
За последнее время мне удалось найти множество интересных мини-продуктов и небольших инструментов / утилит, которые призваны ускорить ваш дизайн-процесс. В этом выпуске вы найдете 14 ссылок на разные релизы, авторы которых вносят значительный вклад в развитие профессионального сообщества дизайнеров и разработчиков.
#uikit
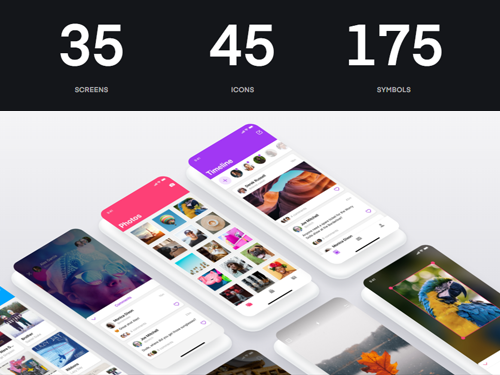
Elements UI kit
sketchapp.com/elements
Пожалуй первый официальный UI kit от создателей Sketch. Позиционируется как iOS kit, но элементы не нативные. Судя по комментариям цель производителя была донести правильную архитектуру набора. Думаю будет полезно тем, кто сконцентрирован на дизайн-системах и разрабатывает их в Скетче.

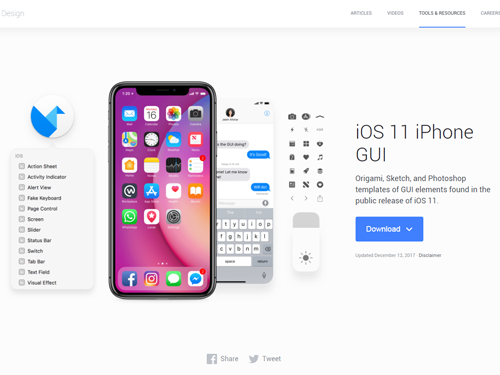
Facebook iOS11 UI kit
facebook.design/ios11
На этом фоне полностью нативный и официальный iOS 11 gui kit от Facebook выглядит более универсальным. Помимо Скетча, есть версии и PSD, и Origami. Про Фигму совершенно
незаслуженно забыли. И странно, что нет версии для Framer; ведь по слухам дизайн отделы FB прототипируют именно в нем.

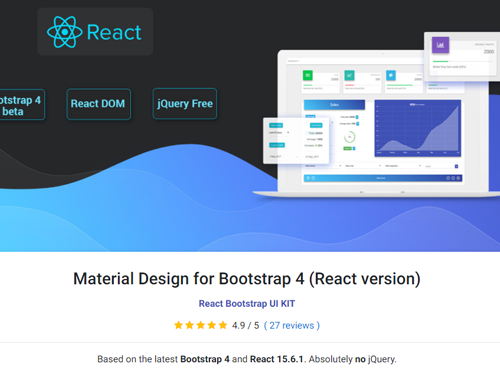
Material Design React kit
mdbootstrap.com/react
Бесплатный Google Material Design реакт-кит для Bootstrap 4. Продолжаем наблюдать как растёт минимальный порог успешного ui kit'a в наши дни. Без react-версии уже не солидно. Достаточно много компонентов и цветовых вариаций. Судя по живой превьюшке, у меня вопросы к рендеру шрифтов в инпутах и иконки совсем не похожи на заявленные material-ные. Традиционно для подобных продуктов нам обещают в скором времени платную PRO версию. Может только там и увидим иконки :)

#sketch
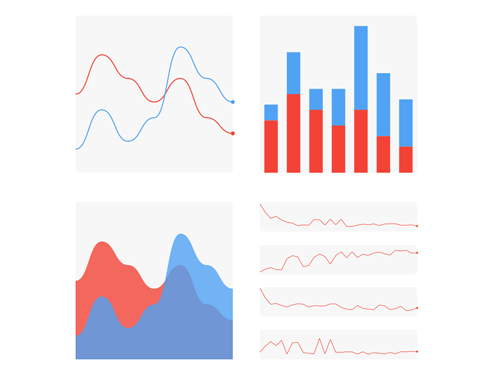
Chart Plugin
github.com/pavelkuligin/chart
Chart плагин для Sketch. Незаменимое подспорье, если вы часто разрабатываете дашборды. Позволит быстро наполнить контентные блоки стильными графиками, которые строятся на основе рандомных данных сгенерированных плагином. Более подробно в medium блоге у автора: medium.com/sketch-app-sources/chart-the-most-powerful-data-visualization-plugin-for-sketch-6849155e09ab

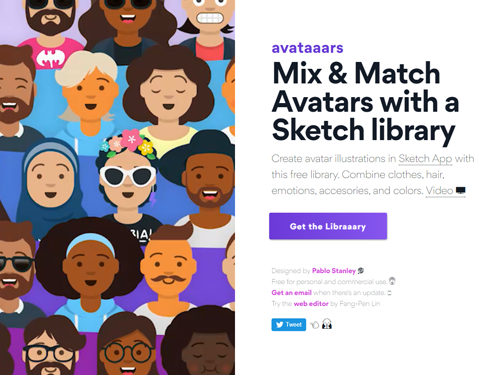
Avataaars
www.avataaars.com
Пабло Стенли — известная персона в западном дизайн-сообществе, выпустил генератор аватарок в виде плагина для Sketch. Можно кастомизировать цвета, одежду, прическу и получать изображения рисованных персонажей в едином стиле. Доступна также веб-версия getavataaars.com

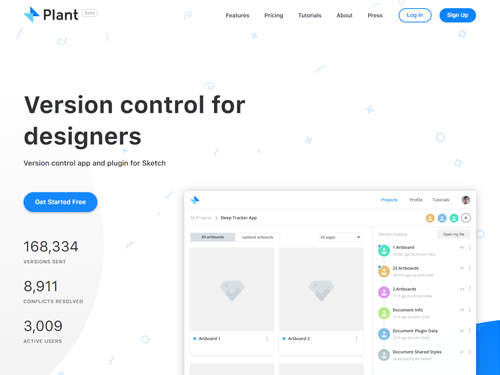
PlantApp
plantapp.io
Контроль версий для Sketch. Продукт можно использовать как в виде плагина к редактору, так и в web-версии. Полная синхронизация данных. Лаконичное описание преимуществ сможете найти в блоге создателей на Medium (https://blog.prototypr.io/official-release-of-plant-b0f1fd80dce6)

#webtools
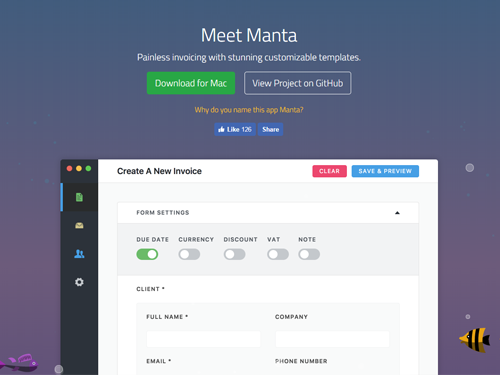
Manta
github.com/hql287/Manta
«Манта» это чисто дизайнерский инструмент для создания инвойсов. Стильный интерфейс, бесплатные шаблоны. Если по долгу службы часто приходится выписывать счета — делайте это красиво! И данный инструмент, кстати, очень приятно оформлен. Видно, что делали дизайнеры для дизайнеров.

TypoScan
typoscan.com
Веб-инструмент, который может просканировать любой ресурс на предмет использованных шрифтов, их размерности и плотности. Кроме того, он сканирует и собирает информацию и о палитре, радиусе скругления углов, толщине бордеров и т.п. Эта штука сделает процесс быстрее чем обычный inspect и результаты предоставит более структурированно и наглядно.

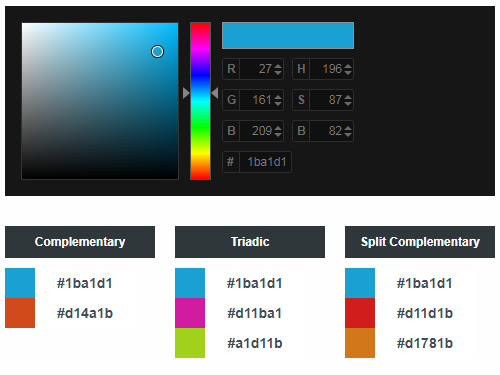
Color Scheme Generator
www.donesmart.com/free-online-tools/online-color-scheme-generator-picker
Очень простой цветогенератор. За минимум действий на одном экране выдаёт 5 распространённых цветовых схем от нужного цвета: Complementary, Triadic, Monochromatic и т.п… Получаешь нужный результат за несколько кликов, если нет цели сильно кастомизировать полученные цвета. Плохо, что при клике на цвет он не копируется в буфер. Тогда было бы просто идеально.

#stockimages
Silhouette-ac
en.silhouette-ac.com
Японцы вышли на рынок стоковых изображений, и сразу готовы отдавать бесплатно 50+ тысяч векторов с различными силуэтами. API тоже есть. Для скачивания доступны форматы: SVG, EPS, JPEG и PNG. Много всего на новогоднюю тематику, останется лишь разукрасить самостоятельно.

#icons
Font Awesome 5
fontawesome.com
Вышла 5-я версия набора иконок Font Awesome. Они в представлении не нуждаются!
В архиве 899 бесплатных пиктограм, доступных для скачивания. Субъективно говоря этому набору по-прежнему не хватает некоторой консистентности, т.к создаётся впечатление, что часть иконок просто выбиваются из стиля. Однако, не так давно разработчики провели сверхуспешную компанию ($1M+) по сбору средств на Kickstarter'e и 35000+ бекеров, не могут ошибаться. www.kickstarter.com/projects/232193852/font-awesome-5

#development
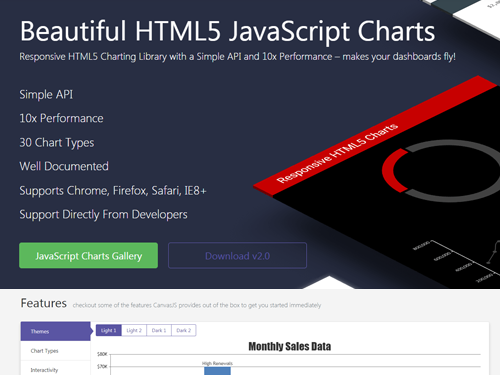
Canvas HTML5 JS charts
canvasjs.com
Дословно: «Красивые HTML5 JS графики». Но кроме красоты, эта библиотека: адаптивная, с простым API, поддерживает все браузеры, да и вообще сулит ускорение загрузки в x10 раз. Разнообразие и выбор визуализаций, между прочим, действительно впечатляет.

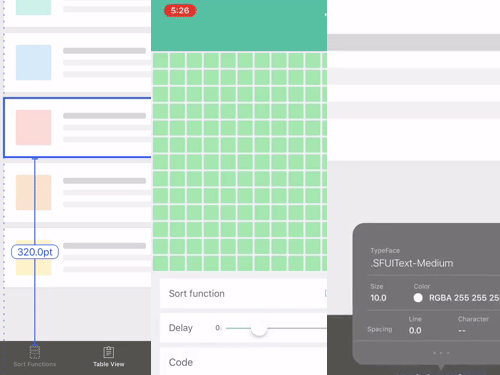
Hyperion iOS
github.com/willowtreeapps/Hyperion-iOS
Если вы хотите контролировать правильность соблюдения гайдлайнов в разрабатываемом приложении — этот плагин для вас. Можно выбрать любой элемент в приложении, проверить соответствие шрифтов, отступов и цвета. Даже дают возможность замедлить анимацию, если вы сомневаетесь в том, что разработчики правильно закодили транзишн одного элемента в другой.

#ux
Principles.design
principles.design
Оооочень обширная коллекция дизайн принципов в простой и понятной подаче. Если нужно уделить время философии или формированию духа продукта — непременно читать! (eng)

Спасибо за внимание! Ожидайте свежих выпусков в ближайшее время.
Хронология: первый выпуск.
Автор: Роман Камушкен






