Хочу порадовать тех, кто любит делать графику на сайтах при помощи шрифтов. На проекте Fontello большое обновление — теперь вы можете генерировать шрифты из собственных картинок, а также импортировать под нарезку вообще любые шрифты, которых нет в стандартных подборках!

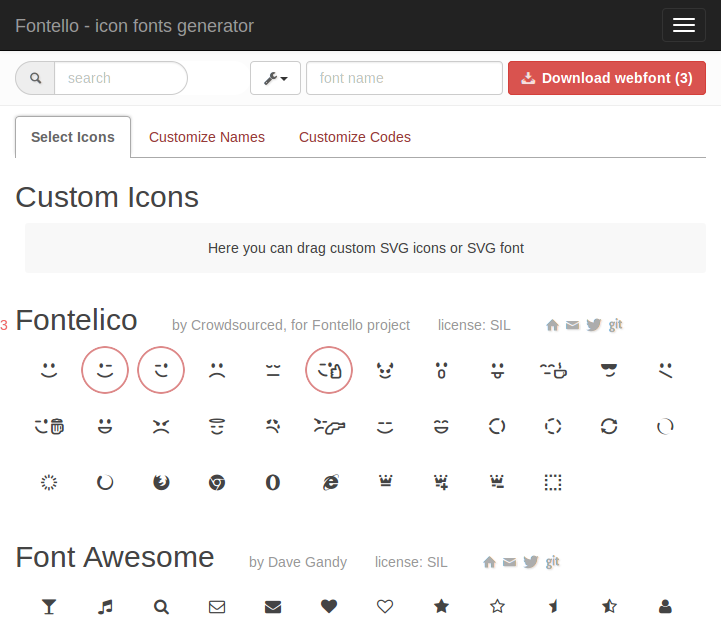
Для тех кто не в курсе, фонтелло — проект для дизайнеров и разработчиков вебсайтов. Если Twitter Bootstrap предоставляет вам набор CSS-классов для быстрой и легкой верстки страниц, то Fontello позволяет вам легко добавить на эти страницы иконки. Вы можете выбрать иконки из очень большой подборки, а Fontello упакует их в шрифты и сделает файл с CSS-классами. Дальше остается добавить нужный класс к HTML-элементу, и рядом появится картинка.
Конечно, есть немало готовых иконочных шрифтов. Но ведь вам обычно для сайта нужно всего лишь несколько иконок, а остальные будут просто занимать место и замедлять загрузку. Или какой-то иконки не хватит, но она есть в другой коллекции. Как быть? Fontello позволяет выбрать необходимое, и делает из него шрифт специально под ваши нужды. Ну а последний апдейт понравится тем, кто рисует что-то свое — теперь вы не ограничены встроенным (хоть и большим) каталогом иконок.
В принципе, импорт можно было сделать и раньше. Но весь затык был в том, как показать импортированное. Если для фиксированной коллекции можно заранее построить шрифт на сервере, то для пользовательских картинок такой способ не подойдет. Использовать костыли вроде рафаэля и куфона не хотелось — ими никогда не добиться точного соответствия с конечным результатом.
Было решено написать свой полноценный генератор ttf шрифтов, который бы работал в браузере и динамически генерировал font-face для импортированных изображений. В теории все просто, документация есть. На практике — куча отладки и подводных камней. Это была самая долгая и тяжелая часть квеста, но теперь она позади. В итоге получилась прекрасная система, которая показывает иконки именно так, как они будут выглядеть после генерации вашего шрифта. С правильными метриками и т.п. Ни каких костылей и компромиссов!
Из других приятностей стоит отметить API для гиков. Идею подали программисты, которые работают в вимах с емаксами, и не любят лишних телодвижений. Их напрягало, что для загрузки/скачивания проекта надо было совершить слишком много действий. В итоге был придуман способ, как запустить фонтелу из командной строки с нужным конфигом, а потом из командной строки забрать результат обратно.
Смотрите описание и примеры. Например, для fontello все выглядит так:
$ make fontopen ... теперь в браузере меняем иконки ... $ make fontsave
Что еще?
Наверное, в нынешнем исполнении проект окажется удобен тем, кто хочет выпустить собственные иконочные шрифты. Есть много дизайнеров, которые прекрасно владеют графическими редакторами, но при этом не хотят связываться с редакторами шрифтов. Теперь проще — рисуем картинки в векторе, объединяем на них всё в один контур и экспортируем в SVG. Дальше затаскиваем в фонтеллу и получаем на выходе готовые шрифты с нужным именем и копирайтом.
Импорт svg — штука новая, поэтому возможны шероховатости. Найдете ошибки — шлите примеры в трекер.
Проект написан на node.js, исходные коды опубликованы на github. Лицензия — MIT. Если захотите присоединиться к разработке — пишите.
Автор: Vitaly






