Привет. Я Катя. Я пишу фронтенд в Яндекс.Деньгах.
Я расскажу, как работа в большой компании помогла мне вырасти из верстальщика в программиста. О том, как я перестала бороться с особенностями браузеров, и начала — с плохой архитектурой и низким rps. Пусть эта история сэкономит время талантливым разработчикам, которые штампуют лендинги вместо того, чтобы биться за настоящий фронтенд.

В этой статье я расскажу, что мы разрабатываем, как оптимизируем рабочие процессы и зачем развивать свои soft skills. На подходе вторая часть — она будет технической. В ней подробно расскажу про стек, почему их два и как мы дружили БЭМ с React (спойлер: будет много кода). Поехали!
Часть 1. Про процессы
Далекий 2015. Grunt.js собирает мой неуклюжий javascript код с каруселью на Bootstrap, а я создаю styles2.css, потому что styles.css на 16 000 строк «уже большеват, давай еще один сделаем».
2016 приносит в мою жизнь React. Но я по-прежнему верстаю формочки, нажимаю кнопочки, а кто-то ночью катит это в прод. Начинаю думать, что фронтендер — профессия не самая завидная, а вот знала бы я матан, стала бы настоящим программистом.
2017 начинается в Яндекс.Деньгах, а я начинаюсь как тот самый «настоящий программист».
От CSS до Node.js один шаг
— Добрый день. Компания «Яндекс.Деньги». Вам удобно говорить?
— О_о
— Мы бы хотели пригласить вас на интервью.
— O_o
В голове стучит: «Алгоритмы! Ты даже сложность определить не сможешь! Сколько сортировок ты знаешь? Да что ты, может, ты их еще и напишешь? А как Node.js приложение кластеризовать, ты знаешь? IIS настроишь? Это же бэкенд, детка! А ты только котиков на Canvas рисовать умеешь». Прошу неделю на подготовку и начинаю прокачиваться: читаю про структуры данных, решаю алгоритмические задачки, изучаю паттерны и диспетчеры процессов для Node.js. Спойлер: умения отличать О(n) от О(log n) от меня никто не ждал, равно как и знакомства со способами администрирования приложений на Node.js.
Собеседование в Яндекс.Деньгах сильно отличалось от тех, которые я уже успела посетить. Меня не спрашивали про нюансы спецификации и не просили решать абстрактные задачи. Это позволило чувствовать себя непринужденно и провести время с пользой.
На первом этапе мы обсудили будущее javascript, реализовали пару методов из Lodash и даже поспорили про терминологию и паттерны. На втором этапе я познакомилась с будущим руководителем и сразу получила фидбэк о себе.
Ничего сверхестественного не требовали:
— уверенное знание javascript (замыкания, типы, наследование);
— умение взаимодействовать с сервером (транспорты, модель OSI и REST API);
— понимание браузерных процессов (загрузка ресурсов, парсинг кода и рендеринг).
По части бэкенда оказалось достаточным понимать устройство Event loop в Node.js и рассказать про пару своих простейших приложений на Express.
Так, зная отличие http от https и __proto__ от prototype, я попала в Яндекс.Деньги.
Во время работы над проектами я поняла, что не знаю, как поднять ssh-туннель. Мне недоставало элементарных навыков работы в консоли и понимания unix-процессов. После погружения в серверную логику пришлось изучить имплементации Promise и научиться их отличать. Сегодняшний вечер я проведу за чтением документации по Webpack, а завтра буду знакомиться с концепциями написания редьюсеров и продолжу читать «Чистый код» Роберта Мартина. Зачем вам это знать? Чтобы вы понимали, к чему готовиться, чтобы успешно пройти интервью на должность фронтендера.
Процессы большой компании, или как не написать ни строчки кода за целый день
В нашем отделе 50 человек. И нам по-прежнему нужны люди. Количество сервисов растет: стартуют новые направления, поднимаются новые приложения. Над сайтом Яндекс.Денег работает 13 команд матерых фронтендеров. Наши микросервисы достаточно изолированы, и команды берут на себя ответственность за поддержку отдельных продуктов. Поэтому разработчики хорошо ориентируются в коде своих приложений и понимают потребности пользователей. А эксперименты по внедрению технологий мы можем проводить в рамках отдельной команды.
В каждой команде своя специфика. Где-то Koa вместо Express, а где-то async/await вместо promise. Одни пишут сложную серверную логику, другие — изящные интерфейсы. Решением нетривиальных задач и улучшением внутренних инструментов занимается R&D команда. Там проводят рефакторинг значимых модулей, анализируют производительность и внедряют инструменты для развития стека. Инфраструктурой занимается отдельная команда, поэтому у разработчиков других команд освобождается время на новые фичи для внешних пользователей.
Я начала в команде, которая разрабатывает личный кабинет Яндекс.Кассы. Мы писали интерфейсы для владельцев онлайн-магазинов, где они могли видеть историю платежей и выставлять счета клиентам. Сейчас я работаю в R&D команде «Ф-платформа». Мы занимаемся глубоким профилированием Node.js-приложений под нагрузкой и пишем платформу для создания и поддержки приложений на React. Каждый разработчик может перейти в другую команду, чтобы увеличить свою экспертизу и заниматься тем, чем ему интересно заниматься здесь и сейчас.
Наша кодовая база быстро растет. В день открывается в среднем 26 pull-реквестов. В неделю проводится до 20 релизов фронтовых компонент. Чтобы как-то контролировать этот волшебный горшочек, мы проводим регулярные архитектурные встречи и code review.

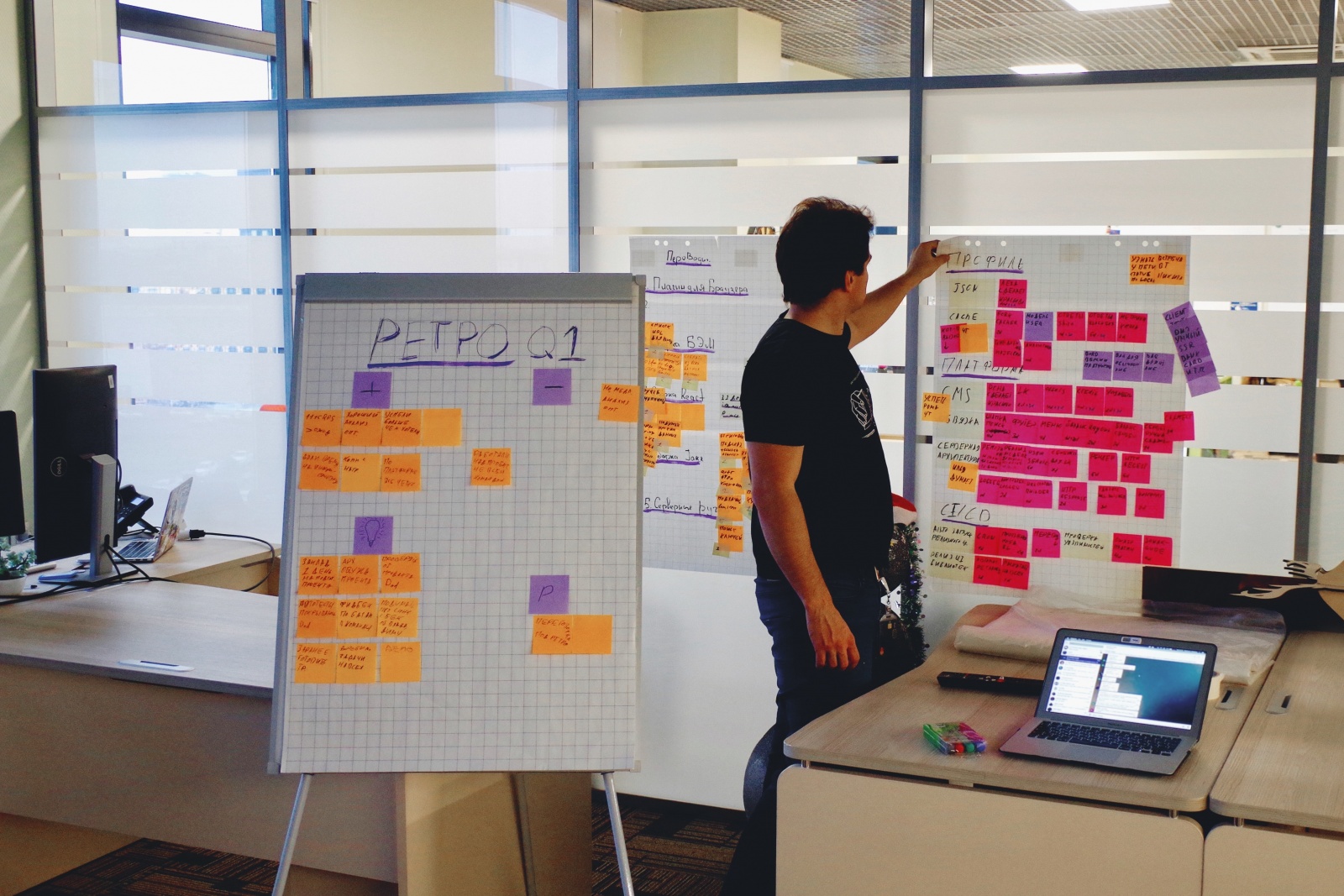
Встреч много. Обсуждают все, всё и со всеми. В конце квартала переговорки бронируются за две недели. Переговорками делятся, их уступают, оборудуют новые. Но время, потраченное на встречи, всегда окупается. В доказательство приведу пару примеров.
Вася любит javascript, но не любит его слабую типизацию. Вася несчастен. Ему поможет еженедельная встреча frontend-bar. Там обсуждают новые подходы и инструменты для развития стека, делятся проблемами и ищут компромиссы. Здесь он расскажет, что видел Typescript, и его мир уже не будет прежним. Мы выясним, где нам пригодится Typescript, Вася найдет единомышленников и внедрит его в свой проект. Вася счастлив — у него надежный код. Все в отделе счастливы — Typescript есть только там, где он полезен и нужен. И при желании можно тоже перейти на светлую сторону.
Лиля пишет на реакте. Лиля никак не решит, где хранить данные — в локальном стейте или в сторе. Лиля делает setState(), но друзья смеются над ней. Лиля решает хранить все в сторе, но на code review получает противоречивые комментарии. Лиля несчастна. Ей поможет logic review. Это встреча, на которой фронтенд-разработчики разного уровня помогают друг другу избежать архитектурно неправильных решений. Здесь мы с Лилей рассмотрим разные кейсы, учтем все нюансы и найдем лучшее решение. Лиля зафиксирует выводы и пройдет code review — Лиля счастлива. Этот вопрос больше никого не поставит в тупик — и все в отделе счастливы.

Кроме плановых встреч, мы несколько раз в месяц проводим техтолки и организуем обучающие курсы. Например, при переходе на React часть ребят из отдела подготовила для остальных серию лекций. Эти лекции дали необходимый минимум, чтобы любой разработчик, не работавший с React, смог оценить и выполнить связанную с ним задачу. А через пару недель стартует курс по безопасности. Несмотря на то, что в нашем фронтенде нет платежной логики, мы отвечаем за лояльность и доверие пользователя, которые легко потерять, оставив в коде уязвимость.
Посещение встреч не обременяет. Мне они нравятся: я чувствую себя полезной, могу поделиться болью и выводами, узнать что-то новое, принимать участие в жизни отдела. Ведь не кодом единым жив программист. Да и нельзя просто сидеть и писать код. Ты становишься частью команды и принимаешь участие во всех стадиях реализации проекта. И понеслось:
- Обсуждаем проект с продакт-менеджером, составляем техническое решение, прорабатываем проблемные кейсы. И фронтендеру точно будет что предложить и где предостеречь. Также перед началом любого проекта мы проводим обязательное logic review.
- Проводим декомпозицию задач и планируем сроки реализации. Планировать не любит никто. Но все делают это. Потому что работать в режиме дедлайна не любит никто. Но все иногда делают это.
- Начинаем разработку. Ура! Можно писать код! Правда, не сразу. Чтобы наш код элегантно встроился в общую структуру приложения или библиотеки, мы продумываем api для каждого модуля — это позволит другим разработчикам легко работать с кодом в дальнейшем. Этим мы и занимаемся большую часть своего времени — архитектурой маленьких решений.
- Проводим code review. Там можно узнать много интересного про фронтенд. И про себя. За некоторыми приложениями мы закрепляем постоянных ревьюеров. Чтобы человек оставался в контексте и, хорошо зная логику, мог глубже анализировать код и вносить существенные замечания.
- Проводим релиз. Времени на него фронтендер тратит не больше, чем системный администратор — процесс релиза максимально автоматизирован с помощью Jenkins. А если чего-то не хватает, можно пойти и дописать скрипт на js или groovy.

Участие в перечисленных процессах отнимало и продолжает съедать львиную долю моего рабочего времени. Я пишу код 60% времени. Остальные 40% трачу на участие в развитии отдела и сопровождение проектов. Старший разработчик с активной жизненной позицией часто тратит меньше половины времени на непосредственное написание кода. Консультация коллег, разбор инцидентов на бою, взаимодействие с админами и менеджерами — все это часть нашей работы. И, надо признаться, замечательная часть.
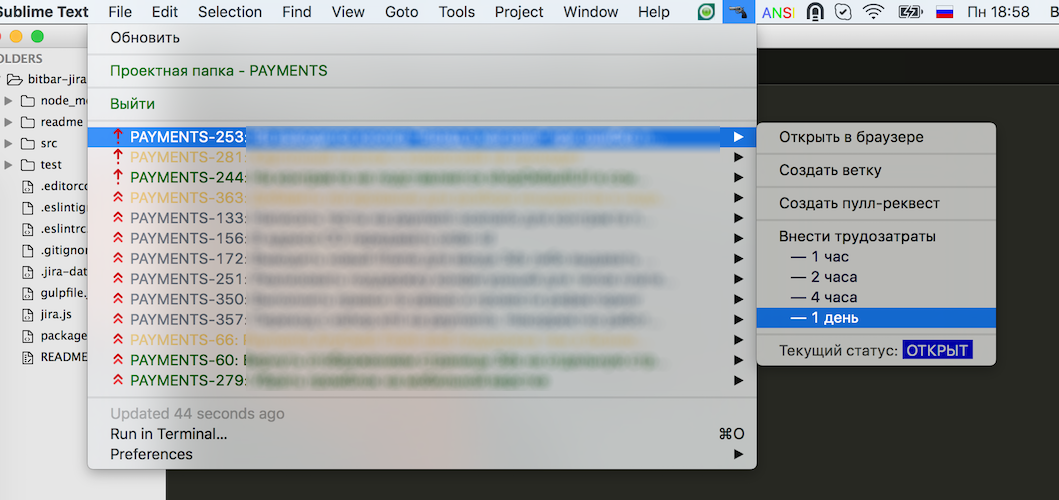
Чтобы уделять больше времени коду, мы автоматизируем все, до чего можем дотянуться. Используем Jenkins — он упростил не только процесс релиза, но и сборку и деплой фич, прогон тестов, проверку на уязвимости — все это делается по нажатию одной кнопки. А наши самые активные фронтендеры создали репозиторий с внутренними инструментами: предзаполнение форм, «умный» выбор ревьюеров, доступ к списку pull-реквестов и задач в Jira прямо из menu bar.

Все это избавляет от рутины, чтобы мы занимались более важными вещами. Переводили статьи и писали подкасты, например. :)
Почему просто верстать больше не круто
Потому что просто верстать уже умеют нейронные сети. Что делать, чтобы и вас не заменили скриптом? Становиться программистом. Быть хорошим программистом !== писать красивый код или знать матан. Учитесь проектировать и прокачивайте свои soft skills.
На плечах фронтендера и любого хорошего программиста лежит масса неочевидных задач. Нужно уметь донести до менеджеров необходимость рефакторинга и согласовать выделение времени на него. Если нет времени — убедить дизайнера упростить интерфейс. А при разработке решений для смежного отдела — проанализировать потребности коллег, изучить документацию и самостоятельно сформировать техническое решение. Если вы еще не занимаетесь подобными задачами, уверена, вы столкнетесь с ними. Возможно, даже здесь, с нами, в Яндекс Деньгах. ;)
Автор: ayocommon


