
Где-то внутри приложения Яндекс.Денег спрятана кнопка «Поделиться идеей». Люди нажимают на неё и пишут о своей боли, предлагают помощь или просят денег за невероятные новые возможности, которые они уже придумали, осталось только заплатить им сто тысяч.
Часто ребята этой кнопкой просили поменять дизайн — целиком или частично — чтобы стало лучше. Мы читаем эти письма (я — по утрам за кофе) и видим, что тёмную тему просят чаще, чем настраиваемую разблокировку, но реже, чем фотографию любимого котейки на главном экране.
И однажды мы решили ввязаться в редизайн — из-за устаревшей навигации, сложностей с масштабированием и ради тех, кто присылал нам отзывы, конечно.
Пост об этом, а ещё о том, как мы сделали свой CSS на Swift.
— Зачем вам новый дизайн, было же нормально?
Люди пользуются Яндекс.Деньгами по-разному: покупают игры в Steam, выбирают скидки или раз в месяц платят по QR-коду за ЖКУ. И раньше все эти кнопки нужно было долго искать.
Навигация стала главной причиной редизайна — оказалось, что в неё сложно встраивать новое. Несколько лет назад команда проектировала приложение и не задумывалась о десятке продуктов, доступных изнутри, а ещё множестве витрин, акций и разных других штуковин. Главной задачей было предугадать возможные точки роста продукта и сделать в тех местах хорошо.
Ладно, новые продукты можно было как-то куда-то добавлять — но сложно продвигать из-за того, что не было никакой системы информирования пользователей, кроме пуш-уведомлений.
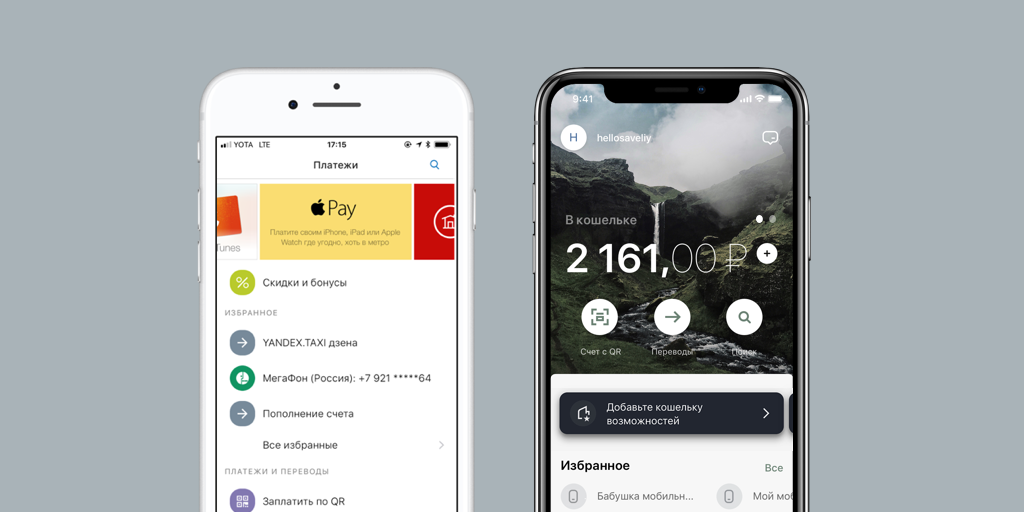
Ну и кстати — сейчас это может показаться странным, но баланс и информация о кошельке были на главном экране не всегда. На Android этот раздел жил в боковом меню, а на iOS — в разделе с информацией на втором табе. Пользователи открывали приложение, не понимали, сколько у них денег, и расстраивались.
Это показали и UX-исследования, поэтому теперь на главный экран можно вынести три часто используемых действия и класть деньги родителям на телефон в пару тапов.

Россыпь классности
— Какие такие UX-исследования?
Новые дизайн-решения нужно разрабатывать не из головы, потому что продуктовые гипотезы должны быть проверены на реальных пользователях. Важно, чтобы это были не те же люди, которые работают над приложением — вне зависимости от роли.

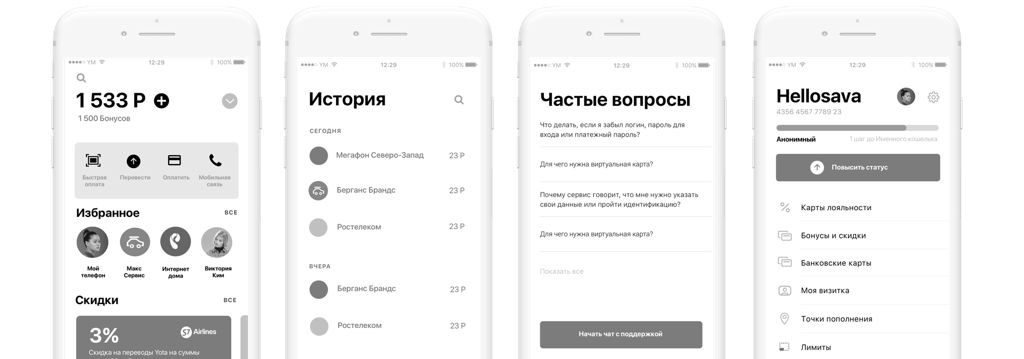
Так выглядели первые подходы к новому интерфейсу
Мы начинали с небольших юзабилити-тестирований на 6-8 человек, еще на этапе дизайнерских прототипов. Это даёт возможность быстро обкатывать новые решения, не привлекая к процессу разработчиков. Так решения или отбрасываются, или улучшаются и доходят до бета-версии — на этом этапе мы показываем приложение большому количеству людей и просим поделиться обратной связью.
Это важно, потому что небольшая группа иногда пропускает какие-то сценарии или не понимает внутренние термины, которые для нас кажутся очевидными. Сейчас, когда обновлённое приложение доступно всем, мы допиливаем приоритетные для пользователей сценарии и собираем ещё больше фидбэка — кнопка с идеями работает, отзывы в сторах тоже.
— В чём сложность редизайна мобильного приложения в 2018 году?
Микросервисы спасают вселенную, компоненты становятся технологичнее, появляются Swift и Kotlin. Но одна вещь не меняется — если большому приложению семь лет, то там есть старый код, который тяжело поддерживать. К тому же, сложность всегда в том, что нужно сделать много компонентов за мало времени. А ещё к началу редизайна у нас в команде появились новички — они могут долго разбираться в том, как всё работает.
Поэтому редизайн затронул и процессы в командах. На Android и iOS появились библиотеки компонентов, у каждой из них есть ответственные дизайнер и разработчик. Эти двое готовят элементы и передают их в общую библиотеку, а уже оттуда все остальные берут что-то для своих проектов. Такой подход не даёт разработчикам и дизайнерам простора для самодеятельности — всё уже придумано до них. После завершения дизайн-проекта для Android, дизайнер передаёт его ответственному iOS-коллеге. Тот проводит ревью, добавляет компонент в библиотеку и синхронизируется с главным разработчиком.

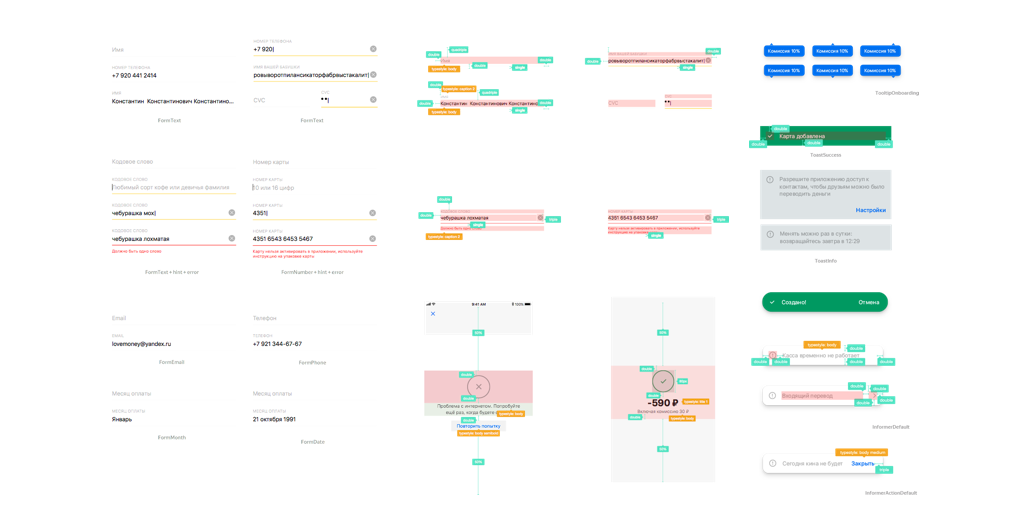
Так выглядит библиотека издалека. Для тех, кто хочет посмотреть поближе — ссылка.
Самая простая аналогия здесь — конструктор, в который нельзя добавить свои кубики и надеяться, что с ними можно будет нормально играть.
Ещё в приложении осталось несколько экранов из прошлого. Мы планируем постепенно обновить их и добиться цельной картины, а элементы, которые работают плохо, переделать с нуля. Например, пользователям часто не хватает информации по операциям в истории, статусам кошельков или о том, как работает «Избранное».
Это всё — большая работа, и часто редизайн одних элементов библиотеки сильно влияет на другие компоненты приложения, так что мы двигаемся небольшими шагами и стараемся сейчас уделять больше времени проработке и тестированию таких вещей.
— А расскажите подробнее про библиотеку, очень уж интересненько
Мы готовились к редизайну целый квартал — безжалостно разбивали приложение на кнопки, списки, блоки и их состояния. А после этого сделали библиотеку основных компонентов, описали их состояния и поведение, привели примеры использования. Попутно нашли несколько экранов, нужных для одного и того же, но сделанных в разное время и в разных стилях — и избавились от них.

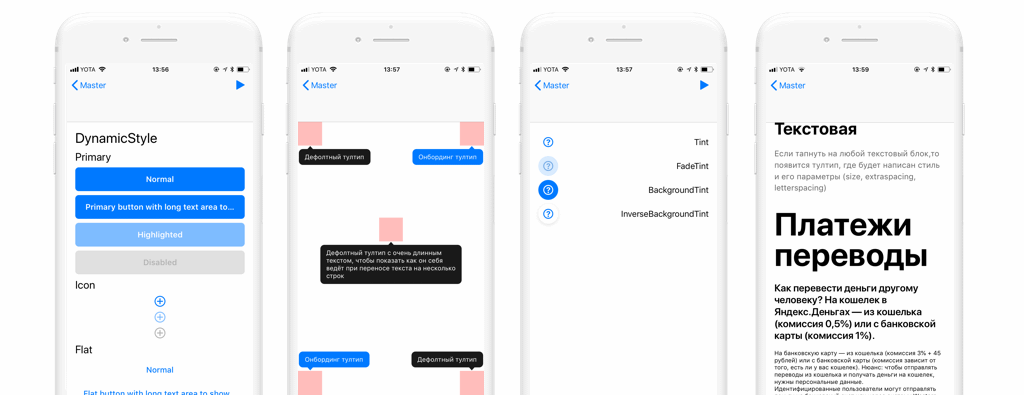
Демо-приложение, ни больше, ни меньше
Все новые компоненты проверяем в демо-приложении — так можно всё рассмотреть, потапать, а потом помедитировать над этим, не внося изменений в основное приложение. Мы собираем состояния всех элементов, их настройки и точные названия, чтобы дизайнер и разработчик смотрели на это в одном месте и видели одно и то же. Это помогает говорить на одном языке и быстрее находить ошибки.
— Вы что, правда сделали свой CSS для Swift?
У ребят с браузером есть БЭМ, CSS и вся остальная верстальная магия. Хотелось чего-то похожего, только нативно и на айфонах. Потому что каждый пионер знает, что в мобильной разработке ты сначала рисуешь красную кнопку, а потом снова рисуешь ту же кнопку, но зелёную, и на другом экране.
В итоге мы разработали систему каскадных таблиц стилей для компонентов, чтобы всё гибко настраивалось. Теперь кнопка — не цельный элемент, а набор блоков: текст и его стиль, форма и размер, цвет, а сверху ещё и набор состояний. Всё приложение теперь состоит из элементов, которые можно настроить под любую задачу.

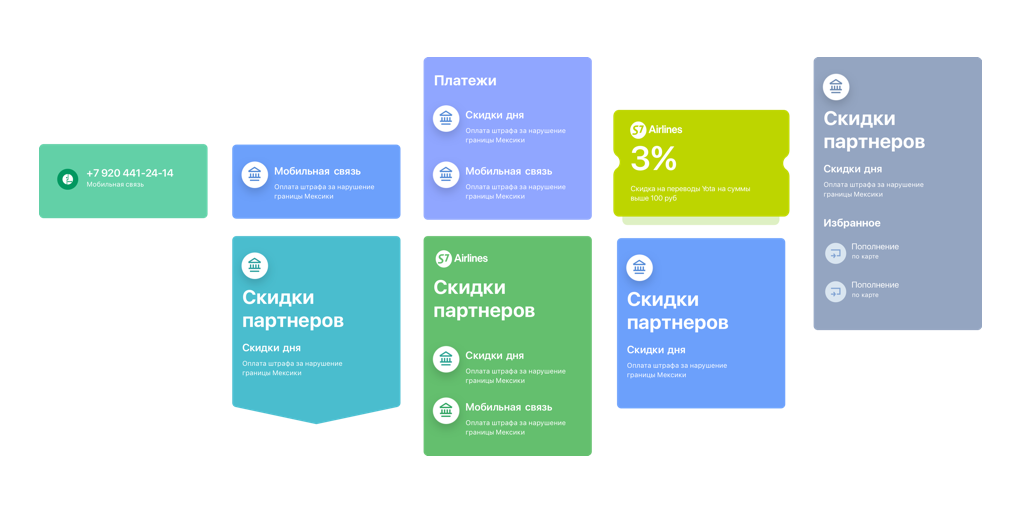
Один и тот же блок, который оформили по-разному
Если вы вдруг знакомы с геймдевом, то больше всего это похоже на префабы в Unity — если нужно, меняете оформление одной кнопки, а остальные поменяются сами по всему проекту.
— И всё-таки, почему нельзя поставить фотографию из галереи телефона? Это же пара строчек кода
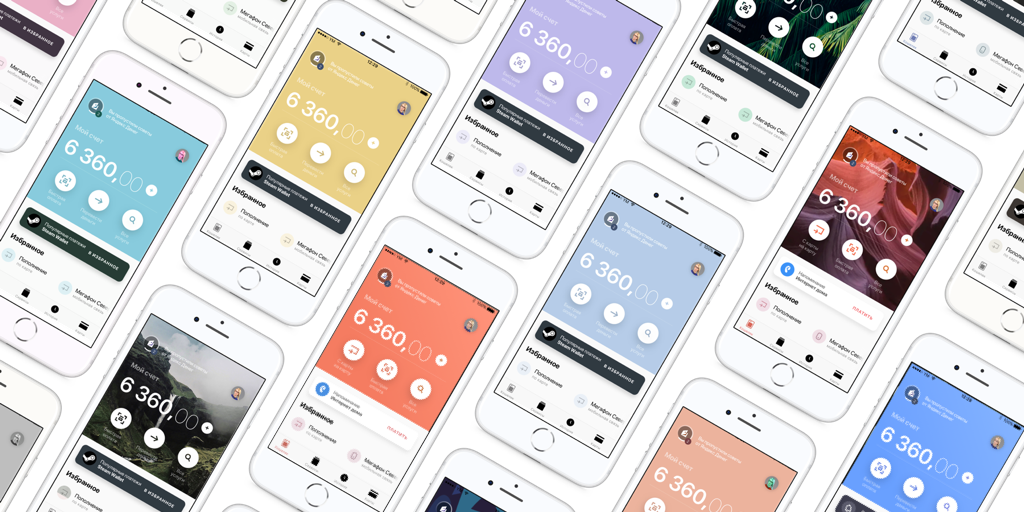
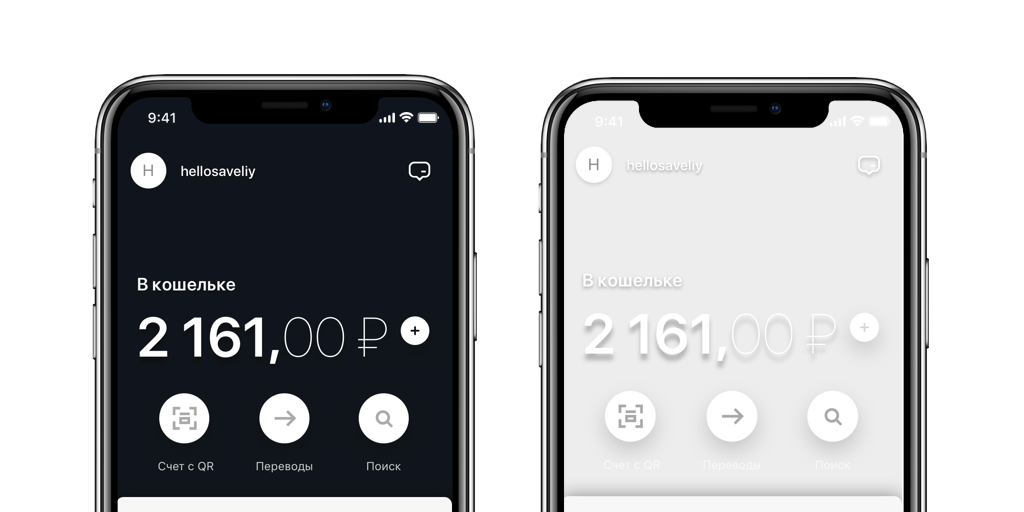
Если вкратце, то потому, что невозможно предугадать, какую картинку выберет пользователь. Во вселенной идеального дизайна кнопки, иконки и тексты должны автоматически окрашиваться, в зависимости от цвета фотографии. Пользователь может загрузить просто белый фон, и тогда будет так:

Правильную подстройку цветов долго делать и ещё дольше тестировать, а рисковать внешним видом приложения сразу после запуска мы очень не хотели. Лучше использовать небольшой набор изображений после старта (кстати, часть той красоты снимали наши дизайнеры), собрать отзывы и дополнить фичу автоматикой. Такой план.
Всему этому помогут настраиваемые элементы — покрасить элементы в подходящие цвета довольно просто, главное определить нужные цветовые пары на основе пользовательской картинки. А ещё разные блоки приложения можно будет встраивать к нашим партнёрам и легко окрашивать их в корпоративные цвета.
Короткий вывод
Мы верим, что все принятые решения — первый шаг, который поможет нам быстро масштабировать и изменять продукт, исходя из того, что нужно пользователям и бизнесу.
Пользователи заметят не очень много изменений, но на этой стадии редизайна мы подготовили инструменты, компоненты и команду к тому, чтобы быстрее менять функциональность и визуальный стиль, если понадобится. Мы готовы быстро решать проблемы пользователей, запускать новые продукты и делать ещё больше добра.
Автор: evil_me





“…исходя из того, что нужно пользователям…” как Вы определяете?