Одним солнечным весенним утром, мне пришла в голову замечательная идея — заняться изучением популярной библиотеки RequireJS. Я уже давно читал много хорошего и о простоте использования и о преимуществах, которые она оказывает при использовании в проектах. Поэтому и подумать не мог, что подключение RequireJS к модульному проекту на Backbone может вызвать столько проблем. Я потратил два дня на то, что должно занять не более часа. А если у разработчика нет этих двух дней? Вот и решил поделиться с другими своим опытом, чтобы сэкономить время и нервы.
Читать полностью »
Рубрика «backbone» - 2
Кто бы смог мне подсказать, как require подключать
2014-06-24 в 14:46, admin, рубрики: backbone, javascript, requirejs, Веб-разработка, Программирование, метки: backbone, javascript, requirejsMVbind — Backbone расширение для data binding между Model и View
2014-06-19 в 12:12, admin, рубрики: backbone, backbone.js, BackboneJS, javascript, метки: backbone, backbone.js, BackboneJS, data-binding 
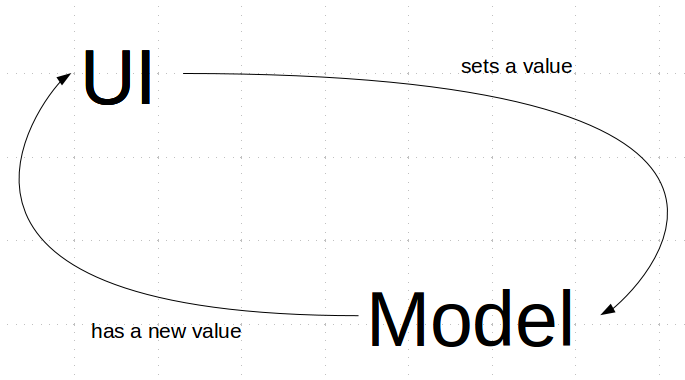
Недавно очень захотел себе two-way data binding между моделью и представлением в Backbone. Ничего адекватного, к сожалению, я так и не нашел. Пришлось написать своё расширение. Делюсь им с вами.
Читать полностью »
Marionette.js. Drag&Drop сортировка моделей в коллекции
2014-04-21 в 21:19, admin, рубрики: backbone, backbone.js, drag and drop, javascript, jquery, jQuery UI, marionette, Веб-разработка, метки: backbone, backbone.js, drag and drop, jQuery UI, marionette 
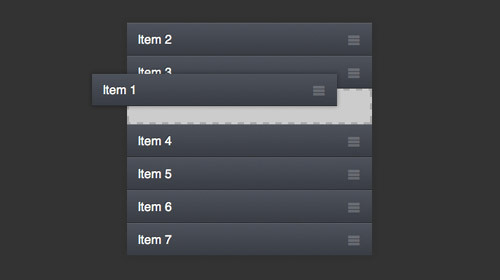
Достаточно распространенная задача — поменять местами элементы в списке. Но как правило эта задача решается жуткими костылями, особенно если это Drag&Drop.
Сейчас я расскажу вам очень простой и гибкий способ сделать это, используя Marionette.js и jQuery UI Sortable.
Читать полностью »
Init.js: Зачем и как разрабатывать с Full-Stack JavaScript
2014-02-20 в 6:33, admin, рубрики: backbone, express, grunt, javascript, mongodb, Node, node.jsИстория
Итак, у вас и у вашего партнера появилась замечательная бизнес-идея. Верно? Вы постоянно добавляете в уме все новые и новые возможности. Вы регулярно спрашиваете у потенциальных клиентов их мнение, и все они без ума от вашей идеи.
Окей, значит людям это нужно. На этом можно даже заработать денег. И единственная причина, по которой люди до сих пор этим не пользуются: вы не реализовали свою идею. Пока не реализовали.
И наконец, в один прекрасный день вы решили: “Сделаем это!”. И вот вы уже пытаетесь разобраться как реализовать бизнес-логику своего приложения, ту киллер-фичу, которая будет двигать продукт вперед. У вас есть идея как это сделать, и вы знаете, что способны на это. И вот вы говорите: “Готово! Работает!” У вас есть успешный прототип! Осталось только упаковать его в веб приложение.
“Окей, сделаем сайт,” говорите вы.
А только потом вы понимаете, что для этого нужно выбрать язык программирования; нужно выбрать (современную) платформу; нужно выбрать какие-то (современные) фреймворки; нужно настроить (и купить) хранилище, базы данных и хостинг; нужно обеспечить интерфейс для администрирования; нужно обеспечить контроль доступа и систему управления контентом.
Перед вами десятки и десятки архитектурных решений, которые необходимо принять. И вы не хотите ошибиться: требуются технологии, которые позволят вести быструю разработку, поддерживают постоянные итерации, максимальную эффективность, скорость, устойчивость и многое другое. Вы хотите быть бережливым (lean) и гибким (agile). Вы хотите использовать технологии, которые помогут вам быть успешным как в краткосрочной, так и в долгосрочной перспективе. А выбрать их далеко не всегда так просто.
“Я перегружен”, говорите вы и чувствуете себя перегруженным. Энергия уже не та, что была в начале. Вы пытаетесь собраться с мыслями, но работы слишком много. Прототип медленно блекнет и умирает.
Читать полностью »
Мы потеряли тот Веб
2013-12-11 в 13:20, admin, рубрики: angular, backbone, Bootstrap, css, dom, html, javascript, jquery, будущее web, Веб-разработка  Кратко: после браузерных войн организация W3C и группы разработчиков, такие как Web Standards Project, долго и упорно работали, чтобы восстановить единый нефрагментированный Веб. Но в последние несколько лет мы, разработчики, взяли, и заново всё зафрагментировали… Наверное, нам надо понять, что мы теряем, прежде чем потеряем этот Веб навсегда.
Кратко: после браузерных войн организация W3C и группы разработчиков, такие как Web Standards Project, долго и упорно работали, чтобы восстановить единый нефрагментированный Веб. Но в последние несколько лет мы, разработчики, взяли, и заново всё зафрагментировали… Наверное, нам надо понять, что мы теряем, прежде чем потеряем этот Веб навсегда.
Ровно год назад патриарх веб-индустрии Anil Dash написал: "Мы потеряли Веб", скорбя по ранней, «досоциальной» блогосфере, до всех этих наших постингов фото, видео и мыслей, находящих последний приют в катакомбах Фейсбука, Твиттера, Инстаграма и Ютуба. Это вызвало отклик у многих, кто застал те дни; многих, кто по иронии судьбы затем ушёл работать в эти катакомбы.
Читать полностью »
Как мы делали сервис на WebRTC
2013-11-22 в 18:31, admin, рубрики: backbone, html5, javascript, pics.io, WebRTC, Блог компании TopTechPhoto, метки: backbone, html5, javascript, pics.io, WebRTC 
Статей про WebRTC уже достаточно много и в интернетах, и на Хабре (здесь и здесь), повторять их ещё раз не имеет особого смысла, поэтому тут приведем наш личный опыт и впечатления, полученные при раработке live.pics.io.
Идея
Live.pics.io позволяет создавать приватные сессии для совместного просмотра и обсуждения изображений голосом. Это могут быть любые изображения: от фотографий, до макетов дизайна и презентаций. Pазрабатывая pics.io, мы достаточно хорошо научились работать с разными raw форматами в браузере, поэтому можно не заморачиваться с конвертацией и закидывать фотографии сразу после съемки (будут рады владельцы Canon’ов и Nikon’ов, остальные камеры пока требуют конвертации в DNG).
Очень коротко о webRTC
На самом деле, использовать WebRTC — это практически то же самое, что использовать сокеты. Но немного по-другому (совсем чуть-чуть). Нам нужно передавать изображение и звук. Берем RTCPeerConnection для соединения между пирами, MediaStream для трансляции аудио и RTCDataChannel для передачи изображений. Еще, для того, чтобы все это заработало, понадобится небольшой серверсайд для соединения пиров и передачи управляющих инструкций. Но об этом чуть позже.
JellyBone. Замена jQuery для Backbone или 2kb для DOM манипуляций
2013-11-13 в 9:17, admin, рубрики: backbone, backbone.js, dom, javascript, jquery, Веб-разработка, велосипеды, метки: backbone, backbone.js, dom, javascript, jquery, велосипедыПриветствую всех.
JellyBone или просто jBone — микро библиотека (2кб gzipped) для работы с DOM в современных браузерах. Она частично имплементирует интерфейсы jQuery для основных методов необходимых для корректной работы Backbone, но может использоваться и независимо.
Проблема
jBone родился при решении конкретной задачи — разработки мобильного приложения. Основными требованиями были отзывчивость UI и скорость загрузки приложения. Очень скоро стало ясно, что почти половину всего кода у нас занимает jQuery, причем решались с помощью него очень простые задачи.
Читать полностью »
Экзоскелет — быстрая и современная замена Backbone
2013-10-24 в 1:10, admin, рубрики: backbone, backbone.js, html5, javascript, mvc, web applications, Веб-разработка, ооп, метки: backbone, backbone.js, html5, javascript, mvc, web applicationsТак как в последний год не приходилось делать приложения на Backbone.js для старых (IE8<=) браузеров, появилась мысль “а что, если совсем выкинуть все зависимости из Бэкбона? Станет ли круче?”

Стало.
Почему мы перешли на Marionette.js
2013-10-02 в 9:27, admin, рубрики: angular, backbone, ember, javascript, knockout, marionette, Веб-разработка, переводы, метки: angular, backbone, ember, knockout, marionetteЕсли глянуть на историю развития десктоп приложений, видно, что она начиналась с мощных серверов, которые могли слать экраны текста тонким клиентам. Тонкие клиенты давали команду, которую обрабатывал сервер и потом слал новый экран обратно клиенту.
С течением времени, оборудование стало дешевле и мы пришли к текущей модели, когда клиент делает значительную часть работы, а общается с сервером только для того, чтобы получить информацию, сохранить информацию или дать команду, которая должна быть запущена в защищенном, контролируемом окружении.
Читать полностью »
Наследование в Backbone.js (Часть 1)
2013-08-19 в 1:36, admin, рубрики: backbone, backbone.js, extend, javascript, Веб-разработка, метки: backbone, backbone.js, extend Коллеги, использующие Backbone.js! Вы задумывались, как работает наследование в этой библиотеке?
Знаете, как себя ведет Backbone.Model.extend({})?
И наверняка знаете и помните, что у extend два опциональных параметра: proto props и static props.
Если хотя бы на один выше заданный вопрос вы ответили отрицательно — прошу под кат.
Постараюсь порадовать пошаговым исследованием, схемками, табличками и примерами.
Читать полностью »
