Представьте себе: вы впервые знакомитесь с новым приложением. В отзывах на Твиттере все сходят от него с ума, говорят, что оно превосходное, изумительное, всю жизнь им изменило.
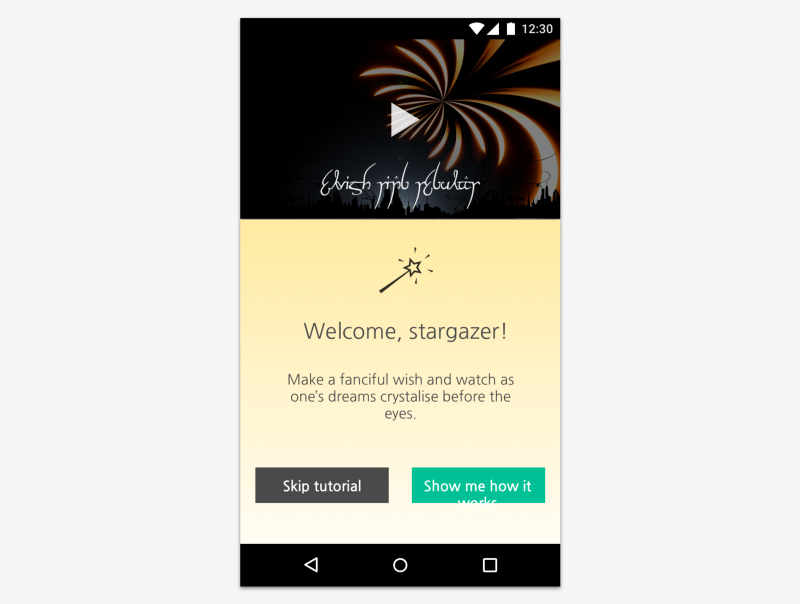
Вы запускаете приложение и видите следующее:

Хм. Что-то тут не так. Сверху встроено видео, но текст в нем — на языке, которого вы не понимаете. Формулировки какие-то странные, а надпись на кнопке даже не влезает на саму кнопку. Как такое может нравиться людям?
Оказывается, дело в том, что приложение изначально создавалось не на вашем родном языке. Его разработали на эльфийском, а потом уже перевели. Большинство людей использует эльфийскую версию и не знает, как все это выглядит на вашем языке.
Хотите верьте, хотите — нет, но пользователи, не говорящие по-английски, сталкиваются с подобными ситуациями постоянно. У многих приложений дизайн создается с расчетом только на английский язык, поэтому некоторые детали интерфейса могут оказаться утеряны, если не проявить должной внимательности.
Во избежание ситуаций, подобных описанной выше, предлагаем несколько рекомендаций о том, что нужно помнить, разрабатывая мультиязычное приложение.
1. Оставляйте место для более длинных переводов
Самая распространенная проблема мультиязычных приложений — не хватает места для переводов.
Возьмем для примера ярлык «New!». На английском он состоит из четырех символов, включая восклицательный знак. Но на французском в этой надписи будет уже 9 символов: “Nouveau !”, то есть длина увеличится более чем вдвое. И да, во французском этот пробел перед восклицательным знаком нужен.
Если ваш дизайн содержит в себе текст, убедитесь, что места будет достаточно даже если перевод окажется длиннее. Иначе может получится так, что надписи будут накладываться друг на друга или обрезаться.

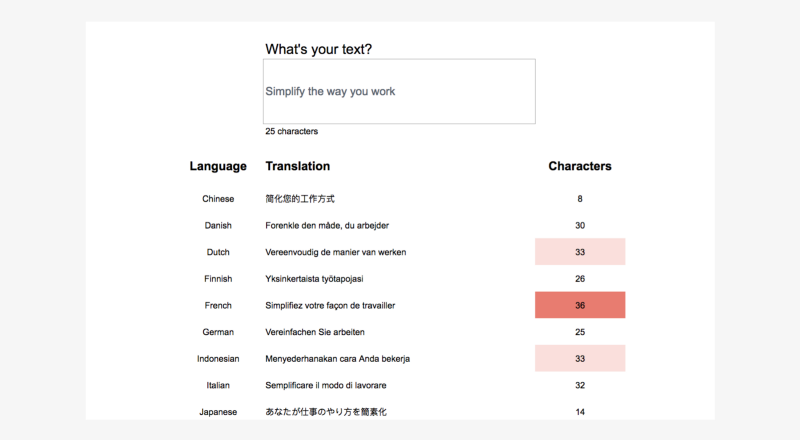
Один из способов прикинуть длину перевода — воспользоваться Google Таблицами. Применяя функцию GoogleTranslate, можно получить машинный перевод текста сразу на целую кучу языков. Всего несколько секунд — и у меня есть общее представление, каким по объему будет каждый из переводов.

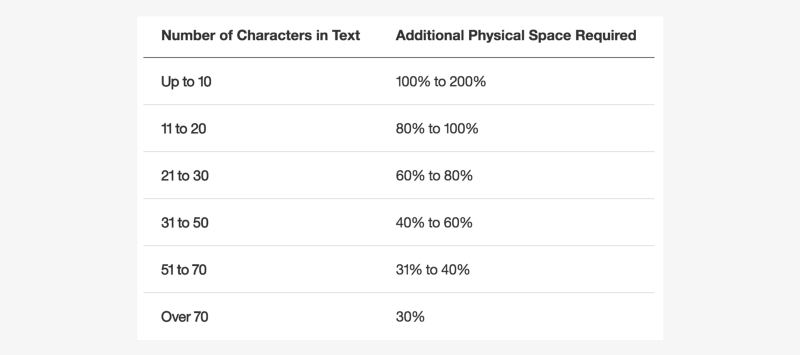
На сайте глобализации IBM есть полезная таблица, которая показывает, на какой дополнительный объем следует рассчитывать при переводе с английского.

2. Не располагайте текст в узких колонках
Колонки — отличный способ упорядочить контент. Они привносят баланс, структуру и ритм и хорошо работают с вашей тщательно выстроенной системой сеток.
Но если длина текста становится непредсказуемой — что тогда? А именно это и происходит при переводе контента. Заголовки, которые умещались в одну строчку, могут разрастись на две или три и поломать весь ваш симпатичный, идеально выверенный дизайн.

Когда текст расположен узкими колонками, велика вероятность, что какие-то из переводов займут больше строк, чем нужно. Более надежный вариант — широкие ряды, которые оставляют тексту пространство для роста без ущерба для интерфейса.
3. Не накладывайте текст на картинки
Если в вашем интерфейсе присутствуют картинки с надписями, процесс его перевода на разные языки может стать настоящей пыткой.
Переводчики могут добавить переводы в каждый из текстовых слоев файла Photoshop или Sketch, но дальше начинается неразбериха — возможно, вам придется подгонять макет под каждую локализацию в отдельности, чтобы уместить длинные переводы.
Вот пара более удобных вариантов:
— Используйте вместо текста линии. Иногда, чтобы передать мысль, слов не нужно. Просто поразительно, сколько можно выразить при помощи нескольких загогулин.

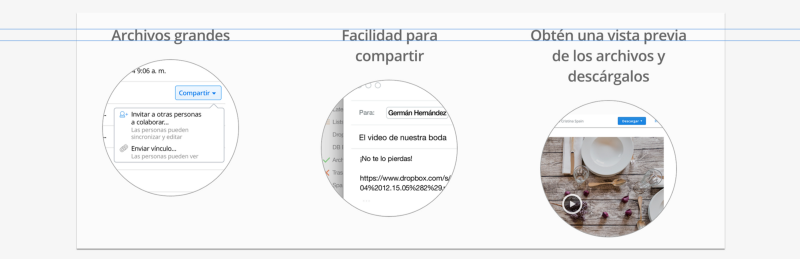
— Наложение текста посредством CSS. На иллюстрации ниже текст в зеленом круге не является частью картинки — его разместили поверх нее при помощи CSS.

4. Не встраивайте UI-элементы в предложения
Для дизайнеров двигать элементы туда-сюда, чтобы найти наилучший вариант дизайна — обычное дело. «Давайте поставим это текстовое поле вот сюда, правее. Давайте сдвинем это выпадающее меню влево».
Но работая с текстами, нужно проявлять крайнюю осторожность. Если пытаться составлять предложения из сочетания слов с кнопками, полями или меню, можно нажить массу неприятностей.

Локализация таких структур — головная боль по нескольким причинам:
— Не тот порядок слов. В разных языках слова в предложениях расставляются по-разному. Если перевести «Buy 3 shirts» на японский, слово «buy» будет стоять в конце предложения. Если ваш дизайн рассчитан на определенный порядок слов, он годится не для всех языков.
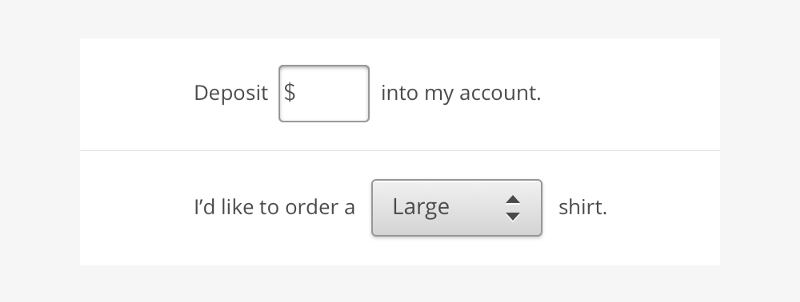
— Формы множественного числа. В английском языке у каждого существительного только две формы — единственного и множественного числа: “1 picture” и “__ pictures”. В русском же с числительным может сочетаться три разных формы: «1 картинка», «3 картинки» и «7 картинок». А значит, если поставить в середине предложения поле для указания количества, пользователь может ввести число, для которого выбранная форма будет грамматически неверной.
— Родовые окончания. В некоторых языках существительные и прилагательные склоняются по родам. Например, во французском слово «large» может переводиться как “grand,” “grande,” “grands,” или “grandes”, в зависимости от того, что именно описывается. Выпадающее меню в середине приложения может привести к грамматическому рассогласованию между словами.
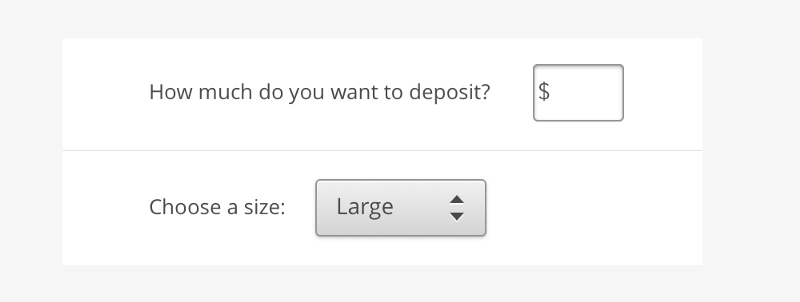
Так что же тогда делать? Лучше будет вынести UI-элемент за пределы предложения:

5. Аккуратнее с метафорами
Дизайн продуктов строится на метафорах. Каждая иконка, каждая кнопка, каждое взаимодействие — метафора по отношению к какому-либо предмету или явлению из физической реальности. Иконка Dropbox — метафора коробки для хранения. Перетаскивание мышкой — метафора движения, которым мы берем и переносим предметы.
Но в разных культурах метафоры могут различаться. Сова, которая в США является символом мудрости, в Финляндии и Индии ассоциируется с глупостью.
Кроме того, предметы не всегда выглядят одинаково в разных точках земного шара. Большинство американцев сразу поймет, что на картинке снизу изображен почтовый ящик, но не везде почтовые ящики такие. Флажки к ящикам, например, мало где прикрепляют, поэтому данная метафора будет ясна не для всех.

По возможности, неплохо поискать информацию о тех метафорах, которые вы хотите использовать, прежде чем внедрять их в дизайн. В Dropbox мы обычно обращаемся к команде локализации за фидбэком на иконки и иллюстрации, когда возникают опасения, как они будут восприняты за границей.
6. Используйте описательные названия для функций
С точки зрения маркетинга кажется соблазнительным выбирать для инструментов забавные названия, которые сразу привлекут внимание. Но эти забавные названия не так просто перевести, и на других языках они могут потерять смысл.
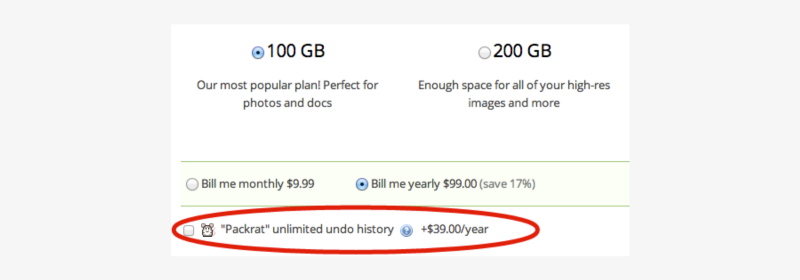
Несколько лет назад Dropbox предложил пользователям новую возможность — доступ ко всем предыдущим версиям файла. Изначально мы дали этой функции название «Packrat».

Но, хотя американской аудитории название могло бы показаться остроумным, на других языках оно звучало бы непонятно. А иконка с изображением крысы рядом с подписью только сильнее бы сбивала с толку. К счастью, мы поменяли название на «Extended version history», которое намного проще перевести.
Чтобы избежать проблем с переводом, осмотрительнее будет подбирать описательные названия для функций. Может, они и скучноваты, но выигрывают с точки зрения перевода, да и с точки зрения юзабилити тоже.
7. Предлагайте альтернативы для перевода
В целом, когда вы пишете текст, который будет переводиться, лучше придерживаться ясного, недвусмысленного и нейтрального стиля. Но в каких-то моментах, связанных с брендингом, вам, возможно, захочется взять более игривый тон.
В таких случаях мы иногда пишем две версии текста: исходную, для английского языка, и альтернативу, для всех остальных.
Можно оформить их в виде комментариев для переводчиков в тех местах, где могут возникнуть трудности. Мы сейчас делаем подписи к стикерам, которые используются в Dropbox. Для стикера снизу мы остановились на варианте «OMG Cat».

Работая над этой задачей, переводчики увидят комментарий, в котором уточняется, что подпись также можно перевести как «surprised cat». Таким образом, мы предоставляем им свободу обыграть смешной вариант, но при этом оставляем возможность прибегнуть в буквальному переводу при необходимости.
Надеюсь, что эти советы окажутся вам полезны. Если у вас есть собственные рекомендации, касающиеся локализации продуктов, предлагайте их в комментариях — давайте учиться друг у друга. Активно обсуждая эту тему, мы сможем внести свой вклад в создание продуктов более высокого качества для людей со всего света.
Автор: Everyday Tools








