Рады представить первый выпуск «Самого интересного из мира веб-дизайна». Мы постараемся делать такие выпуски регулярно. В сегодняшнем выпуске мы поговорим про дизайн как таковой: 1) Что должен знать дизайнер об отступах в заголовках; 2) Как иконка прелоадера влияет на наше отношение к сервису; 3) Азы адаптивного дизайна; 4) Использование «Photoshop Generator» для создания прототипов; 5) Руководство по стилю от Yelp. Расскажем о новых интересных и красивых сервисах: 1) Генератор случайных пользователей; 2) Сервис Peek. Видео-отзыв о сайте от реального человека; 3) Recordit.co. Сервис для записи скринкастов; 4) Peekcalendar. Карманный календарь. Покажем, что нового, у всем известных ребят: 1) Iconfinder. Версия 5.0; 2) Новый Ted.com 2.0
Что должен знать дизайнер об отступах в заголовках

В своей статье Артём Гобунов раскрывает простое «правило внутреннего и внешнего», которое является частным случаем теории близости. На конкретном примере демонстрируется, как нужно рассчитывать вертикальные расстояния между заголовком и подзаголовком, а также между ними и контентом страницы, чтобы все элементы не «смешивались в кашу».
http://artgorbunov.ru/bb/soviet/20140224/
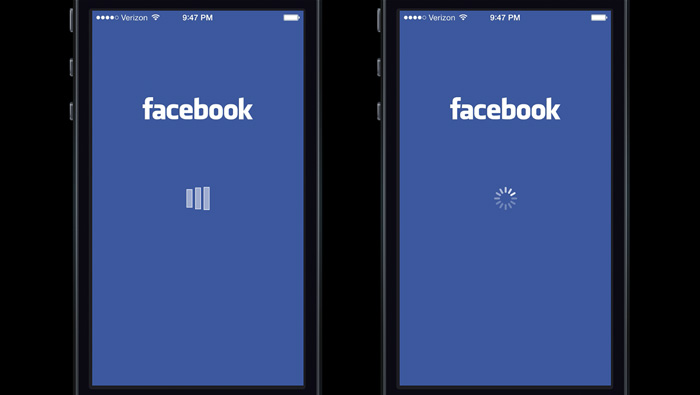
Как иконка прелоадера влияет на наше отношение к сервису

Люди очень не любят ждать. Мы можем уменьшать их негативное ощущение не только уменьшая реальное время ожидания, но и напрямую воздействуя на их восприятие времени. Анимированная иконка прелоадера как раз этим и занимается, отвлекая внимание пользователя. Однако и это не всегда спасает, особенно если время ожидания слишком затягивается.
Расти Митчел рассказывает про забавное А/Б тестирование, в котором выяснилось, что если использовать кастомную иконку прелоадера (как на картинке слева), то чаще будут винить в задержке само приложение. Если же использовать системную иконку (как на картинке справа), то чаще будут винить само устройство, сам телефон.
http://mercury.io/blog/the-psychology-of-waiting-loading-animations-and-facebook
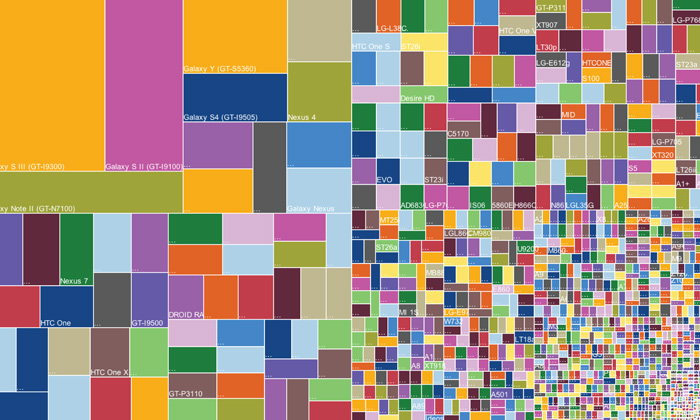
Азы адаптивного дизайна

Простое пошаговое руководство от Адама Каплана по созданию адаптивного дизайна. Статья адресована прежде всего разработчикам, но и дизайнеры должны понимать ту концептуальную основу, на которой строится современный адаптивный дизайн. В частности, говорится, какие базовые css значения нужно проставить. Что весь контент делится на блоки (колонки), которые имеют заранее заданные пропорции и отступы. Сами же блоки группируются в более крупные независимые контейнеры (ряды). И т.д.
http://www.adamkaplan.me/grid/
Использование «Photoshop Generator» для создания прототипов

Относительно новая функция Фотошопа «Photoshop Generator» позволяет в реальном времени сохранять отдельные слои или их группы в картинки в формате .jpg, .gif и .png. Идея в том, что теперь для получения веб-картинки не надо лишний раз копировать, обрезать и экспортировать. Один раз настроив слой или группу слоёв, можно вносить в них нужные изменения, а картинки будут автоматически создаваться.
Кортни Стар делится своим опытом по использованию этой функции. Он говорит, что при работе с клиентом им приходится каждый раз на основе фотошопных макетов подготавливать результирующий PDF файл, плюс все картинки еще дублировать полноразмерными PNG файлами. Для этих целей «Photoshop Generator» оказывается незаменимым помощником.
http://savvyapps.com/blog/using-photoshop-generator-mockups/
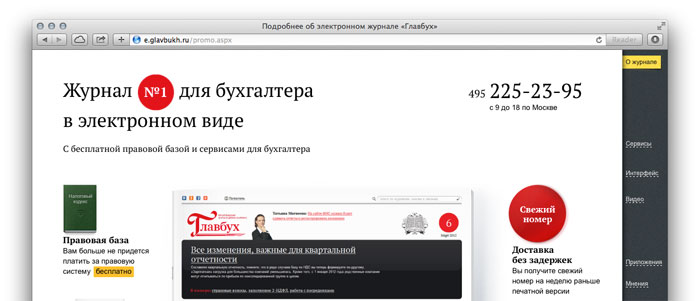
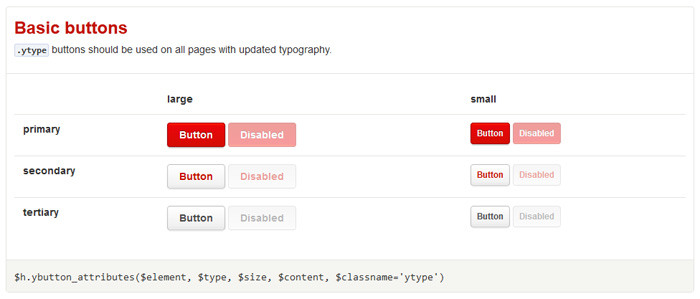
Руководство по стилю от Yelp

Yelp.com — один из крупнейших сервисов по поиску локальных услуг (таких как рестораны, парикмахерские, школы и т.п.), составлению их рейтингов и написанию обзоров. Недавно он опубликовал своё руководство по стилю (styleguide). Сделано это было в связи с проведённым тотальным редизайном сервиса. Для упрощения работы по новому дизайну они решили принципиально отказаться от старого подхода, когда страницы верстаются по фотошопным макетам. И перед началом разработки создали руководство по стилю. Теперь достаточно поменять стиль в этом документе, чтобы он незамедлительно распространился по всему сервису.
Руководство по стилю служит общим языком общения для дизайнеров, продуктологов и разработчиков. Руководство обеспечивает модульность фронтенд разработки, а также помогает поддерживать единый стиль в разных частях сервиса.
http://www.yelp.com/styleguide
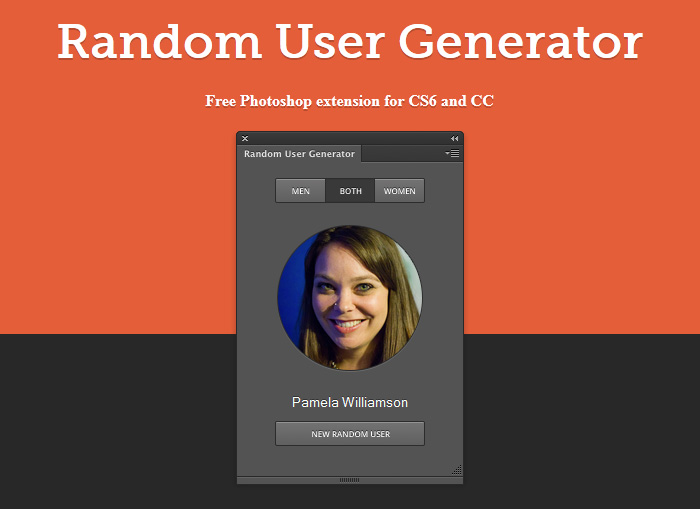
Генератор случайных пользователей

Бесплатное приложение для Фотошопа, с помощью которого можно генерить случайным образом лица людей и их имена, чтобы использовать в своих набросках и макетах. У сервиса есть также бесплатный API, с помощью которого можно встраивать генератор в свои собственные проекты. Сервис использует фотографии 1000 людей, распространяемых по лицензии Creative Commons 2.0 (не для коммерческого использования).
http://randomuser.me/extension/
Сервис Peek. Видео-отзыв о сайте от реального человека

Забавный сервис от компании по юзабилити-тестированию usertesting.com. Достаточно ввести адрес своего сайта. Пятиминутный видео-отзыв от реального человека, воспользовавшегося твоим сайтом, обещают быстро и бесплатно.
http://peek.usertesting.com/
Recordit.co. Сервис для записи скринкастов

Новый бесплатный сервис для записи скринкастов. Пока доступен только для пользователей Маков. Если у вас Винда, вы можете оставить свой email, чтобы узнать, когда появится подходящая версия продукта.
http://recordit.co/
Peekcalendar. Карманный календарь

Новый модный, очень красивый, мобильный сервис Peekcalendar. Его разработчики хотели, чтобы человек мог прямо на ходу (об этом у них есть целое видео) планировать своё время, и не хотели при этом перегружать его информацией и лишними функциями.
Разработчики решили глубоко исследовать то, как человек воспринимает и планирует время. И разработали свой сервис с самых основ, не прибегая к устоявшимся уже шаблонам и схемам. Так, например, они поняли, что люди не воспринимают время в виде таблиц или страниц. Гораздо естественнее время воспринимается в виде непрерывного потока (timeline) с фокусированием внимания на ближайшем будущем.
http://www.peekcalendar.com
Iconfinder. Версия 5.0

Вышла новая версия крупнейшего сервиса по поиску иконок Iconfinder. В настоящее время сервис обладает коллекцией из 350 тысяч иконок. Для него это и гордость, и проклятие. Несмотря на то, что тут всегда можно найти иконки на любой вкус, требуется хороший инструмент в этом поиске. И в пятой версии сервис предлагает нам два новых подхода к поиску по своим иконкам: через стили и через категории.
http://blog.iconfinder.com/introducing-version-5-prepare-to-be-inspired/
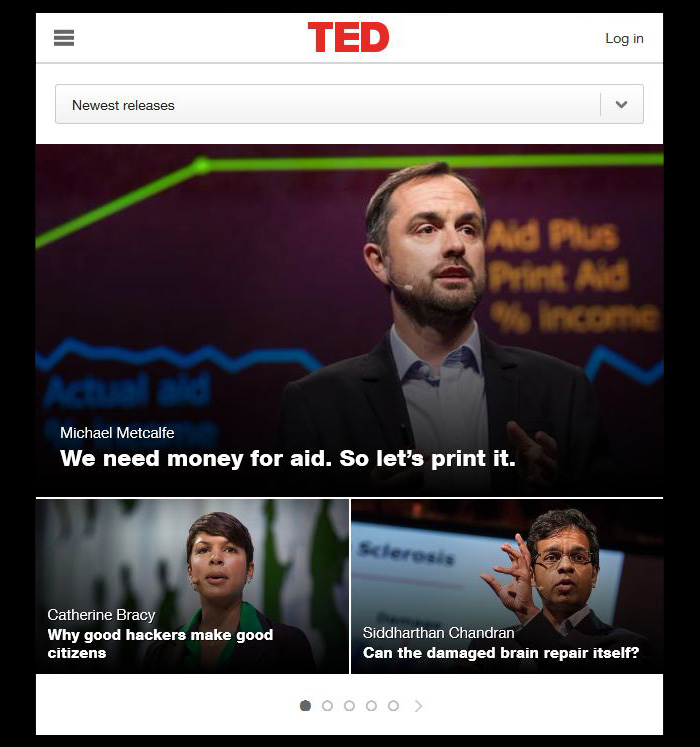
Новый Ted.com 2.0

Ted.com представили новый дизайн своего сервиса. Новые разделы и адаптивный дизайн. Просят дать им обратную связь.
http://new.ted.com/
Автор: karaboz






