
Содержание:
- Оптимизация производительности и целевые устройства
- Отрисовка текста и оптимизация Label
- Виртуальные списки и перемещение камеры
Оптимизация производительности и целевые устройства
Я знаю 3 вещи, которые никогда не заканчиваются: вселенная, ремонт BMW и оптимизация.
Вы начинаете оптимизировать на стадии проектирования архитектуры. Кажется, что этот процесс прекратится после достижения требуемой производительности на целевых устройствах. Но это миф. После того как вы добавляете новый функционал или графический контент в билд, производительность ухудшается.
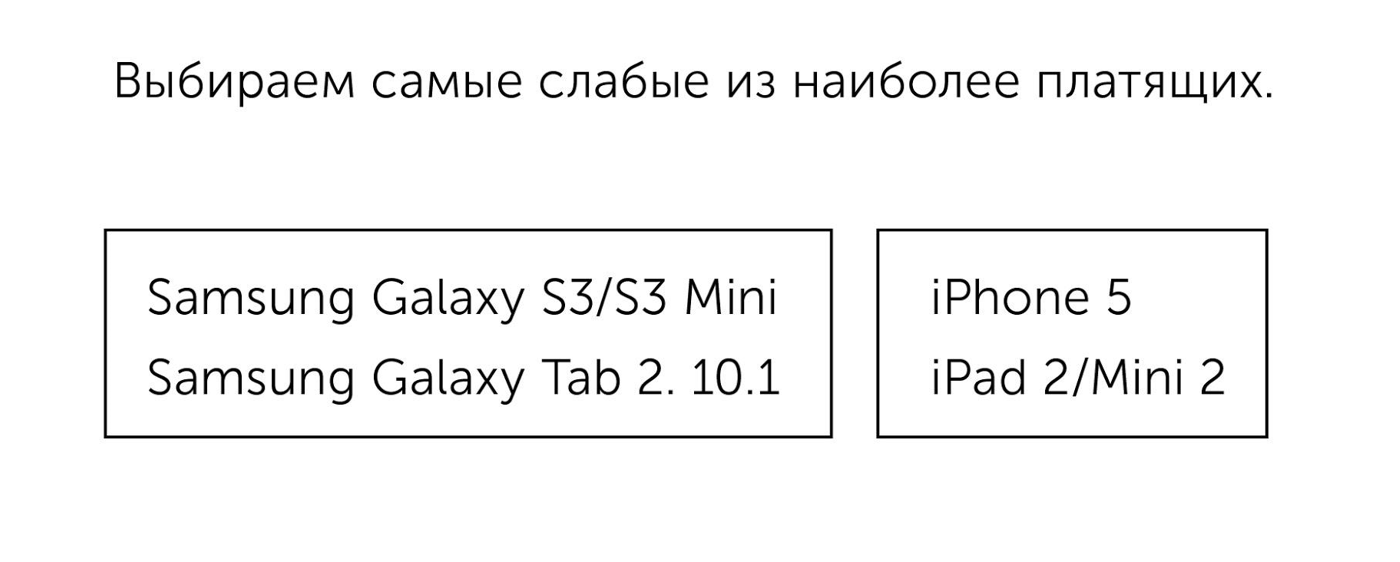
Мы проанализировали статистику по всем устройствам и выделили те, на которых будем отслеживать производительность в ~30fps. Суть в том, чтобы определить самые слабые устройства, с которых совершаются множество покупок.

Чтобы выявить проблемные места, используем нативный профилировщик Unity и xCode. Постоянно анализируем, чтобы выявить недостатки, оцениваем возможности их устранения и выгоду от этого. После приоритезируем задачи и работаем, пока не достигнем желаемой производительности.
При профилировании обращаем внимание на 4 аспекта: выделение памяти в каждом кадре, пики производительности, частоту вызовов методов и самые времязатратные участки кода.
Давайте рассмотрим примеры.
Оптимизация Label и отрисовки текста
Давайте разберем, как Unity работает с текстом. Все символы и глифы при запросе для отрисовки добавляются системой в специальную текстуру, которая находится в памяти. Затем с помощью точных текстурных координат символы отрисовываются из этой текстуры. Для батчинга желательно, чтобы все Label были в одном DrawCall. Следите за этим во время сборки UI.
Мы переписали компонент работы с текстом в NGUI под наши потребности. В итоге получили ощутимое увеличение производительности. Вот список оптимизаций и переделок:
- Разделили Label на несколько компонентов. Базовый – для отрисовки собственно текста. Компонент эффектов – для добавления BB-кода, теней, обводки и других надстроек над процессом построения текста. Если нужен текст без эффектов, базовый компонент выигрывает. В нем нет кода парсинга текста и дополнительных полей для хранения состояний. Также лейбл полностью пересчитывается только в случае изменения текста, размера шрифта и его собственного ректа.
- Расширили список поддерживаемых BB-кодов.
- Внедрили политику работы с размерами шрифтов. Проанализировали их использование в проекте и выбрали самые эффективные размеры: 28, 36, 40. Если разработчик выбирает 25-й размер, будет использоваться ближайший из списка – 28-й. Выбранный размер отскейлится до 25. Это позволило значительно сократить размер текстуры под шрифт.
- Оптимизировали процесс обновления текстуры при увеличении ее размера. Раньше, если запрашивался символ, который не помещался в текстуру, она удалялась. После этого запрашивались все символы из активных лейблов в UI и строилась новая. Из текстуры просто удалялись неиспользуемые символы, и она могла не увеличиваться в размерах. На практике при открытии нового окна с другим набором символов текстура могла пересоздаваться. Мы добавили кэширование используемых символов и их размеров, чтобы гарантировать увеличение текстуры каждый раз до значения следующей степени двойки. Довольно быстро эта текстура заполнялась всеми используемыми символами и размерами. Это оказалось оптимальнее, чем постоянная перестройка с меньшей по размеру текстурой.
Виртуальные списки и перемещение камеры
В нашей игре очень много данных. Чтобы отображать их, мы реализовали виртуальные списки. В них есть определенное количество элементов, которые отображают контент. Это количество обусловлено размером видимой области списка и несколькими экстраэлементами для перестраховки. Когда элемент выходит за границы видимой области, ему определяются новые данные, и он переставляется в списке таким образом, чтобы пользователь, проскроллив дальше, увидел его следующим. Этот подход позволяет не создавать много объектов и отображать сколько угодно данных.

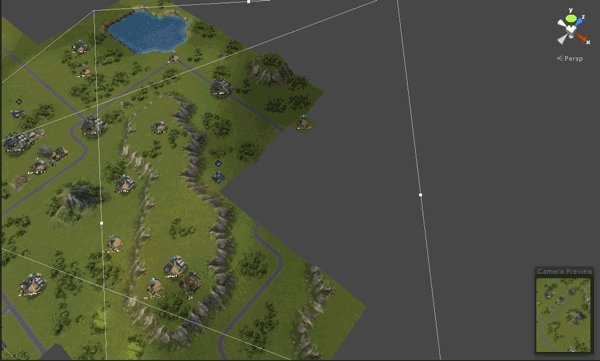
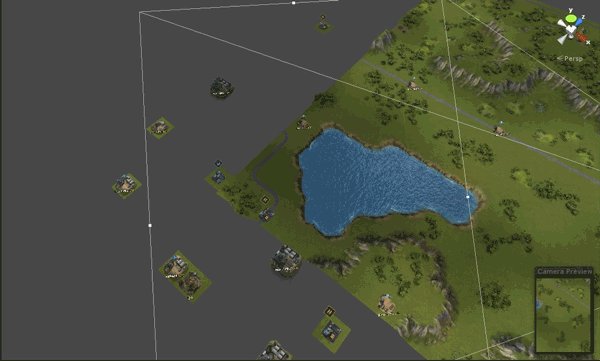
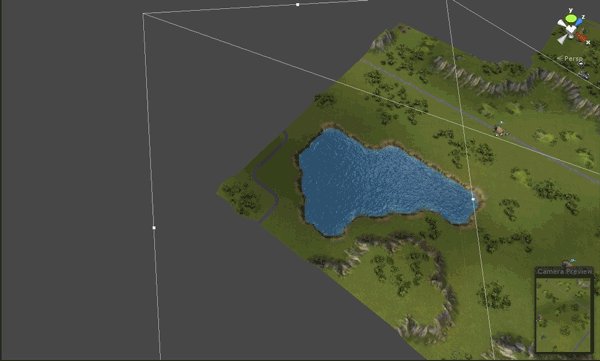
Мы заметили, что при активном использовании списков данных у пользователей ощутимо проседал FPS. Дело в том, что в Unity изменение позиции объектов – относительно дорогая операция, учитывая, что UI сам по себе – большое количество GameObject. Чтоб избежать изменения позиций большого количества элементов, решили изменять позицию всего одного элемента – камеры. Грубо говоря, форма отображается двумя камерами. Одна для списка, другая для остального UI. На области скролла находится контроллер, который обрабатывает перемещения камеры и сообщает списку как ему нужно перестраиваться.

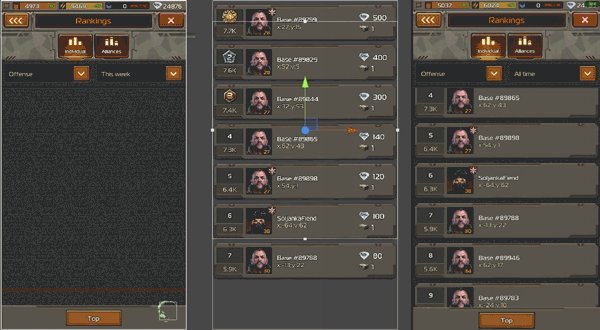
Мы также можем создавать бесконечные списки, когда данные загружаются с сервера страницами и динамически добавляются в источник данных. Следующий запрос выполняется, когда пользователю остается просмотреть еще какое-то фиксированное количество объектов. Такое решение удобно использовать в рейтингах.
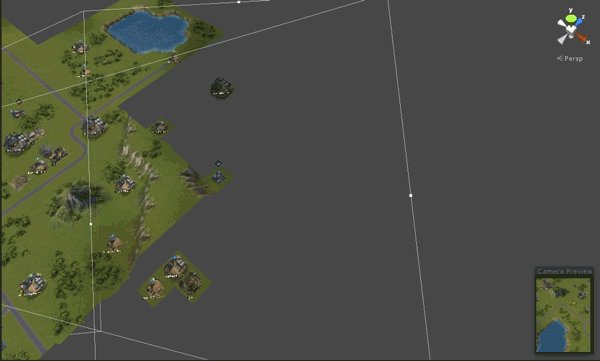
Это не очень удобно при сборке UI: приходится постоянно контролировать слои объектов в рамках одного префаба, но после доработки инструментария проблем с этим не возникало. Кроме списков и прочих UI-элементов, мы используем такой подход с камерами для сектора, карты, превью персонажей, войск и зданий.

Заканчиваю работу над четвертой статьей. Увидимся!
Автор: Plarium








