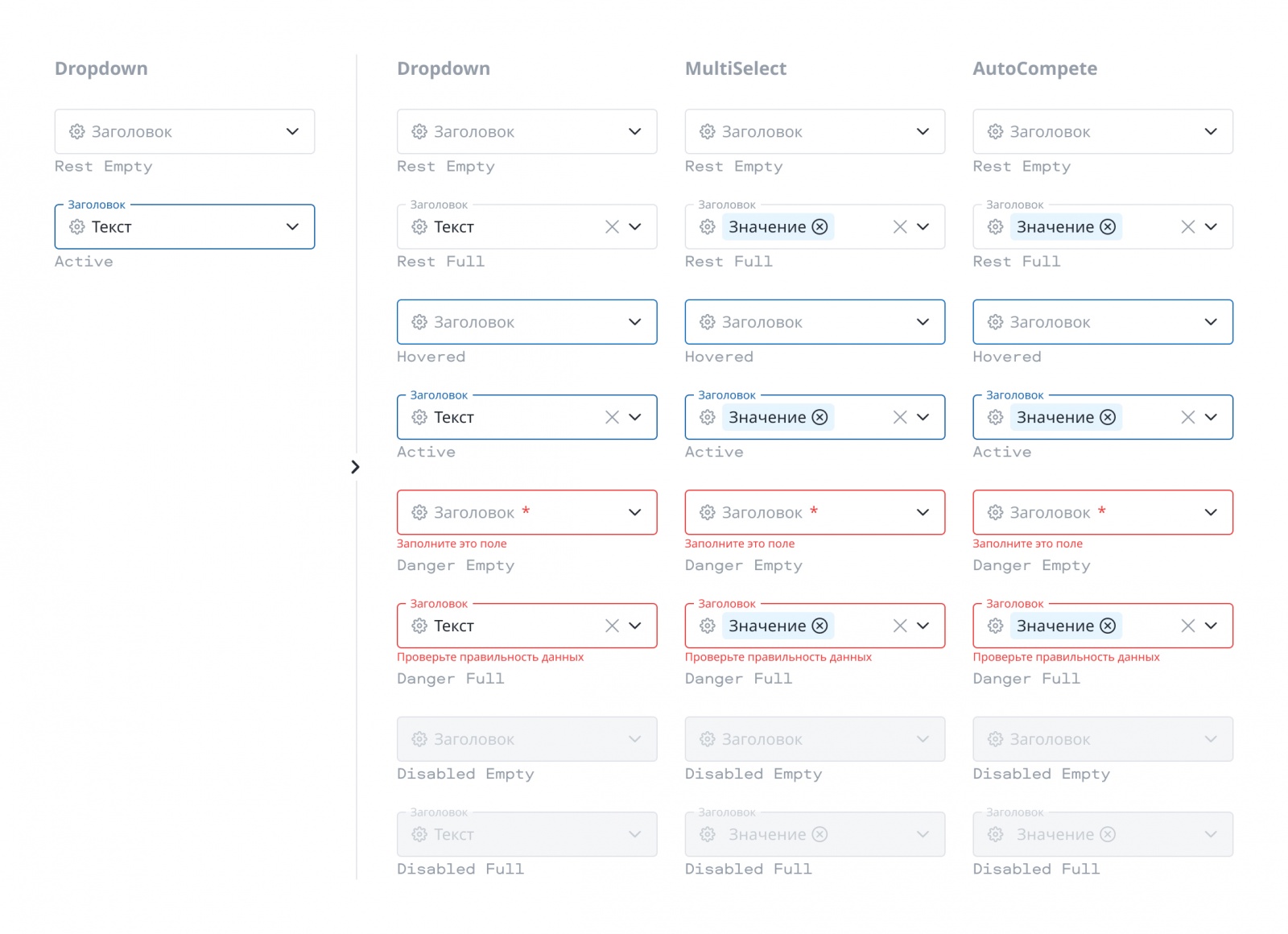
В своей практике я часто использую визуально похожие друг на друга компоненты с разной специализацией. Это помогает оптимизировать процесс верстки макетов и доступнее объяснить разработчикам, какие инструменты использовать. Ниже приведен пример с полем для выбора значений. Оно может иметь как один тип, так и множество. Множество помогает лучше передать специфику использования.

Кроме того, поля ввода могут включать еще такие свойства, как наличие или отсутствие иконки слева, шеврона, хелпера, метки «обязательно для заполнения» и пр.
Почему важно создавать разные компоненты, визуально похожие друг на друга?
Разработчикам важен нейминг инстансов [слоев] в Figma
Одно дело, когда поля значатся везде как «input», другое — когда каждое поле названо соответствующим и понятным образом. У каждого типа полей свой функционал, свое предназначение. Таким образом, мы продумываем и показываем, какой тип нужно использовать в том или ином случае. Важно помнить, что дизайнер — это еще и аналитик, который грамотно предоставляет разработчику необходимые инструменты.

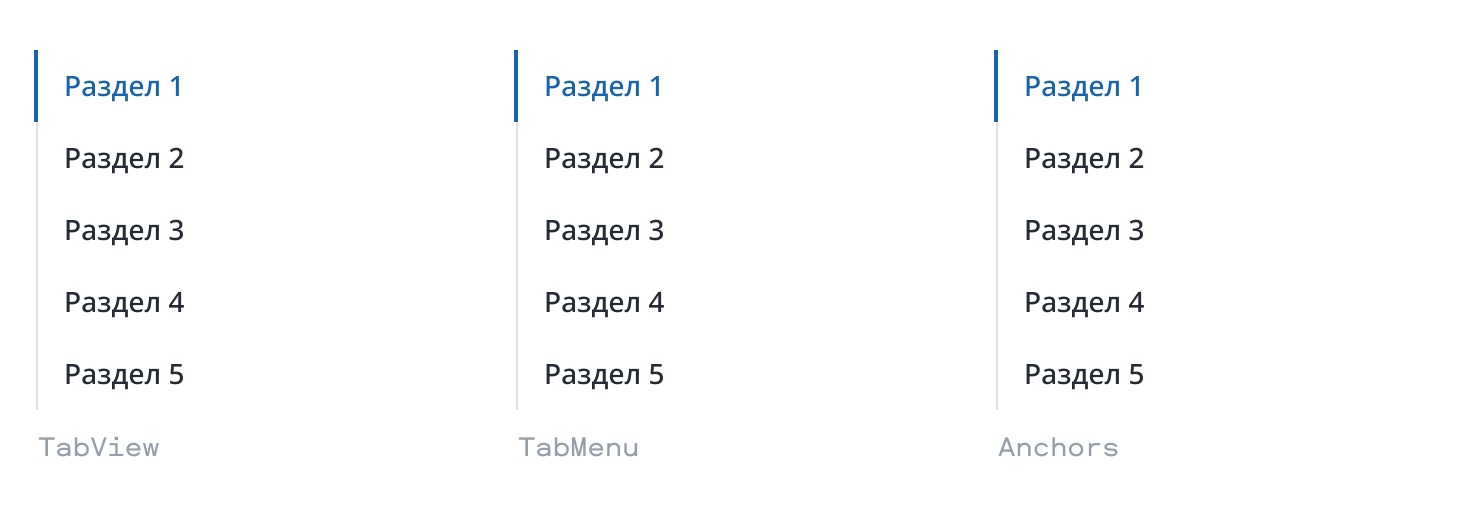
Вот еще пример с разными типами навигации. Первый тип отвечает за смену контента внутри одного блока, второй — за навигацию между страницами, третий — это якоря, которые помогают пользователю оперативно перемещаться по странице:

Я привел такие примеры, чтобы показать что такие ситуации, визуальной идентичности компонентов, возможны.
Вывод
Компоненты могут выглядеть визуально одинаково, но иметь разное предназначение.
Наша команда старается расширять дизайн-систему, подкрепляя все компоненты доступным описанием и примерами использования. Использование инстансов из дизайн-системы помогает избежать недопониманий между разработчиками и дизайнерами.
Из минусов такого подхода — увеличение трудозатрат на проектирование. Дизайнеру приходится согласовывать больше элементов с аналитиком. Из плюсов — экономия времени на разработку. У разработчика уходит меньше времени на понимание макетов.
Таким образом, если я «достаю из широких штанин» Autocomplete [поле для контекстного поиска], он отображается на макете соответственно. Тогда разработчик, провалившись в определенную форму, сможет понять, какое конкретно поле ввода нужно использовать.
Смотрите и читайте другие мои материалы на youtube и в telegram.
Автор: KOSTYLNAYA



