
Хочу поделиться с вами своим опытом разработки с нуля системы внутрикорпоративного менеджмента чатов и аудио/видео записей. Дело было поболее года назад. Забегая вперёд, хочу с огорчением сказать, что сейчас проект заморожен. Кризис ли, потеря веры в проект руководством или еще какие-то причины — мне неизвестно. Хотя коллектив был приятный, решать задачи было интересно и увлекательно. Я вообще люблю постановку задач в духе: “У нас есть вот такой набор данных, но мы не знаем как это должно выглядеть. Вот, возьми карандаш и изобрази нам чего-нибудь”. И сотрудничество с ними идеально попало под такой формат.
Однажды, весенним погожим деньком раздался звонок. Девушка спросила “не хотел бы я внештатно по контракту поработать разработчиком интерфейсов для их системы. Удалённо. С эпизодическими визитами в офис”. Учитывая мой график по основной работе, наличие свободного времени и особенно учитывая месторасположение их офиса в 20 минутах на велосипеде от дома — я эпилепсично закивал согласной головой в трубку))
Далее стандартные этапы. Знакомство, собеседование и прочие процедуры. Итак, планируется коробочная версия системы для менеджмента чатов, аудио и видео конференций внутри организации. Есть колоссальный набор записанных фрагментов и необходимо как-то визуализировать эту картину происходящего. В качестве целевой аудитории рассматривались системные администраторы, безопасники, менеджмент отделов. Администраторы — администрируют. Безопасники — хотят слушать все записи Петрова, потому что он под подозрением. Менеджмент — хочет держать руку на пульсе (иначе говоря, видеть всё и вся)). Именно тогда, на первой встрече и прозвучало моё любимое предложение — взять карандаш и моментально что-то изобразить, если конечно у меня что-то появилось в голове. С визуализацией у меня проблем нет и я уже отчётливо представлял, что готов предложить после 5ой минуты нашей беседы. Схватив маркер, я без особых промедлений идеально наложил концепцию системы автоматизации предприятия, разработкой элементов которой я занимался параллельно:

Глядя, как у руководства расширяются очи от приятного удивления, я понимал, что “флопнул натс”)) (Натс (англ. nuts) — разговорное, жаргонное выражение среди игроков в покер, обозначающее самую сильную руку в данной раздаче и уверенность игрока в доминирующей силе этой руки — прим.ред.) “Вау, мы и не думали, что такой подход вообще возможен”. Бинго! Узнав напоследок, что руководству нравятся гайдлайны metro-интерфейса, я уже знал в каком ключе мне действовать, если я обойду остальных претендентов на данную позицию. Затратив несколько часов на тестовое задание, я продолжил упаковывать багаж. Ведь через несколько дней меня ждал отпуск в виде тысяч и тысяч километров по незнакомым странам на мотоцикле. Уже позднее, обогнув очередной горный серпантин Италии длиною 150км и потратив на это весь световой день, лёжа в палатке почти без сил я получу тот самый заветный e-mail о том, что со мной готовы сотрудничать.
Отпуску время, а работе — час. Шутка. Вернувшись и осознав что авралы разгребаются за пару дней я принялся за дело. Проблематика вышеупомянутого кейса “У нас есть вот такой набор данных, но мы не знаем как это должно выглядеть. Вот, возьми карандаш и изобрази нам чего-нибудь” главным образом заключается в неполноценности картины на входе. Это и увлекательно, это и плохо. С одной стороны разработчик показывает широкий кругозор и гибкость когда “вклинивает” новые пожелания в разрабатываемый концепт, с другой затрачивает дополнительно время на правки из серии “аппетит приходит во время еды” от руководства. О каких-то проработках типовых сценариев, конечных целей и прочих visio-схем речи не шло. На пальцах беглым монологом были объявлены несколько сценариев: “безопасники захотят вот так, менеджмент — вот так, а остальной юзер с правом read-only — вот так”. И работа закипела….
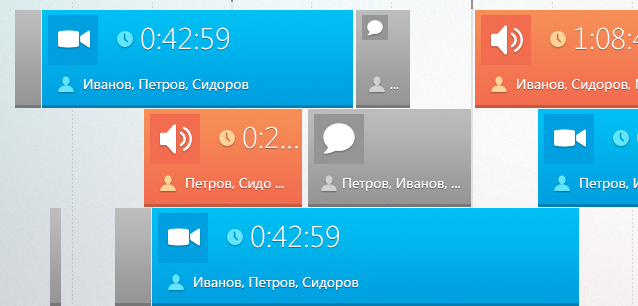
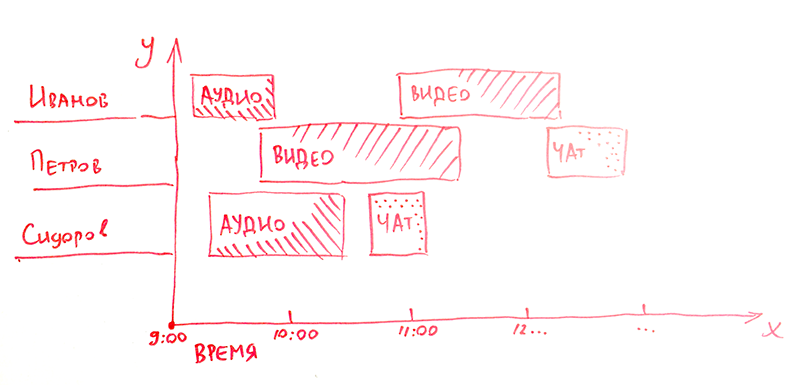
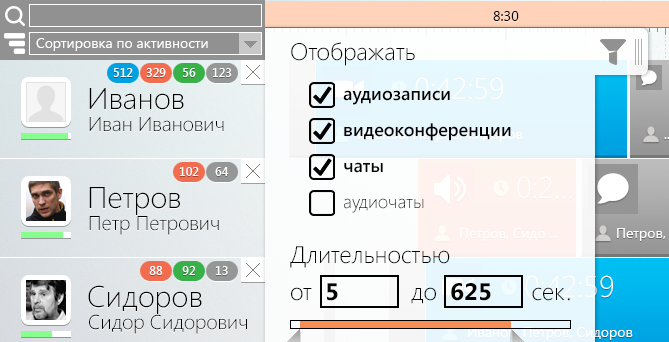
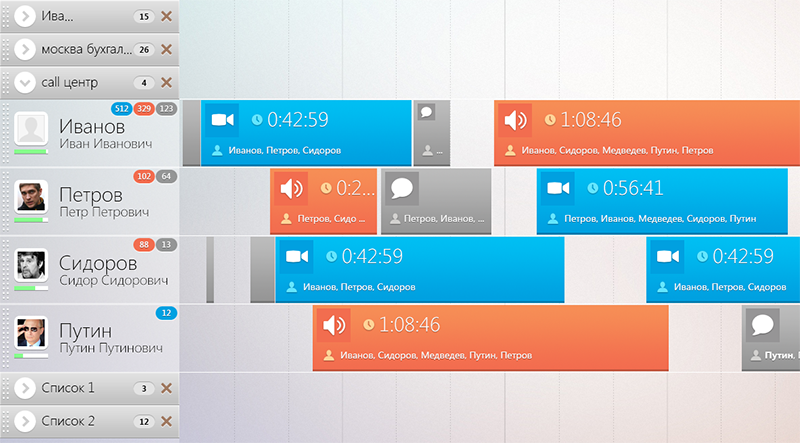
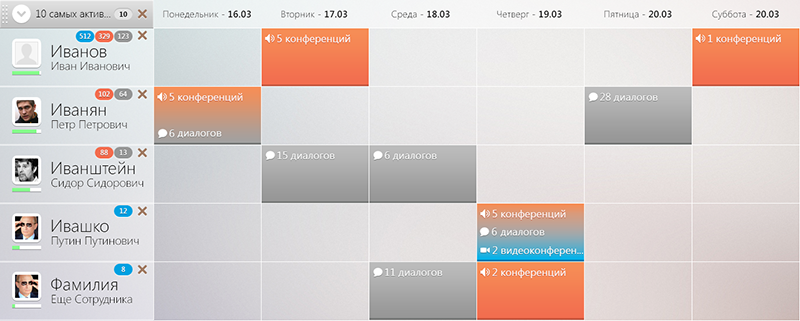
Как и в соответствии со схемой выше, первая картинка предполагала отображение пользователей по оси Y, и отображение временной шкалы по оси X. Каждый записанный чат, диалог или видеоконференция предлагался в виде блока, ширина которого проецировалась на временную ось (далее я буду показывать лишь фрагменты макетов):

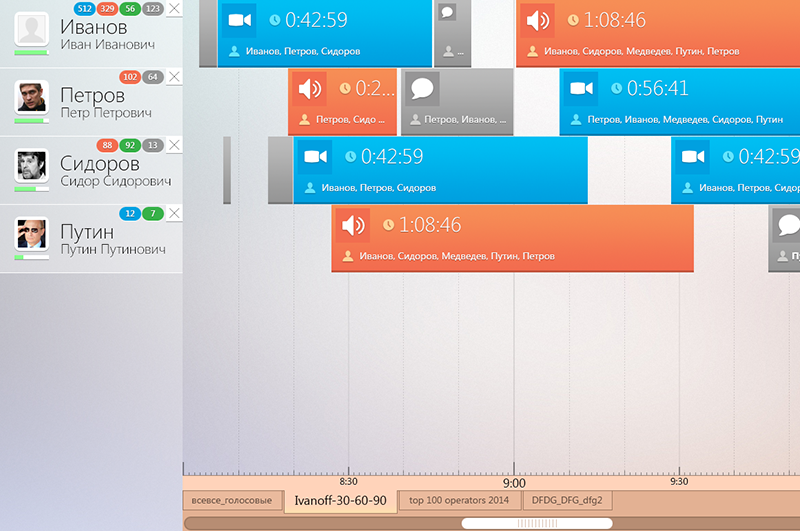
Каждый их 3х типов данных имел свой цвет. Зайдя в систему, пользователь сразу мог почувствовать “пульс предприятия”: какой цвет преобладает, длина блоков и соответственно длительность записей, активность того или иного пользователя. “Почему у Иванов сплошной пробел данных за сегодня?” — мог спросить себя руководитель отдела и начать проверку.
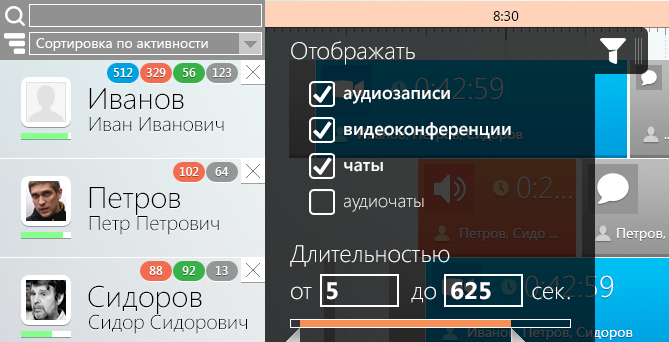
Подразумевалось, что, возможно, у каждого отображаемого в списке будет некий рейтинг (зеленый бар под аватаркой). Нажав на крестик можно было бы “выкинуть” любого из списка, вернуть можно через поиск. Вкладки снизу, это автосохраняемая выборка фильтров. Я сам предложил руководству варианты, когда нужно будет показывать “только аудио” или, к примеру, “только видео определенной длины”. Отдельным “колом” торчал вопрос, как гармонично внедрить раскрывающийся список с фильтрами.
Сильно ли акцентировать на них внимание, делая черными?

Или, сохраняя баланс оставить фон белым?

А оставляю ли я себе таким вертикальным образом потенциал для развития фильтров, если в следующих версиях появятся новые критерии фильтрации?
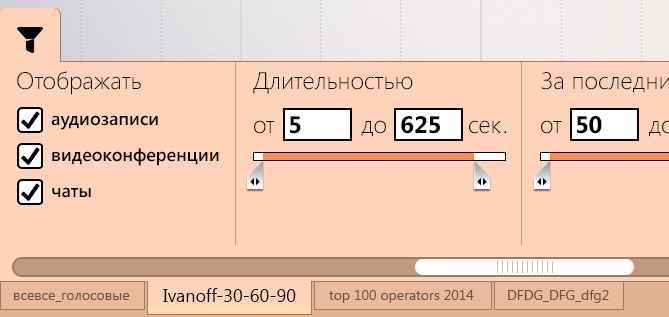
В этом случае, возможно им самое место у нижних вкладок и вообще в горизонтальной развёртке:

Вобщем, творческий полёт фантазии тогда парил не на шутку :) Решили остановиться на последнем горизонтальном варианте.
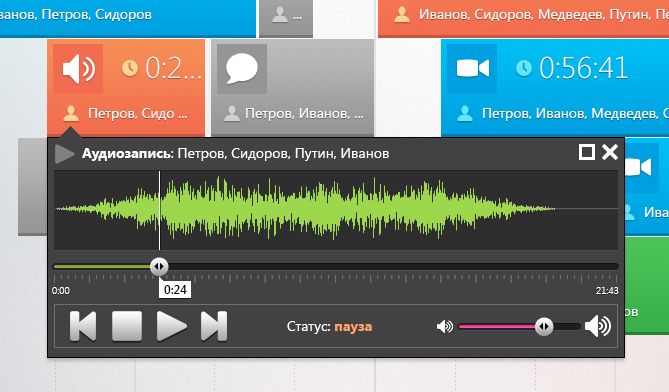
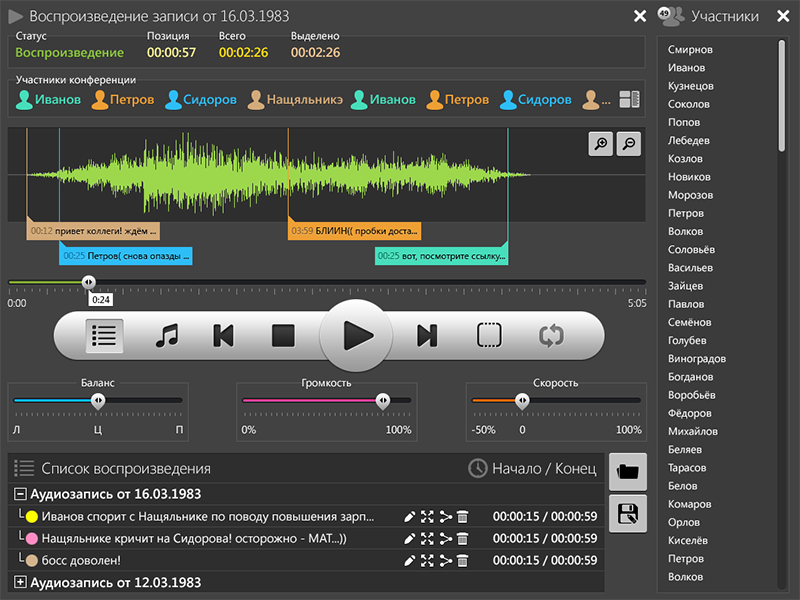
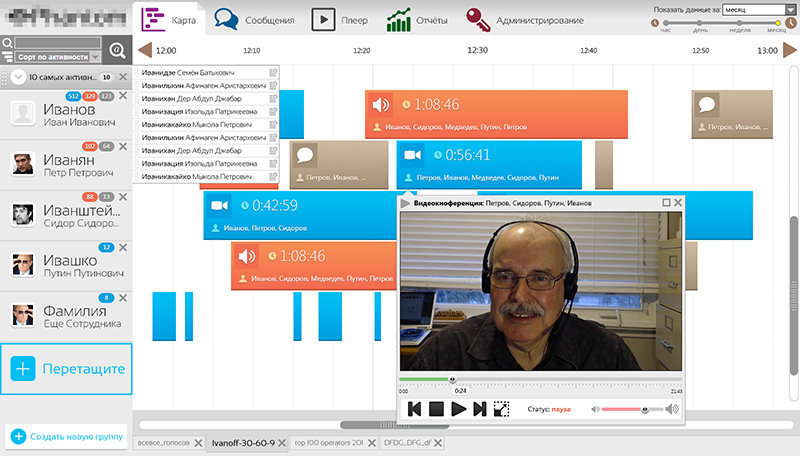
Двигаемся дальше. Ко всему прочему, мной была выдвинута идея воспроизведения любого из блочных элементов. Компромиссом решили делать мини-плеер по клику, например с аудио:

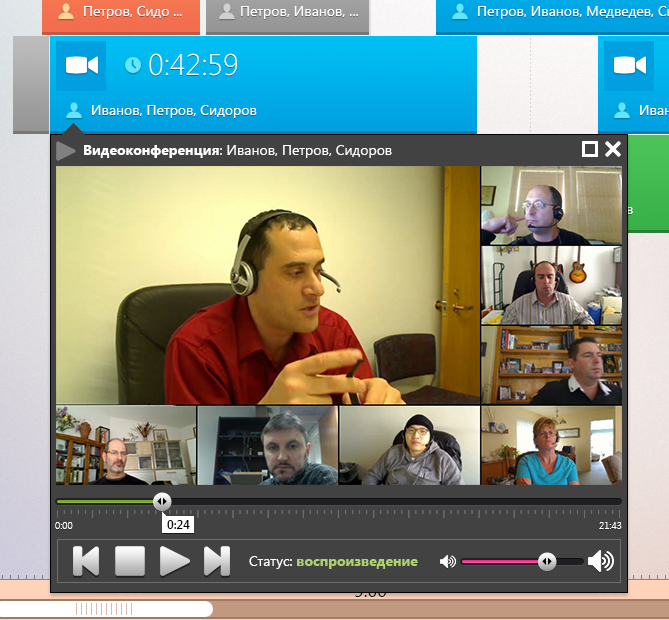
Пример с видео:

И разворачивать его в полноэкранный режим для расширения функционала:

Всё более-менее стандартно, кроме моего нестандартного решения отображать в гистограмме еще и текстовую переписку во время аудио-конференции. Внезапно выяснилось, что такой кейс тоже существует (ха! кто бы сомневался). Я просто проецировал текстовый чат на таймлайн аудио. С привязкой спичбаблов по цвету к авторам, которые перечислены чуть выше выше гистограммы. Думаю, что нижние списки с разворотом вполне очевидно выглядят как свободно сохранённые фрагменты аудио-записей с присвоением им названия, возможностью редактировать, развернуть, поделиться или удалить. Так что заострять внимание на них я не стану. Или уже заострил? :)
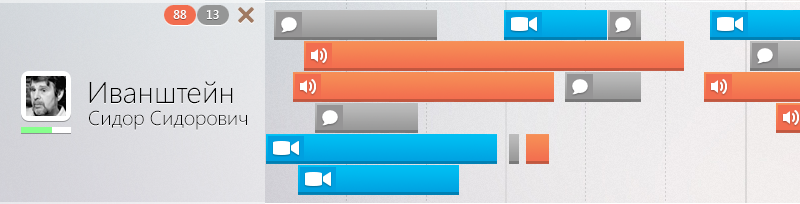
Так, в один из дней, в процессе небольшого мозгового штурма внезапно кто-то заявил: “Стоп. А у Петрова ведь может быть несколько диалогов одновременно! И как быть?”. Взяв некоторый таймаут пришлось снова вкусить отрицательных сторон подхода с неполноценной информацией на входе и выдать “а вот так и быть!”:

Получается, что теперь “зона Петрова” не фиксированной высоты, а плавающей. Потому как, если сотрудник вёл 10 чатов одновременно с разными людьми, то все их нужно будет отобразить в одну единицу времени. В этом есть и некий плюс: все мультизадачники сразу бросаются в глаза.
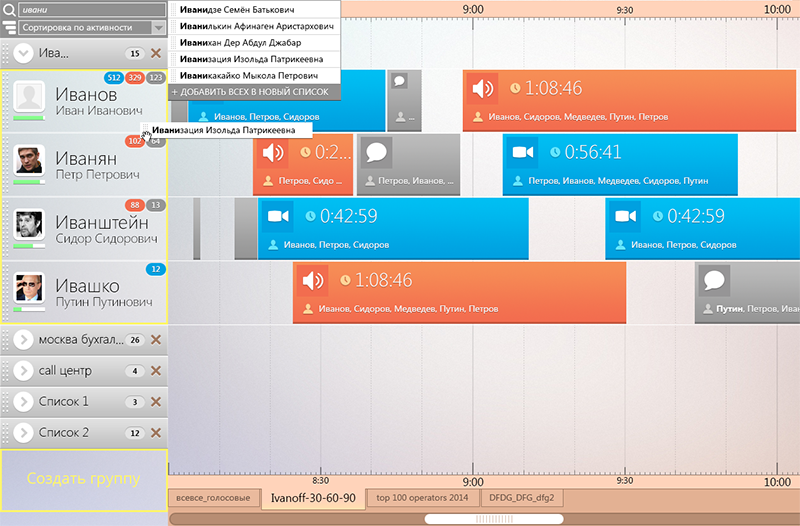
В какой-то из дней в процессе совещания возникла необходимость группировать пользователей. У кого-то будет право доступа к созданию коллекций. Для read-only пользователей они могут быть предустановлены админами. Внедрили аккордеоны:

Я предложил наполнение путём drag’n’drop, на тот случай, если захочется разных пользователей “разбросать” по разным группам:

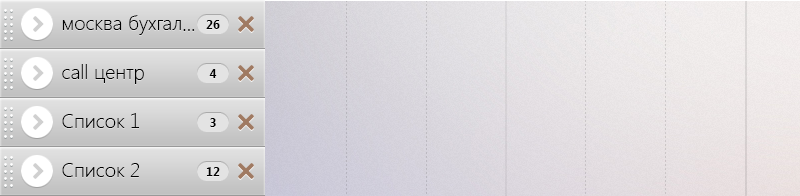
Ну вы же понимаете, что не бывает дыма без огня? Тут же всплыла проблема пустого пространства правее схлопнутой группы. И особенно остро эта проблема стояла в случае, если групп много:

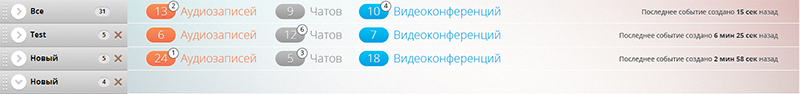
И тут тоже я сумел выйти из положения! Почему бы не показывать краткое саммари о происходящем внутри каждой свёрнутой коллекции? Можно показывать уведомления о появившихся новых событиях внутри. Правее писать как давно оно произошло. Удобно же в рамках гигантской компании, где записи могут создаваться ежеминутно:

Функционал обрастал с каждой неделей. Даже не смотря на то, что руководители всячески пытались абстрагироваться от большинства из них, откладывая их на вторую версию. В конечном итоге, может быть и это сыграло свою роль в заморозке проекта. В любом случае расстались мы на позитивной ноте.
Не стану вставлять тут многочисленные макеты различных временных масштабов: месяца, года и т.п. Хотя мне и сейчас нравится моя идея с сеткой и подсчётом событий в рамках бОльшей временной единицы:

Не стану лишний раз пестрить диаграммами и графиками в разделе “отчёты”, которые были как общими так и конкретными для каждого пользователя. Мучать вас разделами сообщений с поиском, разделом администрирования с кучей подразделов — тоже не буду. Скажу лишь, что цвета в финале немного улучшили:

Я решил поднять эти концепты еще и для того, чтобы провести “работу над ошибками”. Знаете, я думаю, что если вы открываете свою старую работу и не можете вспомнить как работает кнопка годичной давности — значит вам тогда было куда расти :) А если вы открываете тот же проект и сразу видите, что сейчас сделали бы иначе и лучше — то прошедший год не был потрачен впустую вплане развития в своей профессии.
Растите, друзья!
Автор: kamushken






