
От переводчика: сегодня мы предлагаем вниманию Хабра перевод статьи дизайнера интерфейсов Kévin Eugène. Он много лет занят в этой сфере, поэтому ему есть что рассказать. Пример YouTube — один из наиболее показательных, ведь этот сервис хорошо знаком всем нам.
Как и все вы, я достаточно часто использую YouTube. Музыка, научно-популярные передачи, просмотр роликов для релакса — все это можно найти на сервисе. Ну а поскольку он хорошо знаком всем нам, я попытался наглядно показать способ улучшить взаимодействие человека и платформы.
Skillbox рекомендует: Практический двухмесячный курс «UX-дизайн».
Напоминаем: для всех читателей Хабра — скидка 10 000 рублей при записи на любой курс Skillbox по промокоду «Хабр».
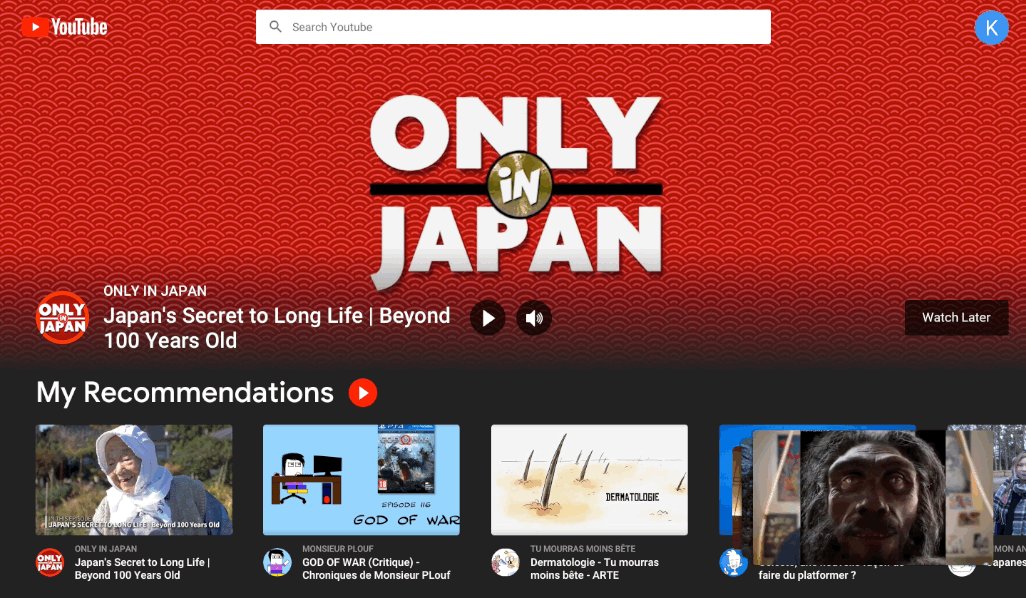
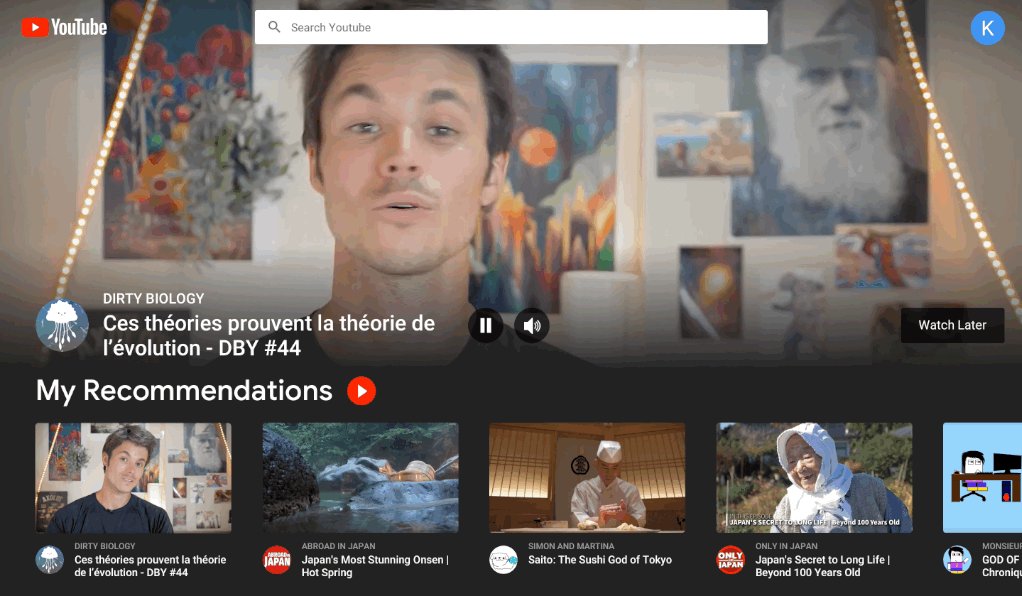
Home Page

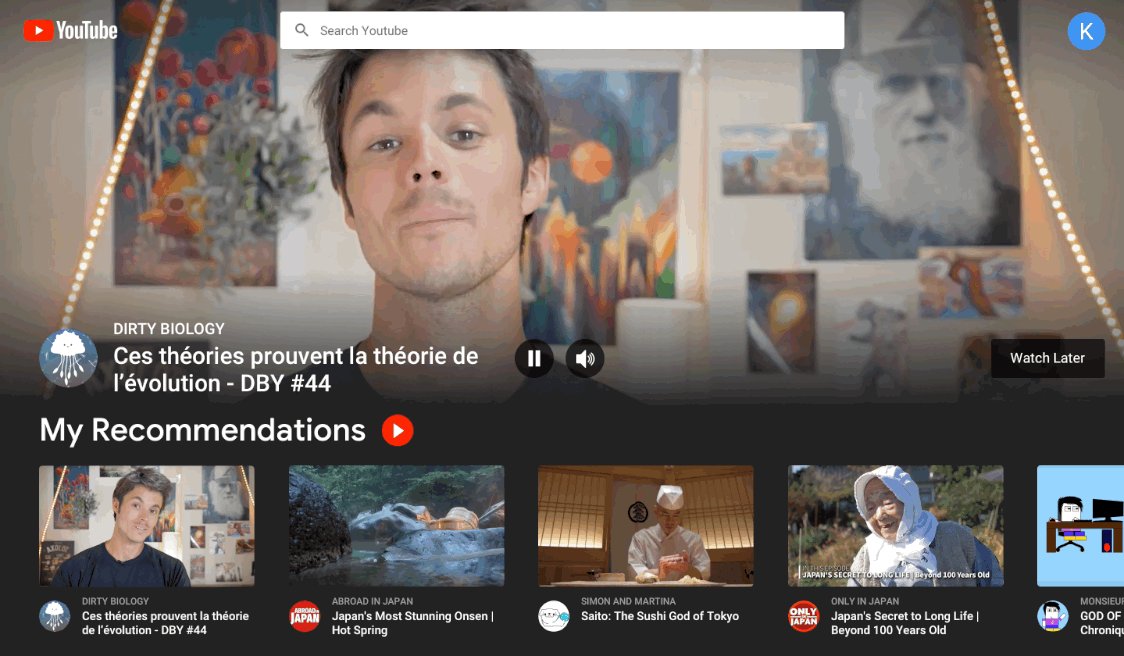
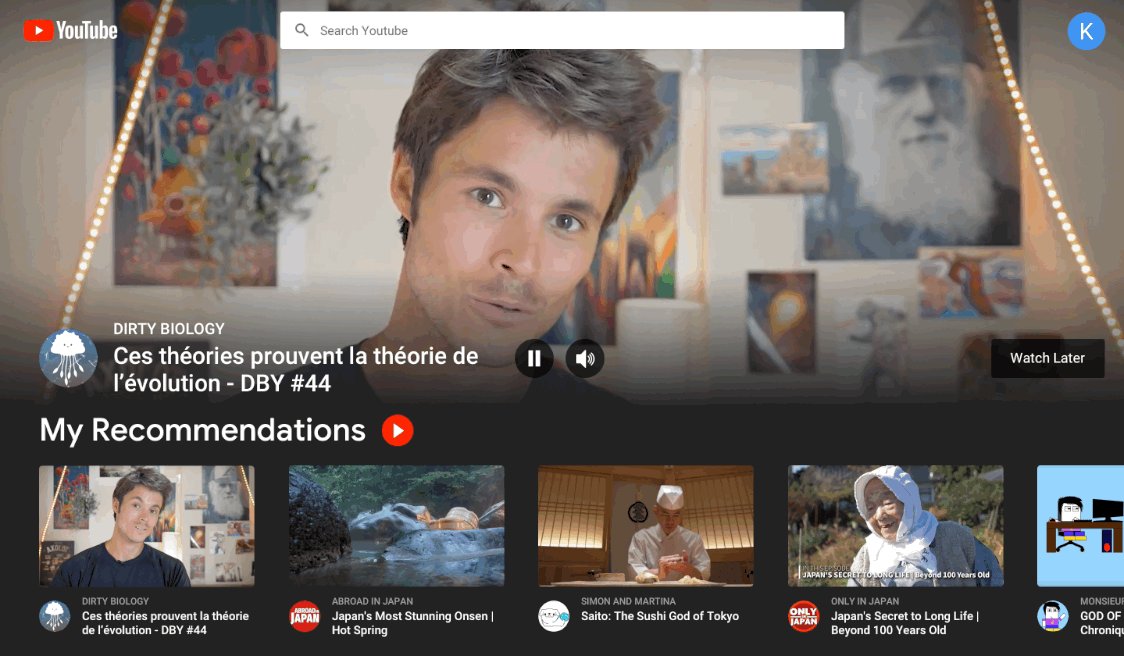
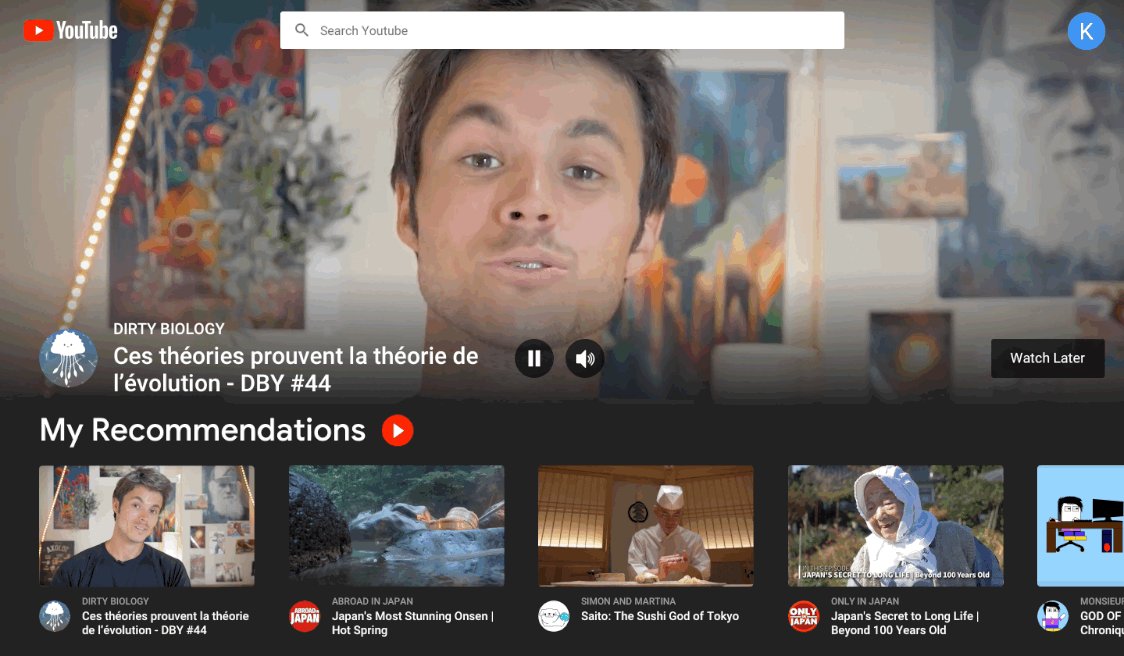
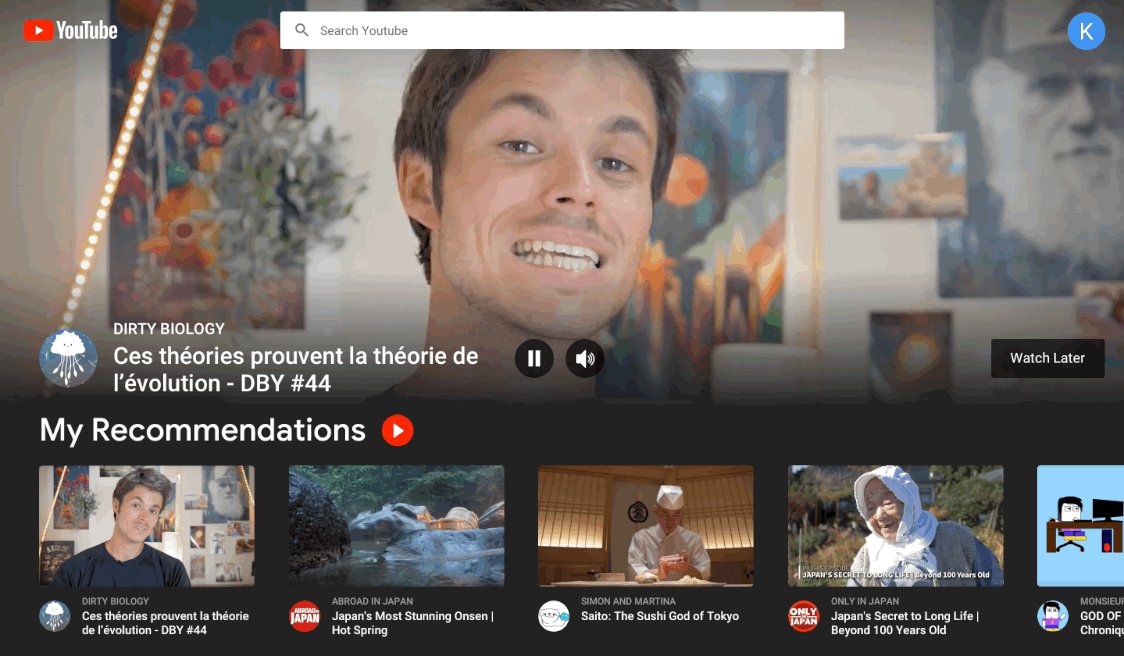
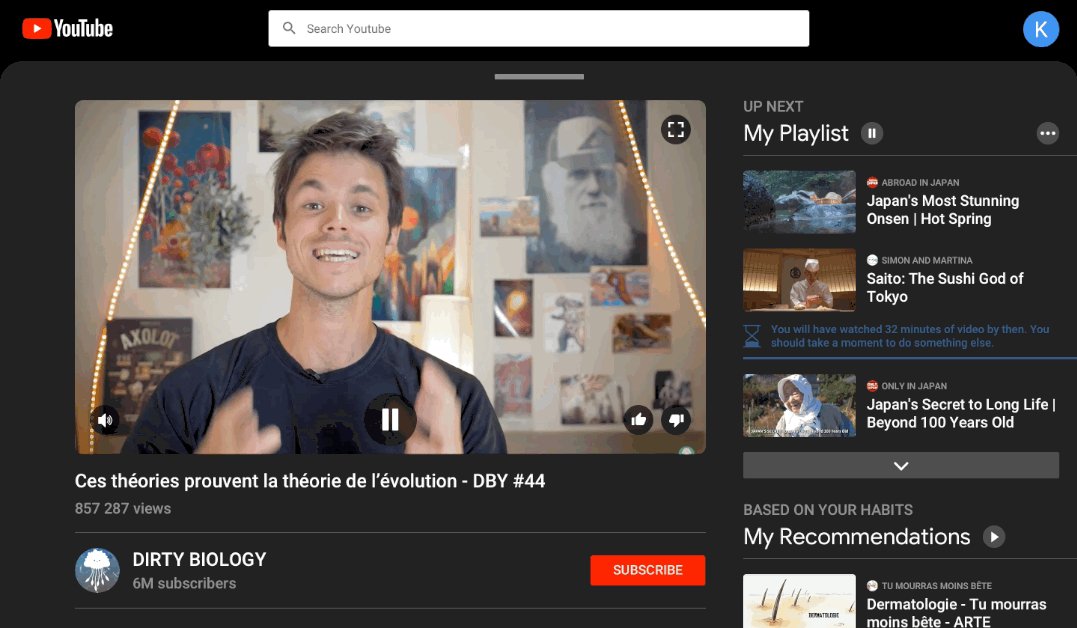
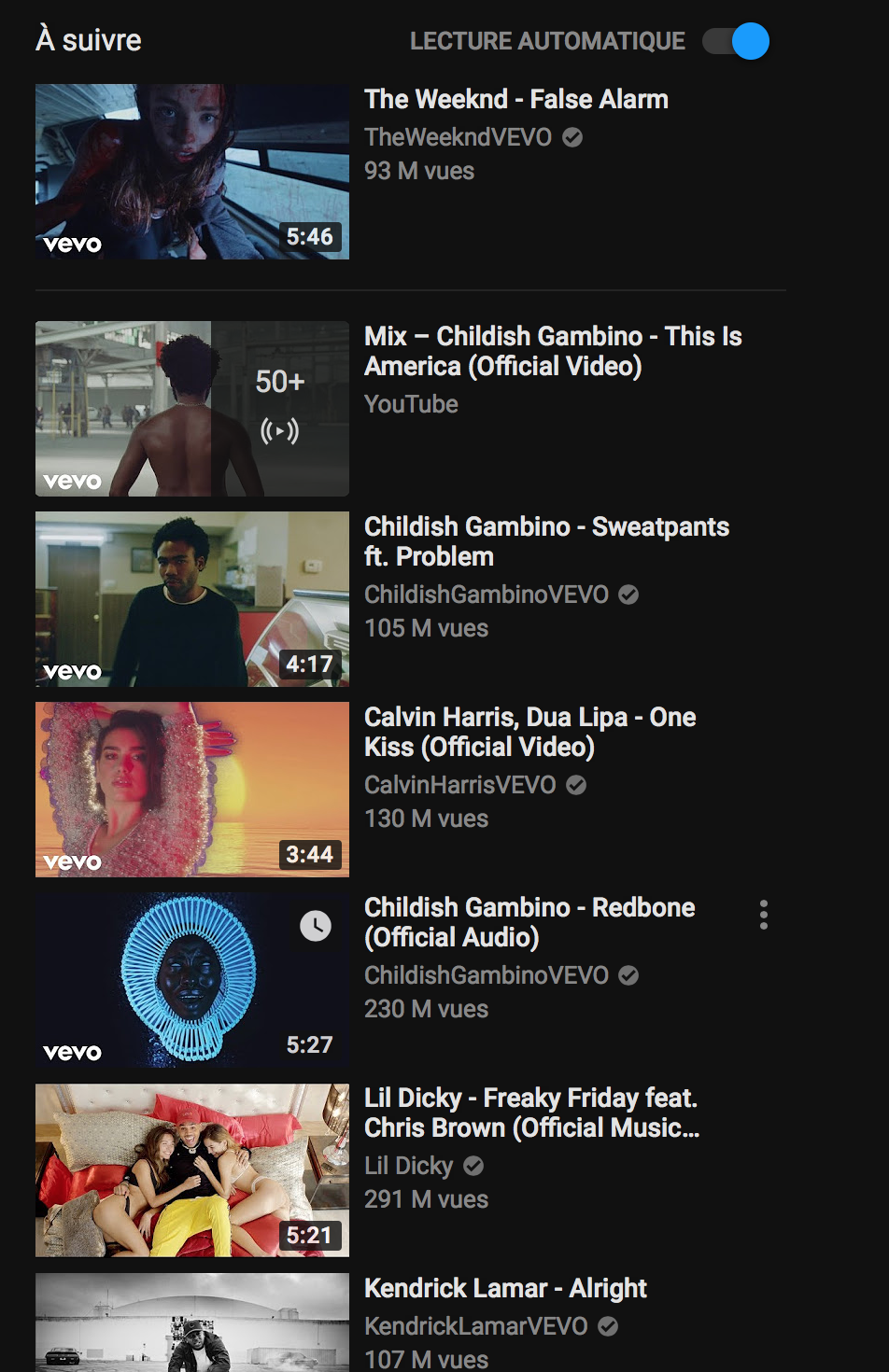
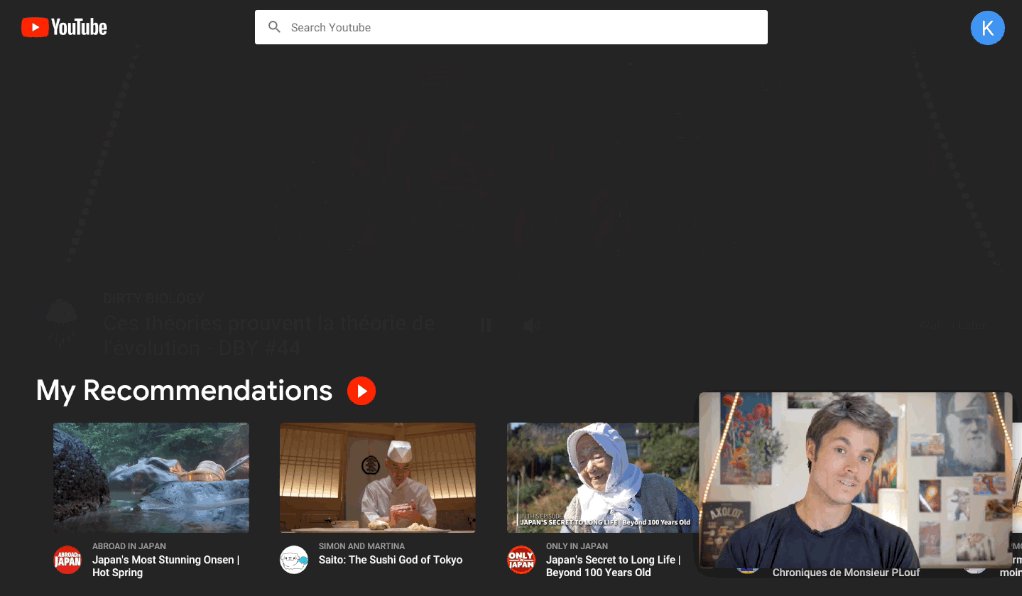
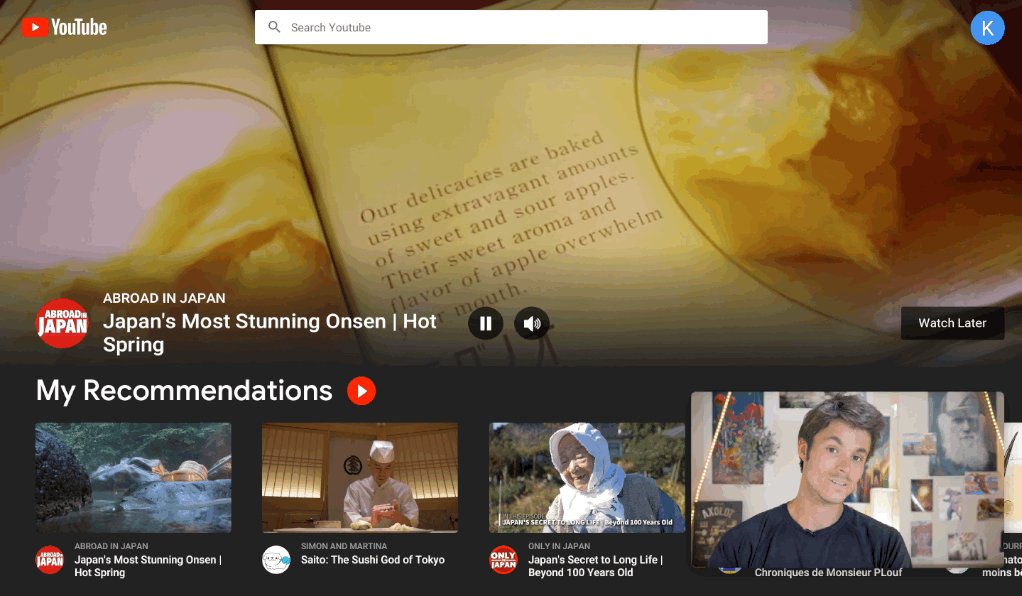
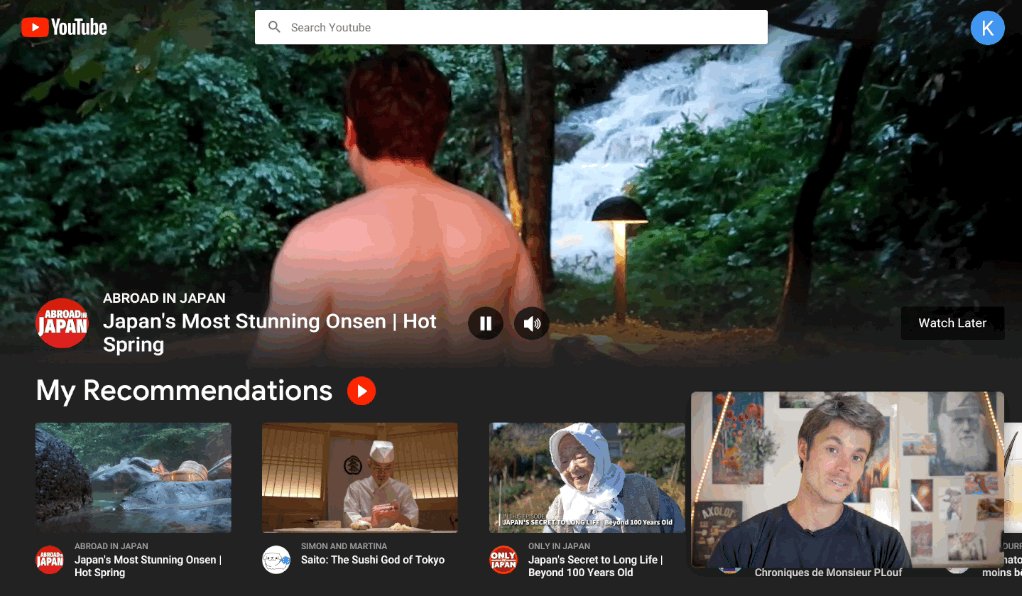
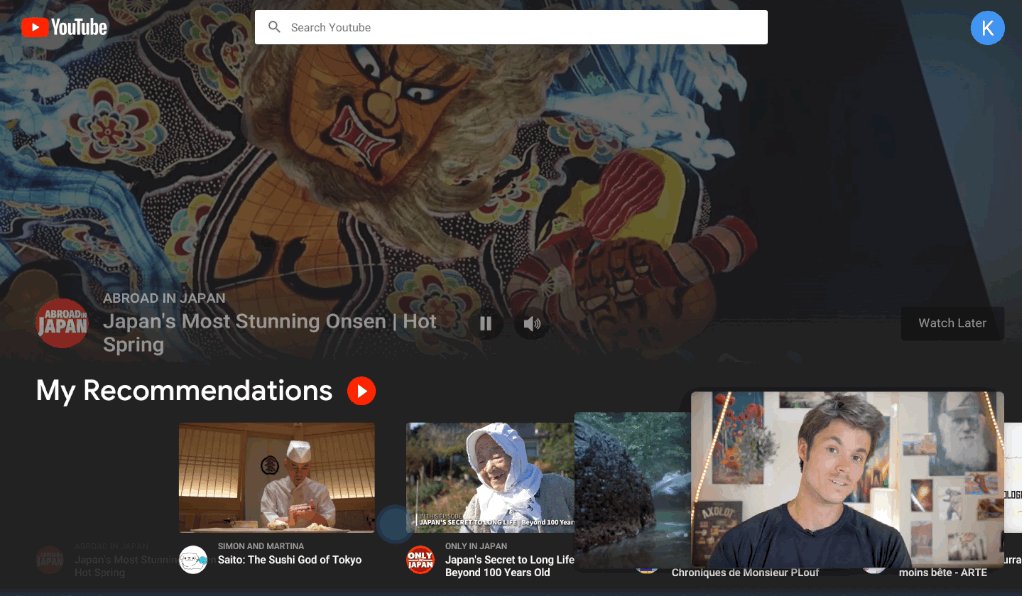
В новом дизайне стартовой страницы я бы сделал упор на рекомендации. Пока на фоне проигрывается первое видео из рекомендованных, остальные можно запустить, просто кликнув по ним мышью. Фоновое видео можно остановить или заглушить, а если оно понравилось пользователю, то добавить его в список «Смотреть позже» либо начать просмотр сразу же. Видео начинается с того момента, где заканчивается превью.
Пользователь может быстро создать плейлист со всеми рекомендациями с конкретной страницы: для этого нужно просто нажать на кнопку рядом с плашкой «Мои рекомендации». Это необходимо для того, чтобы добиться максимального уровня взаимодействия между пользователем и алгоритмом машинного обучения.
Кроме того, в новом интерфейсе обязательно должны использоваться темные тона для того, чтобы контент выделялся, а глазам было проще сфокусироваться на конкретном ролике.
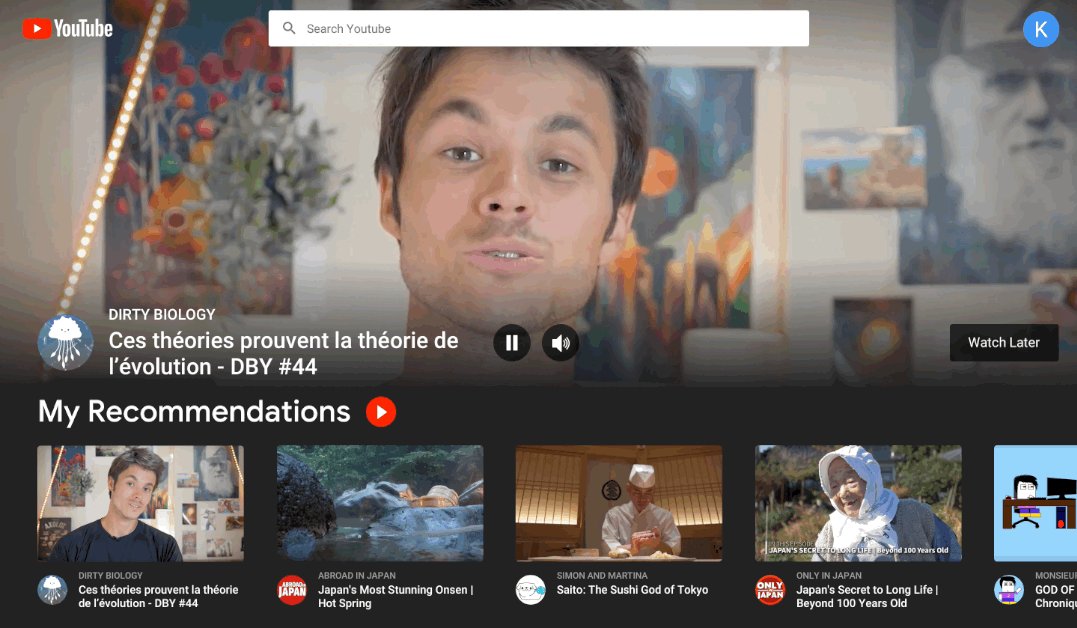
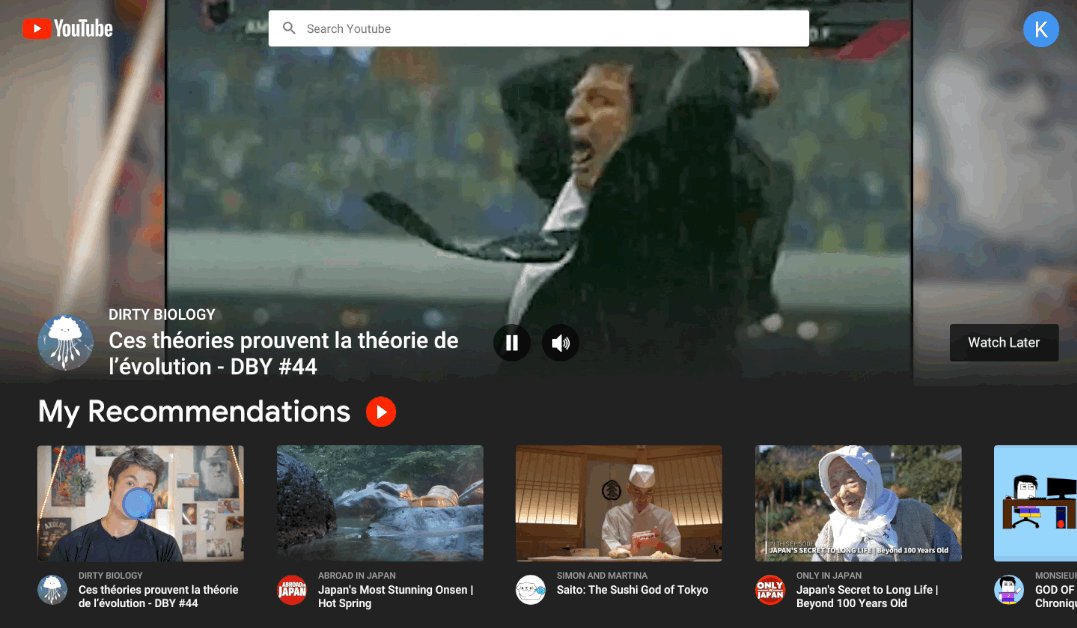
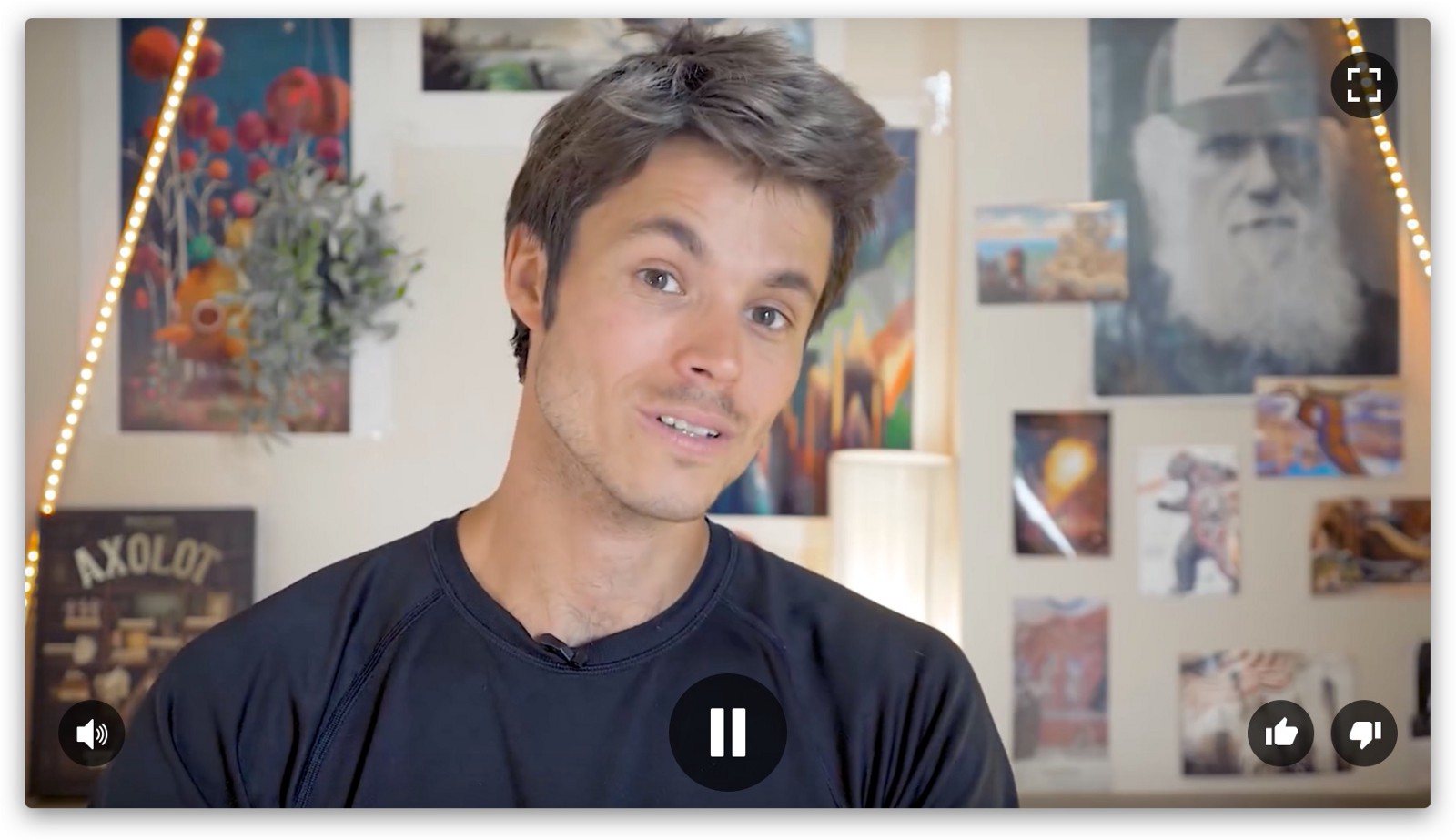
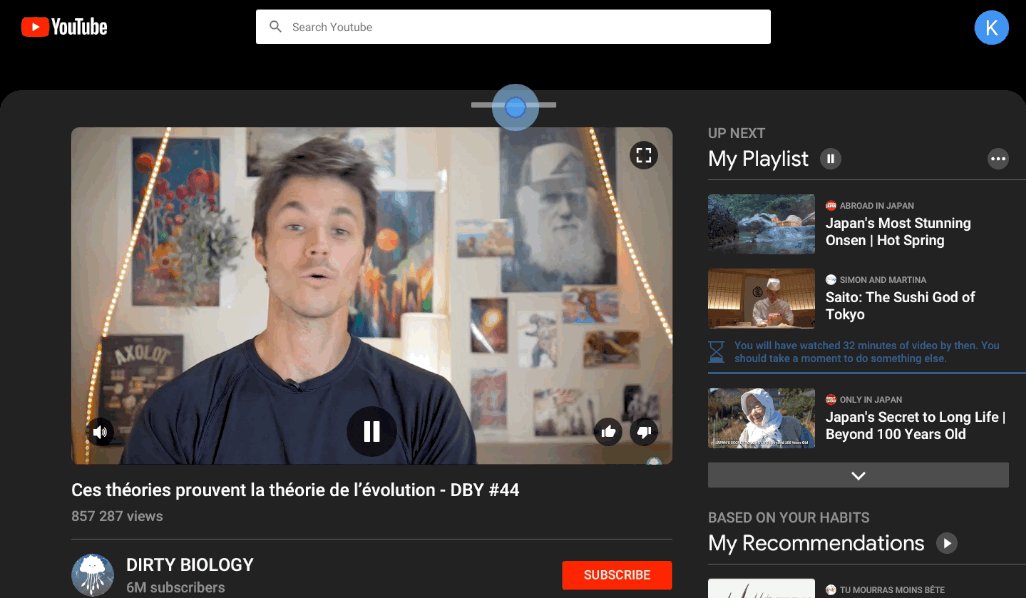
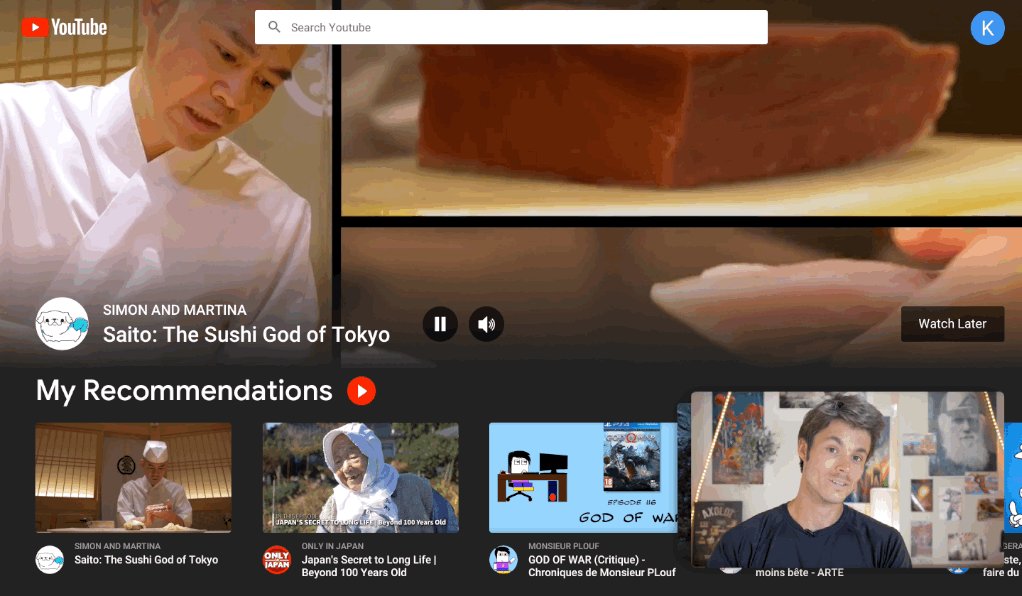
Плеер

Панель я решил изменить таким образом, чтобы она соответствовала новому интерфейсу. Фактически, все заточено под него.
Кнопки «нравится» и «не нравится»

В этом варианте проблема с кнопками заключается в том, что они недоступны в полноэкранном режиме, а ведь большинство пользователей сервиса предпочитают смотреть видео на YouTube именно так. Хуже всего то, что в текущем интерфейсе очень легко перейти на следующее видео: оно включается автоматически. В новой концепции кнопки расположены поверх плеера, так что использовать их можно в любой момент.

С одной стороны, автоматическое проигрывание — это удобно, но с другой — я не успеваю поставить лайк или дизлайк. Этого стоит избегать, поскольку создатели видеоконтента не получают заслуженных оценок. Ну а я, как пользователь, не могу сообщить YouTube о своих предпочтениях, так что все заканчивается не слишком релевантными предложениями. Иногда я нажимаю на кнопку «Нравится» еще до просмотра, но это тоже может сбить алгоритм с толку.
Правая колонка

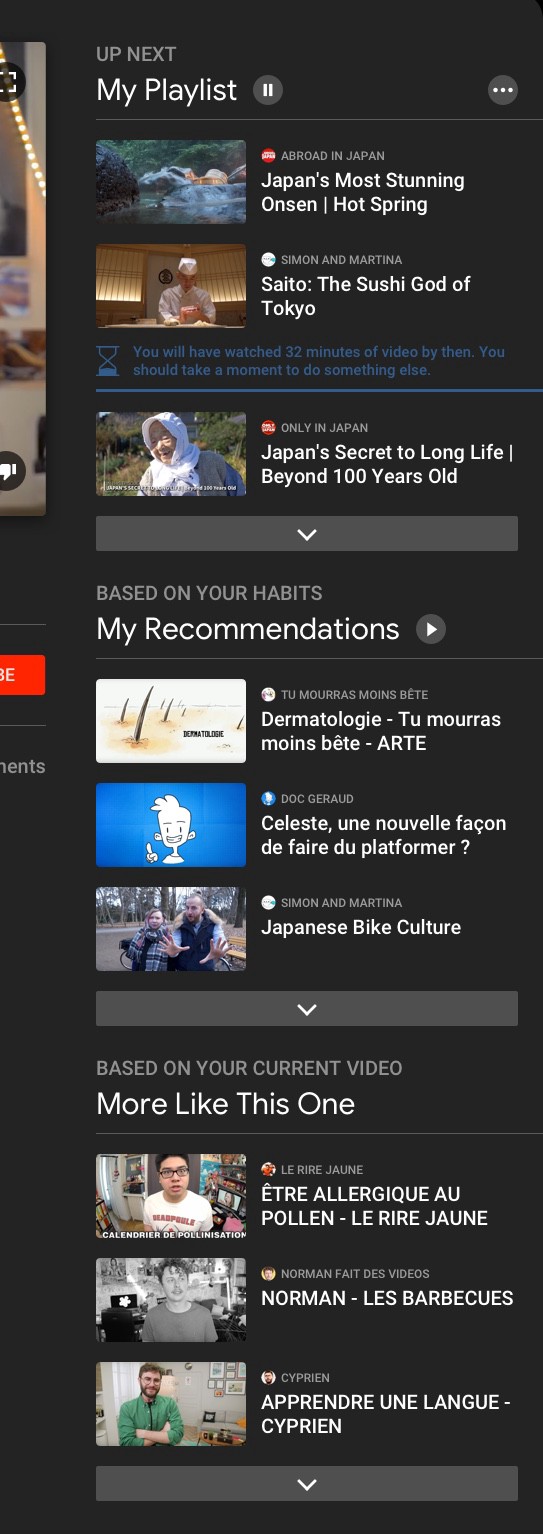
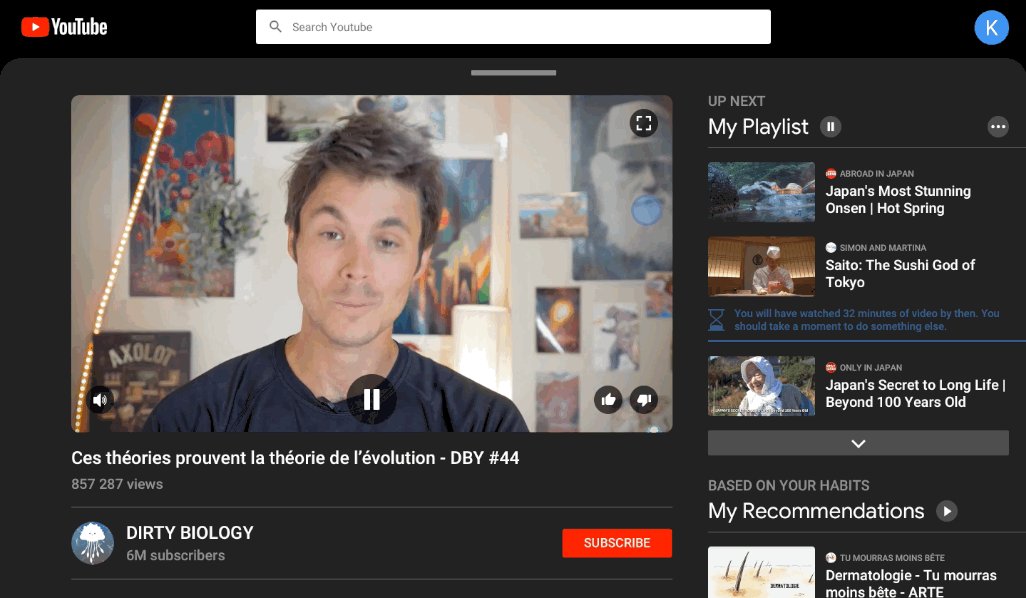
Правая колонка показывает ролики, релевантные текущему видео. Во всяком случае, подразумевается именно это. Предложения разделяются на три категории:
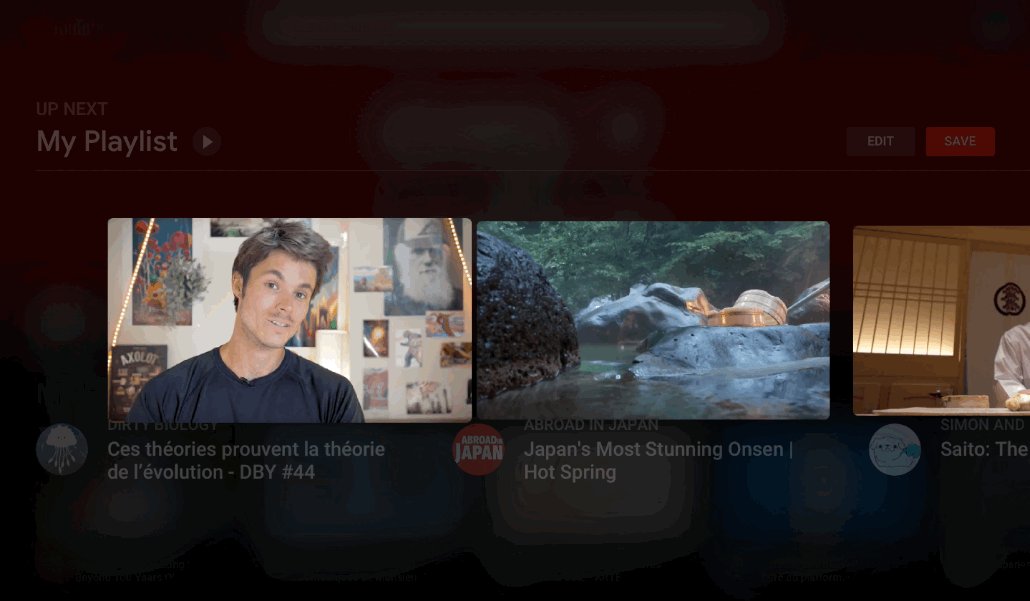
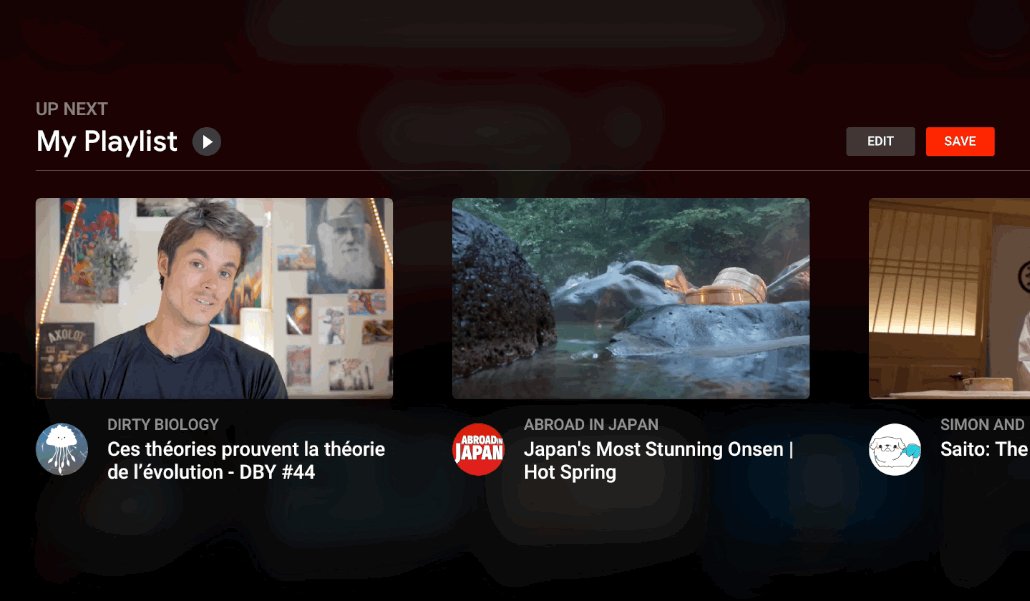
Мой плейлист
Здесь отображаются видео в активном плейлисте. Это как очередь ожидания, которую можно найти в таких музыкальных приложениях, как Spotify или Apple Music.
Видео из приведенных ниже категорий можно перетащить в «Мой плейлист», легко переупорядочить или включить автовоспроизведение, просто нажав соответствующую кнопку. Редактировать список без проблем можно при помощи трех белых точек.
Когда у плейлиста есть название, «Мой плейлист» заменяется на него.
Мои рекомендации
Этот раздел основан на привычках пользователя и напрямую не зависит от того, что он просматривает в данный момент. Я бы хотел сделать рекомендации легко доступными, и поэтому отсюда у пользователя есть возможность смотреть все содержимое с самого начала и до конца, так как рядом с названием есть кнопка воспроизведения.
Когда пользователь ее нажимает, рекомендуемые видео попадают в «Мой плейлист». «Мои рекомендации» не редактируются, так как это результат работы алгоритмов, но видео можно перетаскивать и помещать в «Мой плейлист» по желанию.
Больше похожих на это видео
В категории показываются ролики, которые по тематике соответствуют просматриваемому в данный момент видео.
Если вы посмотрите аналогичный раздел на YouTube, то поймете, что четкой категоризации или объяснения тому, как видео сюда попадают, нет.

Пользователь в итоге просто не понимает, почему ему демонстрируется это видео — потому что оно из того же канала, что и текущее, или по другой причине. В некоторых случаях все эти рекомендации выглядят как абсолютно случайный выбор. Более того, если просматриваемое видео содержится на канале, на который подписан пользователь, то правая колонка демонстрирует в основном именно видео из текущего канала, что не позволяет видеть больше сторонних рекомендаций.
В новом дизайне три категории («Мой плейлист», «Мои рекомендации» и «Больше похожих на это видео») связаны друг с другом и отображаются каждый раз, когда воспроизводится видео, даже если «Мой плейлист» пуст. Стоит объяснить различия между категориями коротко и ясно, чтобы пользователь точно понимал их цель («Основываясь на ваших привычках», например, или «На основе того, что вы смотрите сейчас»).
Давая четкое описание категориям, мы помогаем пользователю понять, где искать интересующие его ролики.
Цифровое благополучие и ответственность
Это отлично — построить платформу с огромным объемом развлекательного контента, но если возникает угроза вырабатывания привыкания (цифровой наркотик своего рода), то компании обязаны защищать своих пользователей.
UI/UХ-дизайнеры ответственны за создание систем, которые вызывают привыкание в прямом смысле слова. Это дает возможность манипулировать чувствами пользователей.
Предлагаемый дизайн YouTube как раз несет в себе долю ответственности за пользователей. И я покажу это на нескольких примерах.
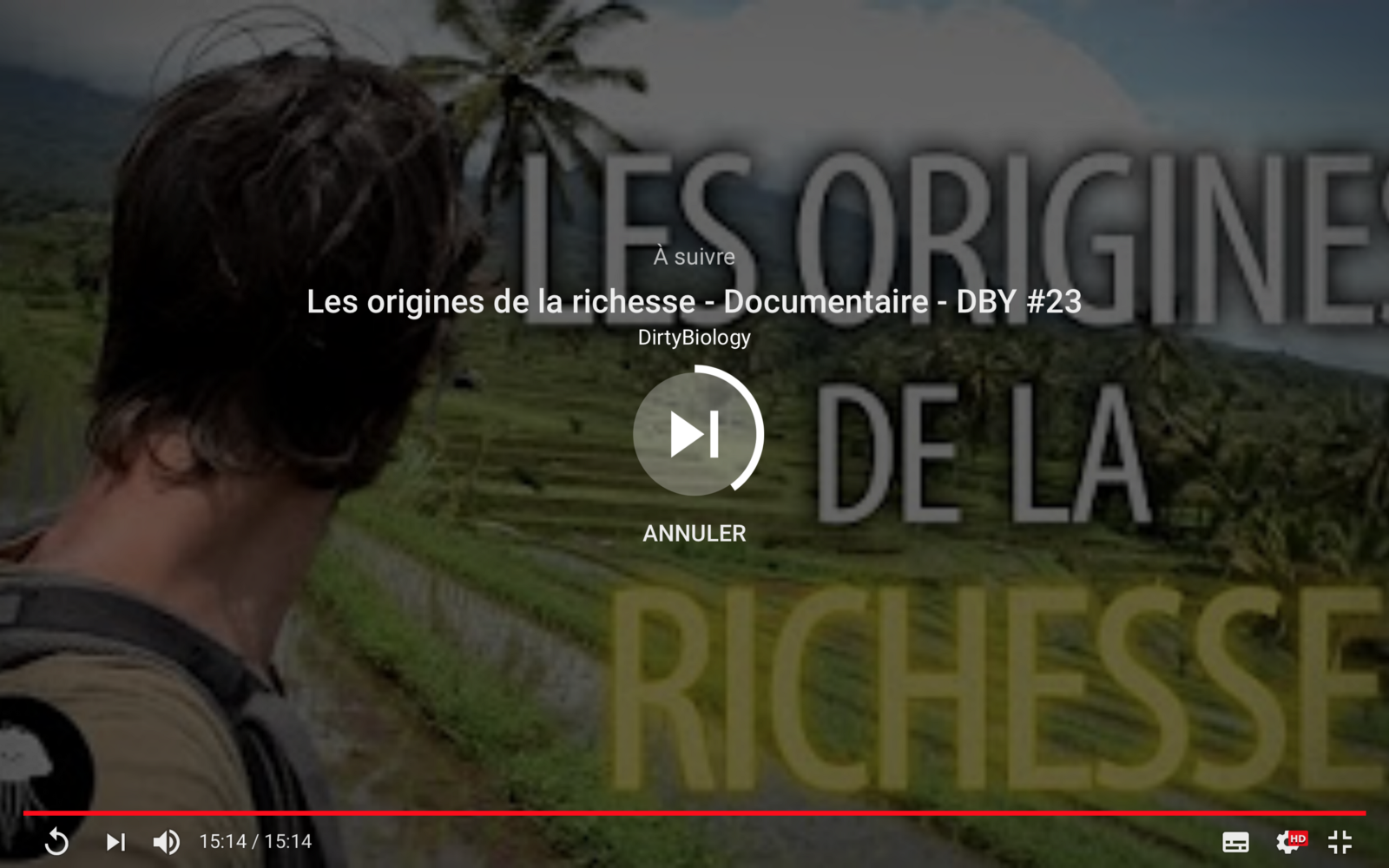
Например, автопроигрывание ролика может быть активировано только в пределах плейлистов, которые пользователь создает, и никогда — в списке рекомендованных видео.
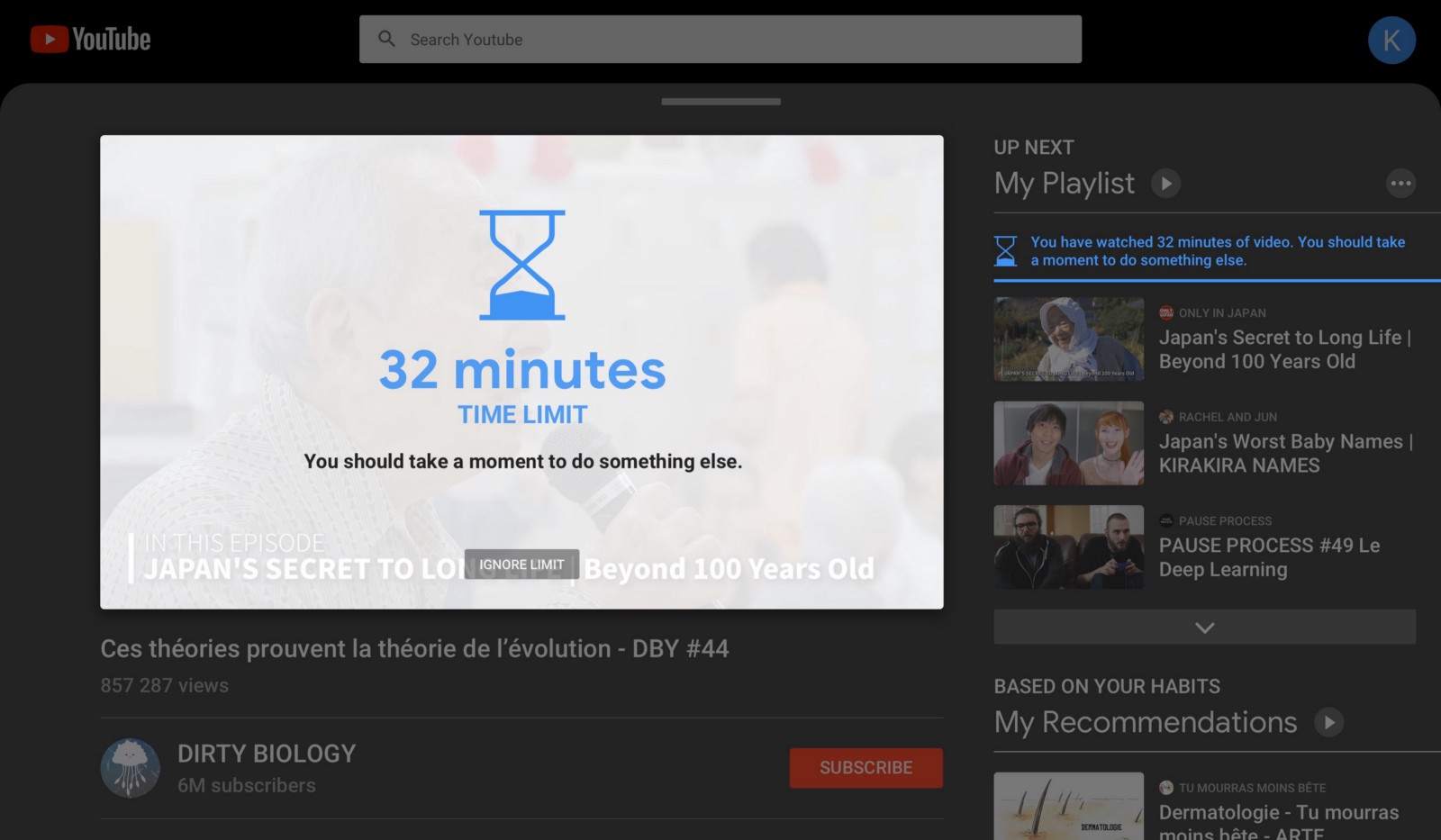
Также просмотр ограничен по времени — всего полчаса. Как только лимит исчерпан, система предлагает пользователю заняться чем-то еще — автопроигрывание останавливается. Это предупреждение должно быть достаточно ясным, чтобы пользователь понял, почему ему стоит прекратить просмотр роликов.

Инструменты, подобные этому, чрезвычайно важны для контент-ориентированных платформ вроде Netflix и YouTube, ведь они вызывают привыкание. Пользователю нужно напоминать о важности перерывов.
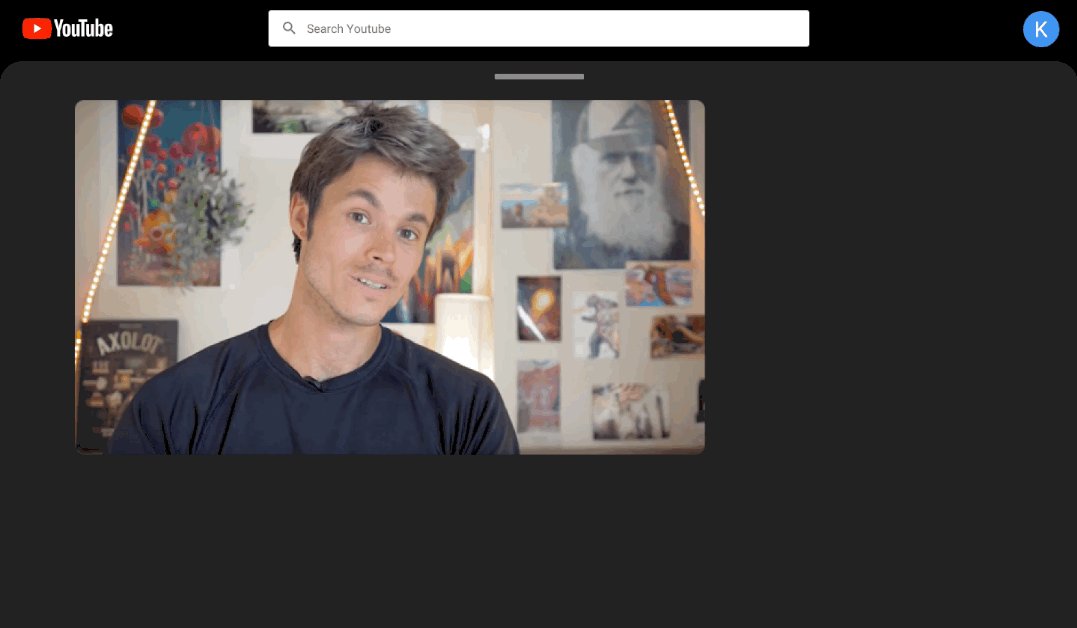
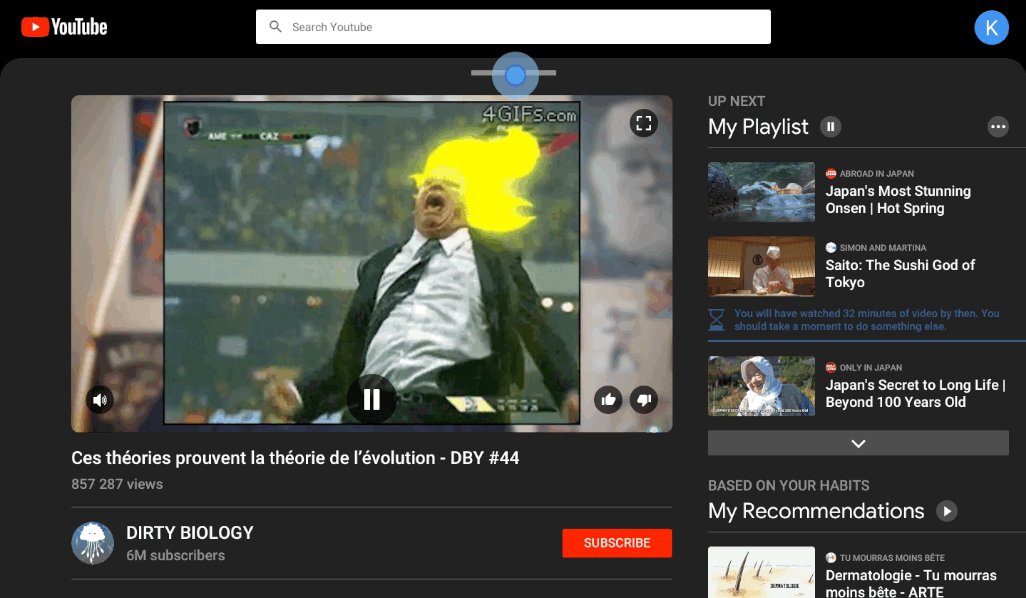
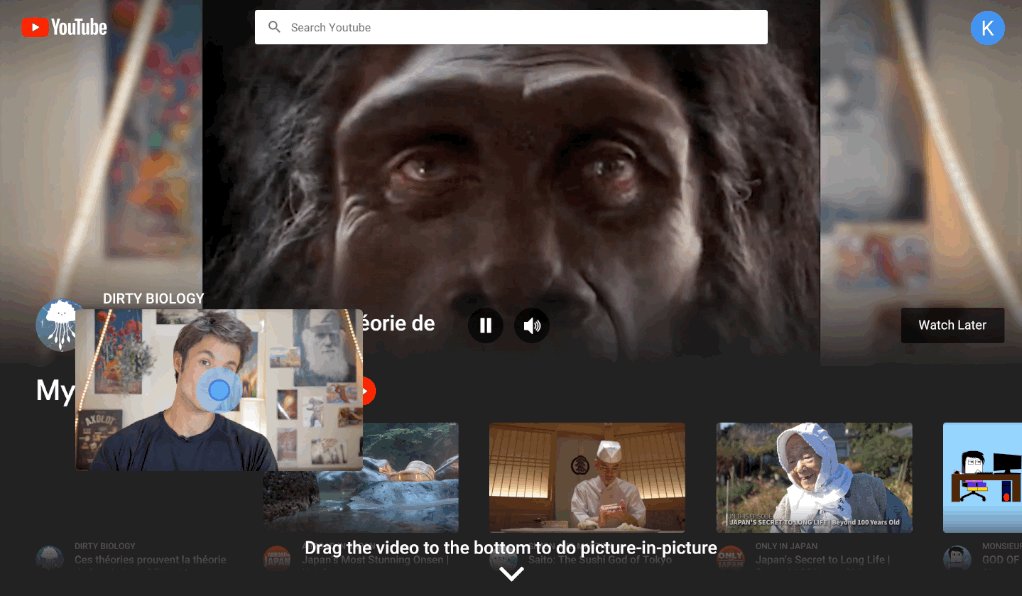
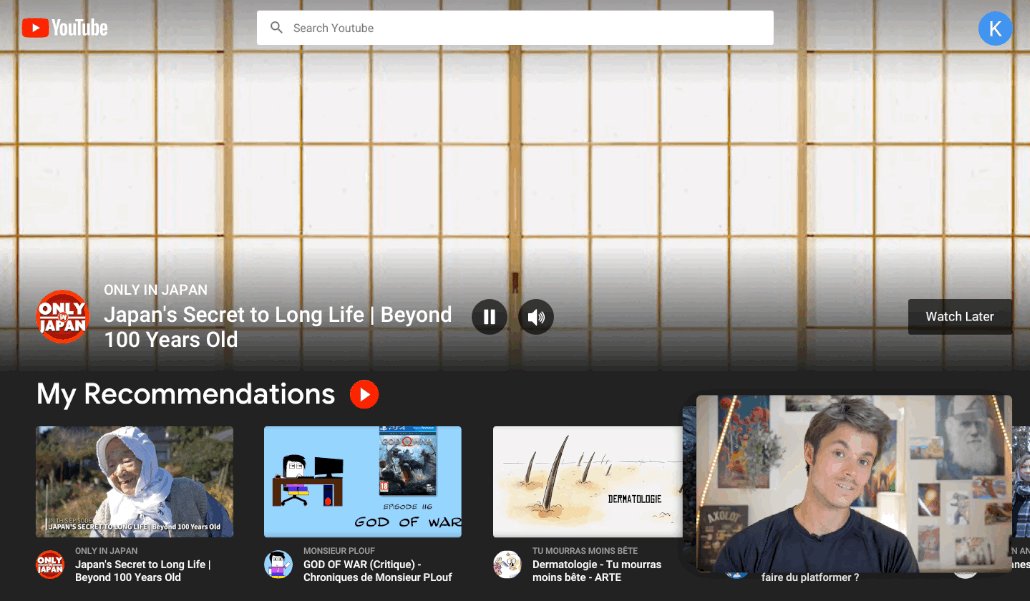
Картинка в картинке
Наконец, «картинка-в-картинке» приходит на десктоп. И это выглядит великолепно.

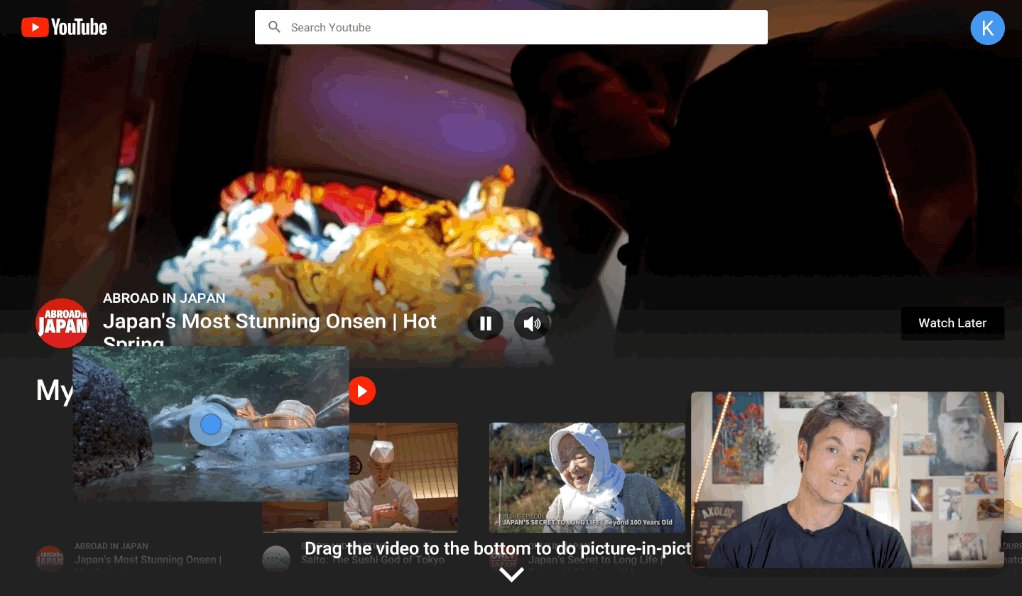
«Картинка-в-картинке» автоматически активируется, когда панель видео закрыта. Задействовать функцию можно, либо перетаскивая ролик, либо нажав панель поиска. В мини-версии видео пользователь может приостановить воспроизведение, отключить звук, изменить его размер, поместить его в другое место или вернуть обратно на панель видео, щелкнув по нему. Когда миниатюра воспроизводится, фоновое видео на главной странице приостанавливается.
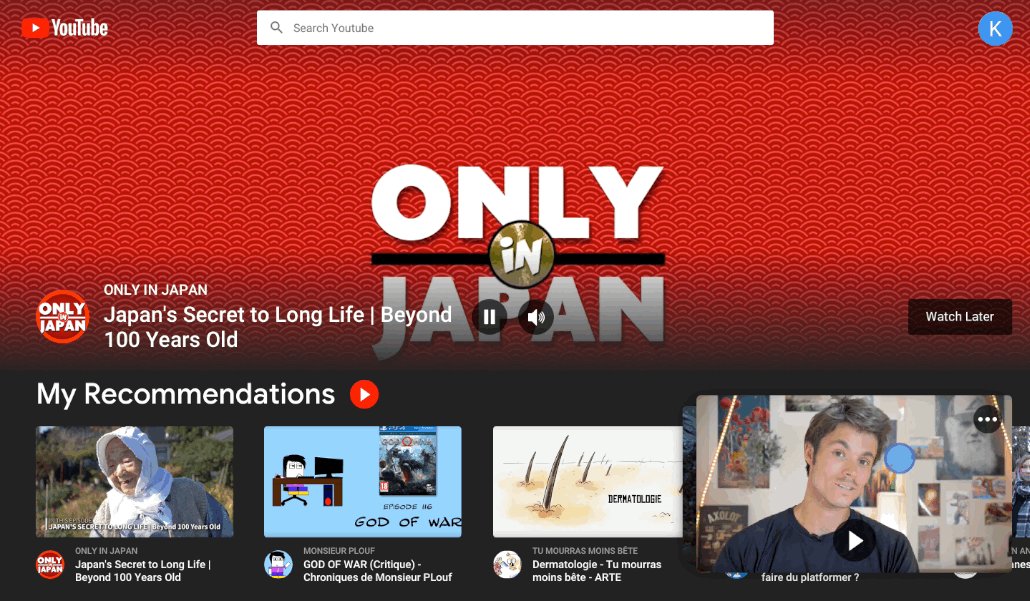
Instant Playlists
Здесь все элементы головоломки сходятся.
Instant Playlists — временные плейлисты, которые пользователь может очень быстро создавать, редактировать и просматривать. Они основаны на жестах drag-and-drop.

Когда пользователь захватывает видео в нижней части экрана, оно сохраняется в Instant Playlist и находится в верхней части в режиме «картинка-в-картинке». Воспроизведение не начинается до тех пор, пока сам пользователь не решит это сделать.

При захвате видео оно пропадает из списка; вместо него на первое место выходит следующий ролик. Пользователь может добавлять в список такого типа столько роликов, сколько считает нужным, просто «опуская» их вниз экрана.
Как и говорилось выше, Instant Playlist — это временный список. Как только пользователь закрывает YouTube, такие списки удаляются. При желании их можно сохранять, открывая меню редактирования. Пользователь может называть свои списки, удалять видео из них, переставлять ролики местами.

Концепцию списков можно сравнить с поведением пользователя в супермаркете: он выбирает товары, которые ему нравятся, и добавляет в тележку для того, чтобы использовать их позже.
Списки хороши тем, что вы можете сохранять понравившиеся видео за пару секунд. В старой версии интерфейса этого сделать нельзя. Вернее, сохранить видео для просмотра в будущем можно, но на это требуется большее время.
В качестве вывода
Конечно, все, что сказано выше, — это не догма, а просто попытка решить некоторые из проблем, с которыми я столкнулся при работе с платформой. Пожалуйста, дайте мне знать в комментариях, что вы думаете. Любые предложения по улучшению приветствуются. :)
Skillbox рекомендует:
- Практический курс Дизайн мобильных приложений (feat. Redmadrobot!).
- Практический курс «Fullstack мобильный разработчик»
- Онлайн-курс «Веб-разработчик»
Автор: fokus-lop






