Я начал погружение в мир IT лишь три недели назад. Серьезно, три недели назад я даже не понимал синтаксиса HTML, а знакомство с языками программирования заканчивалось школьной программой по Pascal 10-летней давности. Однако я решился поехать в IT-лагерь, для детей которого было бы неплохо сделать бота. Я решил, что это вряд ли так сложно.
С этого начался длинный путь, в рамках которого я:
- развернул облачный сервер с Ubuntu,
- зарегистрировался на GitHub,
- выучил базовый синтаксис JavaScript,
- прочитал тонну статей на английском и русском языках,
- сделал, наконец, бота,
- написал эту статью, наконец.
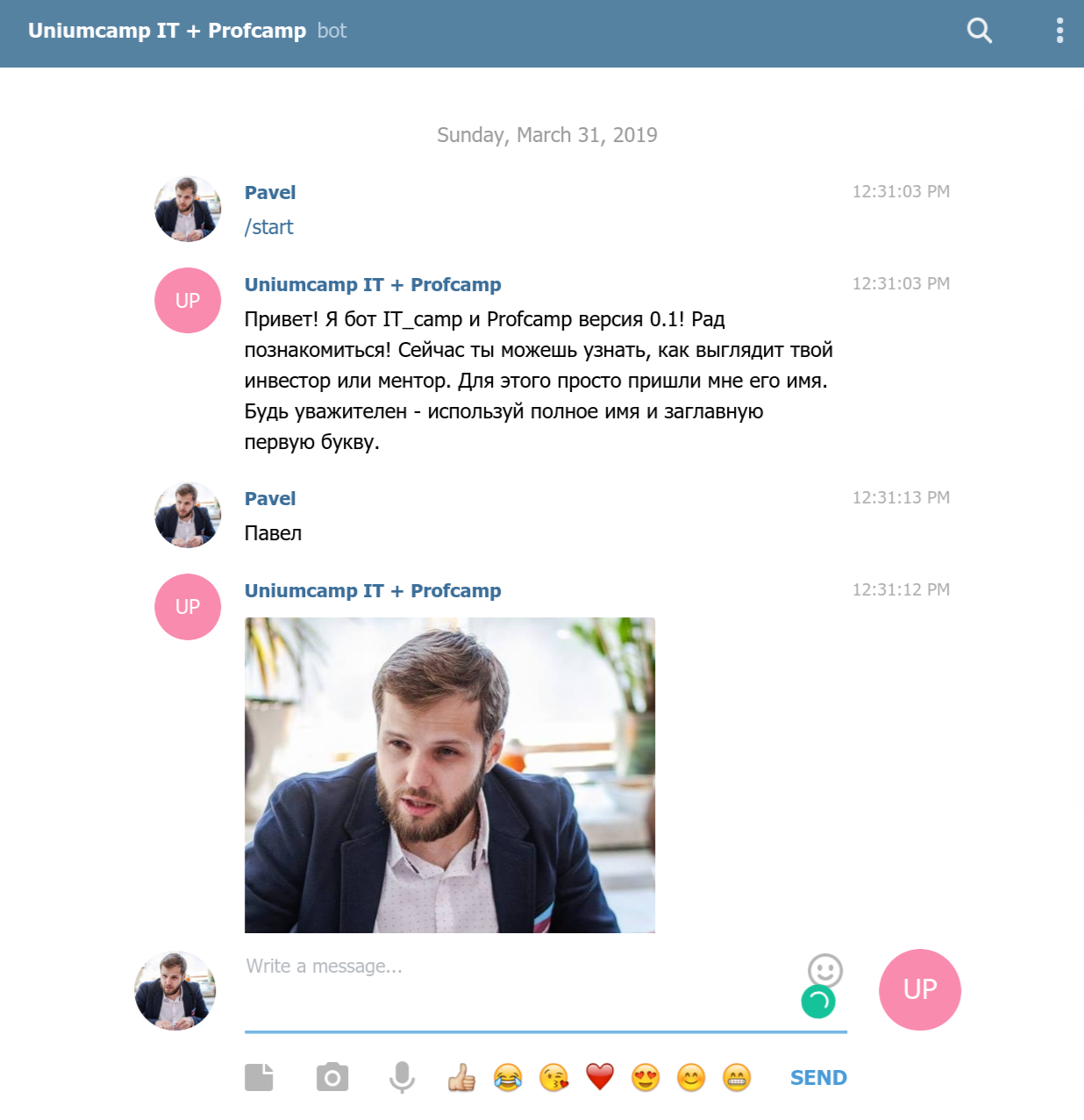
Выглядел итоговый результат примерно так:

Скажу сразу, это статья для начинающих — чтобы просто понять, как делать элементарные вещи с самой нулевой точки.
А еще — для продвинутых программистов — просто чтобы их немного посмешить.
1. Как писать код на JS?
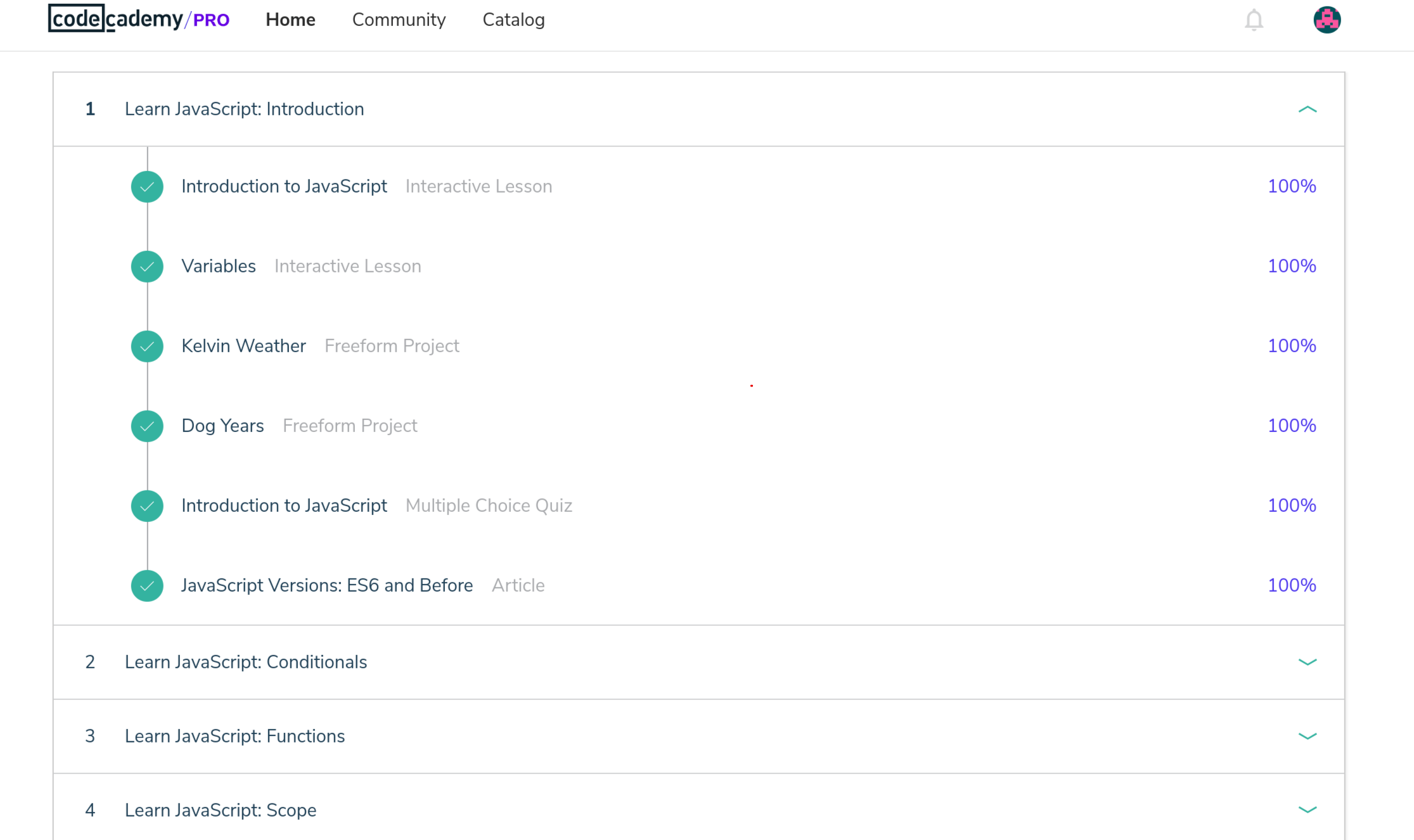
Я понимал, что стоит для начала хотя бы разобраться в синтаксисе языка. Выбор пал на JavaScript, просто потому что следующим шагом для меня было создание приложения на ReactNative. Я начал с курса на Codecademy и остался в большом восторге. Первые 7 дней бесплатно. Реальные проекты. Рекомендую. Прохождение его заняло порядка 25 часов. На самом деле далекоооо не все из него пригодилось. Вот так примерно выглядит структура курса и подробно первый блок.

2. Как зарегистрировать бота?
В начале мне очень помогла вот эта статья из блога некоего Арчакова. Он разжевывает самое начало. Но главное, что там есть — это инструкция по регистрации бота. Лучше я не напишу, и поскольку это самая легкая часть, просто напишу суть. Нужно создать бота и получить его API. Это делается через другого бота — @BotFather. Найдите его в telegram, напишите ему, пройдите простой путь и получите (сохраните!) API-ключ (это набор цифр и букв). Он пригодился мне позже.

3. Как выглядит код бота?
После долгого изучения статей, я понял, что стоит использовать какую-то библиотеку (сторонний код в формате модуля), чтобы не мучаться с изучением API телеграма и созданием с нуля больших кусков кода. Я нашел фреймворк telegraf, который нужно было как-то подключить к чему-то при помощи npm или yarn. Примерно так я понимал тогда, из чего состоит развертывание бота. Смеяться здесь. Я не обижусь. Больше всего при последующем создании бота мне помогли примеры, указанные внизу страницы:

3. Как создать собственный облачный сервер за 100 рублей
После долгих поисков я понял, что команда 'npm' из картинки выше относится к командной строке. Командная строка есть везде, но чтобы получилось ее исполнить, нужно поставить NodePackageManager. Проблема была в том, что программировал я на PixelBook с ChromeOS. Я пропущу здесь большой блок про то, как я познавал Linux — для большинства это пустое и ненужное. Если у вас есть Windows или MacBook, у вас уже есть консоль.
Если в двух словах, я поставил Linux через Crostini.
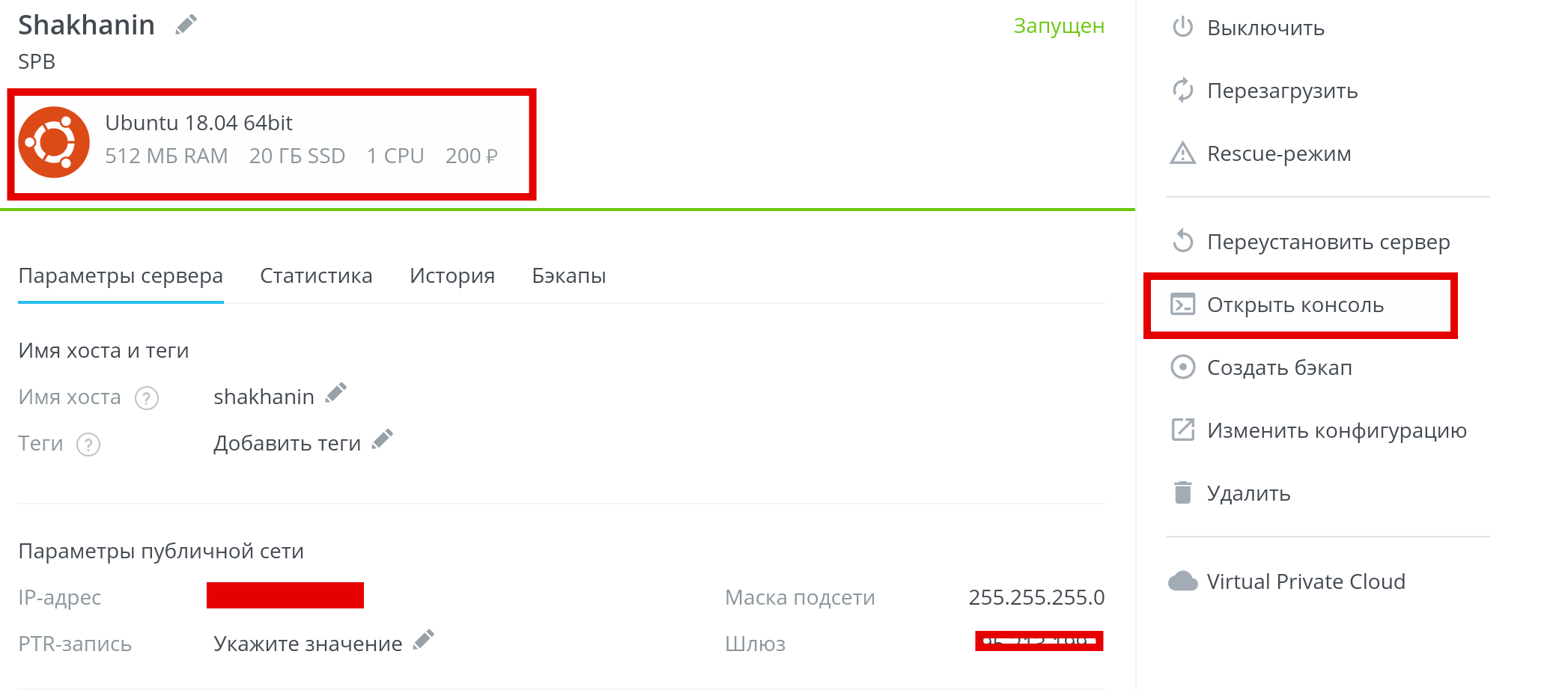
Однако в процессе я понял, что для постоянной работы бота (а не только когда у меня включен компьютер) мне нужен облачный сервер. Я выбрал vscale.io Я закинул 100 рублей, купил самый дешевый сервер Ubuntu (см.картинку).

4. Как подготовить сервер для запуска бота
После этого я понял, что нужно сделать на сервере какую-то папку, в которую я положу файл с текстом кода. Для этого в консоли (запускать прямо на сайте через кнопку «Открыть консоль») я вбил
mkdir botbot — это стало название моей папки. После этого я установил npm и Node.js, что позволит запускать мне потом код из файликов с разрешением *.js
sudo apt update
sudo apt install nodejs
sudo apt install npmОчень рекомендую на этом этапе настроить подключение к серверу через свою консоль. Вот инструкция Это позволит работать с сервером напрямую через консоль своего компьютера.
5. Как написать код первого бота.
А вот теперь просто открытие для меня. Любая программа — это просто строки текста. Их можно вбить куда угодно, сохранить с нужным расширением и все. Ты прекрасен. Я использовал Atom, но реально, можно просто в блокноте стандартном писать. Главное — сохранить потом файл в нужном расширении. Это как написать текст в Word и сохранить.
Я сделал новый файл, в который вставил код из примера на странице telegraf и сохранил в файл index.js (вообще не обязательно называть файл так, но так принято). Важно — вместо BOT_TOKEN вставьте свой API-ключ из второго пункта.
const Telegraf = require('telegraf')
const bot = new Telegraf(process.env.BOT_TOKEN)
bot.start((ctx) => ctx.reply('Welcome!'))
bot.help((ctx) => ctx.reply('Send me a sticker'))
bot.on('sticker', (ctx) => ctx.reply(''))
bot.hears('hi', (ctx) => ctx.reply('Hey there'))
bot.launch()6. Как закинуть код на сервер через github
Теперь мне нужно было закинуть как-то этот код на сервер и запустить его. Для меня это стало челленджем. В итоге, после долгих мытарств я понял, что проще будет создать файл на github, который позовляет обновлять код при помощи команды в консоли. Я зарегал аккаунт на github и сделал новый проект, куда и загрузил файл. После этого мне нужно было понять, как же настроить загрузку файлов с моего аккаунта (открытого!) на сервер в папку bot (если вдруг вы вышли из нее — просто напишите cd bot).
7. Как загрузить файлы на сервер через github ч.2
Мне нужно было поставить на сервер программу, которая будет загружать файлы с git. Я поставил git на сервер, вбив в консоль
apt-get install gitПосле этого мне нужно было настроить загрузку файлов. Для этого я вбил в командную строку
git clone git://github.com/b0tank/bot.git bot
В итоге все из проекта загрузилось на сервер. Ошибкой на данном этапе было, что я, по сути, сделал вторую папку внутри уже существующей папки bot. Адрес до файла выглядел как */bot/bot/index.js
Я решил пренебречь этой проблемой.
И чтобы подгрузить библиотеку telegraf, которую мы запрашиваем в первой строке кода, вбейте в консоль команду.
npm install telegraf8. Как запустить бота
Для этого, находясь в папке с файлом (чтобы переходить из папки в папку через консоль — выполняйте команду формата cd bot Чтобы убедиться, что вы там, где нужно можно вбить команду, которая отобразит в консоли все файлы и папки, которые там лежат ls -a
Для запуска я ввел в консоль
node index.js
Если нет никакой ошибки — все хорошо, бот работает. Ищите его в телеграме. Если ошибка есть — применяйте свои знания из 1 пункта.
9. Как запустить бота в фоновом режиме
Достаточно быстро вы поймете, что бот работает только тогда, когда вы сами сидите в консоли. Чтобы решить эту проблему я использовал команду
screenПосле этого появится экран с каким-то текстом. Это значит, что все хорошо. Вы на виртуальном сервере на облачном сервере. Чтобы понять лучше, как это все работает — вот статья. Просто заходите в свою папку и вбивайте команду по запуску бота
node index.js10. Как работает бот и как расширить его функционал
Что же умеет наш бот из примера? Он умеет
bot.start((ctx) => ctx.reply('Welcome!'))говорить «Welcome!» в момент старта (попробуйте поменять текст)
bot.help((ctx) => ctx.reply('Send me a sticker'))в ответ на стандартную команду /help отправлять сообщение «Send me a sticker»
bot.on('sticker', (ctx) => ctx.reply(''))в ответ на стикер отправлять одобрение
bot.hears('hi', (ctx) => ctx.reply('Hey there'))
отвечать «Hey there», если ему пишут 'hi'
bot.launch()

Если вы посмотрите код на github, то быстро поймете, что сильно далеко от этого функционала я не ушел. Что активно используется, так это функция ctx.replyWithPhoto Она позволяет отправлять заданное фото или gif в ответ на определенный текст.
Значимая часть кода была написана детьми 11-13 лет, которым я дал доступ к боту. Они ввели свои user-case. Думаю, легко определить, какая часть сделана была ими.
Например, на сообщение «джейк» приходит гифка с известным персонажем из мультика Adventure Time.

Чтобы развивать бота дальше, подключать клавиатуру нужно смотреть примеры, например, отсюда
11. Как обновлять код и перезапускать бота
Не забывайте, что надо обновлять код не только на github, но и на сервере. Делать это просто — стопим бота (нажать ctrl+c),
— вводим в консоль, находясь в целевой папке, git pull
— вновь запускаем бота командой node index.js
END
Многие вещи, описанные в этом файле, будут супер очевидны для продвинутых программистов. Однако когда я сам пытался одним махом перепрыгнуть пропасть до мира ботов, мне очень не хватало подобного гайда. Гайда, в котором не пропускается очевидные и простые для любого IT-специалиста вещи.
В дальнейшем я планирую пост про то, как сделать свое первое приложение на ReactNative в таком же стиле, подписывайтесь!
Автор: shakhaninpavel



