Бывало ли так, что вы видите на веб-странице картинки и оформление, но не видите текста — он появляется на пару (десятков) секунд позже? Это загружаются кастомные веб-шрифты. Объясняем, почему это происходит и как этого избежать.
Классический вопрос на собеседовании ops-инженеров и программистов: вы написали в адресной строке браузера meduza.io и нажали Enter. Что произойдет? (Ответ на 10 страницах)
Ок, мы указали для своего текста font-family: PFRegal, «Times New Roman». Что произойдет?
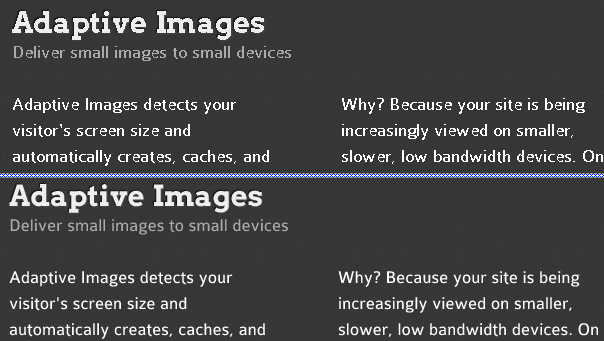
Браузер посмотрит, есть ли для PFRegal объявление font-face. Если оно есть, то начнется загрузка файла шрифта. Что будут видеть читатели те секунды (десятки секунд на 3G), пока происходит загрузка?
Читать полностью »