
Краткое содержание второй части: редизайн раздела “Сделки” (воронка продаж), подбор цветов для всех стадий, отступы — воздух — свобода… Упс… Клиент, ты серьёзно? Взять и запихать теперь всё в 1370х768?!.. Прощайте “отступы — воздух — свобода”… Пришлось перейти в “сжатый” стиль.
Итак, тех, кто питает интерес к продолжению обзора проделанных работ — я приглашаю под кат. А тех, кто считает что GMD для десктопной системы, полный провал — я приглашаю более настойчиво (кто знает, может быть в заключении вы услышите то, что хотите услышать).
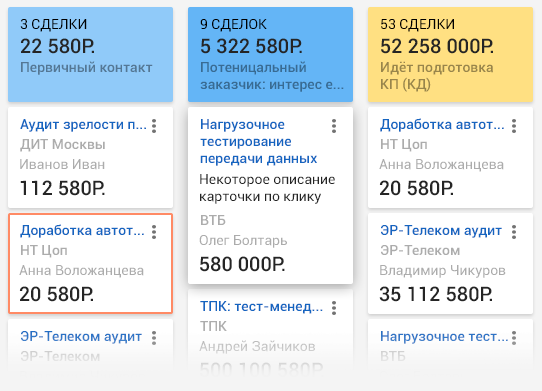
Начну с того, что уделю немного внимания сокращениям текстов для каждой стадии задач. Да, внимательному читателю обилие троеточий резало глаз. Описательные строки никак не хотели помещаться хоть мало-мальски. Даже не взирая на третичность текста по значимости (как вы помните из второй части: сначала цифра, потом сотрудник, потом описание сделки). Особенно сильно это всплыло после постановки задачи: “уложить 6 столбцов в 1366 или умереть”.
Затем выяснилось, что третичен именно человек. Название сделки стало вторым по значимости, после её стоимости. Окей. Допустим. Но что делать и с обрезаными заголовками и описанем, которое противоречило еще одной задаче “уложить 4 видимых сделки для каждого из 6 столбцов”?
Клик — это и решение, и компромисс! Решили что сделаем так, что по клику карточка разъезжается, фиксируется и приподнимается тенью (референс на GMD версию гугл.плюс):

Потенциально это же событие можно было бы перевесить и на onhover. Но это очень тонкая линия. Стоит быть постоянно на связи с пользователями, чтобы предупредить ситуацию, когда движение мышью над столбцами и динамика появления усиленной тени и увеличения высоты ячейки, могут вызвать отрицательный опыт. UX-тестирование и только UX-тестирование в таких случаях!
Табличный вид
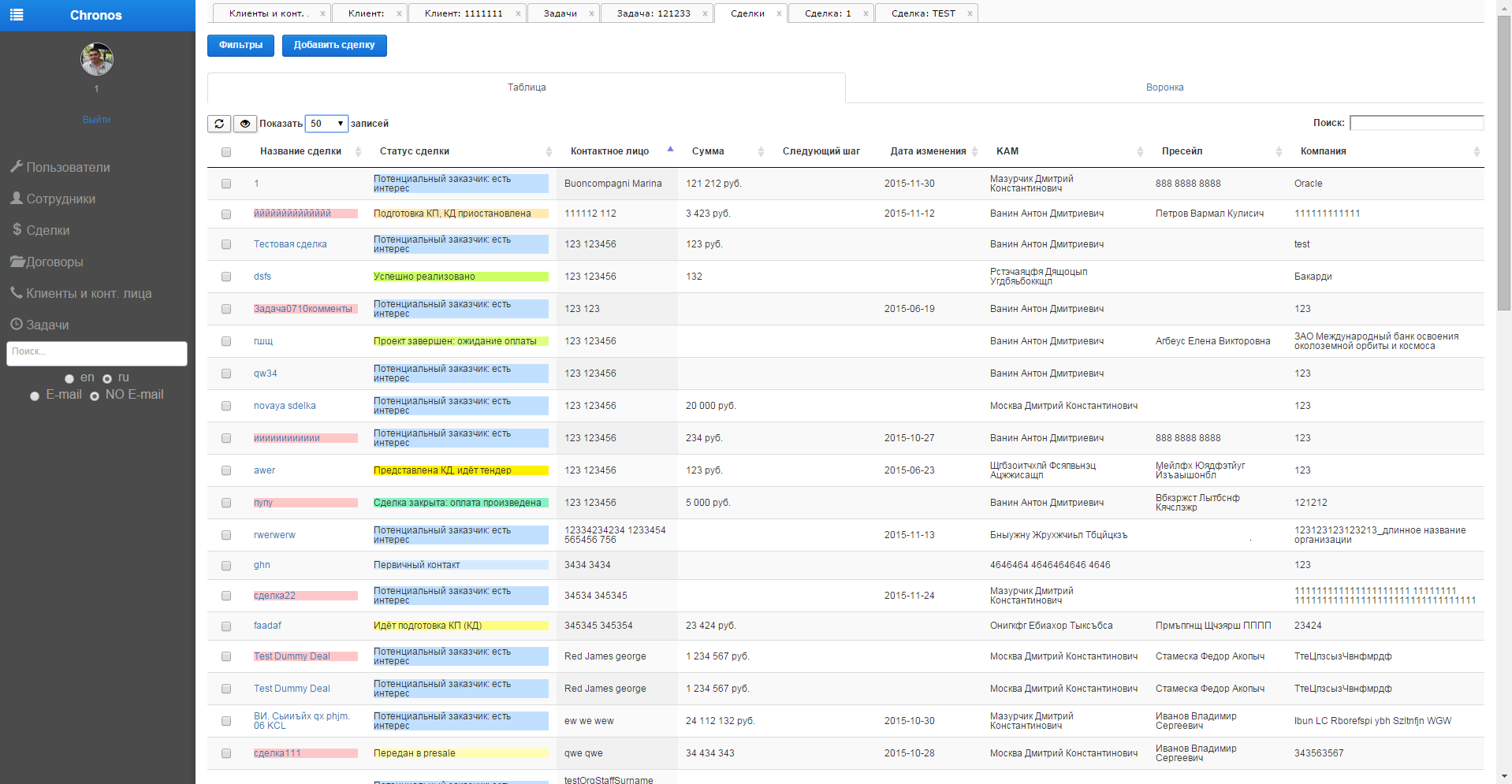
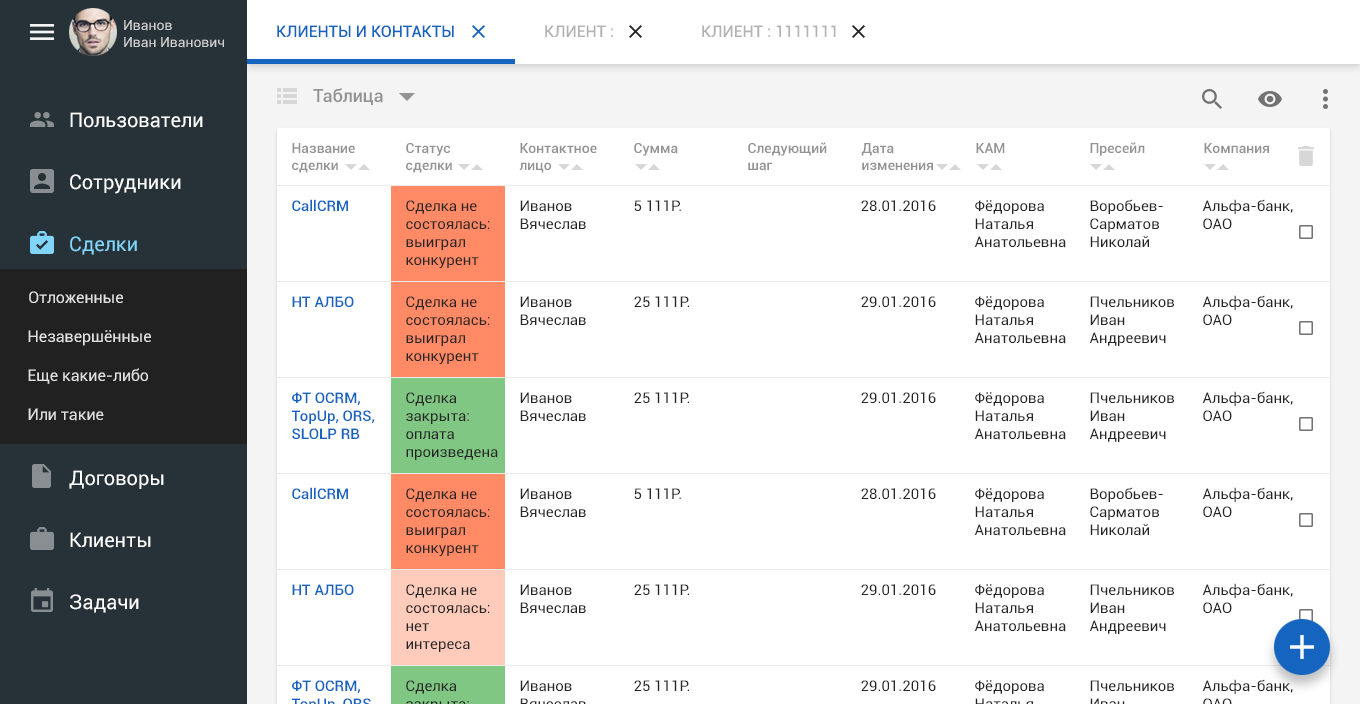
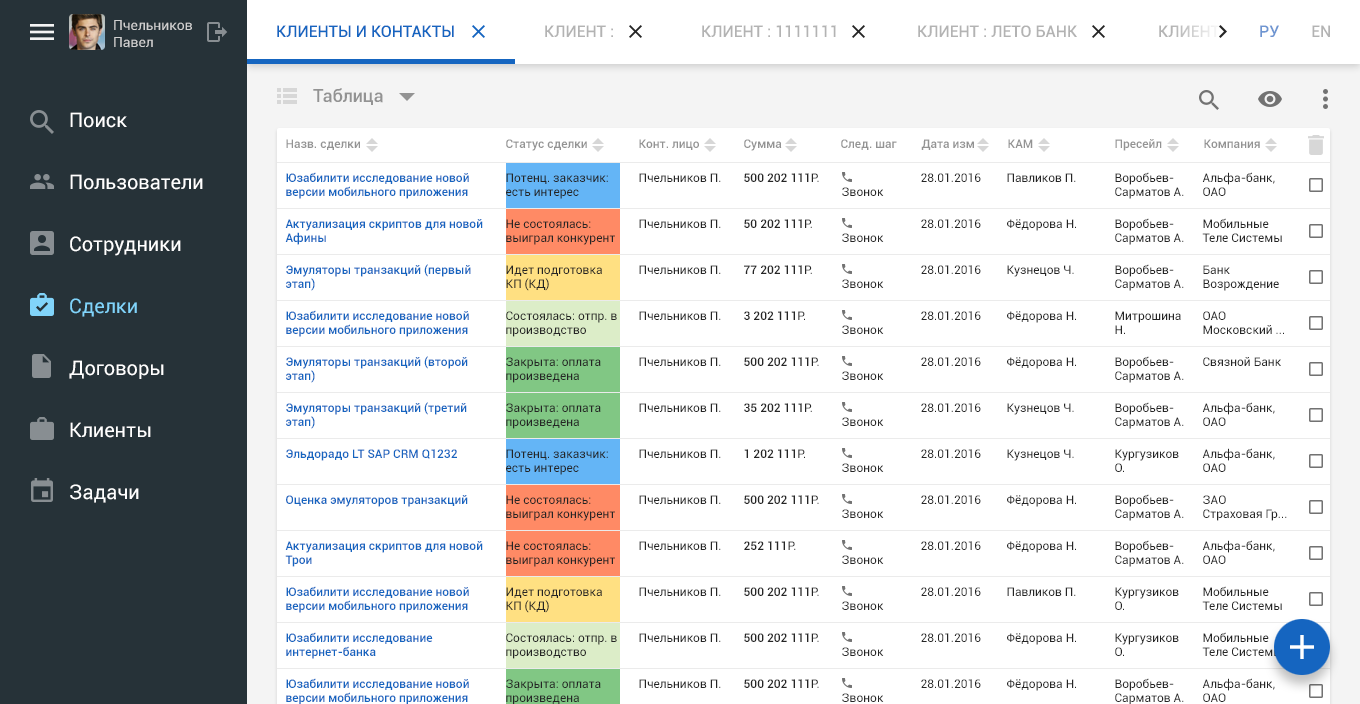
Настало время поговорить об альтернативной версии отображения данных в CRM “Chronos” — табличном виде. Потенциал для такого вида уже был заложен в старой версии:

Не стоит забывать, что этот снимок сделан на мониторе с разрешением 1920 пикселей в ширину и априори умещает больше данных. Вот в какое пространство должен буду уложиться я, не потеряв при этом старой функциональности:

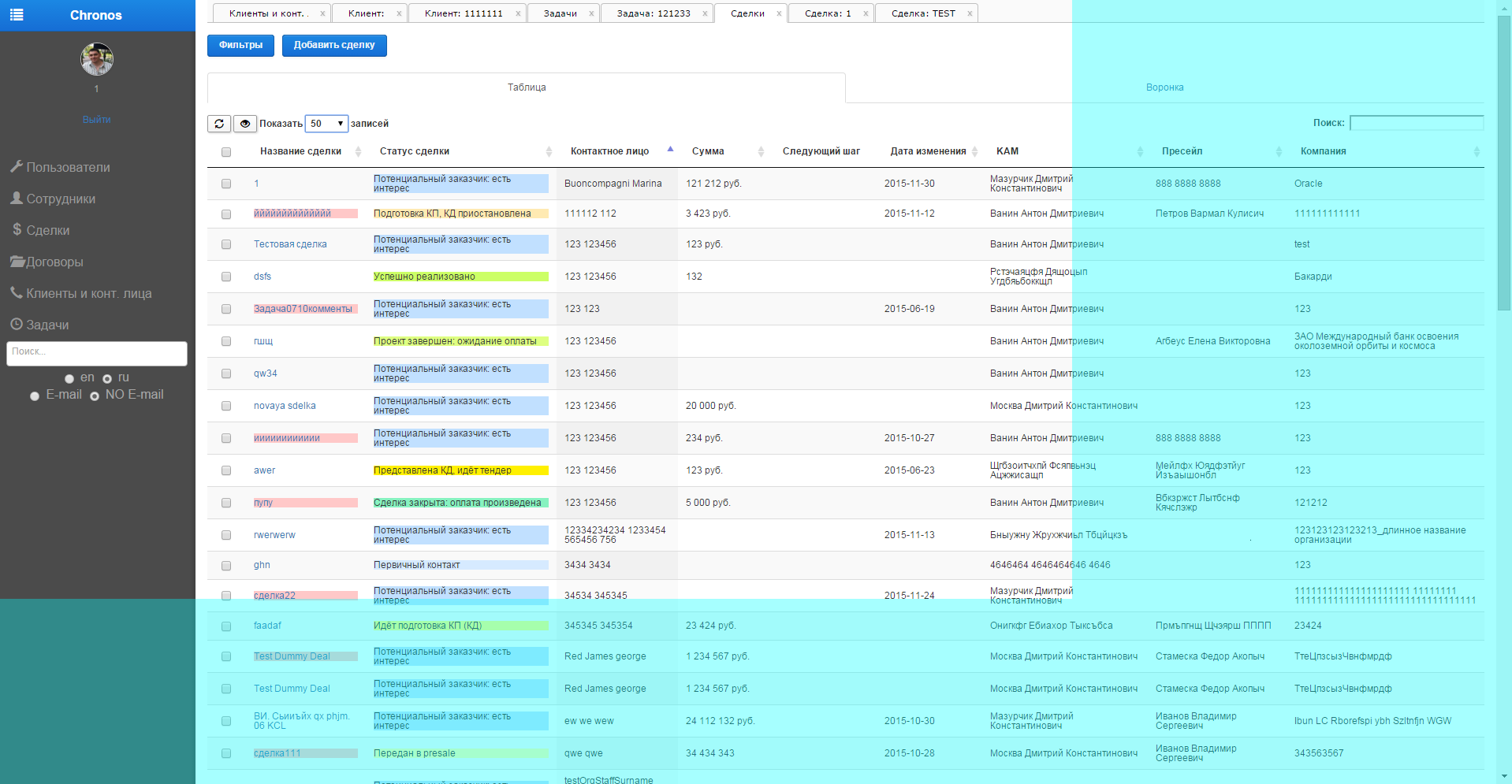
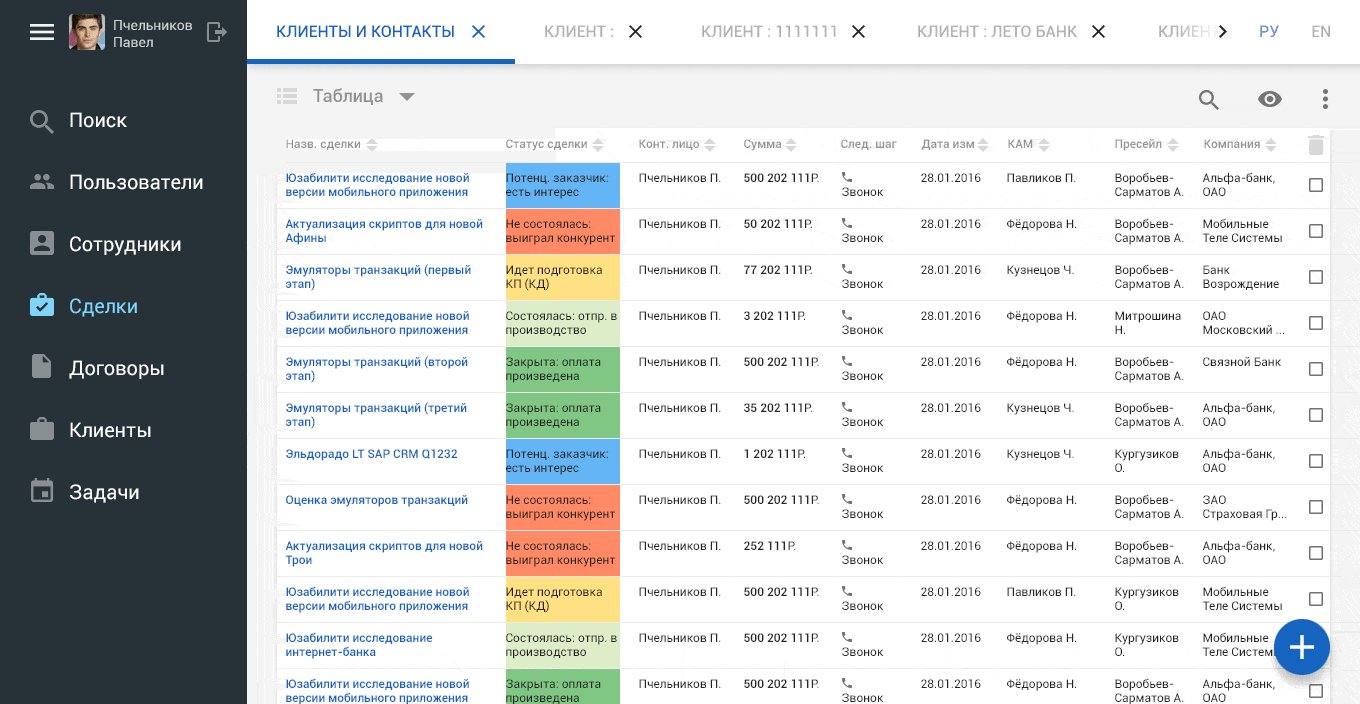
Традиционно попытался начать с внушительными отступами. Раз не удалось напустить воздуха в “Сделки”, значит попробуем пропитать им таблицы:

У табличного вида есть свои преимущества. Во-первых это классический вид отображения информации, особенно для консервативных пользователей. Во-вторых — информация отображается в более широком смысле.
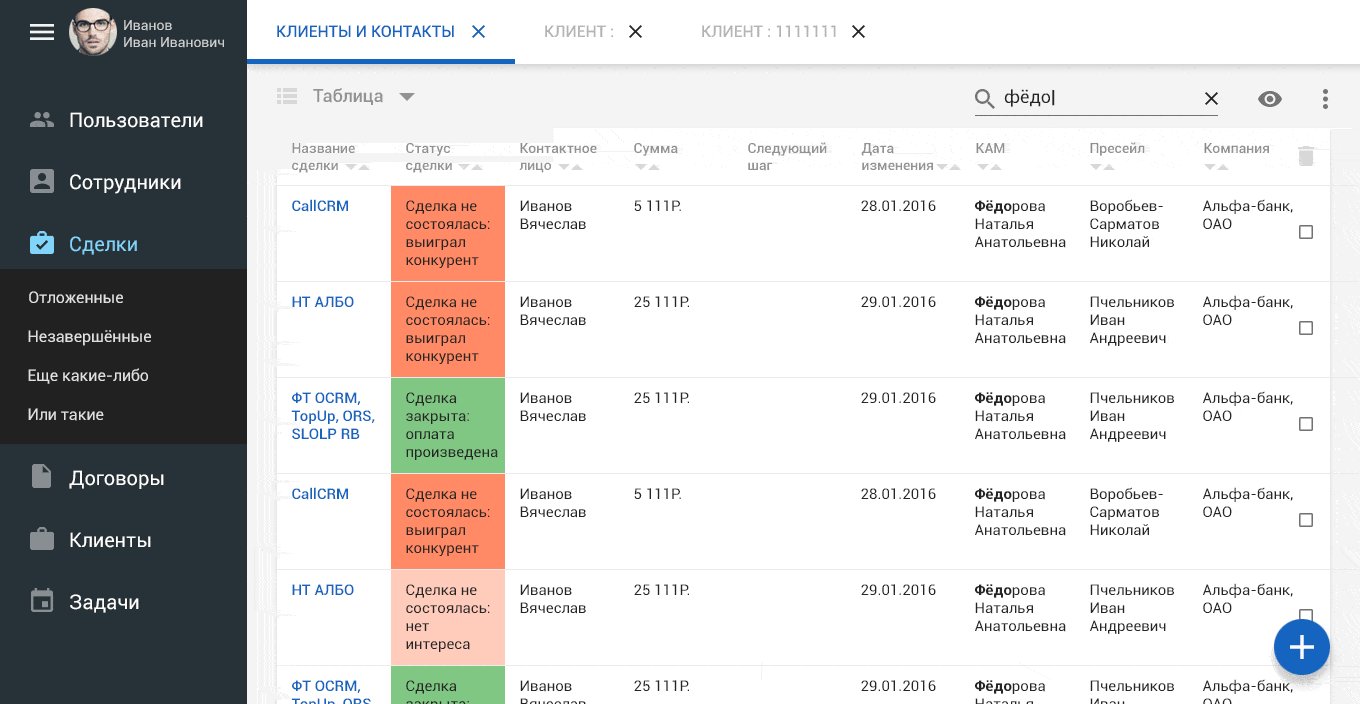
Следующими шагами в простой gif-раскадровке ниже я начал пояснять клиенту опыт взаимодействия с элементами в таблице. Например, для таблицы доступен локальный поиск:

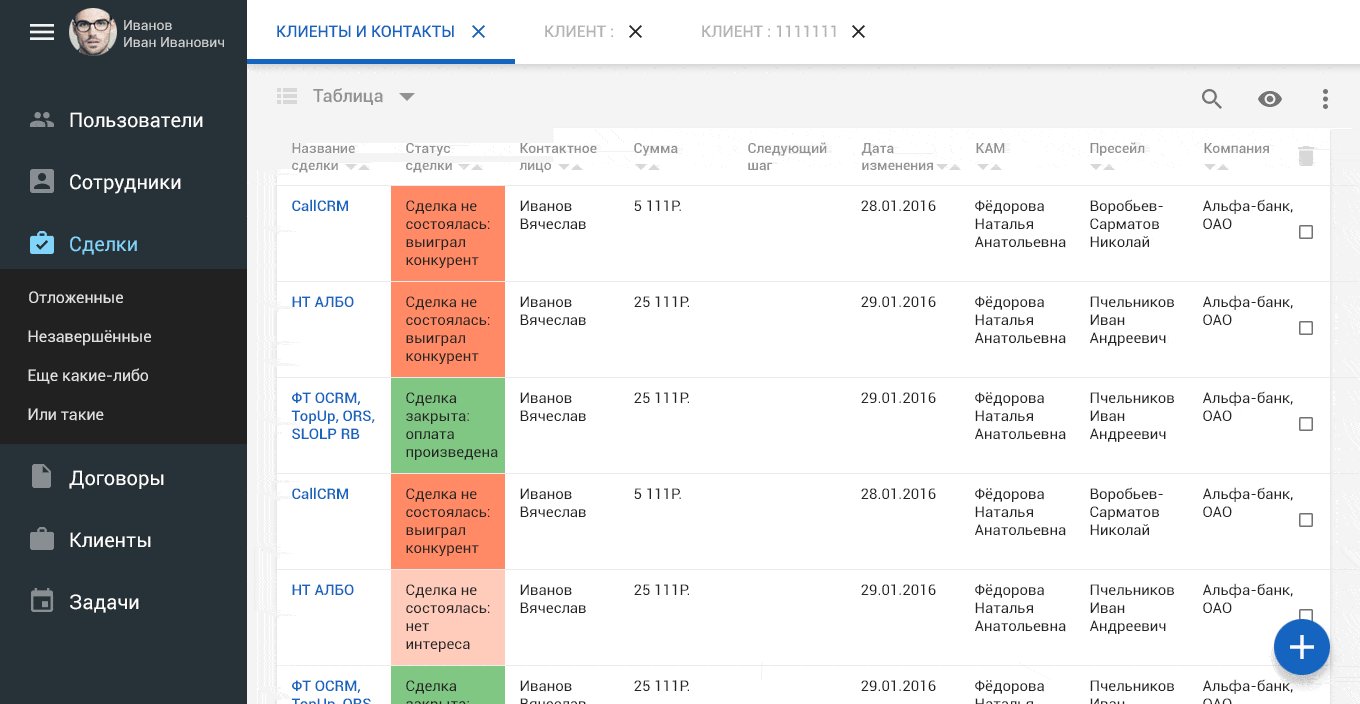
Раскадровка по отклику “корзины” на выделение любой строки:

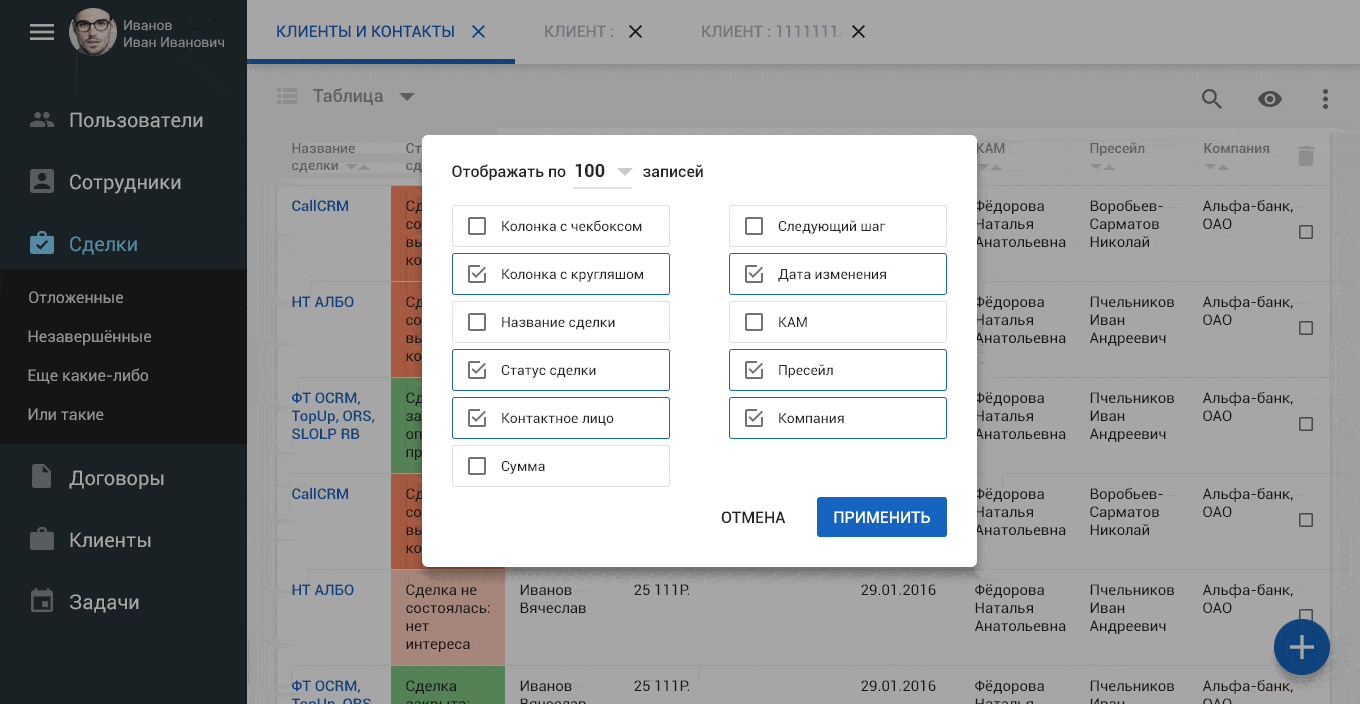
Настройки отображения столбцов, безусловно, должны быть:

Забегая вперёд, скажу, что табличный вид был особенно важен для этой системы. Т.к. в таком формате отображения в Chronos’e нужно будет помимо сделок показывать и сотрудников, и договоры, и клиентов, и много чего еще.
И в конце стадии работ по таблицам уже традиционно (грустный смайлик) “откачиваем воздух” из макета…:

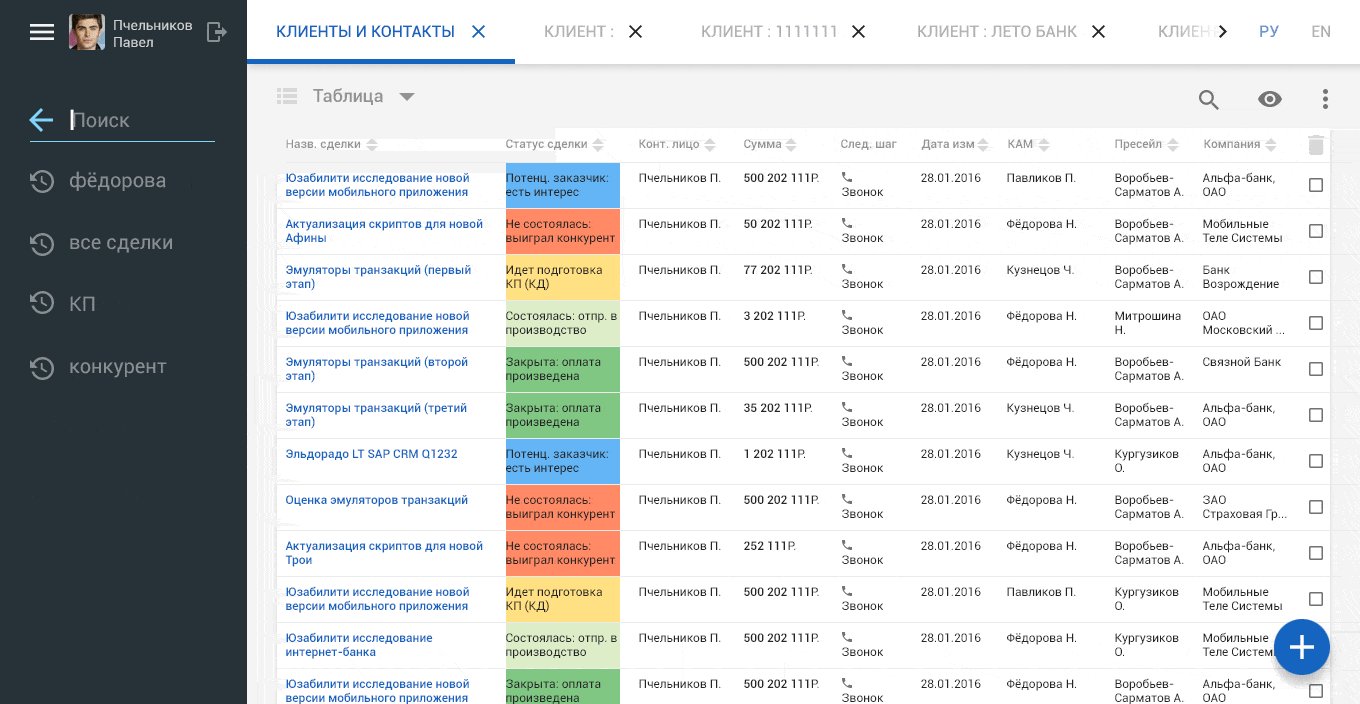
Заметили как “Поиск” возглавил теперь меню? Выяснилось, что в CRM-ке нужно придать поиску чуть больший приоритет. Решение отдавать под поисковые результаты левую область меню я нахожу весьма эргономичным и эффективным. Простенькая раскадровка-кликоэмитация:

Редактирование сделки
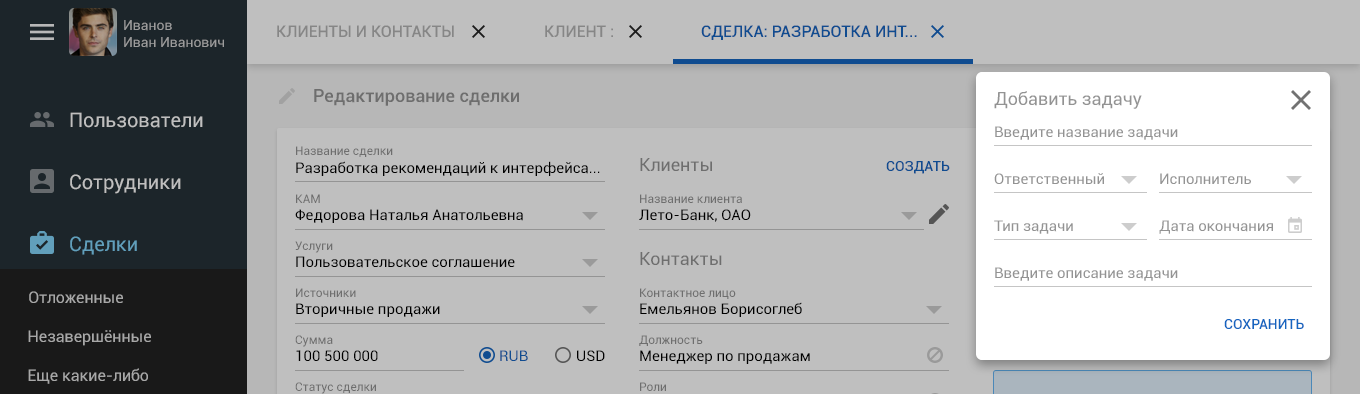
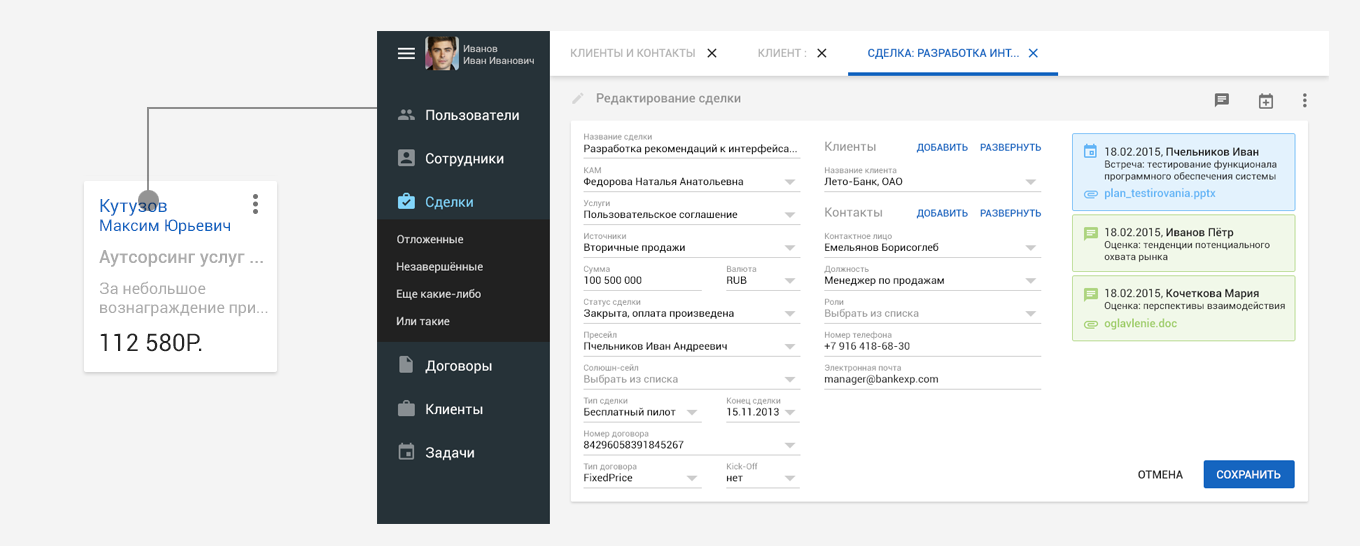
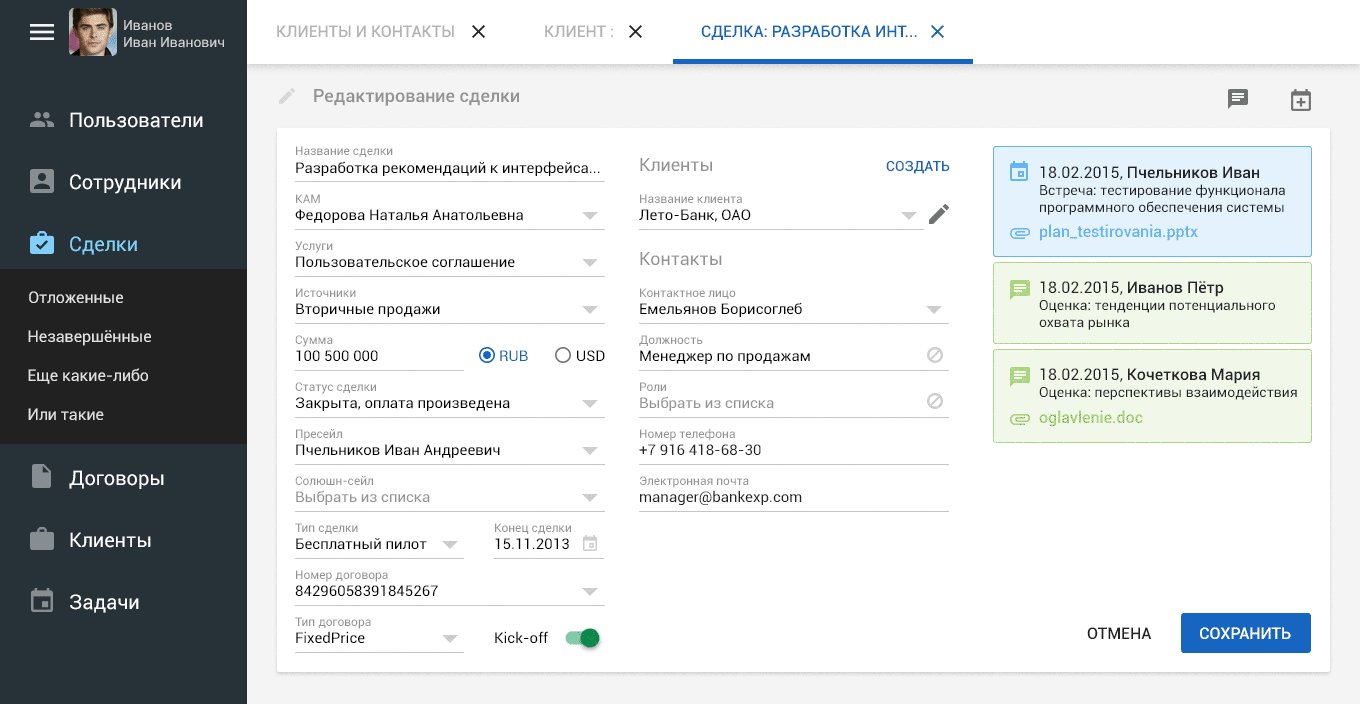
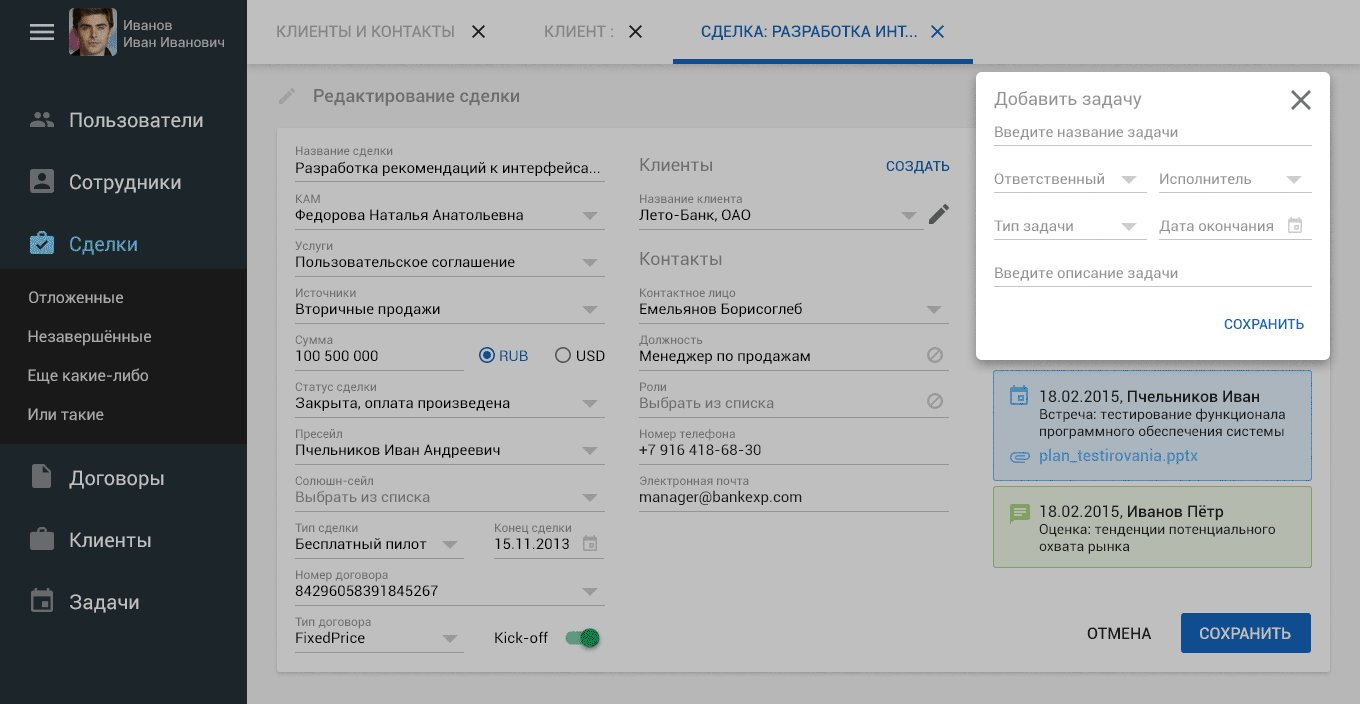
Обилие и множество форм в различных разделах системы — неизбежная необходимость. Любая сделка внутри CRM сопровождается объемным количеством данных, которые сотрудник вводит вручную:

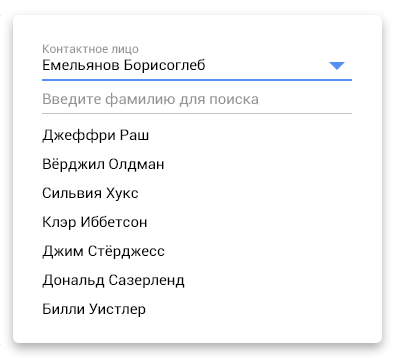
В основном в каждом выпадающем списке есть данные для выбора, которые уже заранее заведены в систему: сотрудники, услуги, типы сделок и т.п… Для удобства нахождения нужных данных из множества можно воспользоваться поиском внутри списка:

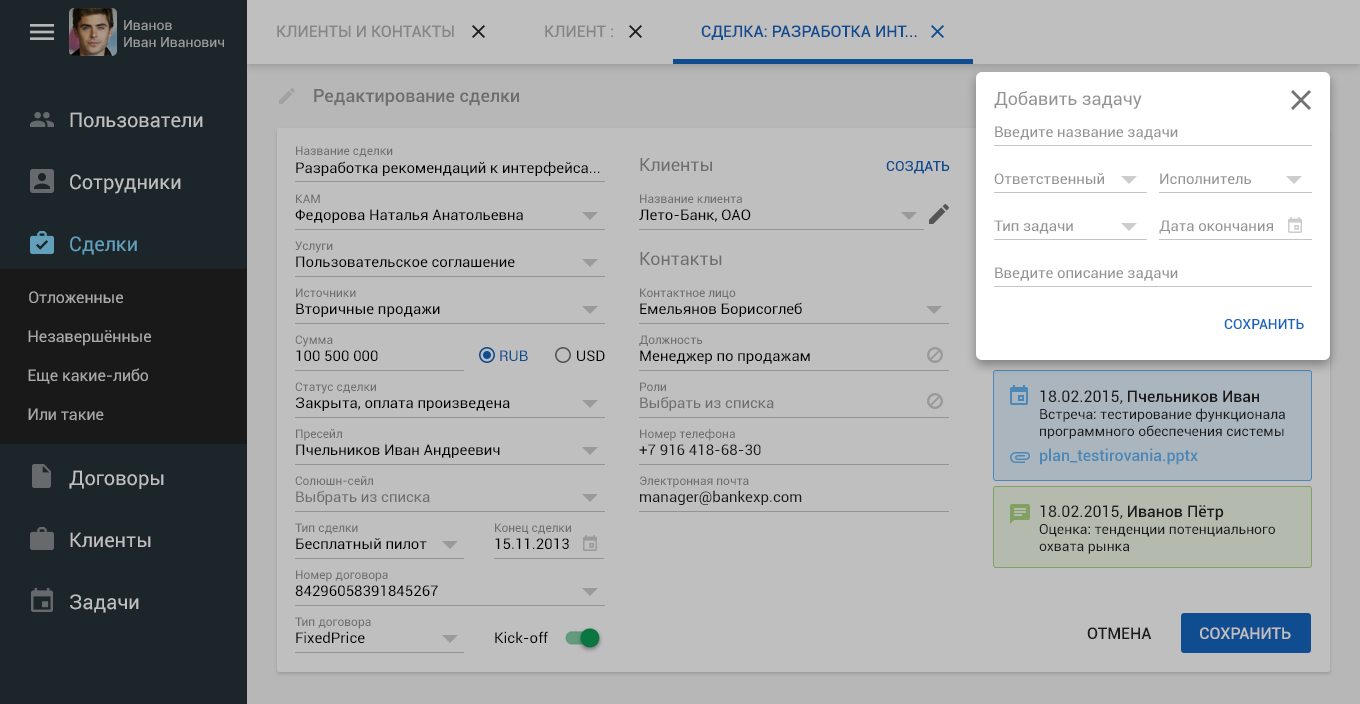
Помимо этого для каждой сделки сразу же видны последние таски и комментарии (например, зеленые — это комментарии, синие — это таски). Прямо из этого экрана сотрудник мог создать новый таск по этой сделке:

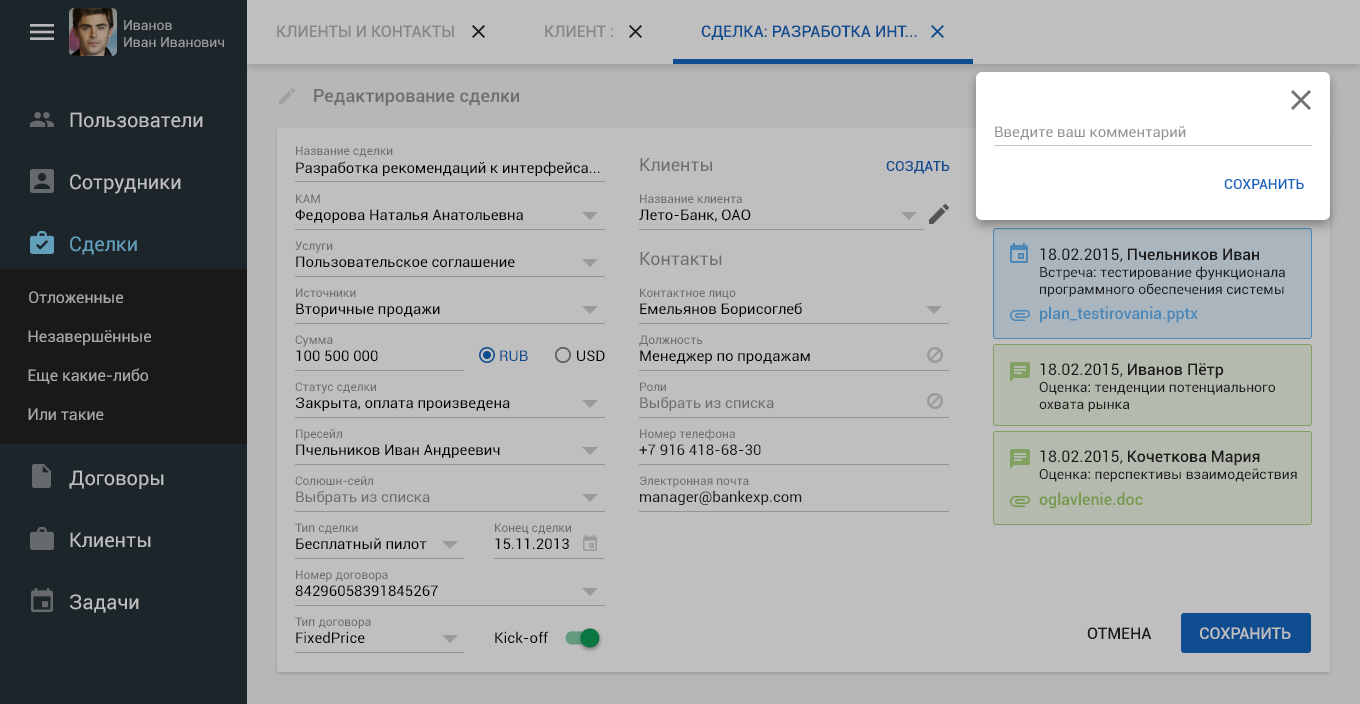
Или просто оставить комментарий для коллег:

Выстраиваем пользовательский сценарий
Согласно с одним из своих “Правил дизайна хорошего интерфейса”, я рекомендовал клиенту, чтобы попап для ввода новой задачи или комментария порождался в той же области, где расположены другие аналогичные элементы. Таким образом мы создаем ответвление от пользовательского сценария, фокусируя внимание на новом событии, “деактивировав” весь фон полупрозрачной заливкой. Порождённый попап не должен был перекрывать самые последние таски/комментарии, поэтому в момент открытия они сдвигались ниже. Простенькая анимашка ниже покажет вам правильное порождение попапа непосредственно в зоне сделанного клика:

Редактирование клиента
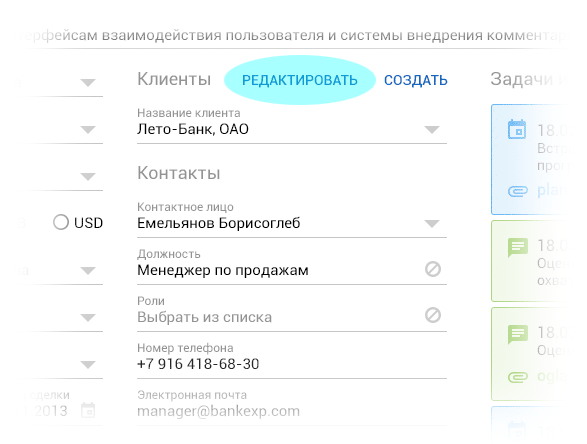
Чуть позднее выяснилось, что может потребоваться уход в редактирование клиента, при редактировании/создании сделки. Была добавлена ссылка “редактировать”, она уводила в новый экран для достижения этой цели:

Это уже микро-ответвление пользовательского сценария. Теперь нам необходимо сделать так, чтобы пользователь не потерял логическую цепочку действий, т.е. где-то надо было сохранить напоминание о том, что “эй, ты на самом деле редактировал сделку, просто сейчас ты отклонился в сторону для достижения подцели”. Это было сделано так:
![]()
Т.е мы показываем, что он сейчас погрузился глубже, но всегда может вернуться кликнув по “назад к редактированию сделки”. По онховеру эта ссылка должна темнеть, так что мы нивелируем предубеждение о некликабельности.
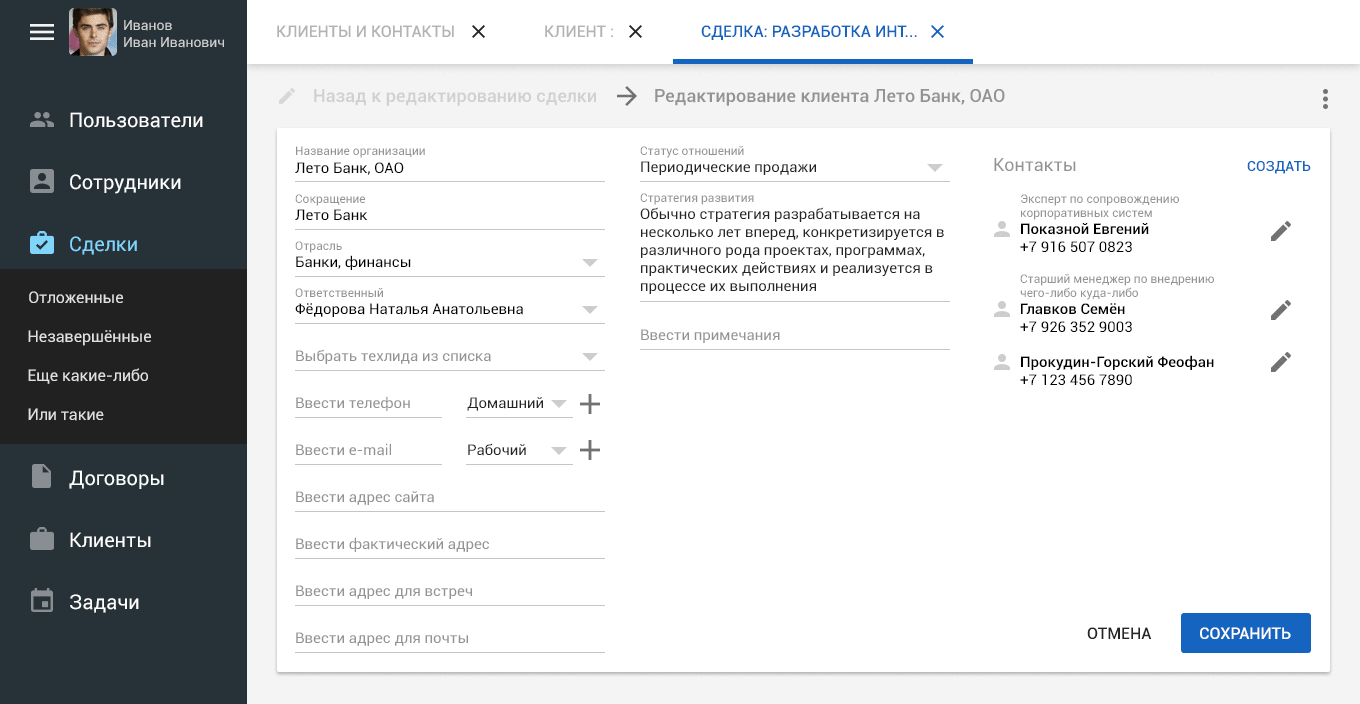
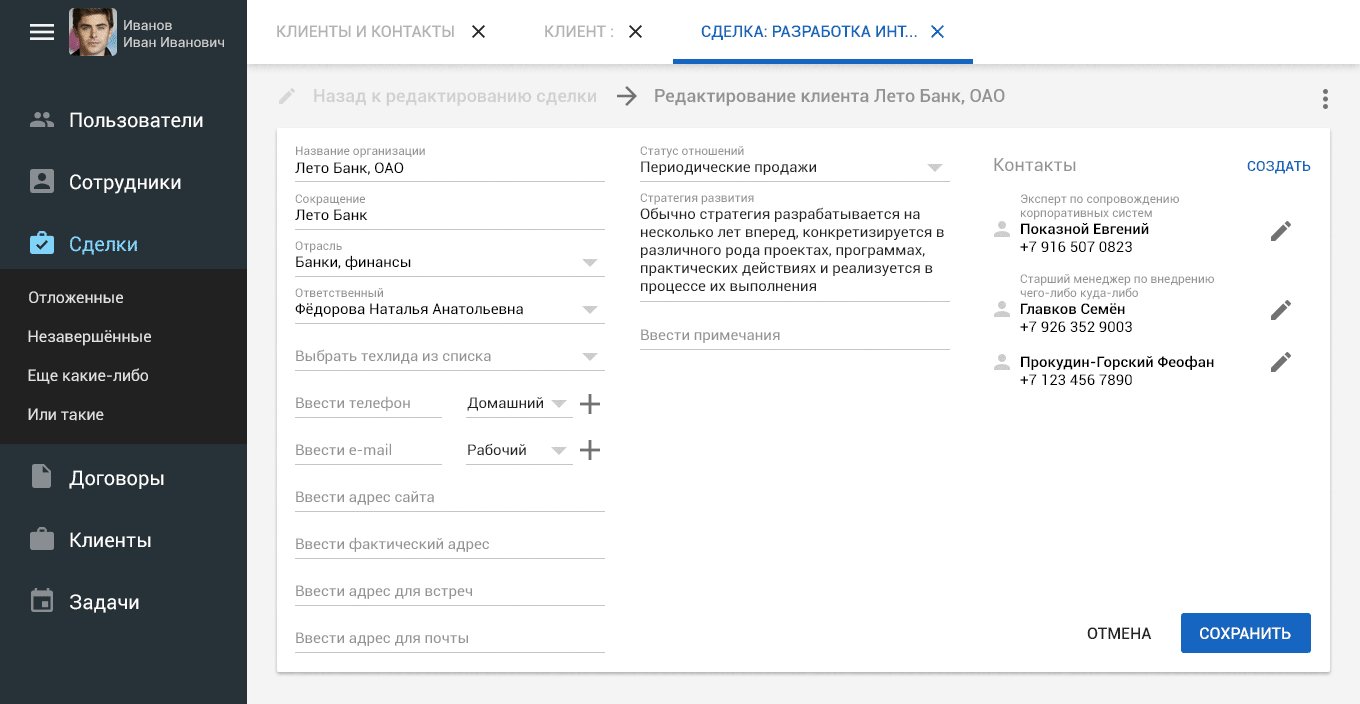
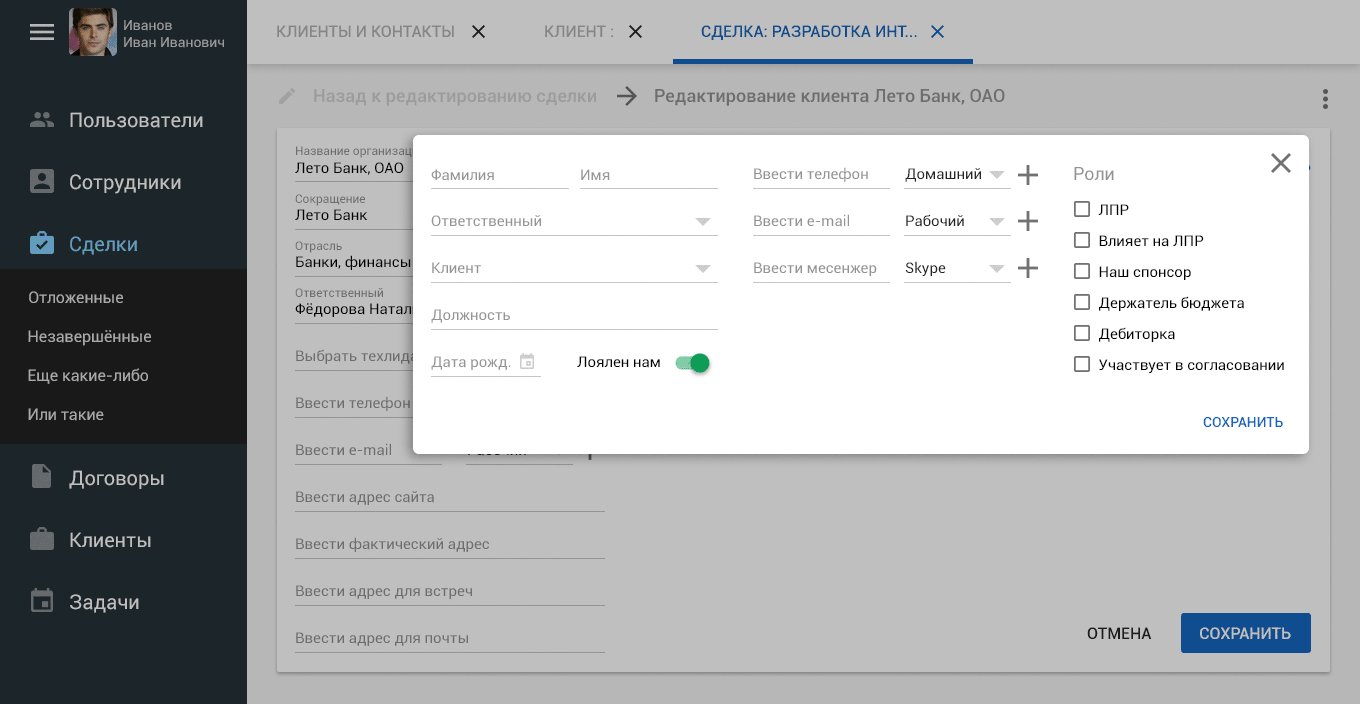
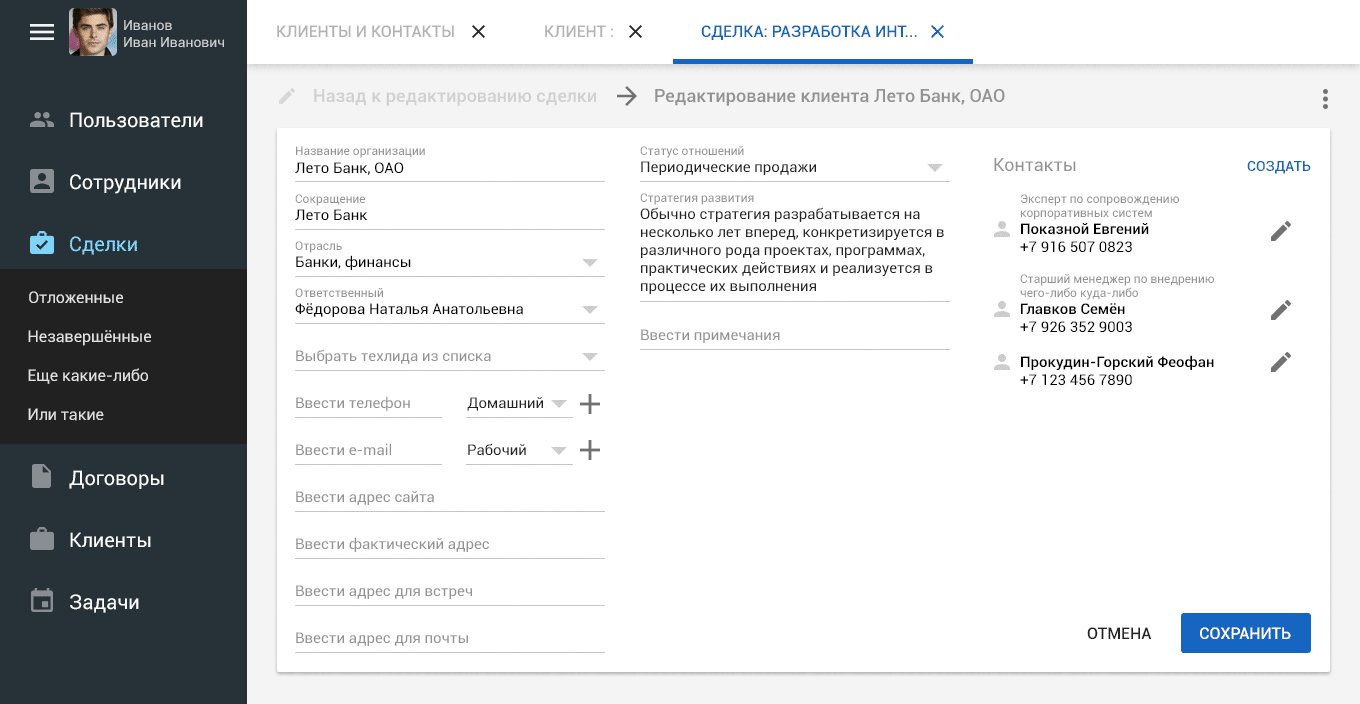
Общий вид экрана редактирования клиента:

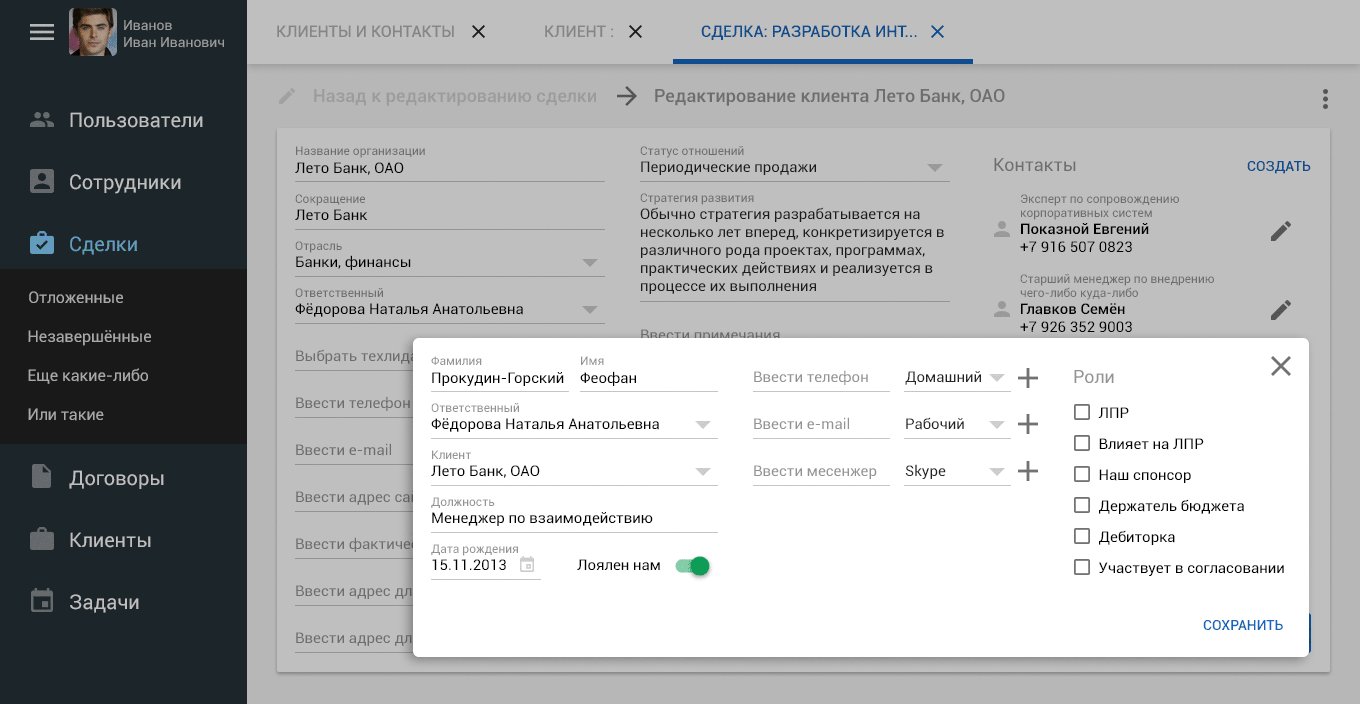
Данный экран тоже подразумевал порождение попапов для достижения микро-целей. В этом случае ими являются создание и редактирование клиента. В gif-анимашке ниже наглядно показана логика появления всплывающих окон:

Честно говоря, сказав выше “чуть позднее выяснилось, что может потребоваться уход в редактирование клиента” — я слукавил. Мне это было известно изначально. Проблема предыдущего интерфейса заключалось не только в дизайне, но и в полном хаосе переходов между экранами, порождением попапов и т.п… Сотрудники просто путались и часто не понимали свою текущую позицию в системе относительно своих предыдущих действий. Получали отрицательный пользовательский опыт и мирилис с ним, увы…
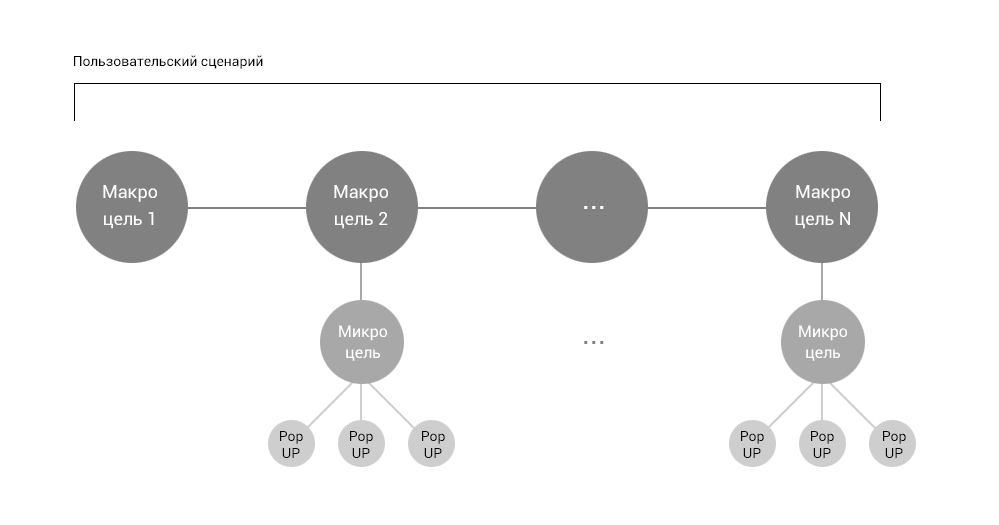
Поэтому моя задача прежде состояла в том, чтобы подчинить все переходы между экранами в Chronos’e единому правилу! Схематично, я бы отразил его как-то так:

Если мы создаём для пользователя ситуацию для перехода к микро-цели из макро-цели, то мы имеем право открывать её в новом экране, оставляя референс для возврата назад. И дабы не создавать слишком глубоких уровней в системе, любая микро-цель выполняется только порождённом попапе, который не перекрывал бы весь экран.
К сожалению, как бы мне не хотелось уложиться с описанием всей работы в три главы, оказалось, что скриншотов и пояснений уже слишком много. Мне не хотелось бы перегрузить читателя информацией, поэтому продолжение, окончание и выводы ждут вас чуть позже...
Автор: kamushken






