Привет!
Холодная питерская осень штабелями укладывает людей в кровать с температурой и прочими прелестями той части вселенной, которая отвечает за болезни. Но всему плохому, к счастью, приходит конец. Поэтому, как вы поняли из вступления, сегодня в нашем курсе от начинающего для начинающих мы поговорим о создании врагов, уровней и физики. Больше физики!

Предыдущие части были опубликованы почти две недели назад, поэтому советую немного освежить знания :)
Осторожно: объемы гифок под катом становятся просто нечеловеческими!
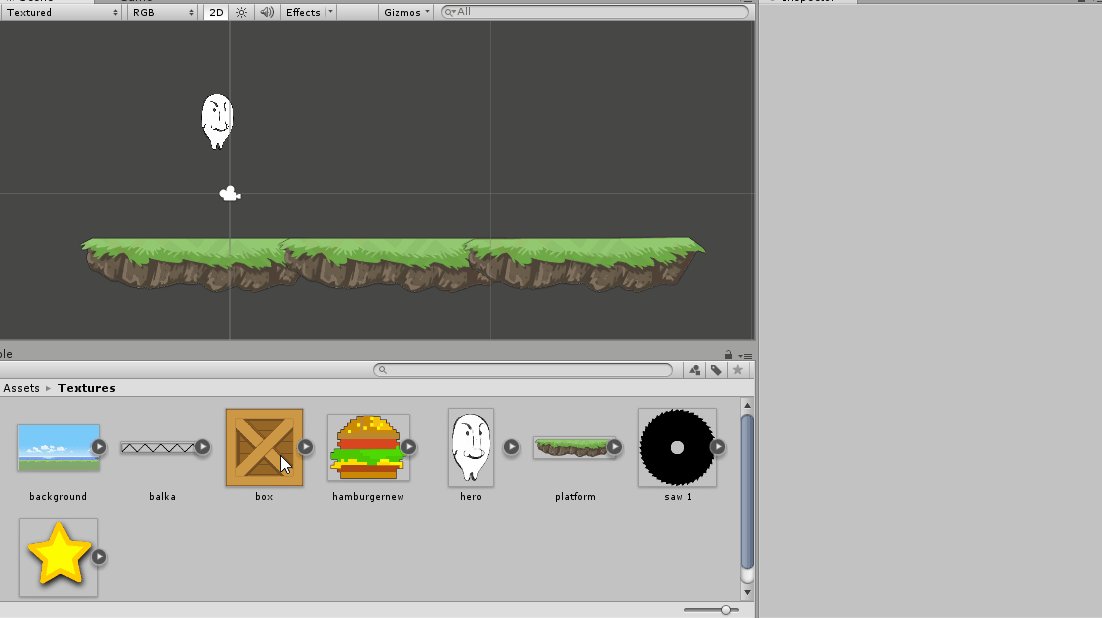
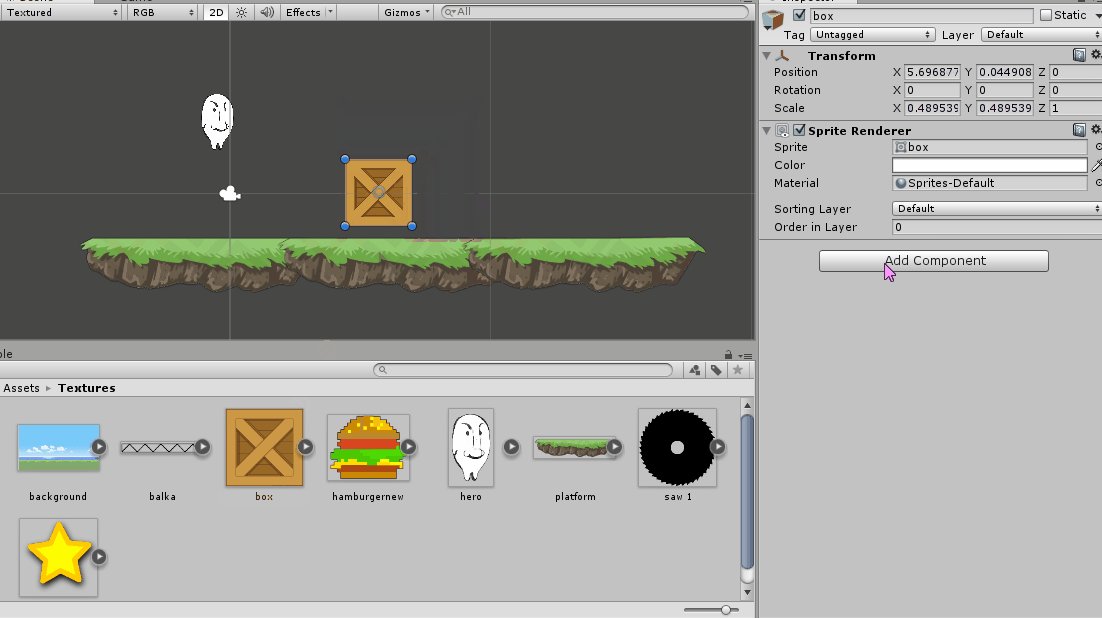
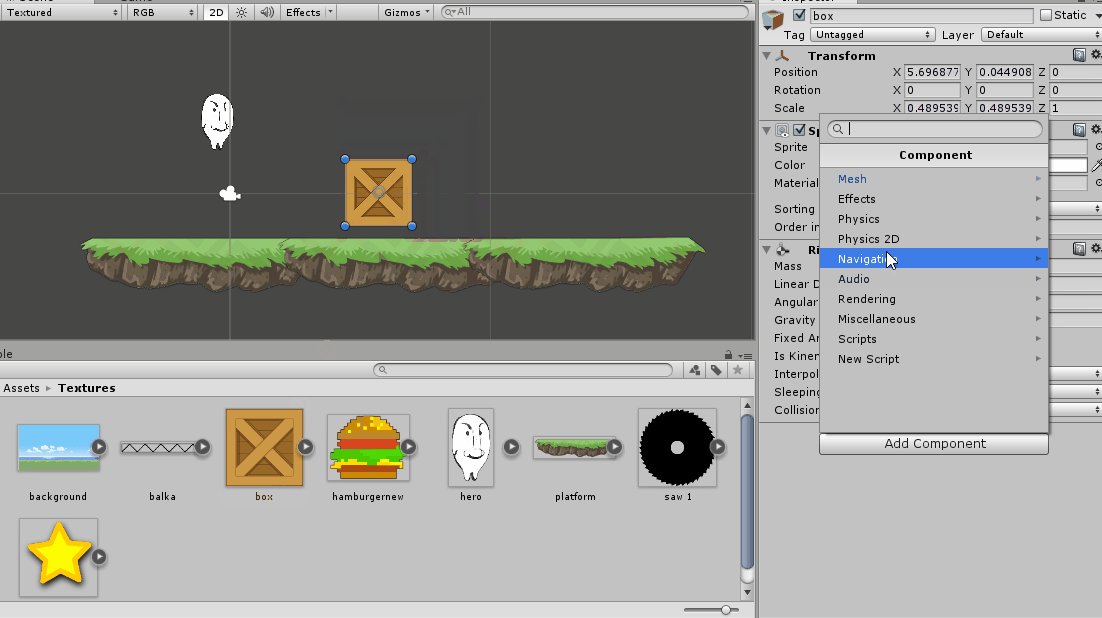
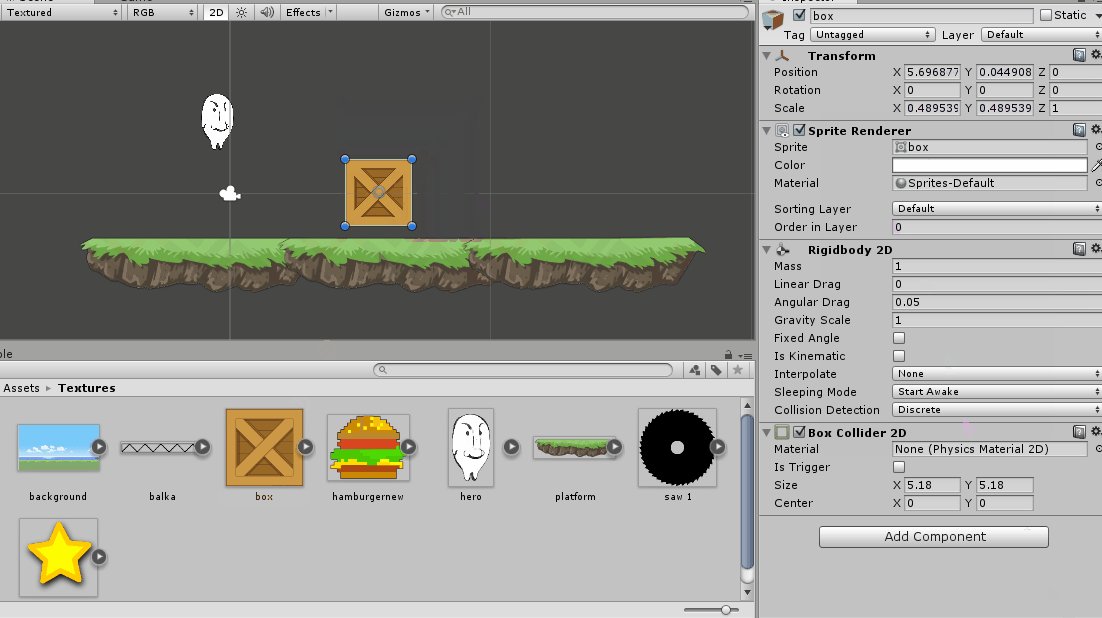
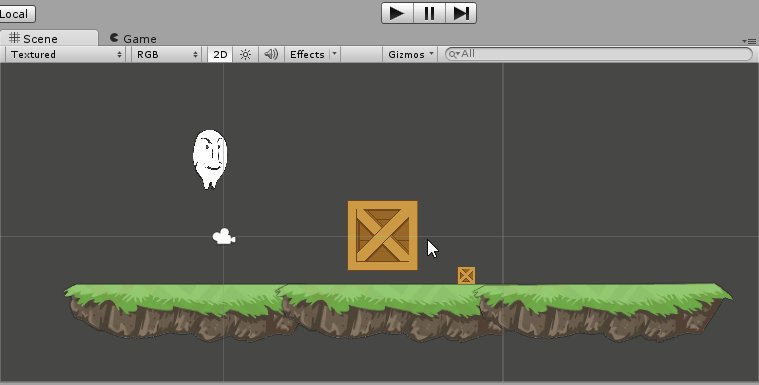
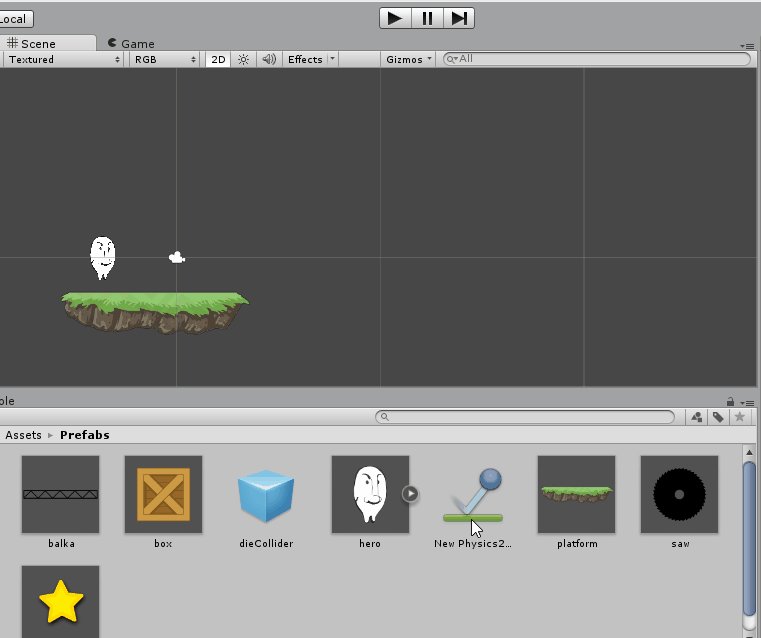
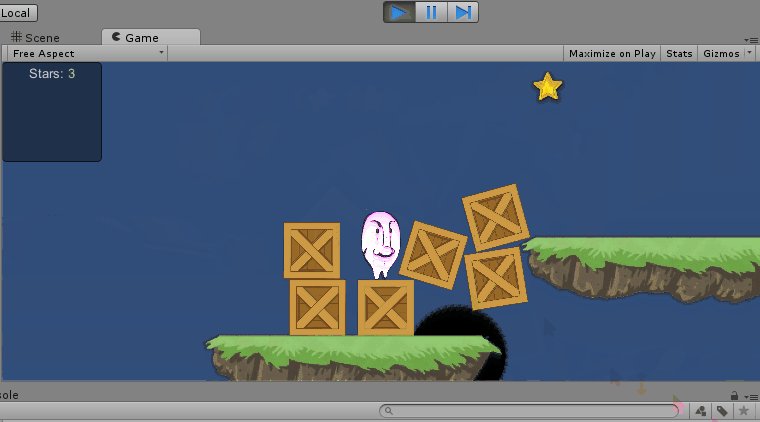
Начнем с конца, добавив максимально простую физическую штуку — коробку. Нам нужны спрайт коробки, rigidbody2D и boxcollider2D. Приступим!

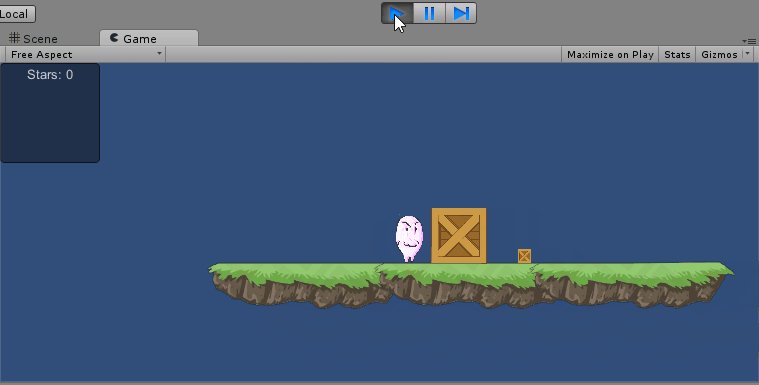
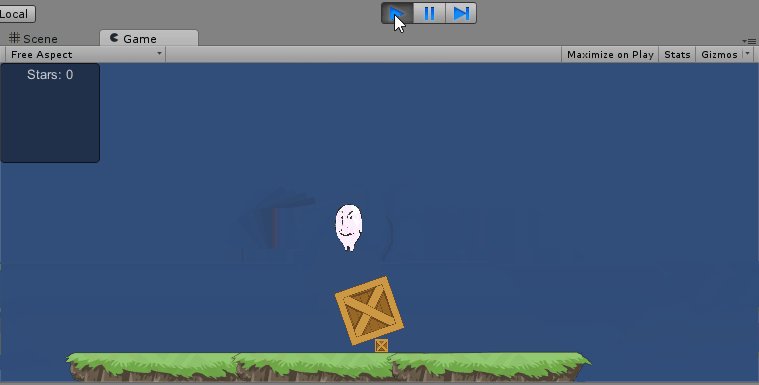
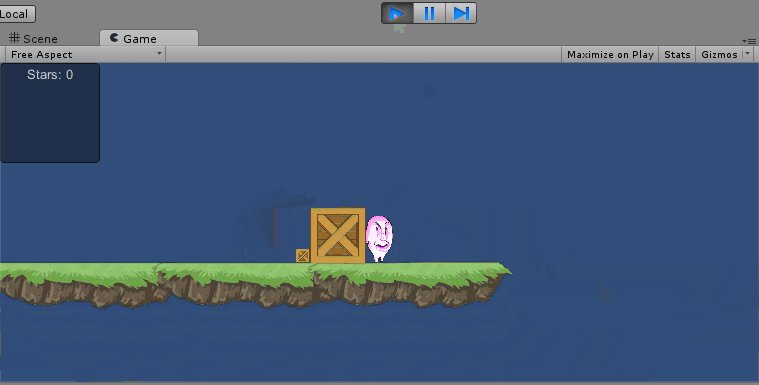
Как видите, все еще ничего сложного. Приготовим из получившейся коробки префаб и перенесем еще раз на форму. Следите за руками: у одной из коробок поставим галку isKinematic у rigidbody2D и запустим начинающееся веселье:

Коробка с установленным rigidbody2D.isKinematic = true не двигается. Ее нельзя сдвинуть с места применением сил или коллизий, так что эта коробка будет выполнять роль неподвижного препятствия. Идем дальше.
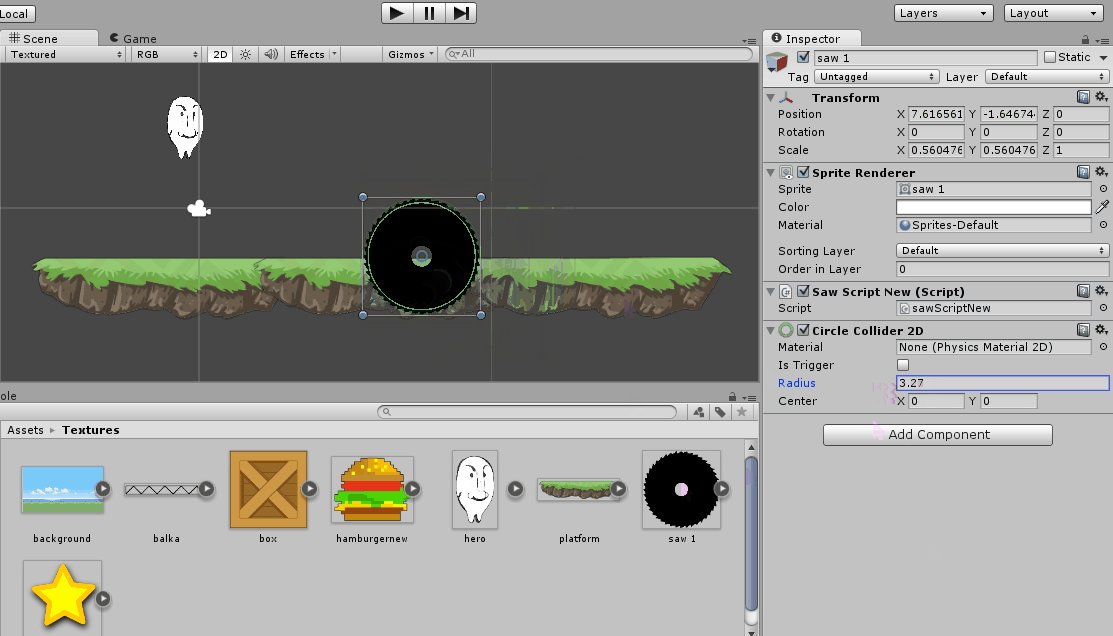
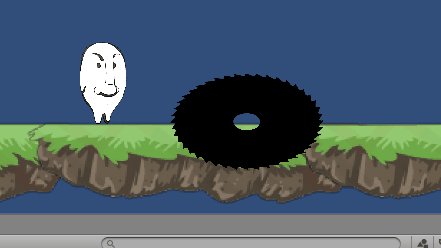
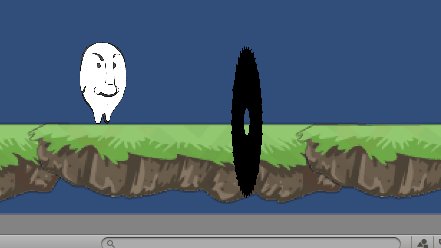
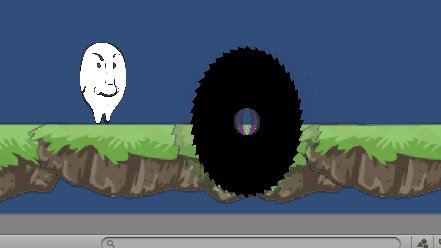
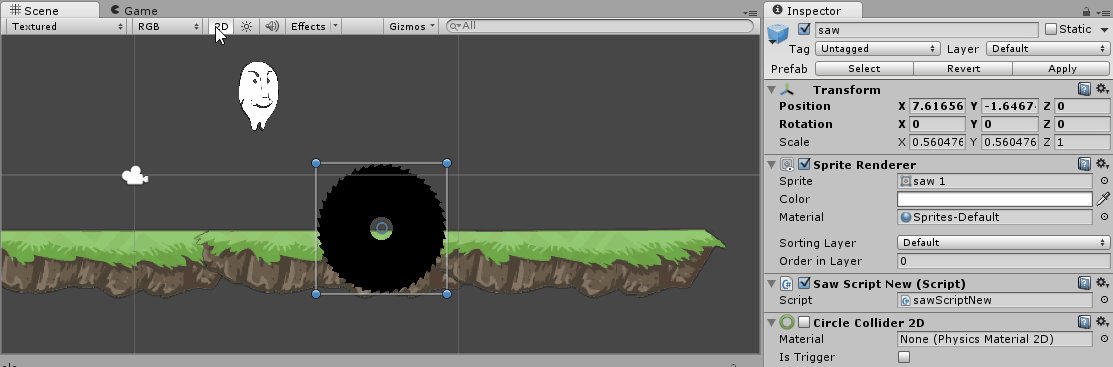
В лучших традициях super meat boy, добавим в нашу пока_еще_не игру врага-пилу. Пила будет крутиться и… всё.

Невероятной сложности скрипт для этого действия выглядит так:
using UnityEngine;
using System.Collections;
public class sawScriptNew : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
transform.Rotate (new Vector3(0f,0f,-3f));
}
}
Поясню: transform.rotate вращает спрайт на заданные в vector3 углы вокруг, соответственно, осей x, y и z. В случае с 2D игрой первые две оси мало применимы для нашей задачи, и вот почему:
transform.Rotate (new Vector3(-3f,0f,0f));

transform.Rotate (new Vector3(0f,-3f,0f));

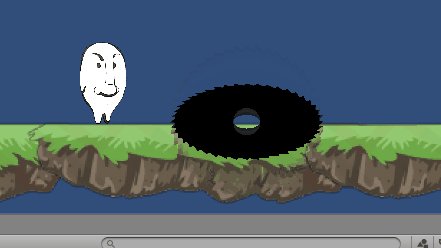
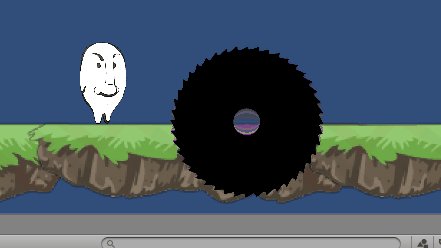
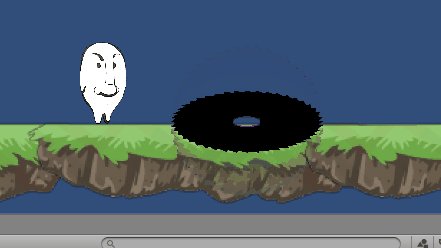
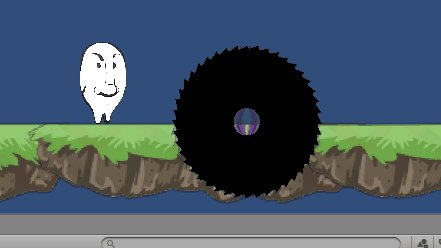
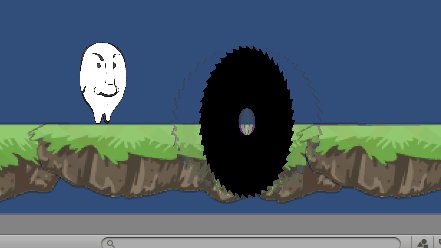
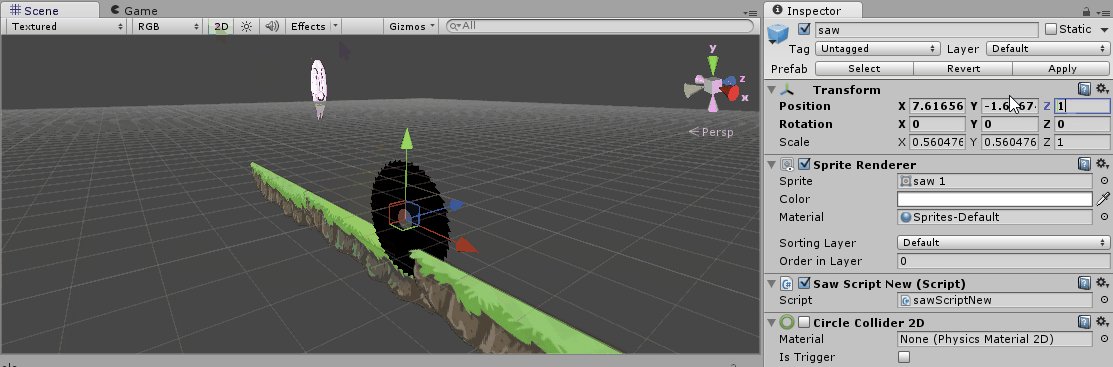
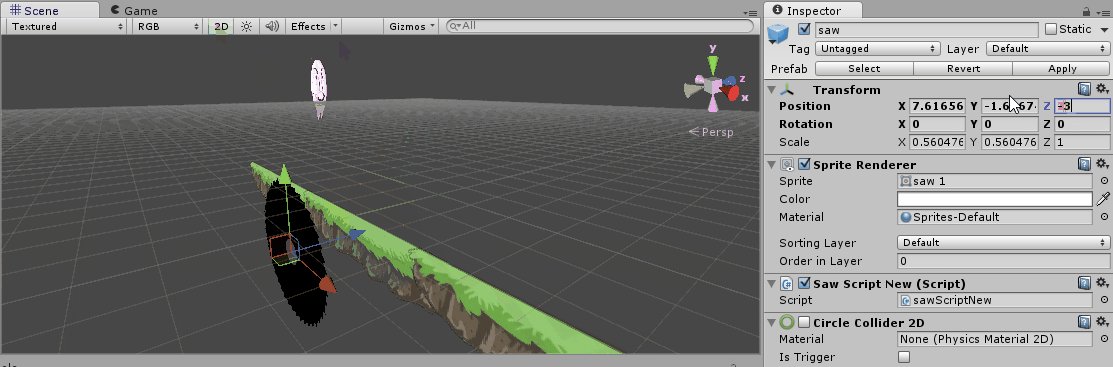
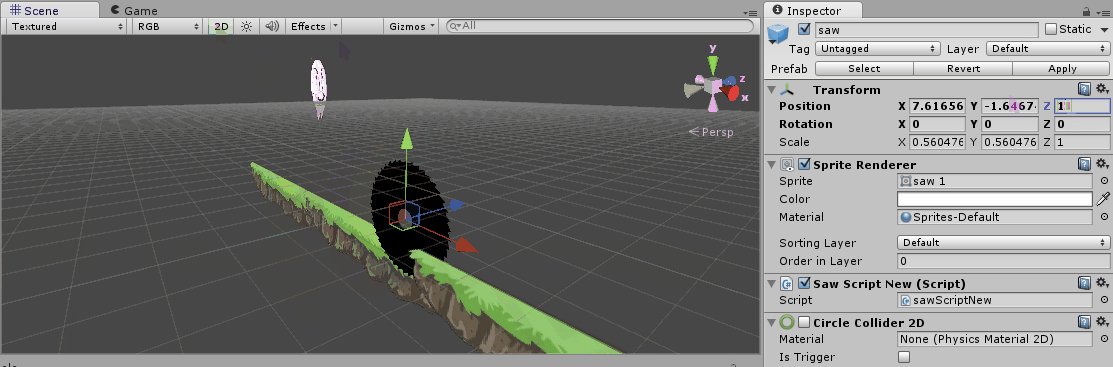
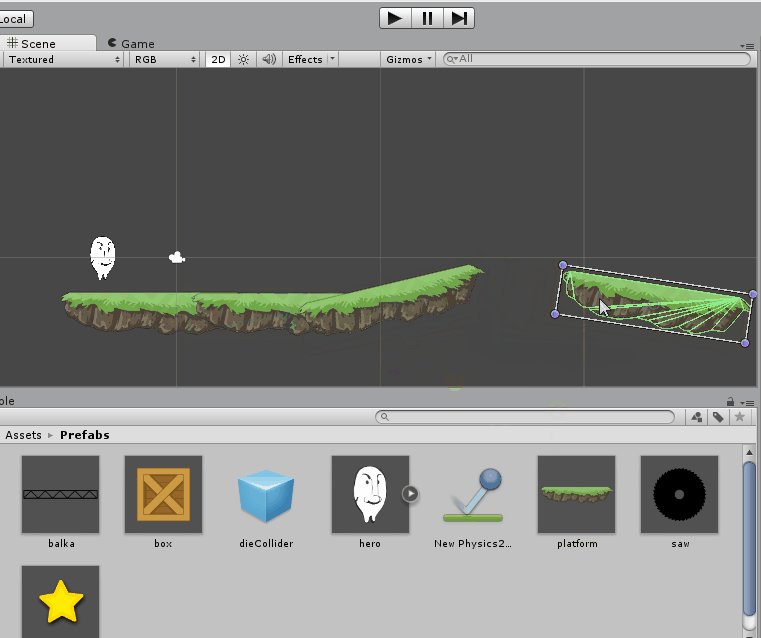
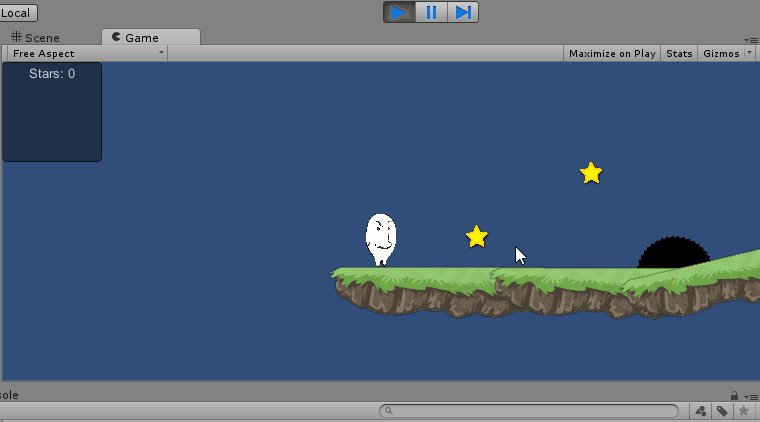
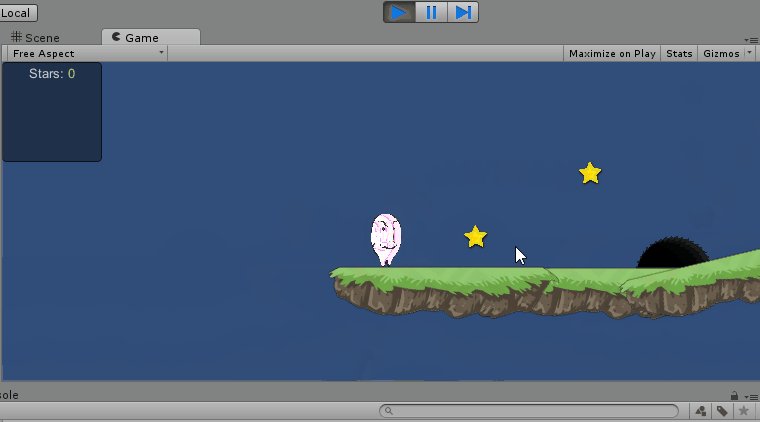
К слову, о 2D режиме. Внимательный читатель заметил, что пила некрасиво торчит перед платформой и загораживает весь вид. Для того, чтобы это исправить, достаточно знать простую вещь — в 2D режиме объекты на экране упорядочиваются (вот тут не очень уверен насчет терминологии, поправьте) по z-уровню. Вот вам наглядная гифка о том, как это работает.

Теперь сделаем так, чтобы герой умирал при взаимодействии с пилой. Исправим characterController.cs следующим образом:
void OnTriggerEnter2D(Collider2D col){
if ((col.gameObject.name == "dieCollider")||(col.gameObject.name == "saw"))
Application.LoadLevel (Application.loadedLevel);
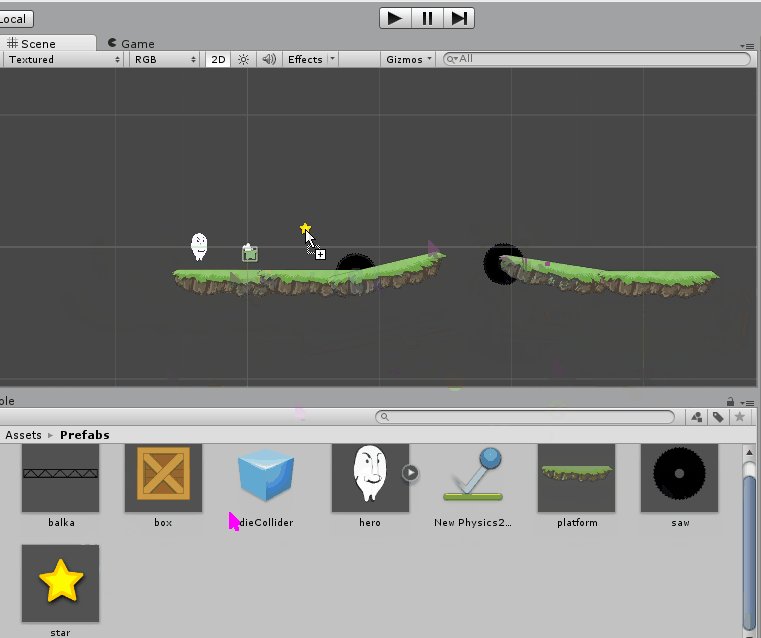
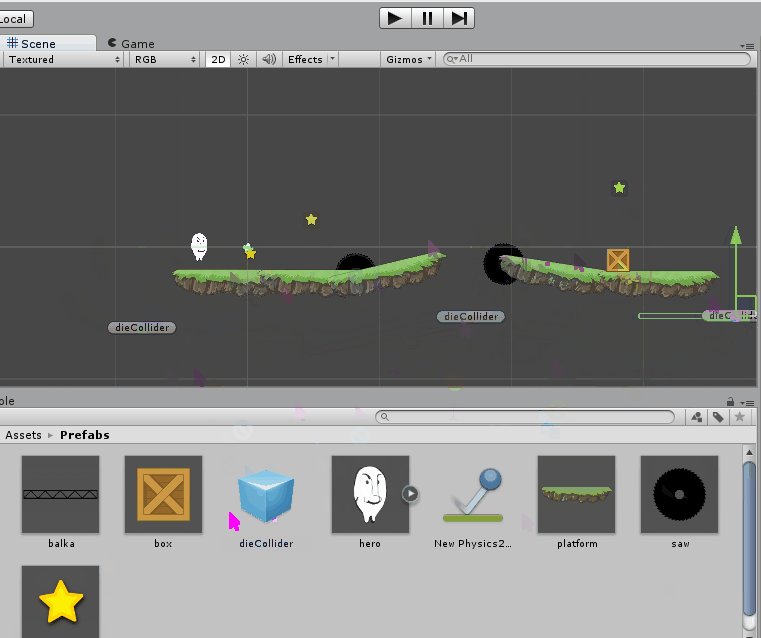
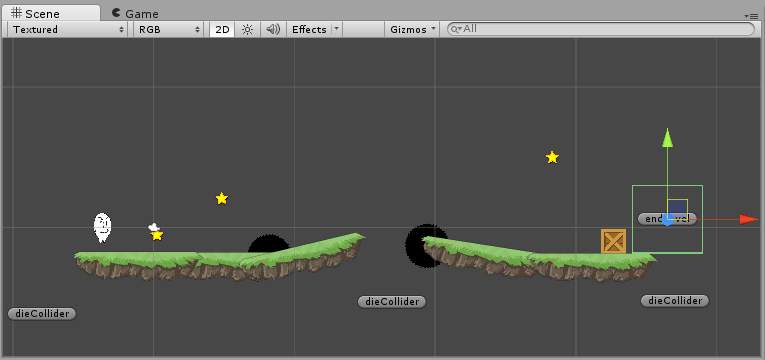
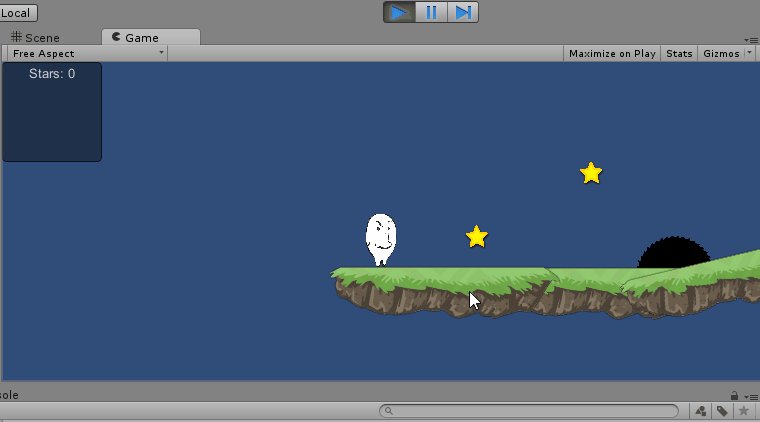
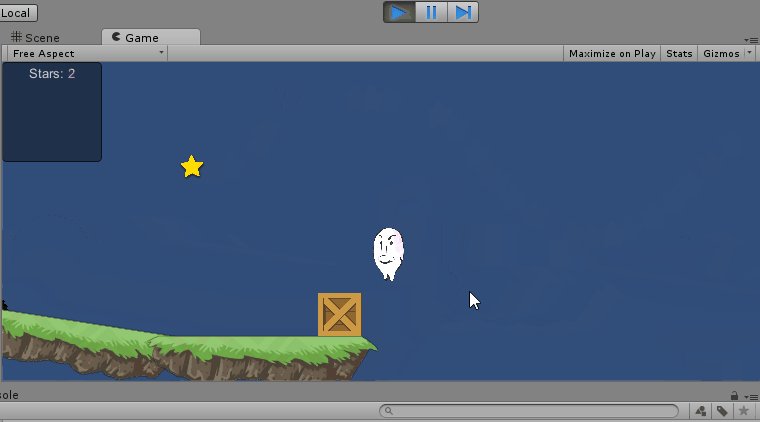
Бинго! Теперь, имея звезды, коробки, препятствия и dieCollider'ы давайте попробуем собрать уровень. Делается это очень быстро и легко, так как все объекты уже существуют в виде префабов, и их не нужно каждый раз настраивать заново.


Обучайте игрока максимально эффективно: не стоит растягивать введение на несколько уровней. Вспомните классический мир 1-1 из Super Mario Brothers. Его (как правило) достаточно, чтобы познакомиться с основными механиками игры и самыми часто встречаемыми врагами.
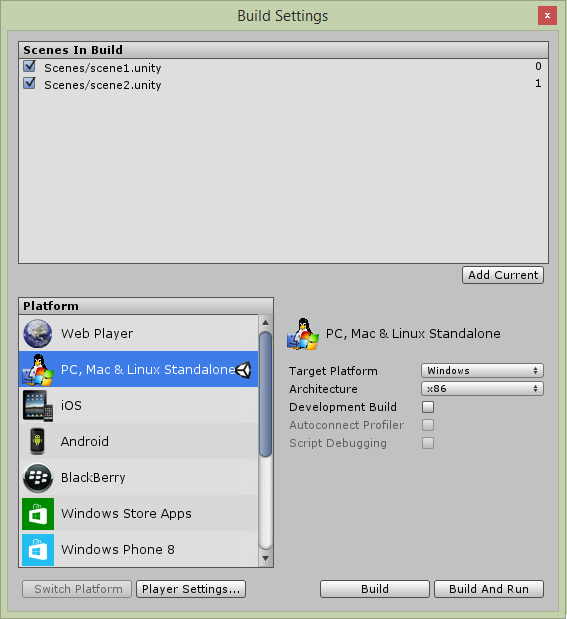
Идем дальше. Когда есть один уровень, нужен и второй. Сохраним сцену как scene1.unity и создадим новую. Построим, аналогично примеру выше, еще один уровень и сохраним (уже догадались? молодцы) как scene2. Теперь идем в File -> Build Settings и ставим галки на обеих сценах. Примерно так:

Рядом с названием сцены отображается номер — по нему мы можем обращаться к сцене для ее загрузки. Или по имени, кому как удобнее. Создадим пустой объект и запрограммируем его так, чтобы после сбора всех звезд и столкновения с ним (объектом) игрок переходил на вторую сцену. Для этого в методе OnTriggerEnter будем проверять, есть ли еще звезды на сцене.
if (col.gameObject.name == "endLevel") {
if (!(GameObject.Find("star"))) Application.LoadLevel ("scene2");
}
Вот так он будет выглядеть на сцене. При желании, можно добавить спрайт с помощью компонента sprite renderer.


На этом основная часть статьи заканчивается и начинается бонус-трек по вашим заявкам.

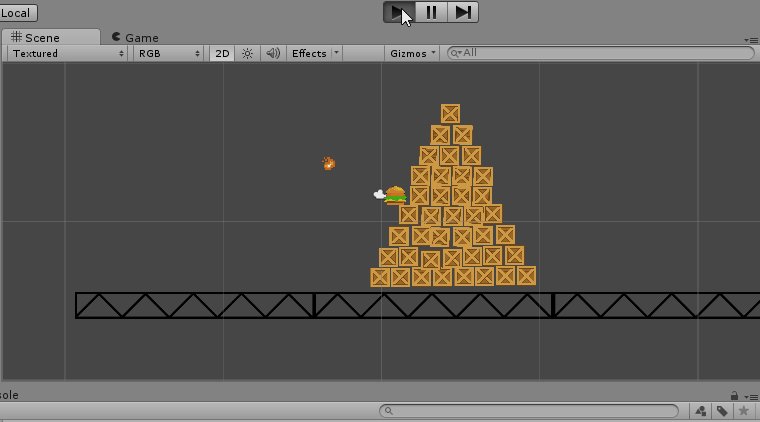
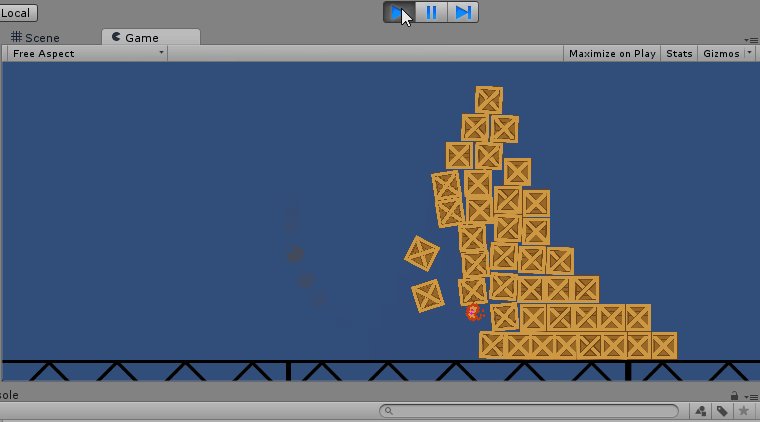
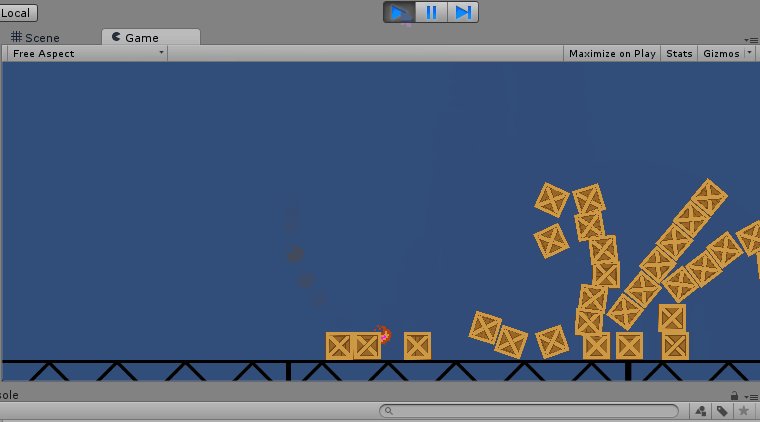
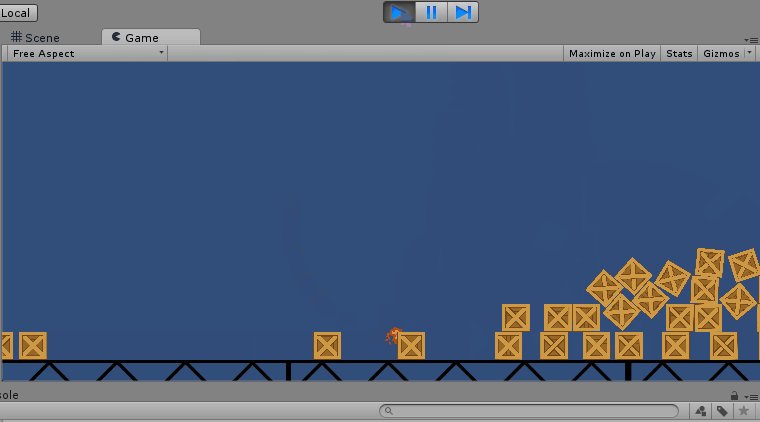
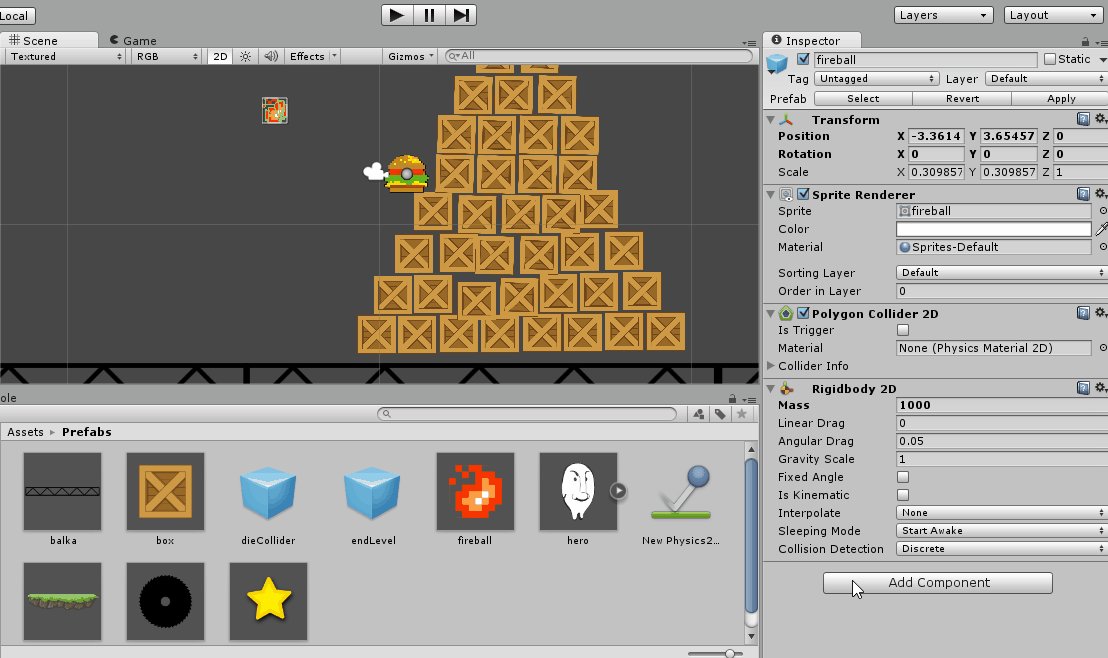
Соответственно, немного про веселье и про физику! Добавим пару спрайтов — платформу и файрбол из Super Mario, и попробуем сделать из этого машину для разрушения кучи коробок.

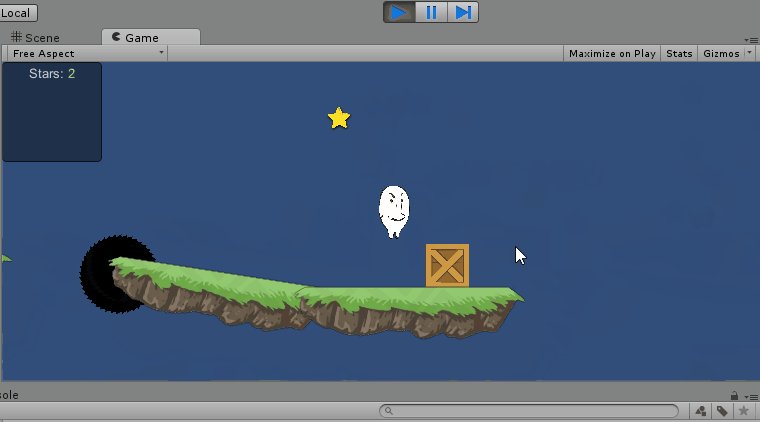
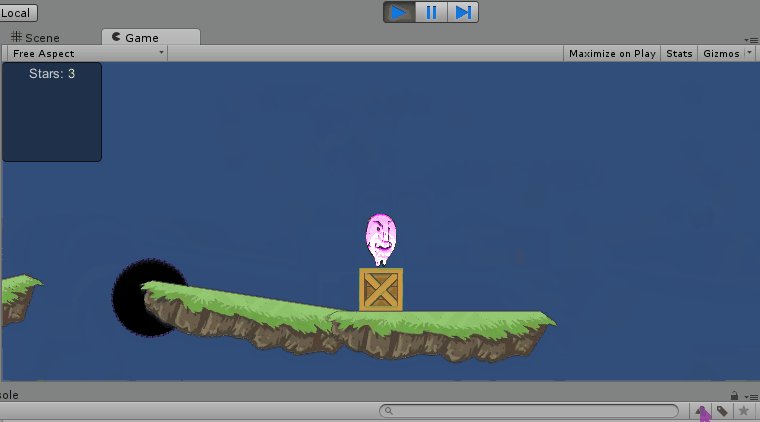
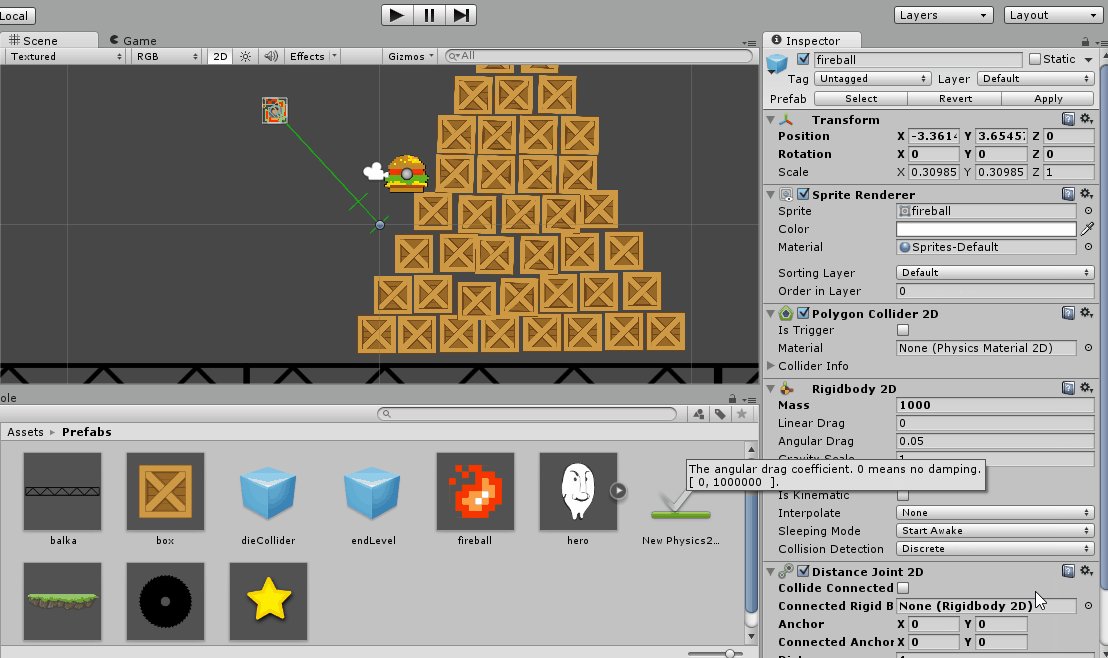
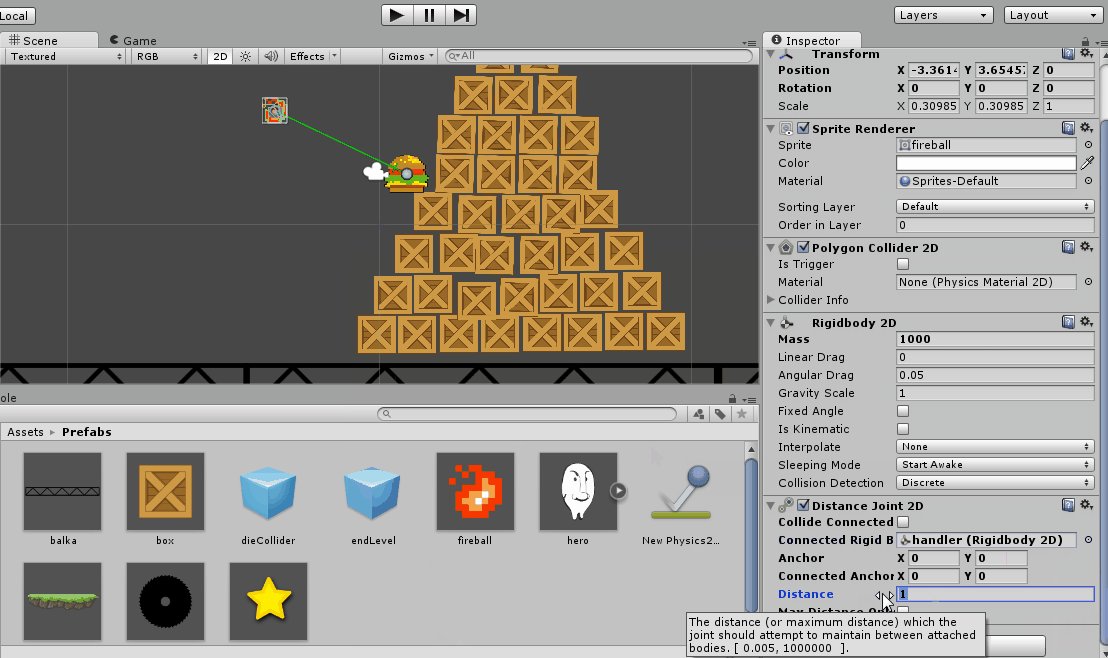
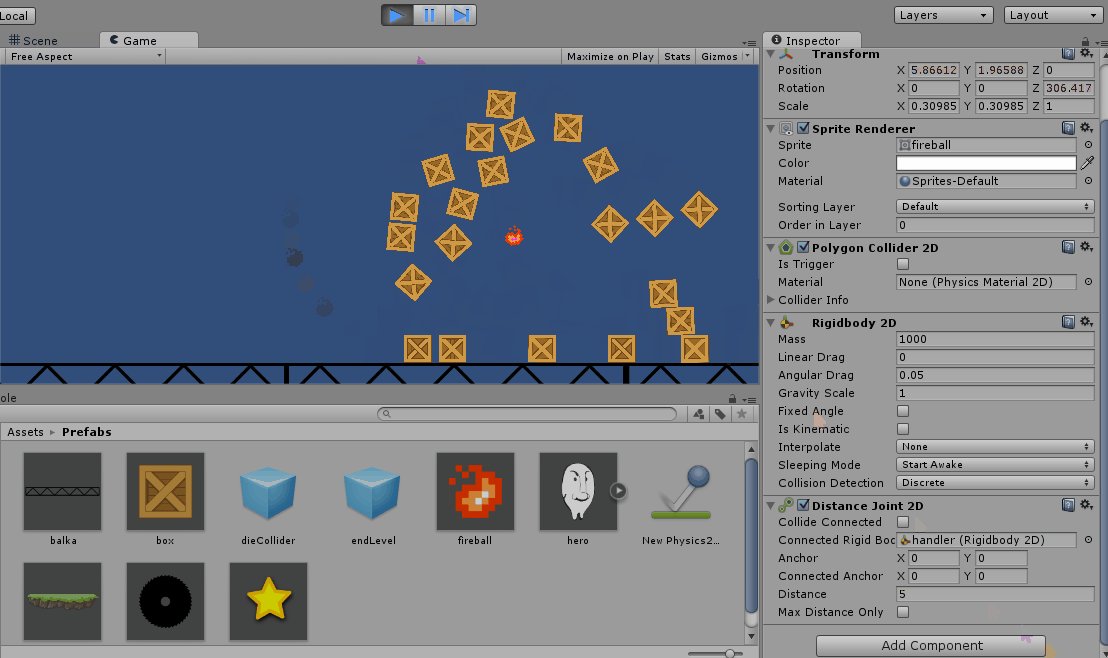
В этом нам поможет первый представитель семейства Джойнтов, с которым мы познакомимся — Distance Joint, который, по сути, позволяет превратить что угодно в игре в математический маятник. Добавляем его на объект, выбираем, что будет с другой стороны маятника (здесь пригодится объект с rigidbody2d.isKinematic = true), какое расстояние между ними и в итоге получится то, что получилось выше. Коробки, кстати, все те же, что использовались в нашем платформере. Смотрите!

Объект, к которому прицеплен наш разрушающий шар, имеет компонент rigidbody2D со включенным атрибутом isKinematic. Это нужно для того, чтобы он не падал сразу после запуска игры (и вообще никогда).
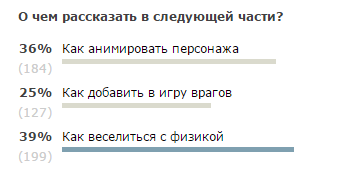
А вот на этом действительно всё! Спасибо за внимание, приходите еще, задавайте вопросы! В следующей статье я покажу как анимировать героя, звездочки и рисовать нормальные надписи на экране. В общем, займемся всякими украшательствами.
Предыдущие серии:
Часть первая, в которой обаятельный носач учится ходить
Часть вторая, в которой проигрывать — весело.
p.s. Больше веселья с физикой (GIF, 3.1 MB)
Автор: evil_me






