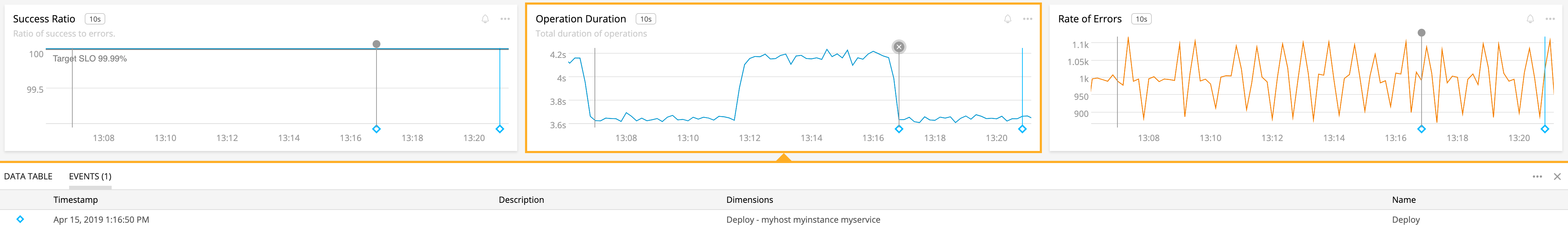
Тафти предложил усовершенствовать отображение, «засунув в графический дизайн дополнительные переменные» (38), чтобы повысить понятность причинно-следственных связей2. Это хорошо подходит для системных дэшбордов, потому что изменения, внесённые людьми или автоматизированными системами, часто являются источниками системных эффектов. Отслеживание таких событий и их визуализация предоставляют пользователю важные сведения о происходящих событиях, которые могут коррелировать с поведением системы.

Голубой ромб показывает, что момент развёртывания сильно коррелирует со снижением задержек. Отлично!
Эти данные уровня управления имеют гораздо меньшую частоту, чем сигналы, измеряемые в наших системах. Нужно отдавать высокий приоритет тому, чтобы подобные изменения фиксировались и отображались в одном месте с дэшбордами. Это значительно повышает скорость выполнения задач пользователями.
Реализация: помечаем события
К сожалению, большинство инструментов для создания системных дэшбордов имеет частичную поддержку этих данных, которые часто называются «аннотациями». События обычно сложно использовать многократно, они не типизированы, и часто считаются мгновенными. В некоторых пакетах есть поддержка событий с временными метками начала и конца для выполнения разворачиваний и других «ступенчатых» изменений.
Более того, для передачи аннотаций на дэшборды часто приходится вручную настраивать десятки разделённых систем. Тогда приходится искать способы соединения всех соответствующих событий с дэшбордами. Очень неудобно!
Вот несколько советов по правильной реализации такого поведения:
- Используйте общие выходные данные, например CloudTrail Events и системы CI/CD.
- Стремитесь к многократному использованию событий, чтобы пользователям не приходилось создавать собственные, работающие только на их дэшбордах.
- Избегайте хаоса: слишком много событий — это так же плохо, как и их отсутствие!
- Обеспечьте наличие ссылки в событии, чтобы пользователь мог перейти по ней и узнать более подробную информацию. Это предоставляет пользователю контекст, но позволяет дэшборду не превращаться в интерфейс администрирования. Лучше, когда пользователи просто могут нажимать на ссылки.
Нормы, задачи и соглашения
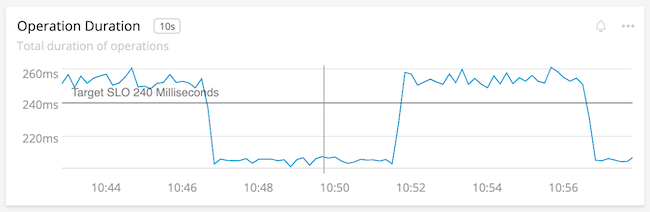
У некоторых KPI есть приемлемые диапазоны, внутренние цели или даже договорные обязательства. Добавление этой информации в соответствующие графики может быть частью визуализации (см. раздел «Шкалы, маркеры, интервалы и т.д.» части 3) или быть контекстом внутри виджета. Этот контекст позволяет пользователям избегать требований того, как «должен» выглядеть график или того, как текущее значение может повлиять на заинтересованных лиц.
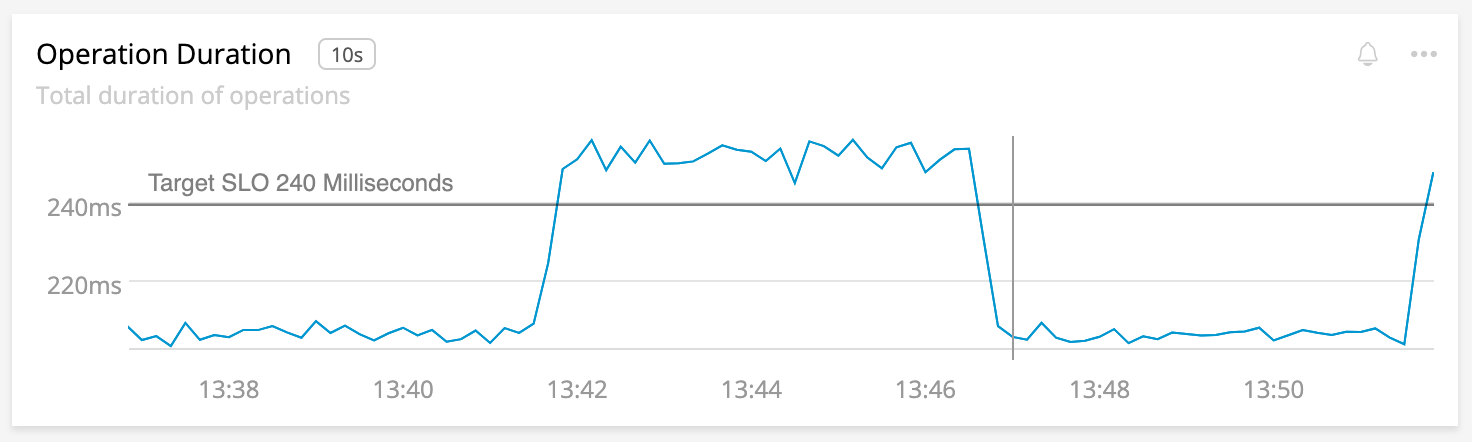
Многие инструменты поддерживают подобную функцию «ватерлиний». Их добавление предоставляет пользователю дополнительный контекст о том, что временная последовательность является не произвольным значением, а сравнением с нашими ожиданиями.

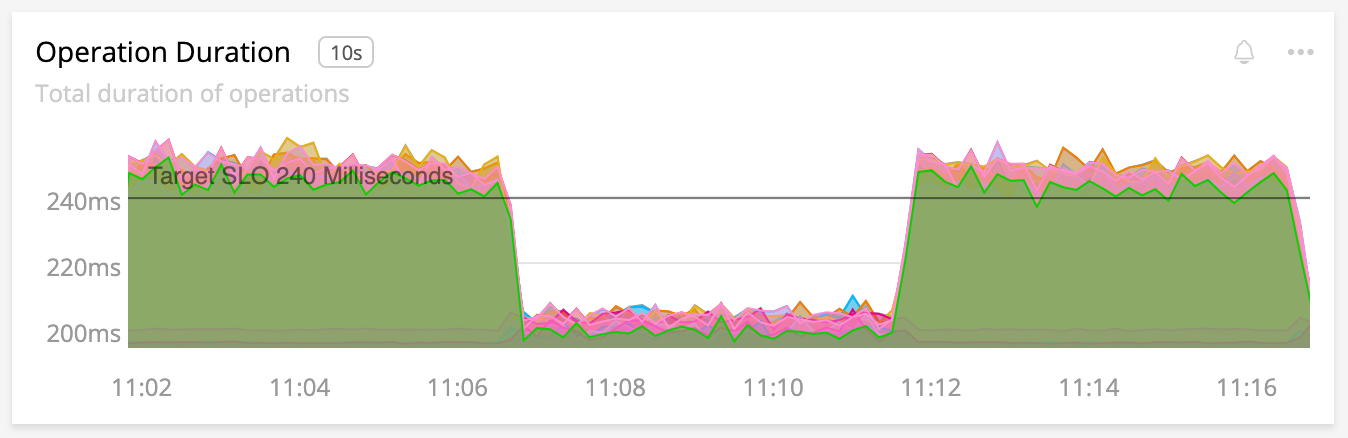
SLO нашего сервиса добавлен на график в виде «ватерлинии».
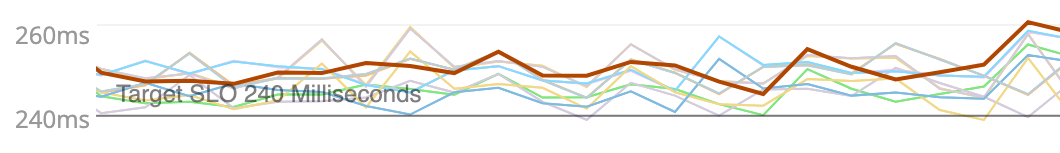
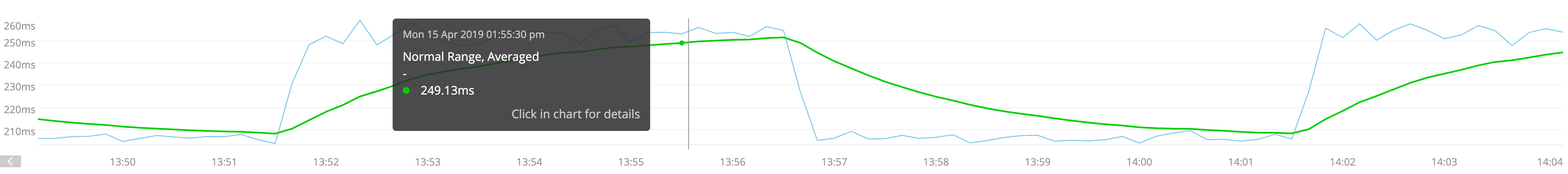
Мы можем расширить этот функционал, добавив сдвиги времени, смещение средних значений или различные виды обнаружения аномалий для демонстрации ожидаемых значений:

Вот как выглядят нормальные показания. Этот цикличный паттерн выглядит правильным!
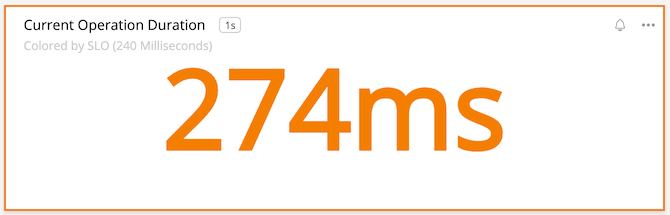
Так как мы знаем эти предельные и ожидаемые значения, можно сделать ещё один шаг вперёд и заранее обрабатывать информацию для пользователя. Там, где нарушается норма или ожидание, мы можем превентивно указывать на это нарушение. Тогда пользователь будет обращать внимание на самую важную информацию (Фью, 54)1.

Похоже, на этом текущем графике мы нарушаем SLO!
Мы ушли от анонимной линии на графике к ситуации с большим объёмом контекста и чёткой индикацией о состоянии системы. Мы чётко видим превышение SLO!
Сигналы об опасности или других плохих состояниях
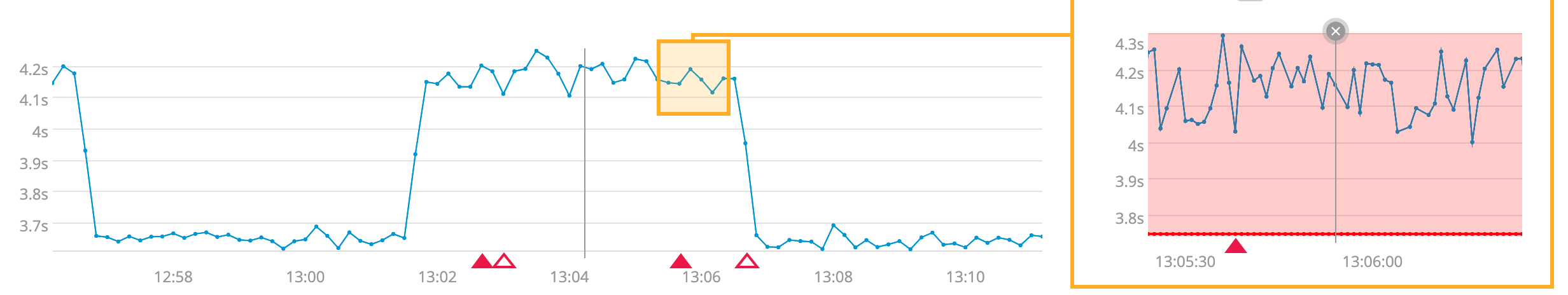
Обычно системные дэшборды используются для диагностики сбоев, особенно в ответ на сигналах опасности. Показанный выше контекст скорости регулирования можно дополнить данными сигналов опасности. Когда и как они должны срабатывать?

Пометки на временной шкале об сигналах опасности, подсвеченные нарушения и окрашивание значений, превышающих пороговые.
Эта информация позволяет пользователю понимать, что вызвало сигнал тревоги, помогает ему сориентироваться в проблеме. Другие графики могут предоставлять дополнительный контекст или же добавленные нами меню будут помогать с дальнейшими действиями.
Проекции и другие синтетические данные
Основной объём отображаемых данных — это непосредственные измерения показаний систем. Поэтому нужно быть аккуратными с отображением проецируемых, прогнозируемых или иным образом синтеризуемых данных, чтобы пользователь понимал, чему ему стоит доверять. У Consumer Financial Protection Bureau есть руководство, о том, как принижать значимость этих данных.
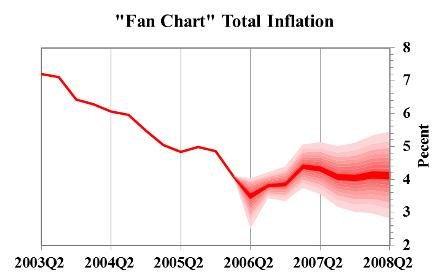
Примером такой проблемы может быть временной fan chart.

Оценочное значение и интервал возможных будущих значений позволяет пользователю увидеть, что может произойти.
Краткое повторение
- Тщательно продумайте подписи на графиках, добавьте на них заголовки, подзаголовки и всю другую необходимую информацию.
- Наша работа не заканчивается на временной последовательности. Пользователям нужен контекст, чтобы понимать, что ещё происходит. Этот контекст стоит брать из различных отделов организации/компании.
- Указание данных о событиях на временных последовательностях помогает пользователям понять, что могло измениться. Такие события являются данными наблюдений и имеют более высокие соотношения «сигнал-шум».
- Данные на графиках можно улучшить, добавив нормальные, ожидаемые или целевые значения, позволяющие пользователю лучше ориентироваться.
- Добавление информации об опасностях позволяет ускорить время реакции на инциденты.
- Использование любых видов проецирования требует тщательно продуманной визуализации.
Подведём итог
Благодаря помощи моих пользователей я многое узнал о том, как создавать хорошие дэшборды. Многие из уроков противоречат моим предыдущим взглядам и получаемым советам. Многие из таких рекомендаций показывают, насколько сильно нужно усовершенствовать наши инструменты, особенно с точки зрения контекста.
Всё это очень важно. Многие организации используют эти дэшборды как основной источник информации о состоянии, эффективности и доступности критически важных сервисов. Также они являются источниками обмена информацией для проектных организаций. Во многих случаях дэшборды и есть бизнес, потому что компания не может увидеть очередь людей с помощью веб-сайта. Единственным нашим способом наблюдения являются собираемые и отображаемые нами данные.
Дэшборды и графики — это ресурсы, позволяющие многократно увеличить отдачу от усилий их разработчиков. Пара дней разработки продуманного дизайна воздадутся тысячами сэкономленных часов работы инженеров, руководителей и/или пользователей. Во многих случаях они могут привести к ускорению реагирования на проблемы.
Это ведь стоит вашего времени, правда?
Надеюсь, вам так же понравилось читать эту статью, как мне изучать информацию и писать её. Рекомендую вам изучить источники, указанные в конце каждой части, чтобы более глубоко изучить эту тему.
Источники
- Стивен Фью (Few, Stephen). Information Dashboard Design. Analytics Press, 2013.
- Эдвард Р. Тафти (Tufte, Edward R.). The Visual Display of Quantitative Information. Graphics Press, 1998.
Автор: PatientZero








