
Многие классические Mac поддерживали дисплеи с разрешением 512×384, но компактные Mac, начиная с первой машины 1984 года и вплоть до Macintosh Classic IIЧитать полностью »

Многие классические Mac поддерживали дисплеи с разрешением 512×384, но компактные Mac, начиная с первой машины 1984 года и вплоть до Macintosh Classic IIЧитать полностью »

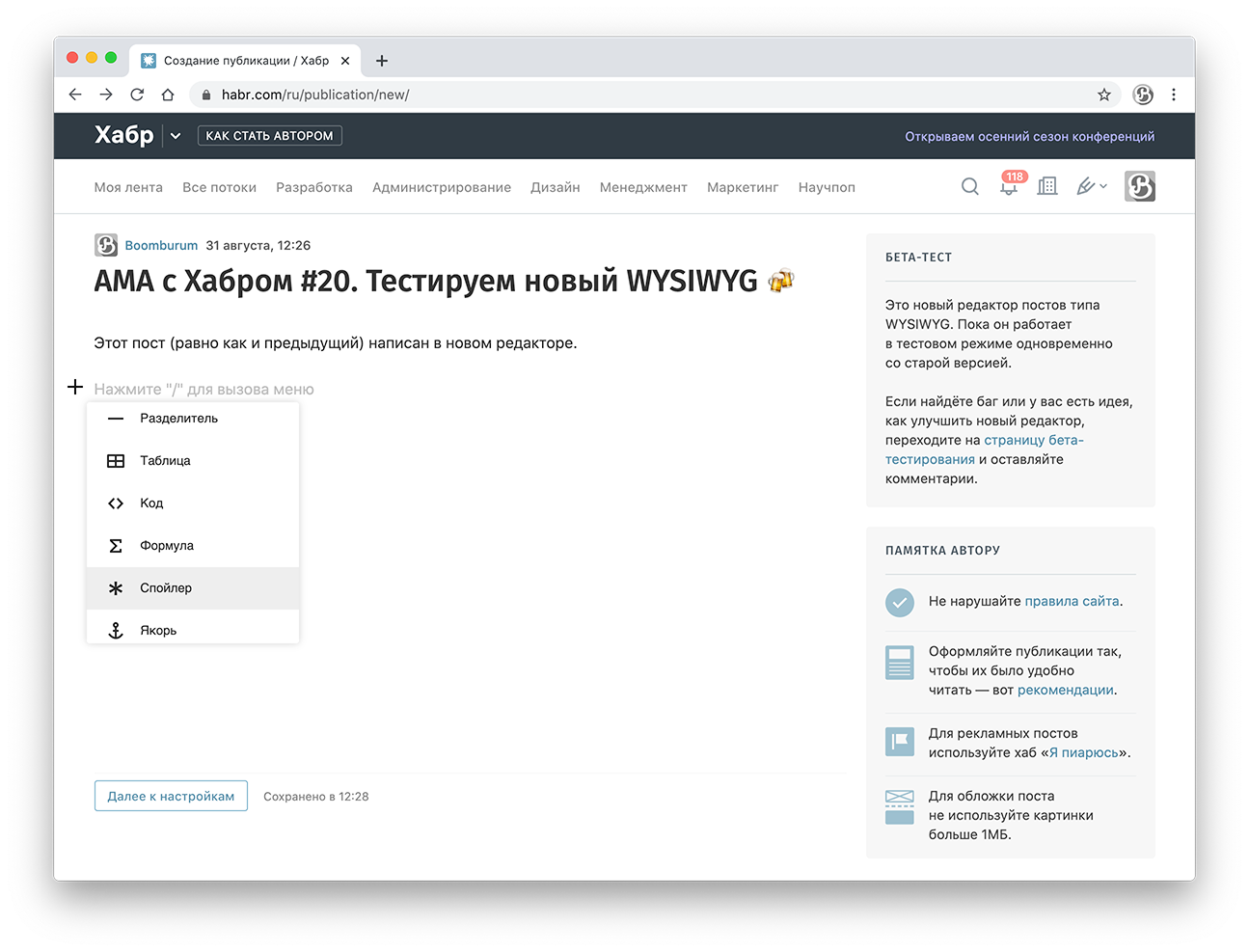
На Хабре ввели новый WYSIWYG-редактор постов, а старый позже отключат. Идея в том, чтобы пользователям не требовалось иметь дела с HTML-тегами, и публиковать записи свободно мог любой не-айтишник. Но вот вопрос: не доставит ли это неудобств айтишникам?
Огромного размера чейнджлог Хабра оказался передо мной перед последней пятницей месяца. Но глаза боятся, а руки делают: текстовый скальпель почикал всё «системное» и оставил лишь то, на что можно обратить внимание — ознакомиться можно под катом. Ну а в комментариях традиционно можем поболтать: задавайте вопросы, сообщайте о багах, пишите фич-реквесты.

У меня есть причины не любить аббревиатуру WYSIWYG. Во-первых, я до сих пор не могу сходу её написать — всё время сначала проговариваю про себя расшифровку (What You See Is what You Get) и только потом пишу. Во-вторых, она ужасно читается, «визивиг» или, что ещё хуже, «висивиг» — отвратительнее только иметь дело с бандой tough-though-trough-through-thorough-thought-throw. В третьих, в ней аж две буквы «y», которая залипает в моём ноутбуке, но это так, совсем уж личное.

В середине 2018 года в Sports.ru задумались о переезде на новый WYSIWYG-редактор текста для пользовательских постов. С июня 2019 года редактор работает в режиме бета-версии. За это время мы решили множество проблем, связанных как с проектированием архитектуры всего сервиса, так и с реализацией самого редактора в браузере на основе библиотеки ProseMirror, и решили поделиться своим опытом.
Когда в Sports.ru понадобился свой WYSIWYG-редактор, мы решили сделать его на основе библиотеки ProseMirror. Одной из ключевых особенностей этого инструмента является модульность и широкие возможности кастомизации, поэтому с его помощью можно очень тонко подогнать редактор под любой проект. В частности, ProseMirror уже используют в The New York Times и The Guardian. В этой статье мы расскажем о том, как с помощью ProseMirror написать свой WYSIWYG-редактор.
Предлагаю администрации помимо ребрендинга посмотреть в сторону облегчения жизни авторам и подумать над добавлением таких функций:
Прошло уже много времени с выхода второй статьи (часть 1, часть 2), а тут как раз есть что рассказать, так как вышел первый релиз третьей версии системы.
Третья версия понемногу двигается в направлении микроядерной архитектуры. Это значит что код ядра всё так же достаточно сильно связан (хотя немного меньше чем до этого), некоторые второстепенные фичи были попросту удалены и появилось больше точек соприкосновения, где разработчик может при необходимости вклиниться в работу системы если он того желает.
На стороне сервера был проведен масштабный рефакторинг нацеленный на простоту и качество кода, что за последние пол года вылилось в повышение оценки Scrutinizer с 5.4 или что-то около того до текущих 7.74/10, что уже совсем неплохо.
На стороне клиента произошла революция, Polymer 0.5.x был обновлен до Polymer 1.x и все компоненты были соответственно переписаны, ещё был полностью выпилен UI фреймворк и некоторые другие изменения.
Читать полностью »
Решил поделиться здесь своим решением (каламбур). Вероятно, кто-то столкнулся с аналогичной проблемой и мое решение будет очень кстати.
Итак, недавно взял в качестве WYSIWYG для своей CMS связку FCKeditor + CKFinder. Немного изменил настройки, стили и исправил некоторые баги разработки FCKeditor, но об этом напишу в отдельной теме. А вот при настройке файл-менеджера CKFinder столкнулся с простой с виду задачей: надо, чтобы при выводе списка картинок показывались их размеры. Был чрезвычайно удивлён, когда не обнаружил ничего подобного в настройках.
Читать полностью »