В одном банке внедрили новую систему для рабочих мест операторов. Это для нас любой новый интерфейс — простой. А у некоторых людей даже сдвиг кнопки вызывает панику. Тут же новым было всё. В итоге работа встала. Как часто бывает, люди самостоятельно штудировать мануалы не хотели. Чаще звонили в техподдержку и просили коллег показать, на какие кнопочки нажимать. Да и создание инструкций отнимало массу времени.
Когда-то с такой же проблемой столкнулись и создатели сервиса, о котором мы сегодня расскажем. Они задумали перенести инструкции в форму интерактивных подсказок прямо в системе. Знаете, как когда вы первый раз запускаете приложение или игру, вам показывают: вот это — кнопка стрельбы, вот так — бегать, нажмите «присесть», чтобы присесть, и так далее.
Только универсально, чтобы можно было настраивать на любой интерфейс и делать это мог бы любой человек, даже далёкий от программирования.

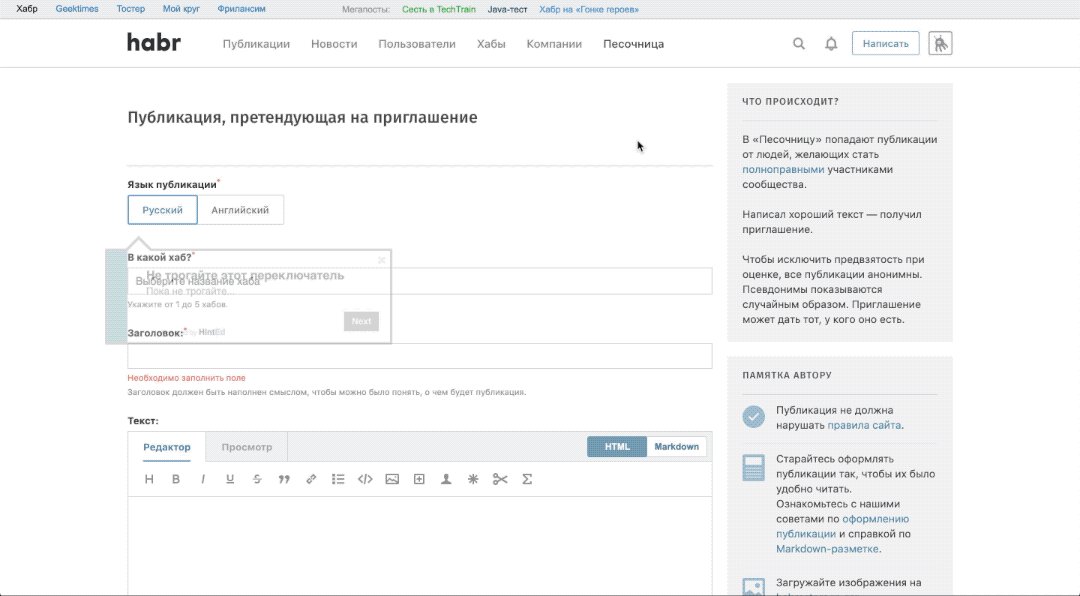
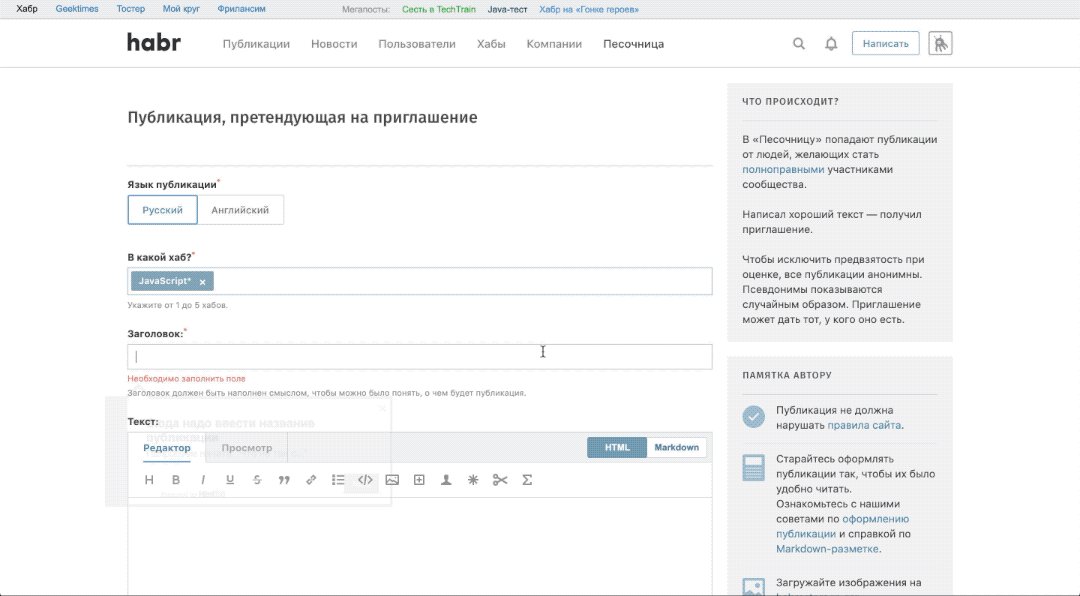
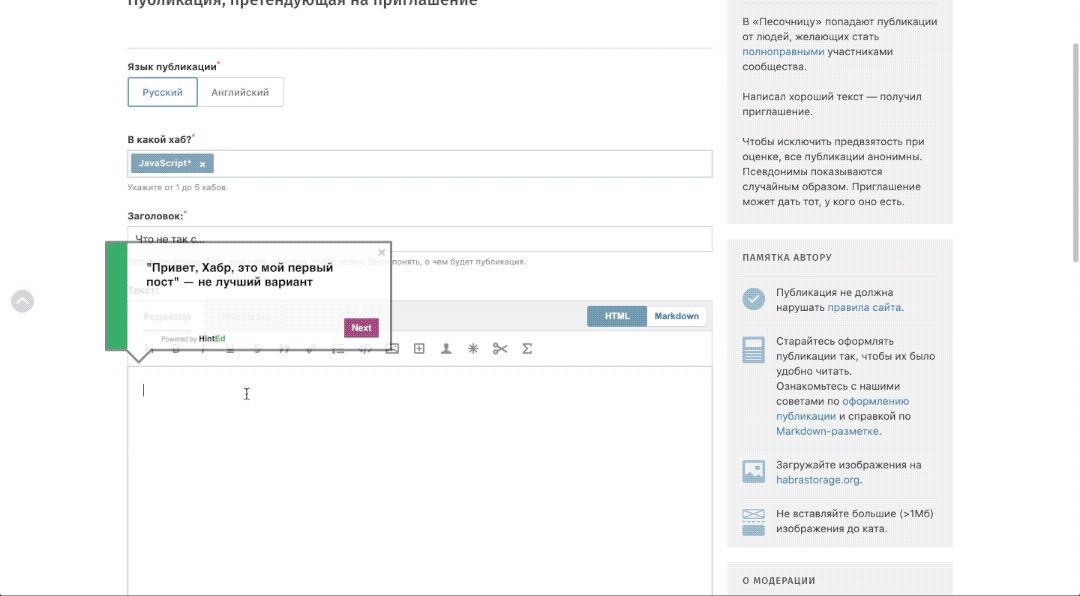
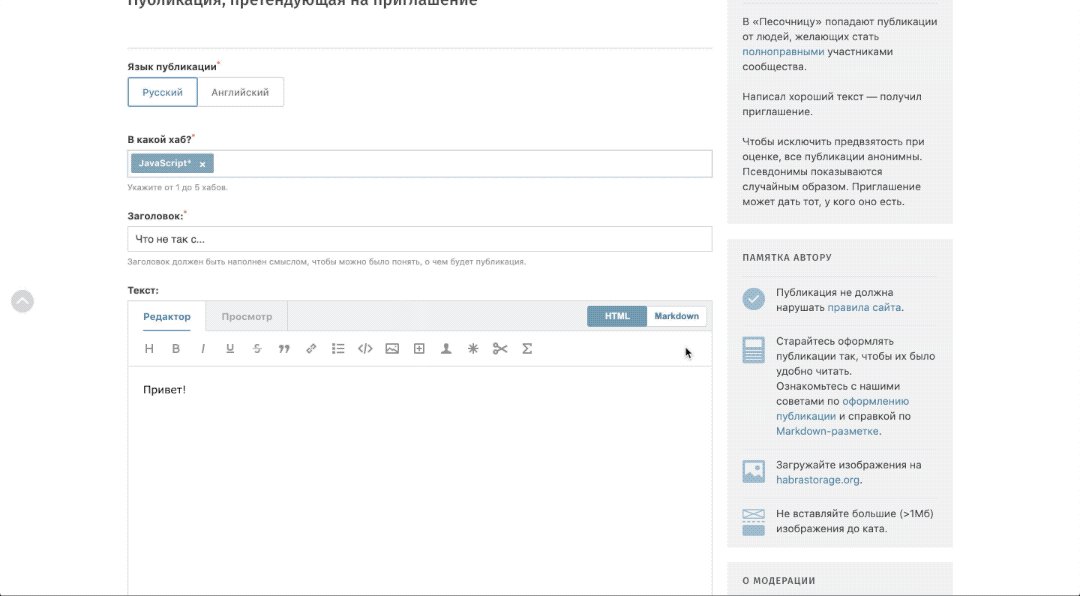
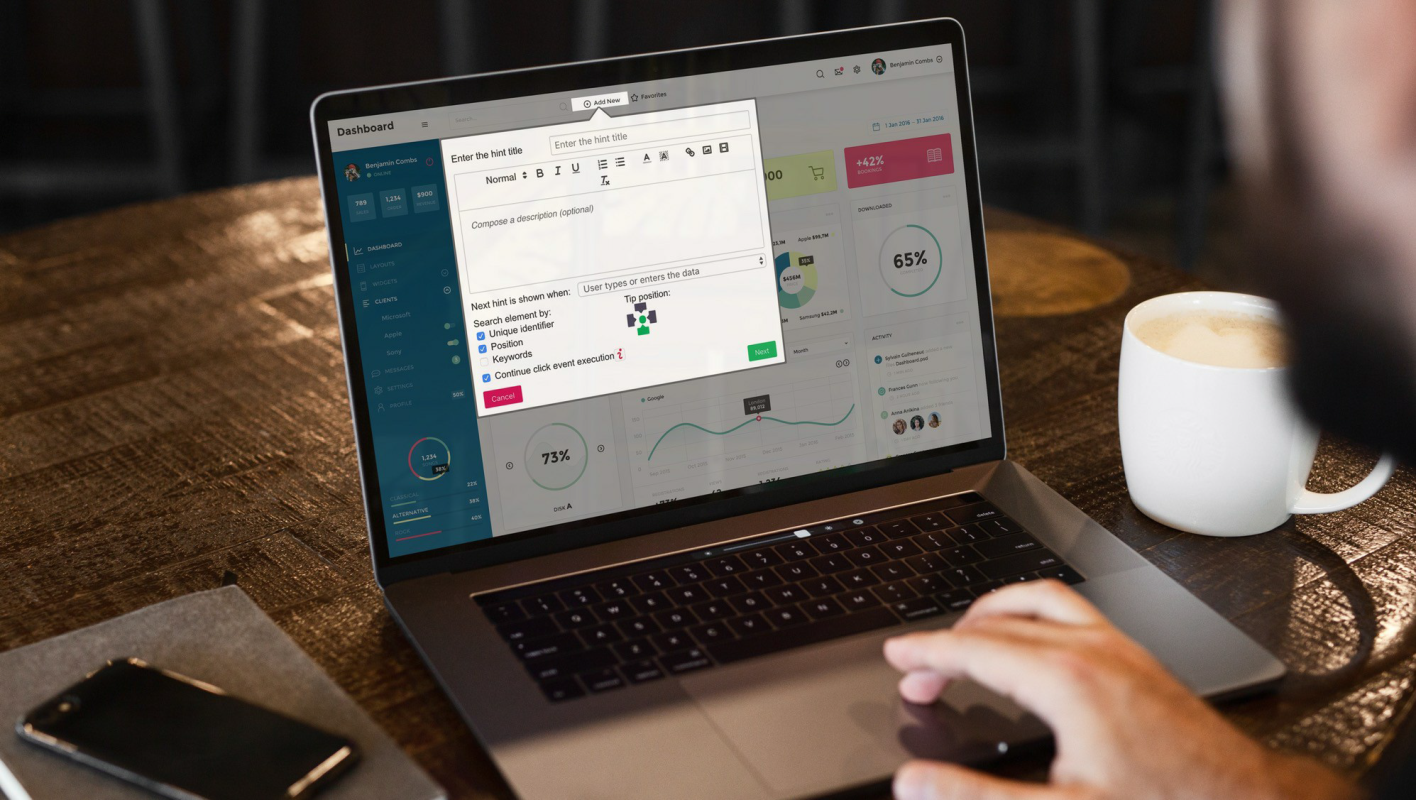
Вот так они это сделали.
Сервис назвали HintEd. Работает это как отдельный слой над интерфейсом любых web-приложений: это может быть сайт, корпоративный портал, какая-то бизнес-система. В планах — компоненты для Win-приложений и нативных приложений для iOS/Android-устройств.
Редактор — в браузерном расширении. Пользователь авторизуется в нём один раз на установке, дальше нажимает кнопку на нужной странице и переходит в режим разметки подсказок. Поддерживаются Chrome, Firefox, Opera, Edge, Яндекс.Браузер и Vivaldi.
Администратор при помощи редактора создаёт последовательность подсказок, привязывая их к элементам интерфейса и описывая, что должен сделать пользователь: кликнуть, ввести какой-то текст, прочитать что-то важное.
Подсказки сохраняются на нашем облачном сервере, и в любой момент их можно быстро отредактировать или поменять последовательность.
Чтобы пользователю было удобно, разработчик детектит элементы управления на странице и привязывается к ним. То есть при смене отображения (при той же логике элементов) подсказки не придётся переделывать.
Когда пользователь заходит на страницу, он видит подсказки от нашего слоя поэлементно.
Детекция элемента немного сложная. Для расчёта в проекте использованы аж три библиотеки. Web-страницы уже давно не статические и активно используют AJAX для подгрузки данных: так, в одной таблице можно встретить сотни одинаковых элементов, которые заменяют друг друга. Редко можно встретить приложенhmwyMDAnwe8N7Rcия с разметкой, в которых использованы уникальные идентификаторы или даже уникальные CSS-классы, когда есть библиотеки, работающие с виртуальным DOM-деревом, а некоторые фреймворки и вовсе генерируют идентификаторы и атрибуты на основе модели данных, которую используют.
Процесс расчёта начинается с клика пользователя, он перехватывается на этапе погружения document.addEventListener(‘click’, (e)=>{…}, true);. Далее его цель (e.target) передаётся в обработку первой библиотеке, ею является один из модулей инспектора отладки Chromium.
На выходе получается CSS-селектор и/или xPath, который с 97-процентной вероятностью уникально идентифицирует элемент в момент времени. Почему не 100 и почему в данный момент? Данная утилита не ставит перед собой задачи найти уникальную строку в таблице или пункт меню до фокуса на нём, её задача проста: вычислить максимально точный селектор для элемента, чтобы его можно было получить в данный момент. Всё, что говорит об уникальности, будет добавлено в CSS-селектор (input с типом, id, class): такое поведение сработает для большинства статических элементов, но сценарии подсказок в основном работают с динамическими элементами, поэтому процесс передаётся второй библиотеке.
Вторая — библиотека, генерирующая CSS-селектор элемента, но при этом она имеет большое количество входных параметров, которые позволяют достаточно гибко контролировать выходной результат. С помощью этой библиотеки мы генерируем сразу несколько селекторов: полный путь в DOM-дереве до элемента и максимально абстрактный путь, игнорирующий всю конкретику, включая атрибуты 'id', 'class', 'href', 'src', ‘data-*’, а также список натренированных атрибутов и тегов, которые используются фреймворками. Это позволяет получить CSS-селектор, который находится на пограничных состояниях в отличие от DOMPresentationUtils и которые ведут себя гораздо стабильнее при изменении атрибутов или даже перемещении элемента в DOM-дереве.
И третья библиотека, которая добавляет особые виды селекторов, основанных на:
- Относительной позиции элемента относительно предыдущего шага, родительских элементов и краёв экрана;
- Содержимом элемента: его тексте, количестве потомков и их уникальных признаках;
- Внешних признаках: глубине в DOM-дереве, родительском элементе, у которого более двух потомков, и т. д.
На этом заканчивается этап расчёта, данные сохраняются в сценарий, а управление передаётся обратно браузеру и приостанавливается сразу после выполнения события для выполнения валидации.
Валидация — необходимый этап, который выполняется в две итерации, первая — сразу после выполнения события, в этот момент Javascript-обработчики могут добавить или удалить атрибуты, классы целевого элемента или сам элемент. Селекторы поочерёдно выбирают элемент из DOM-дерева и сравнивают результат с заранее сохранённой ссылкой на элемент в коде. Селекторы сначала сортируются по скорости выполнения, а затем те, которые выдают некорректный результат, падают в самый низ списка, и для них выполняется перегенерация селекторов. Вторая итерация повторяет действия предыдущей и начинается перед началом следующего шага. Данная итерация необходима, чтобы удостовериться в работе селектора, когда на него не действуют внешние модификаторы (нет событий наведения, кликов, фокуса) и он находится в относительном покое — так, как и до выбора элемента.
Библиотеки отлично работают и с iframe’ами, для них процесс аналогичен за исключением генерации селектора до самого элемента iframe (и даже iframe внутри других iframe), который состоит из рекурсивной генерации подпутей внутри каждого из iframe и объединения снаружи.
Как показывается?
Для того чтобы показать подсказки пользователям системы, можно использовать такой же плагин для браузера или встроить виджет в страницу.
Второе выбирается чаще и не требует от пользователя вообще никаких действий по установке чего-то дополнительного.
В HintEd есть несколько виджетов и плееров для встраивания в системы. Это может быть лёгкий плеер, который просто проигрывает подсказки по определённым триггерам, или виджет с кнопкой, по нажатию на которую пользователь вызовет список доступных ему подсказок и сможет проиграть их, когда ему нужно. Все эти модули можно использовать в react/angular, web-приложениях или в качестве глобального объекта на странице.
Таким образом, можно сделать подсказки для любой системы: закрытой для сторонних разработчиков или собственной разработки компании. А разработчики могут использовать API, чтобы запускать сценарии и подсказки со сложной логикой, например, по наведению на определённый элемент.
Интерфейс ввода подсказок — русский и английский, потому что разработчик в том числе ориентирован на западный рынок (там сложнее всего учить людей для своих систем из-за языкового барьера и необходимости всё показывать пальцем удалённо).


Среди клиентов HintEd много компаний из банковской розницы, HoReCa, нефтегаза и стройки, где конечные пользователи не всегда отличают программиста от сисадмина, а системный блок — от процессора. Поэтому это пригодится и на интеграциях, и как система, которую можно дать заказчику как сервис.
Для пилота для банка мы сделали 10 довольно больших сценариев, которые покрывали почти весь интерфейс и объясняли пользователям, как работать в системе. В обычном процессе на разработку такого интерактивного хелпа ушло бы несколько месяцев, а для написания инструкций пришлось бы потратить ещё столько же. А тут можно рисовать прямо поверх интерфейсов.

Виджет внедрялся суммарно три недели (причём значительная часть времени ушла на согласование в банке, в том числе с безопасниками). Пользователи кололись, плакали, но учились системе. Была контрольная группа, которая училась по-старинке: у четырёх наставников очно или по Скайпу. Ждали ускорения обучения процентов на 20, но оценка заказчика — 43,9 %. Уровень ошибок в процессах тоже снизился. Уменьшились и затраты на обучение — примерно на 20%.
Так что мир, дружба, жвачка! Продукт недавно прошел наш акселератор, за три месяца программы мы глубоко в него погрузились и сейчас раздаем его нашим клиентам. Если у вас есть пугающий софт и вас надо ему учить — вот моя почта: SZinkevich@croc.ru.
Автор: Сергей Зинкевич








