Рубрика «редактор»
«Почему тут Маклахлен? Преза не та?» Сделали 150 слайдов для 2500 зрителей конференции Гроуинг в Минске
2025-11-14 в 16:03, admin, рубрики: конференции, презентация для конференции, публичные выступления, редактор, статьиЗачем я все еще нанимаю копирайтеров, хотя умею писать с ChatGPT
2025-11-13 в 9:16, admin, рубрики: генерация текста, искусственный интеллект, контент-маркетинг, копирайтинг, нейросети, нейросеть, редактор, тексты
Недавно на Хабре вышел материал с громким заголовком — Читать полностью »
VS Code: 5 интересных функций и расширений, меняющих подход к разработке
2025-07-24 в 23:30, admin, рубрики: backend, backend-программирование, IDE, vscode, код, продуктивность, разработка, редакторVisual Studio Code прочно закрепился как один из самых популярных редакторов кода, и не зря. Его гибкость, производительность и огромная экосистема расширений делают его незаменимым инструментом для миллионов разработчиков. Однако, даже опытные пользователи зачастую не догадываются о некоторых его "скрытых" возможностях, которые могут кардинально изменить привычный рабочий процесс и значительно повысить продуктивность.
В этой статье мы рассмотрим 5 интересных функций и расширений VS Code, без которых, возможно, вы уже не сможете представить свою разработку.
Почему канал клиента ты можешь разогнать на 25К подписчиков, а свой — только на 135 человек
2025-06-21 в 14:16, admin, рубрики: контент, контент продвижение, копирайтер, маркетинг, редактор, стратегия продвижения, телеграм-каналыГоворить: «Да, я сапожник без сапог, зато у клиентов крутые результаты» — булшит в любой нише

Microsoft Edit: легкий текстовый редактор с открытым кодом для Windows
2025-05-28 в 12:33, admin, рубрики: edit, Microsoft Edit, open source, редактор, Софт, текстовый редакторMicrosoft удивила ИТ-сообщество, возродив текстовый редактор Edit — впервые он появился в MS-DOS 5.0 в 1991 году. Edit предлагает простоту, открытый исходный код и возможности, сравнимые с Linux-редакторами вроде vim. Давайте разбираться, что такое Edit, зачем Microsoft его вернула и почему он может стать находкой для разработчиков.
Знакомство с упорядочиванием в Emacs на примерах
2023-08-20 в 10:00, admin, рубрики: elisp, emacs, ruvds_перевод, UNIX, редактор, упорядочивание в emacs
В этой статье мы разберём использование в Emacs различных команд для упорядочивания строк, абзацев и страниц. В руководствах к Emacs и Elisp эти команды описаны достаточно подробно, так что мы просто познакомимся с практическими примерами их применения.Читать полностью »
Поэтический редактор: Rust + Tauri
2023-01-14 в 13:40, admin, рубрики: desktop apps, Rust, tauri, инструменты, подсветка, поэзия, Программирование, редактор, ритм, рифмыВ чём-то сочинение стихов похоже на написание кода — имеет значение только "чистый" текст, и этот текст, как и код, подчиняется определенным правилам. Поэту могли бы пригодиться те самые "автоподсказки" и подсветка кода стихов. Может, даже с какой-то поддержкой рефакторинга, помочь поэту найти слабое место. Но найти что-то подобное (особенно на русском языке) у меня не вышло. Например, на запрос poetry editor в основном выпадают сервисы по найму редакторов-людей. Проекты, конечно, есть, но они либо слабые, либо мёртвые (поправьте меня, если я неправ).
Значит, задумал я на коленках склепать IDE для поэтов…
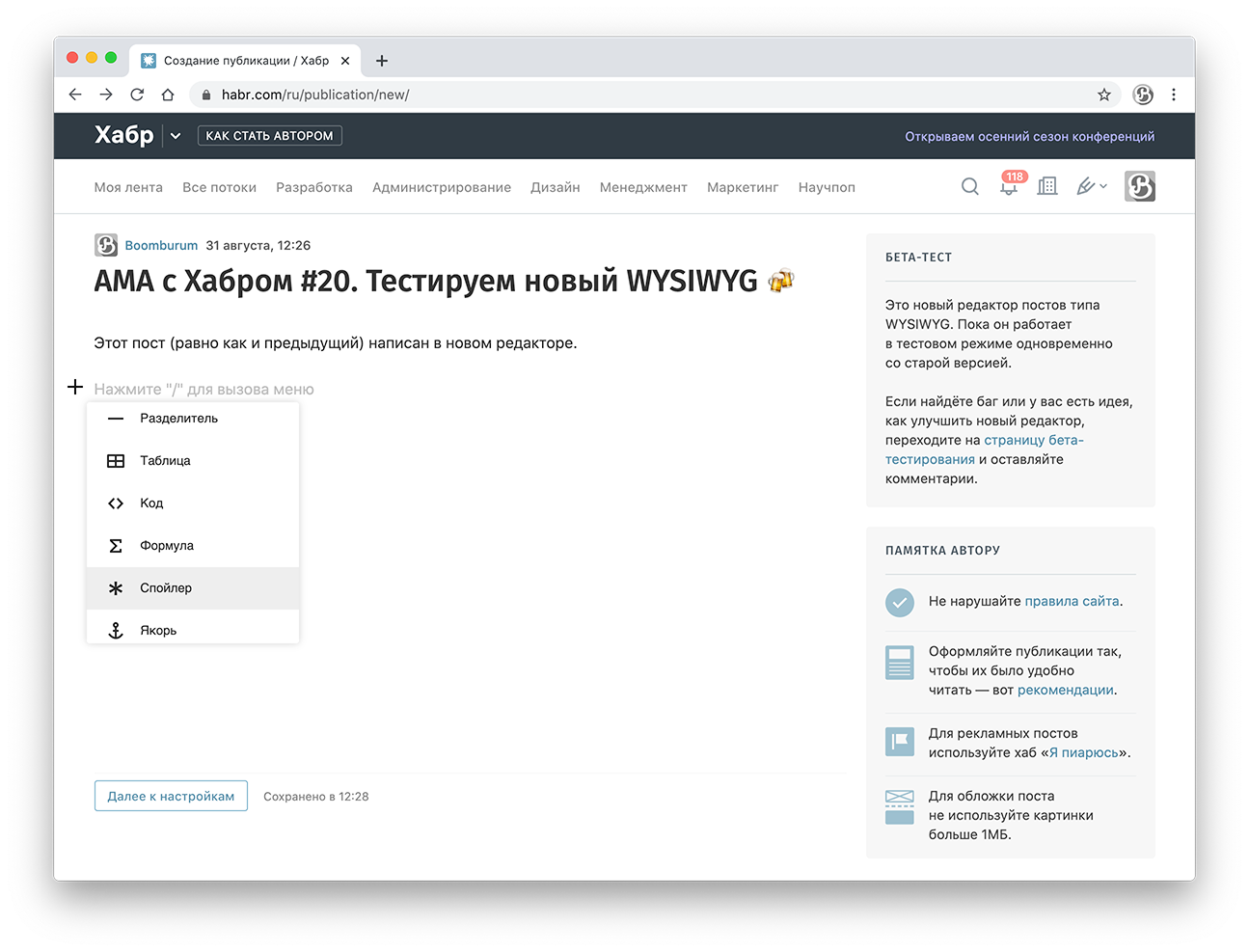
АМА с Хабром #20. Тестируем новый WYSIWYG
2020-08-31 в 10:05, admin, рубрики: ama, wysiwyg, Блог компании Хабр, Разработка веб-сайтов, редакторУ меня есть причины не любить аббревиатуру WYSIWYG. Во-первых, я до сих пор не могу сходу её написать — всё время сначала проговариваю про себя расшифровку (What You See Is what You Get) и только потом пишу. Во-вторых, она ужасно читается, «визивиг» или, что ещё хуже, «висивиг» — отвратительнее только иметь дело с бандой tough-though-trough-through-thorough-thought-throw. В третьих, в ней аж две буквы «y», которая залипает в моём ноутбуке, но это так, совсем уж личное.