Пол Адамс из Intercom на связи:
'Kарточки' — будущее веба. Они быстро становятся лучшим шаблоном для дизайна под мобильные устройства.
На наших глазах идет пересмотр архитектуры интернета, замена страниц и адресов полностью персонализированным интерфейсом, построенным на агрегации многих элементов контента. Контент разбивают на составляющие компоненты и перекомпануют — и это результат роста популярности мобильных технологий, наличия миллиардов экранов всех форм и размеров, а также невиданной ранее доступности данных через разнообразные АПИ.
Все это ведет архитектуру интернета от связанных между собой страниц контента к связанным в единый интерфейс элементарных частей контента.
Или, по-русски, — виджет данных становится новой элементарной частицей интернета, заменяя в этом веб страницу.

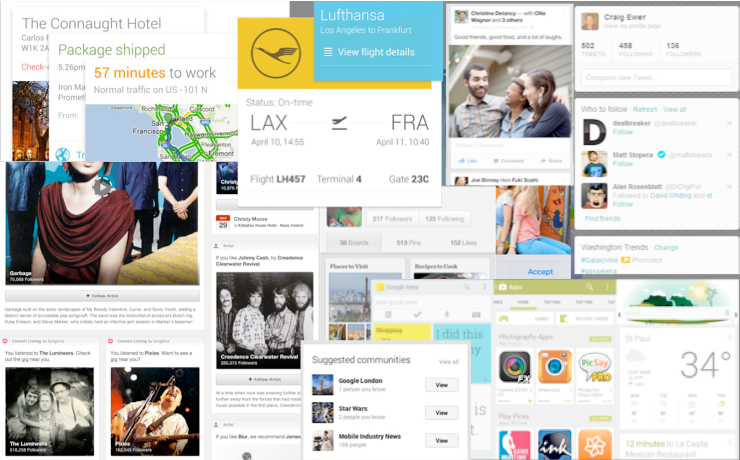
(картинка из блога Intercom)
Идея, конечно, неожиданна, но не нова. Есть уже Open Graph от Facebook и Twitter Cards для встраивания контента. Да и oEmbed, опубликованный в далеком 2008м году, еще долго будет востребован (по крайней мере пока в нем продолжает публиковать свои проигрыватели YouTube так точно).
Но вот в комментариях к статье наткнулся на что-то действительно новое и интересное — ссылка на недавно опубликованный протокол для встраивания резиновых виджетов — Iframely.Читать полностью »