Привет, Хаброчане!
Рубрика «инструменты разработчика»
Мне этот Chrome DevTools теперь абсолютно понятен
2026-01-06 в 8:05, admin, рубрики: DevTools, timeweb_статьи, web-разработка, браузеры, веб-дизайн, инструменты разработчика, фронтенд, хромXTools-py — универсальные утилиты для Python-разработчиков
2025-08-13 в 6:13, admin, рубрики: DevTools, python, валидация данных, инструменты разработчика, кеширование, работа с датами, шифрованиеЕсли вы когда-либо писали на Python и ловили себя на мысли «Опять писать парсер конфигурации…» или «Где-то у меня был код кеша, надо найти» — эта библиотека для вас.
XTools-py — это набор мощных и удобных инструментов для Python, которые помогают упростить рутинные задачи и ускорить разработку.
Вместо того чтобы тратить время на повторное изобретение велосипеда, вы получаете готовые и проверенные решения.
📦 Установка:
pip install xtools-py✨ Возможности
-
Find — быстрый поиск и работа с коллекциями данных.
-
Matrix — операции с матрицами.
-
ConfigЧитать полностью »
LLM в кармане: запускаю локальные модели на Samsung S24 Ultra через PocketPal — бенчмарки, настройки и туториал
2025-08-12 в 18:34, admin, рубрики: AI, android, llm, nlp, инструменты разработчика, машинное обучение, мобильная разработка, нейросети, обзор, разработка веб-приложений
Зачем я написал очередной велосипед для работы с директориями (спойлер: не совсем велосипед)
2025-07-22 в 15:16, admin, рубрики: Git, php, python, ruby, автоматизация, воркфлоу, инструменты разработчика, опенсорс, плагины, файловая системаПроблема: плагины, которые живут внутри чужих папок
Поскольку исходный код проекта является проприетарным, для наглядности я буду использовать синтетический пример, который точно отражает суть проблемы.
Представьте:
Ядро (/core) с сотнями файлов в сложной структуре:
/core
├── /config
│ ├── app.yaml
│ └── routes/
├── /src
│ ├── /utils
│ │ ├── logger.py
│ │ └── network/
│ └── main.py
└── /templates
├── base.html
└── /adminПлагин, который раскидывает свои файлы прямо в подпапки ядра:
Читать полностью »Как ИИ-ассистенты меняют правила игры в разработке ПО — на примере Cursor
2024-12-26 в 7:30, admin, рубрики: AI, ИИ, ИИ и машинное обучение, ии-ассистенты, инструменты программиста, инструменты разработчика, искусственный интеллект, ПрограммированиеПривет!
На днях я послушала подкаст Лекса Фридмана с основателями стартапа Cursor. Ребята занимаются созданием среды разработки с интеграцией искусственного интеллекта. Идея перспективна и обещает совершить революцию в мире программирования. Однако, конечно же, Cursor не единственные, кто работает в этом направлении.
Писать код для компьютеров сложно, ещё сложнее — писать код для людей
2024-10-02 в 13:01, admin, рубрики: api, ruvds_перевод, SDK, инструменты разработчика, интерфейсы, удобство для пользователей
Писать код для компьютера и так достаточно сложно: вы берёте что-то большое и неопределённое, какую-нибудь крупную расплывчатую цель бизнеса, которой нужно достичь. Затем рекурсивно разбиваете её на части и продумываете все сценарии, пока не получите чёткие логические конструкции, которым сможет следовать компьютер. Компьютеры очень хорошо справляются с выполнением логических конструкций.
А теперь немного усложним задачу. Будем писать код для людей!
Объясню, что я имею в виду: я говорю о коде, с которым смогут взаимодействовать другие люди. В частности, я имею в виду искусство создания удобных фреймворков, библиотек, API, SDK, DSL, встроенных DSL или даже языков программирования.
Писать такой код гораздо сложнее, потому что ты не только говоришь компьютеру, что делать, но и вступаешь в борьбу с ментальной моделью твоего кода в глазах другого пользователя. Это в равной степени computer science и психология мышления. Как сделать так, чтобы этот человек понял твой код?
Ричард Фейнман как-то сказал: «Представьте, насколько сложнее была бы физика, если бы электроны имели чувства». Он говорил это в другом контексте, но мне кажется, это частично описывает и программирование для людей. У человека, интерпретирующего твой код, есть чувства!
Давайте поговорим о том, как упростить ему задачу. Читать полностью »
Необычные приёмы отладки, которые браузер от вас скрывает
2024-09-13 в 13:01, admin, рубрики: chrome, edge, Firefox, javascript, ruvds_перевод, браузеры, инструменты разработчика, отладка
Список неочевидных, но при этом полезных хаков, которые позволят использовать отладчик вашего браузера1 более полноценно. Для понимания материала статьи потребуется как минимум средний уровень владения инструментами разработчика.Читать полностью »
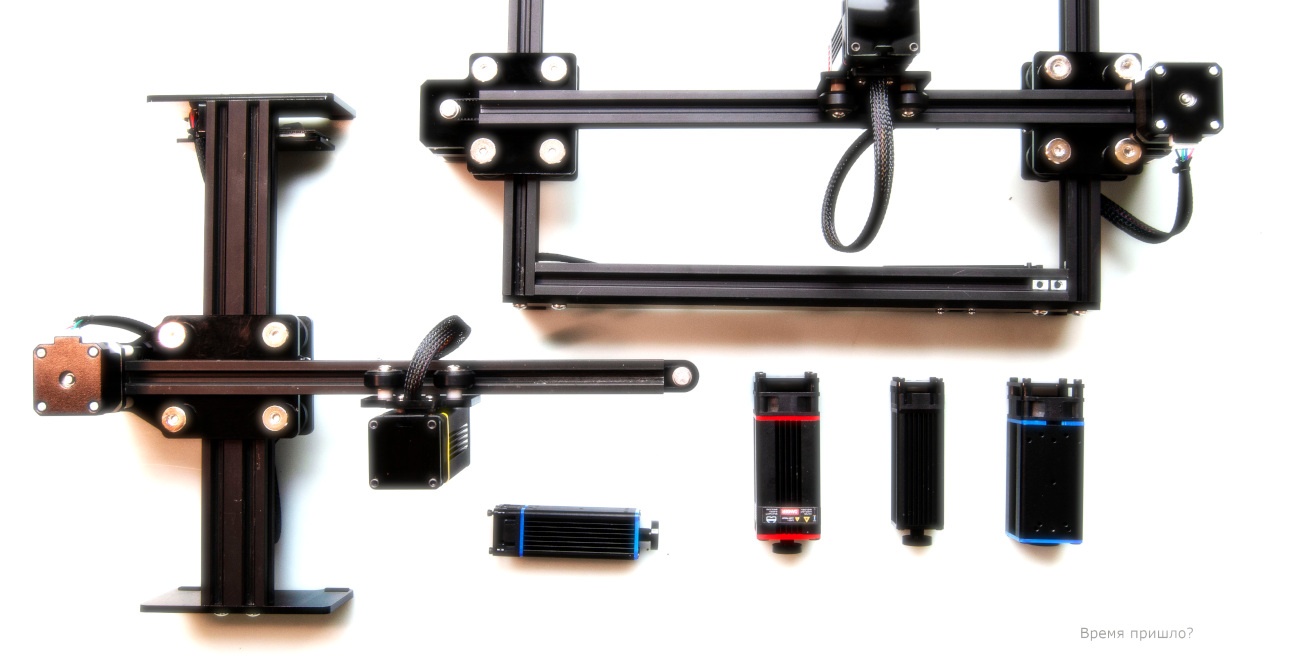
Лазерный DIY или как с помощью дешевого гравера делать качественные платы
2024-02-07 в 8:01, admin, рубрики: diy или сделай сам, timeweb_статьи, инструменты разработчика, лазеры
Привет, Харб!
В этой статье хочу поделиться своей историей, как спонтанная покупка на местном маркетплейсе упростила процесс изготовления прототипов печатных плат в домашних условиях, сэкономив время, при этом повысив качество. Интересно? Тогда добро пожаловать под кат!Читать полностью »
Как я перестал бояться и полюбил Vim
2023-10-26 в 20:44, admin, рубрики: IDE, инструменты разработчика, редакторыЯ работаю программистом уже почти десять лет. И, как и для каждого, кто посвящает работе до 2/3 суток, удобный инструментарий имеет для меня огромное значение. Сегодня я хочу как следует порефлексировать, поэтому статья выйдет слегка необычной. Сразу же хочу дать дисклеймер: всё, что вы прочтете ниже, носит субъективный характер. Поэтому будьте открыты и снисходительны.

Читать полностью »
Введение в отладку на примере Firefox DevTools, часть 3 из 4
2021-11-13 в 14:44, admin, рубрики: callstack, DevTools, Firefox, javascript, браузеры, инструменты разработчика, отладка, отладка javascript, Отладчик, Разработка веб-сайтов, стек вызововПервая часть: знакомство с отладчиком
Вторая часть: узнаём значение переменной без console.log
Стек вызовов
Продолжаем отладку приложения со списком дел. В этот раз будем чинить удаление задач. Откройте приложение в новой вкладке. Эта версия тоже сломана нарочно, чтобы мы разобрались, что такое стек вызовов.
Как откроете приложение, добавьте несколько своих задач в список дел. Затем удалите первую в списке задачу. Кнопка Delete. Пока всё работает. Теперь удалите последнюю в списке задачу. Опачки!Читать полностью »
