
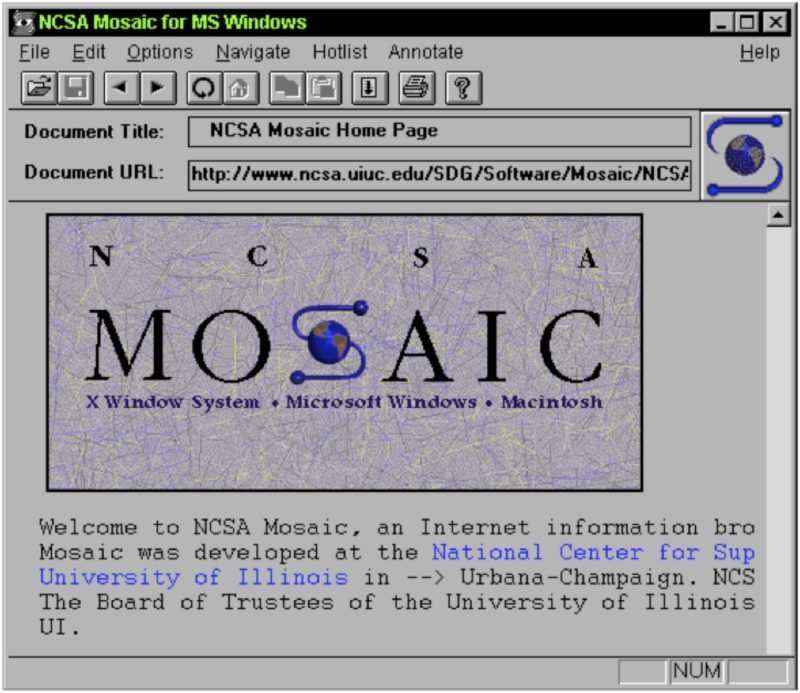
NCSA Mosaic был одним из первых кросплатформенных браузеров на рынке. Встретили его с огромным благоговением. Всего за несколько месяцев после выхода летом 1993 года Mosaic изменил представление не только о браузерах, но и о WWW в целом. Гэри Вулф писал в Wired, что Mosaic «производил сильное впечатление не информации, а личности».
Mosaic сделал веб более приспособленным для сотен тысяч людей, впервые выходящих в онлайн. Конечно, Mosaic было легко установить на любой операционке. Он был чрезвычайно прост в использовании. Но большую роль в этих изменениях наверняка сыграл тег IMG.
Конечно, за несколько месяцев до его выхода никто не знал, насколько браузер станет популярным. Mosaic был разработан в Национальном центре суперкомпьютерных приложений [National Center for Supercomputing Applications, NCSA] в Иллинойском университете в Урбана-Шампейн. Разработкой руководил упорный Майк Андриссен, в ту пору ещё бывший студентом, вместе с сотрудником NCSA Эриком Бина. Андриссен интересовался вебом с тех пор, как за два года до этого впервые познакомился с ним.
Читать полностью »