
Доброго времени суток, друзья!
Вместо введения (постановка задачи)
Все началось с изучения чужих слайдеров (готовых решений в сети, типа bxslider, owlcarousel и slick). Когда-нибудь я напишу подробные руководства по работе с этими инструментами (sweet dreams). Появилось желание написать свой слайдер. Однако вскоре (в том числе, после прочтения нескольких статей на Хабре) пришло осознание, что просто слайдер — это для слабаков. Нужно что-то более радикальное.
В итоге придумал себе такую задачу: написать генератор адаптивной галереи со встроенным слайдером.
Условия:
- Возможность загружать любое количество изображений (из любого места на жестком диске).
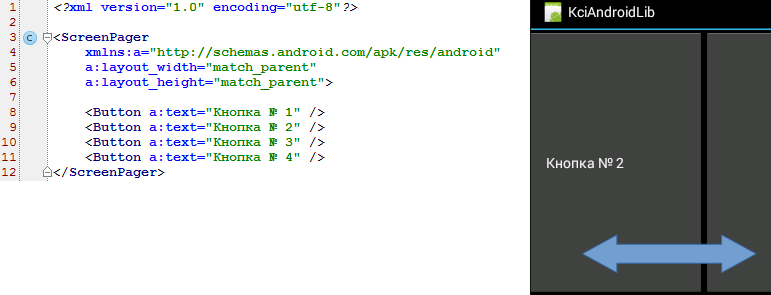
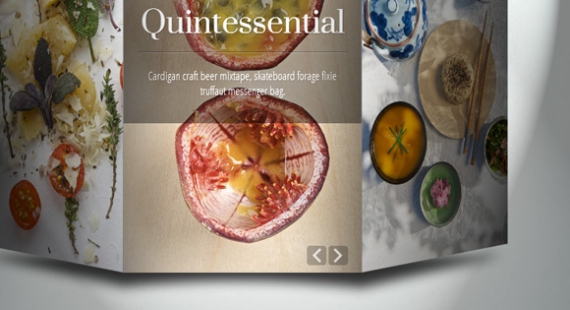
- Галерея состоит из загруженных изображений, разметка формируется «на лету» с соблюдением семантики HTML5.
- Галерея одинаково хорошо смотрится на экранах с различным разрешением.
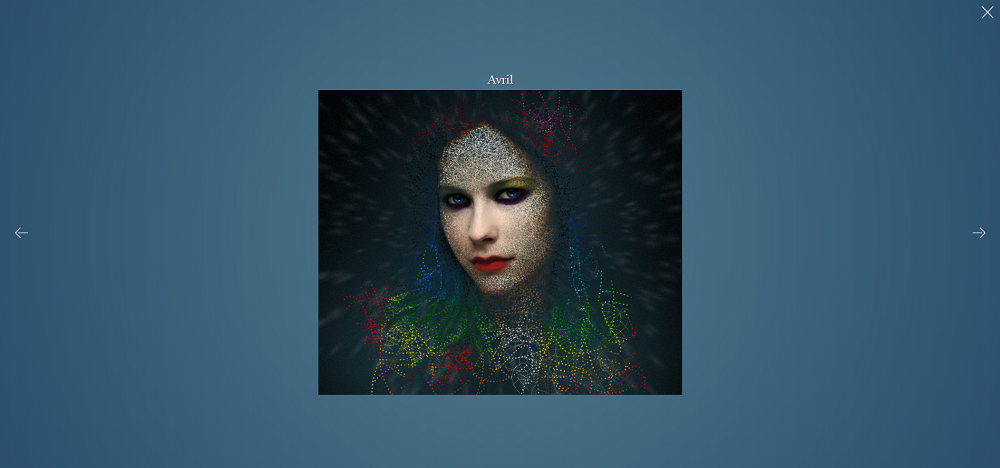
- При клике на любом изображении генерируется слайдер.
- При генерации слайдера затемняется фон.
- Изображение, по которому кликнули — первый слайд.
- Переключение слайдов реализовано через DOM.
- Слайды переключаются плавно.
- Возможность управлять переключением слайдов с помощью кнопок и клавиатуры.
- Возможность вернуться к галерее при клике на текущем слайде и кнопке, а также с помощью клавиатуры.
- Возможность получить готовый код.
- Чистый JavaScript (вся разметка через JS).
- Минимум кода.
Итак, поехали (как сказал Гагарин, отправляясь в космос).
Читать полностью »