Сколько отличий вы найдете за 10 секунд?

Наш тестировщик найдет ВСЕ отличия. И даже те, которые не видны. Ниже я расскажу о том, как он это сделает, но для начала немного введу вас в курс дела.
Читать полностью »
Сколько отличий вы найдете за 10 секунд?

Наш тестировщик найдет ВСЕ отличия. И даже те, которые не видны. Ниже я расскажу о том, как он это сделает, но для начала немного введу вас в курс дела.
Читать полностью »

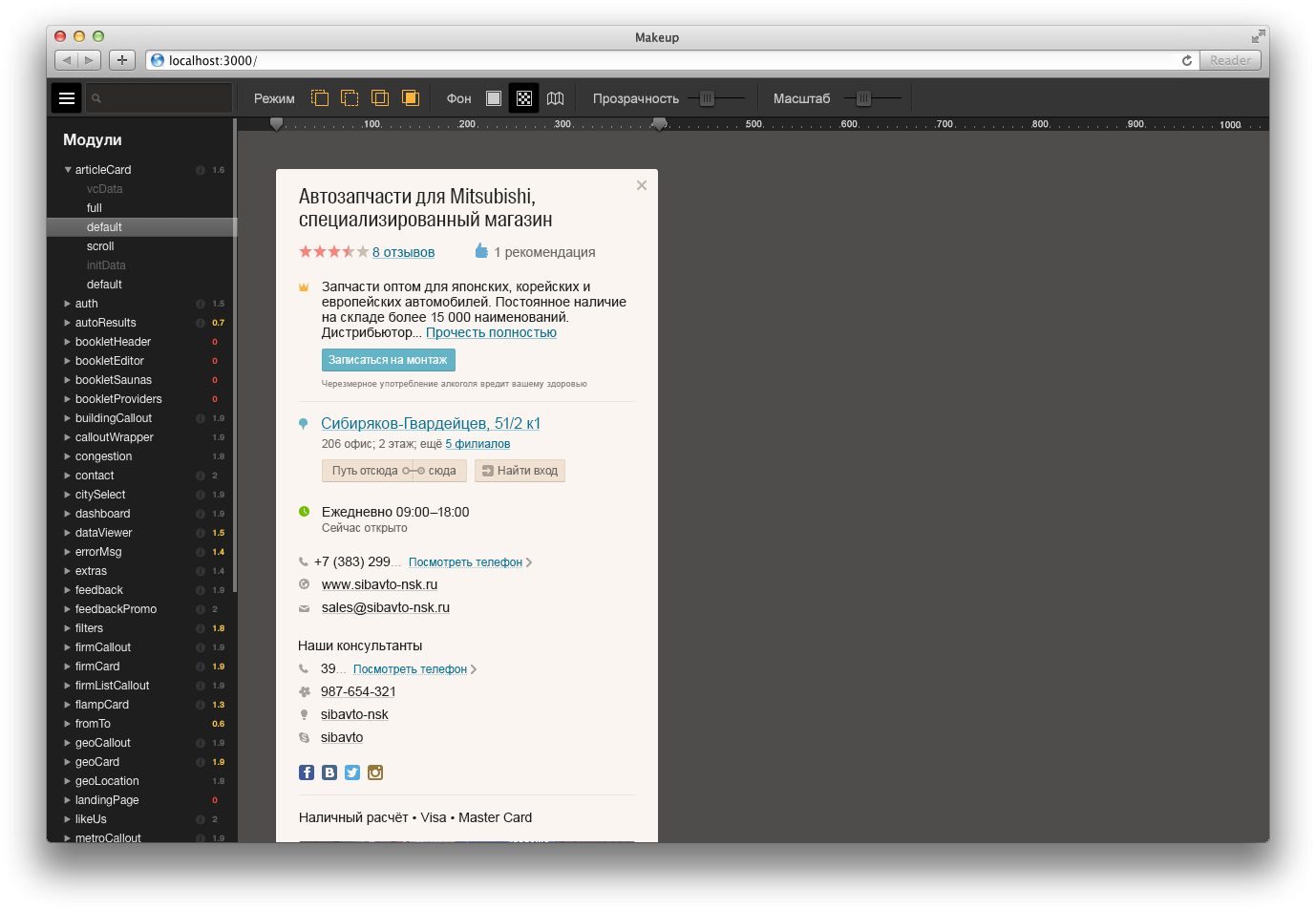
Мы часто им пренебрегаем. Написание функциональных, интеграционных и юнит-тестов давно стало повсеместной практикой. Вёрстке мы обычно уделяем гораздо меньше времени.
Проблема тестирования вёрстки в том, что только живой человек может сказать, хорошо свёрстан блок на странице или нет. Поэтому чаще всего мы тестируем HTML и CSS вручную: проверяем, как будет вести себя блок, если в нем будет слишком много (или слишком мало) текста или дочерних элементов; смотрим, чтобы все возможные варианты отображения блока смотрелись корректно; помним о том, как блоки должны адаптироваться к разным устройствам и разрешениям экрана.
Читать полностью »
Тест-кейс — это профессиональная документация тестировщика, последовательность действий направленная на проверку какого-либо функционала, описывающая как придти к фактическому результату.
Набор тест-кейсов называют тест-комплектом. Иногда тест-набор путают с тест-планом. Тест-план описывает какие работы, как и когда должны быть проведены в рамках тестирования продукта, а так же что необходимо для их выполнения.
Тест-кейсы должен помочь нам провести проверку продукта без ознакомления с всей документацией. Написанный один раз, удобный в поддержке тест-кейс сэкономит много времени и сил тестировщикам.
Читать полностью »