
Дизайнеры всегда стремились показывать красивые картинки заказчикам. Они добавляли стильные эффекты в изображения, находили крутые фотки в фотобанках, отбрасывали от объектов немыслимые тени (порой против законов физики реального мира) и прибегали к прочим хитростям. Возможно их зачастую не волновало насколько это реализуемо в работающий продукт. Картинки в такой красивой обертке далее отправлялись клиенту или руководителю и дизайнер готовился снимать сливки...
Так было раньше и это работало. Я сам прибегал к таким хитростям неоднократно. Однако, мир вокруг стремительно меняется. Современный продукт настолько сложен, что одна картинка не даст понимания и ответов на вопрос “Как это работает?”. Схематичное или wireframe прототипирование тоже постепенно угасает в закате, так как черно-белые линии и прямоугольники не дают клиенту полного понимания. Всё больше желающих сегодня видеть живой прототип, а не серию картинок…
Интерактивный или high fidelity прототип является золотой серединой, т.к. не является статичной картинкой и вовлекает во взаимодействие. Кнопки можно нажимать, формы можно заполнять, можно получать события и подтверждение опыта взаимодействия в любом сценарии. Если приложить больше усилий, то можно разработать такой прототип, который сразу можно передавать в отдел юзабилити-тестирования. В результате продукт имеет выше шансы на успех, потому что удалось грамотно отладить все сценарии на прототипе и потом передать эстафету разработчикам. Тем более они быстрее уловят суть задачи, имея такой прототип перед глазами. Это продуктивнее, чем разбираться со скриншотами из ТЗ, пытаясь установить взаимосвязь между ними.
Вымышленный дизайн
Я хочу рассмотреть процесс интерактивного прототипирования на примере своей концептуальной дизайн-разработки. Это вымышленный кейс. Этот прототип, хоть и будет доступен для скачивания ниже и свободного использования, но вряд ли обладает стандартным деловым стилем. Он создавался в процессе исследования и изучения нового инструмента для дизайна. Как-то выдалось несколько свободных вечеров, которые я решил посвятить творчеству и расширению кругозора. Я ковырялся в Axure уже какое-то время и понял, что в нём есть всё необходимое для полноценного графического редактора. Оставалось только провести эксперимент для самообучения — разобраться с некоторыми функциями, событиями, стилями и взаимосвязями между элементами. Я не ограничивал полёт своей фантазии, поэтому стилистика будет соответствующая :)
Концепция стиля
Все самые трендовые дизайнерcкие трюки всегда на поверхности. Открываете Dribbble, сортируете лучшее за месяц и пожалуйста: размытые тени, градиенты, огромные заголовки, мишура вокруг макета из стиля memphis — всё это окажется в самом верху выдачи. Так что если нужно собрать лайки в дизайнерских сообществах, то нужно использовать все актуальные приемы. Поэтому я подошел творчески, т.к. сегодня я сам себе клиент и хозяин. Какие цвета захотел — такие и использовал. Аналогично про шрифты, кнопки и стили в целом. Поэтому я далее буду работать в “полной синеве”, вспомню про пунктирные бордеры, буду писать и белым и черным текстом на одном фоне, и отбрасывать сильно размытые тени. А на десерт подам всяческую анимацию прямо в браузере. Тем не менее это всё-таки будет похоже на абстрактный инструмент дизайнера. Или вообще что-то из геймерского…
Цветовая гамма
Статистика утверждает, что синие сайты преобладают. Поэтому гамма будет в основном такой. И будет несколько оттенков: один монохромный для визуального разделения и иерархии, а второй — контрастный, близкий к аналоговому, чтобы вы не пропустили что-то важное. Ниже я еще напишу о нём подробнее. Работа с цветовым кругом может породить весьма интересные и сочные цветовые комбинации. А этот почти зелёный я назначу вторичным цветом. Вот в каких оттенках все это будет позже:

Типографика
Сейчас в тренде типографика и игры со шрифтами. Интересная шрифтовая пара поможет донести условный message продукта и передать настроение. Например, заголовок может быть написан текстом с засечками, а абзац текста каким-нибудь стабильно актуальным Roboto. Впрочем, часто встречаются и противоположные комбинации. Хоть шрифт с засечками и отдаёт чем-то печатным или книжным, но примеры с удачным сочетанием в IT решениях встречаются. В моем прототипе немного другие настроения, поэтому взял оба шрифта без засечек Montserrat (для заголовков и кнопок) и Roboto (для “тела” и остального):

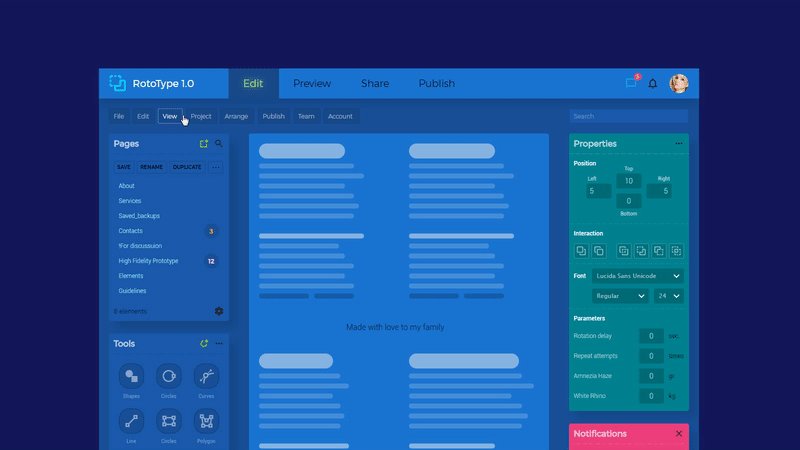
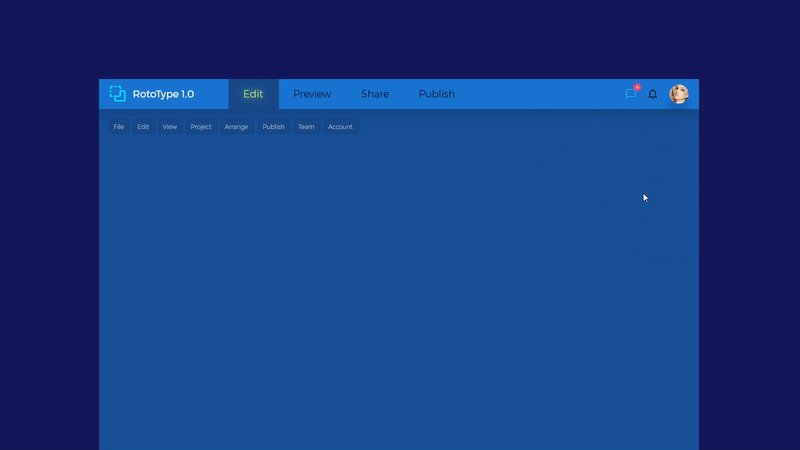
Header
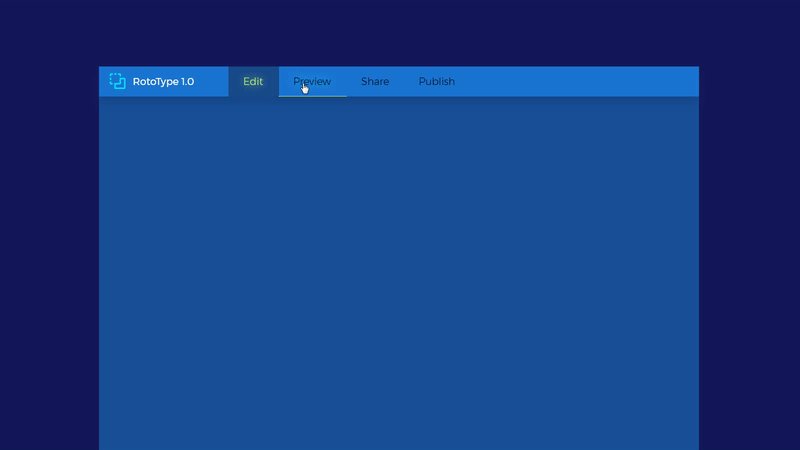
Начну описание всех элементов и их сущности прямо сверху. Шапка получилась богатая на выдумки, поэтому постараюсь описывать с некоторой структурой.
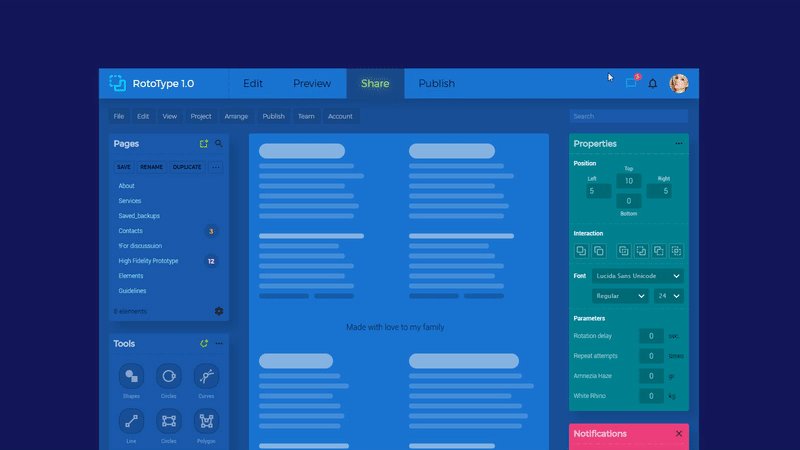
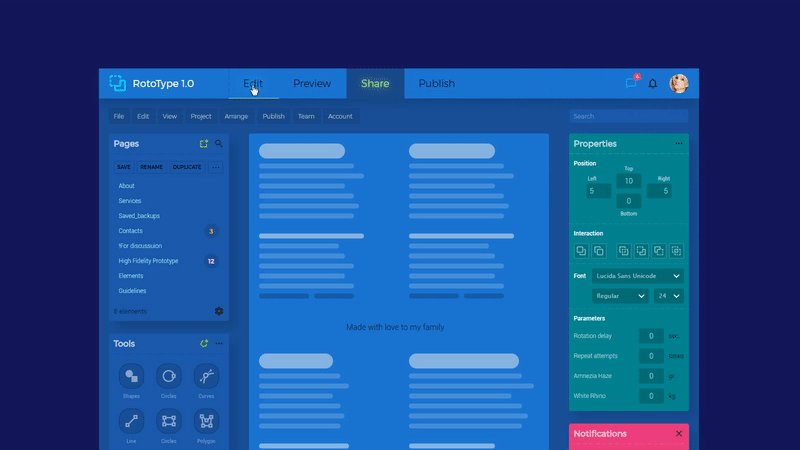
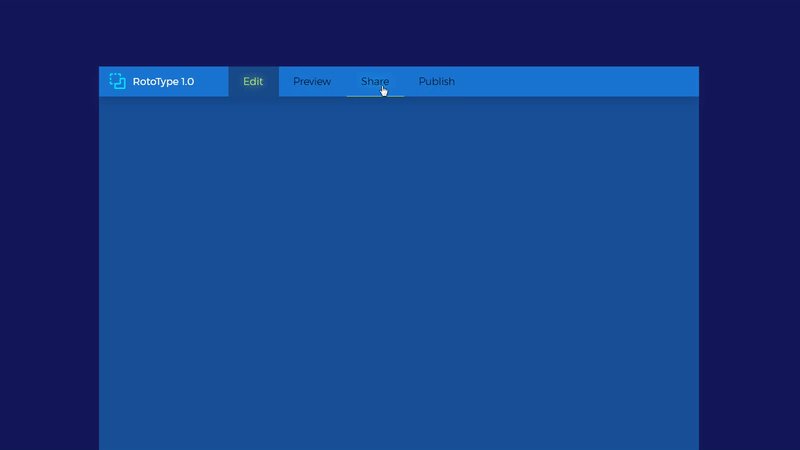
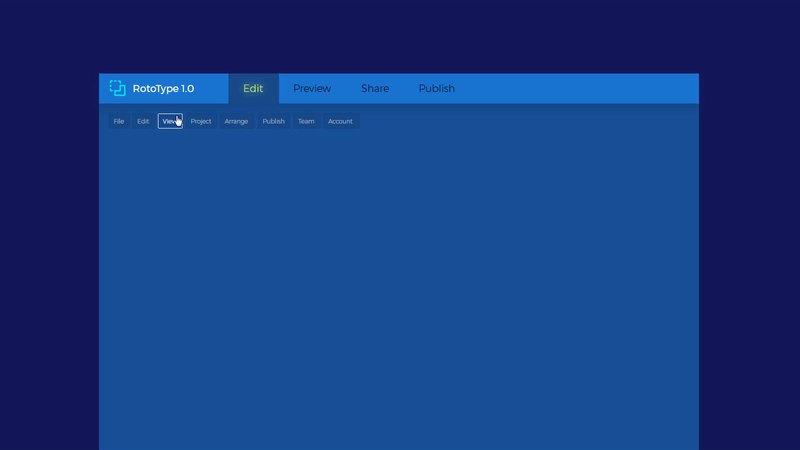
Tabs: основная навигация

Суть данной реализации — показать, что можно добиться эффекта “выключенного света” для текста неактивной вкладки. Я выбирал цвета таким образом, чтобы получилось что-то похожее, а при клике “свет” бы включался. Поэтому, если присмотреться, то и при наведении и клике на вкладку, от текста исходит небольшое свечение. Очень старый и надоевший приём из 2000-х. Но если применить его почти незаметно, можно добиться интересного эффекта. Программно же, тут просто group selection для 4-х вкладок и использование Set selected = true при событии onClick. Да вобщем-то почти весь прототип базируется на этом простом методе: группировка в выборку и изменение статуса по клику.
Submenu: дополнительная навигация

Это дополнительное меню является аналогом стандартного меню в большинстве ПО: Файл, Правка, Вид и т.п. Текст окрашен в белый с прозрачностью 60%, а при наведении мыши она становится 100%. Это должно было произвести эффект подсвечивания. Соглашусь, ничего нового; а вот пунктирные бордеры дизайнеры редко вспоминают. Каюсь, мне стоило бы доделать разворот по клику. Но я испугался излишнего перфекционизма, ведь в разворте подменю мне пришлось бы продумывать развёртывание вправо дополнительных разделов…
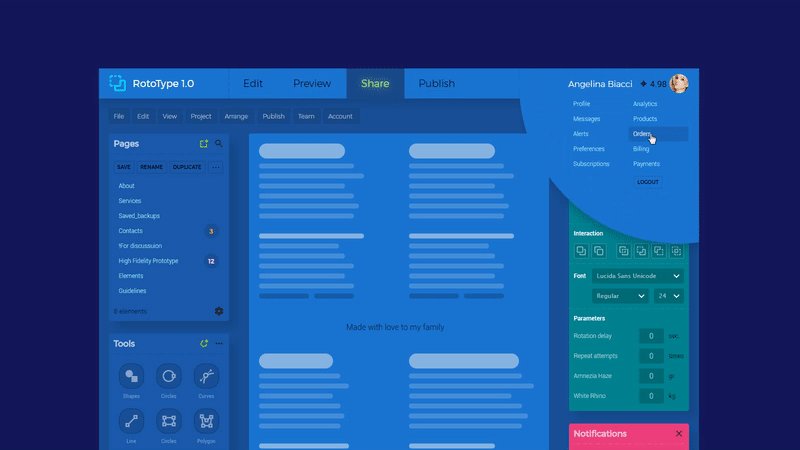
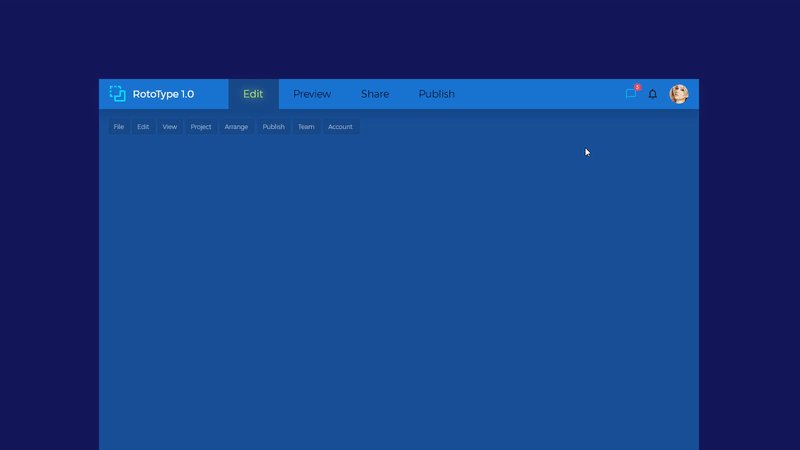
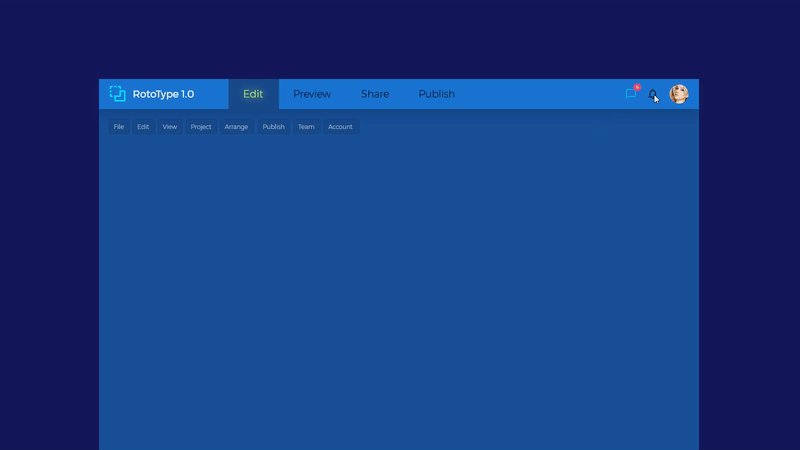
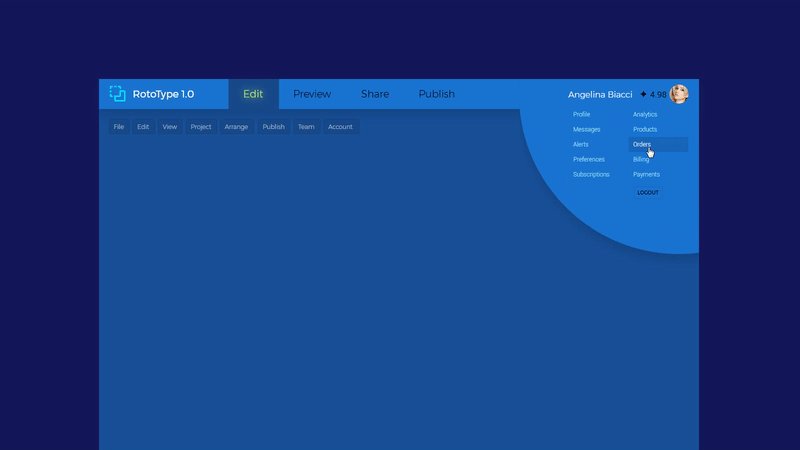
User’s controls: иконки и аватар пользователя

В правом верхнем углу сконцентрированы мои основные фантазии анимирования в этом концепте. Если навести на иконку сообщений, то красный кружок сделает оборот а счётчик событий засчитает +1 новое. Быстрая идея после того как я разобрался с эффектом Rotate: можно отодвинуть центр вращения от центра пересечения осей объекта и научить его выписывать хоть восьмёрки на мониторе. Цифра меняется в момент максимального ускорения, поэтому это не заметно вашему глазу. Кстати, такой микроитерацией можно повысить важность новых событий в любом интерфейсе, но только если этого требует бизнес. Клик по юзерпику раскрутит его вокруг своей оси, что вызовет появление круглого (!) подменю. Это продолжение экспериментов с rotate-эффектом. Соглашусь, что мало какой продукт потребует таких попапов и такой анимации.
Однако, подобная “геймификация интерфейса” может использоваться, например, в промо-продуктах или игровых системах. Кстати нажмите Logout, чтобы свернуть подменю и оно аналогично появлению схлопнется. Замечу, что такая комплексная анимация в прототипе работает быстро, не замедляет и не прерывает получение остального опыта. Весь секрет исключительно в правильных таймингах и нелинейности происходящего. Если вкратце, то есть два основных правила: объект исчезает быстрее чем появляется и скорость не может быть линейной.
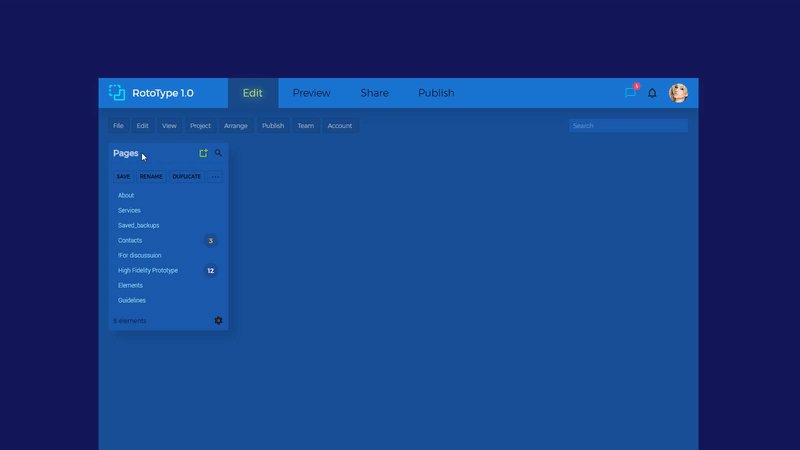
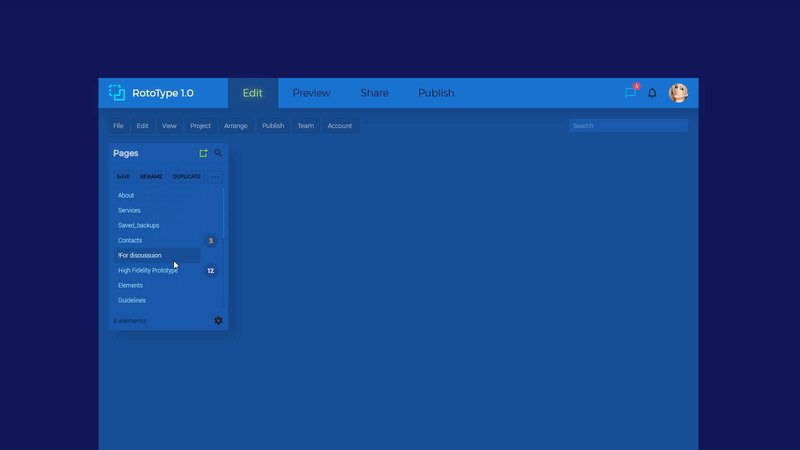
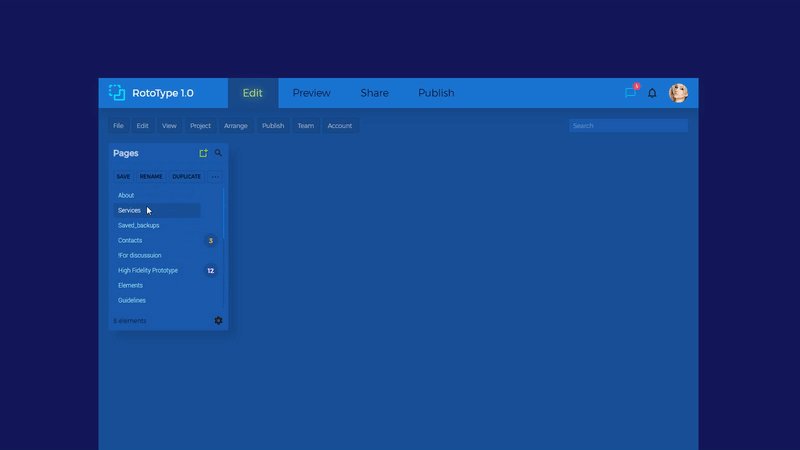
Left column
Vertical navigation: pages или категории

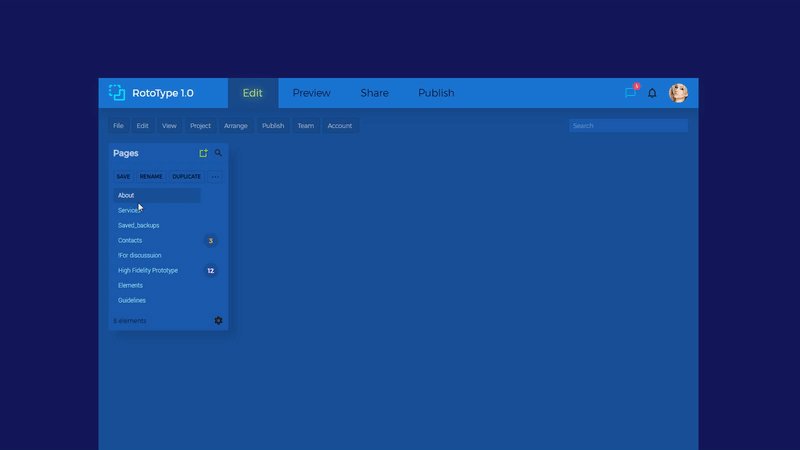
Подходит для любых компонентов с динамическим кол-вом элементов внутри. Знаете, на самом деле очень сложно было придумывать несуществующий интерфейс: сценариев нет, и проблемы нет — решать нечего. Я срисовывал там, где дизайнил, поэтому взял панель с абстрактными страницами, которые можно создавать. Я продолжаю смело играть с цветом и для иконок: создание новой — это важнее всего, поэтому ярко-зеленым. Поиск — вообще третичен, поэтому иконка чёрная. Выходит, что функционал поиска почти не заметен, но если вам срочно понадобится найти условную страницу — у вас будет мотивация отыскать лупу. И вы сделаете это быстро! Аналогичным образом исполнены контролы Save / Rename / Duplicate. У них самый низкий приоритет подачи и очень контрастная подсветка при наведении. Выезжающий справа скролл бар — это напоминание самому себе, как хорошо прятать лишнее из интерфейса до нужного момента.
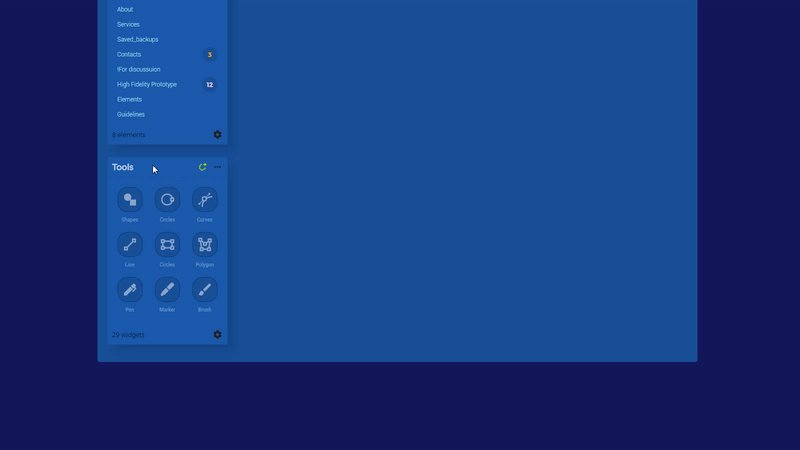
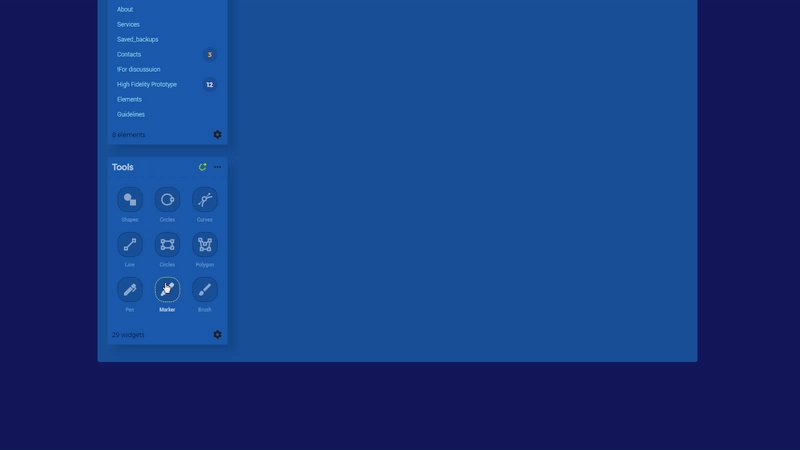
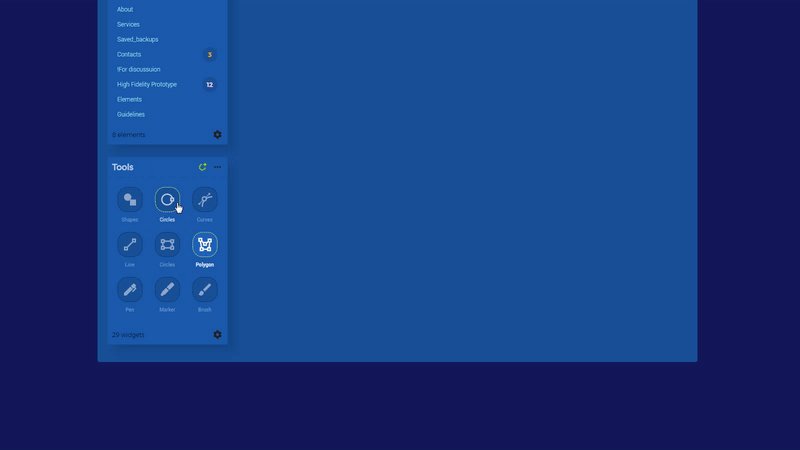
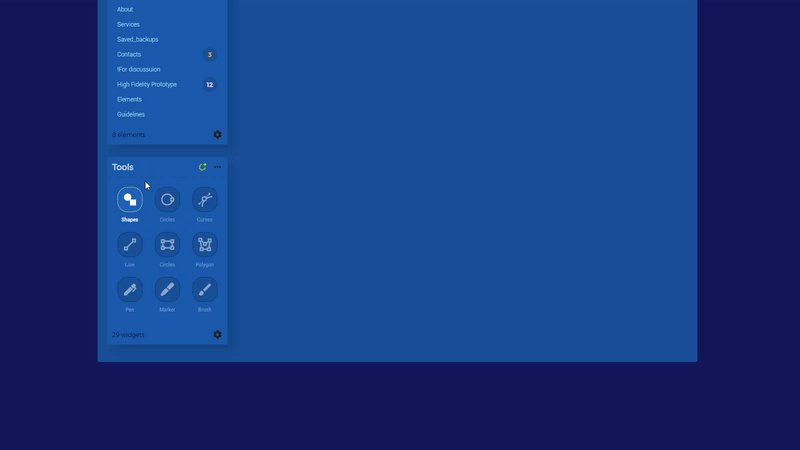
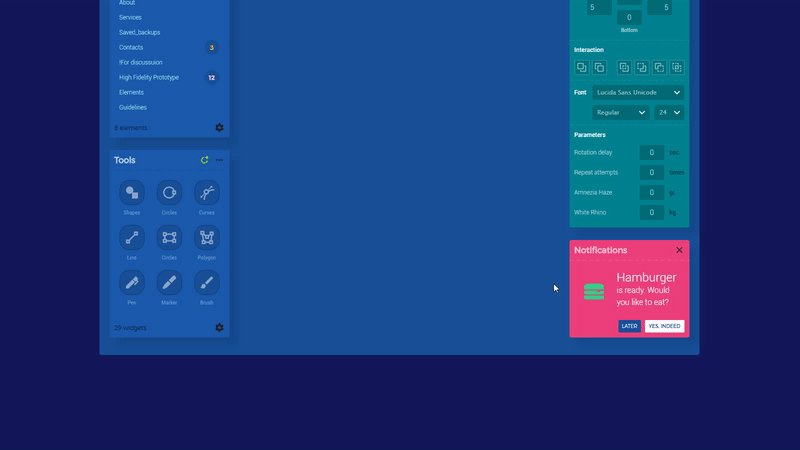
Tools: панель инструментов

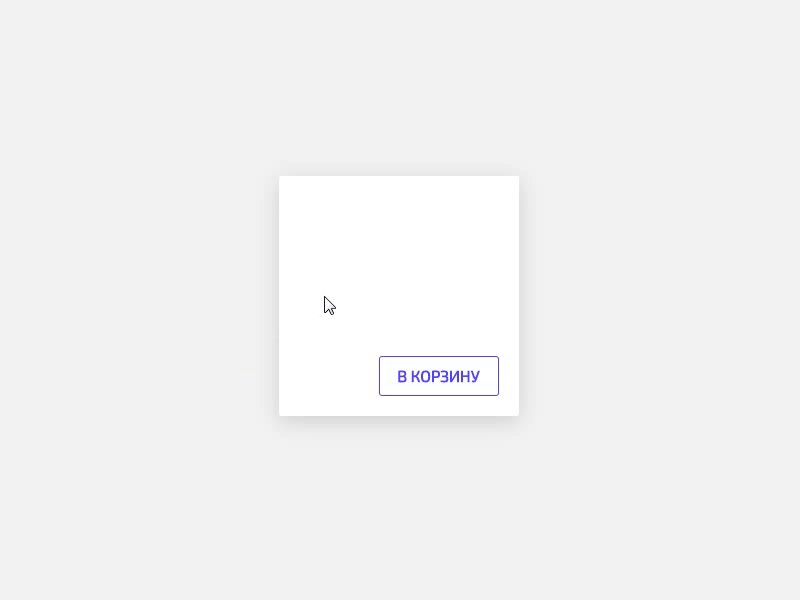
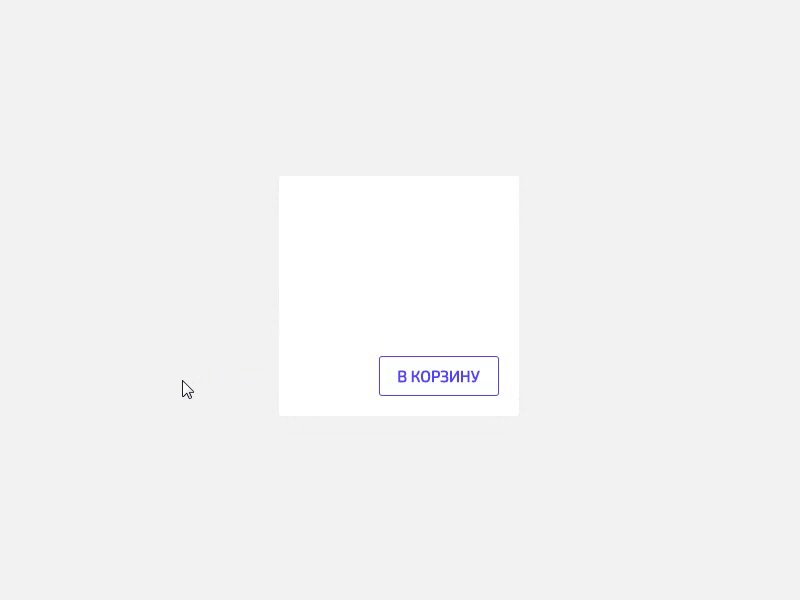
В этом виджете моего концепта я разбирался с изменением состояний для группы объектов. Нужно разом триггерить все стили состояний для неё (Properties > Trigger Mouse Interaction Styles).
Поэтому эффект активации при клике срабатывает сразу для всех элементов: иконка, подложка, подпись. Гораздо сложнее оказалось сделать онховер не сразу для всей группы, а поочерёдно. Допустим, некоторый элемент находится поверх бОльшего, и нужно активировать сперва его состояние а потом для меньшего. Соответственно, когда курсор формально над обоими объектами, то “гореть” должны оба. А как только мы частично отводим курсор — гаснет только меньший объект. В моем концепте такой задачи не стояло, но есть в практике кейсы, когда это требуется. Допустим карточка товара интернет магазина + кнопка “добавить”. Вы хотите, чтобы появилась тень при наведении на карточку, а затем поменялся стиль кнопки, когда курсор формально над обоими объектами. Так вот стандартный MouseOver для двух объектов в группе уже не сработает — как только вы наводите курсор на карточку, то подсвечиваются оба объекта разом. Я обошёл эту проблему через JS функцию onMouseHover/Out — как только срабатывает для кнопки, она получает состояние Selected и меняет вид через CSS (пример из другого проекта):

Right column
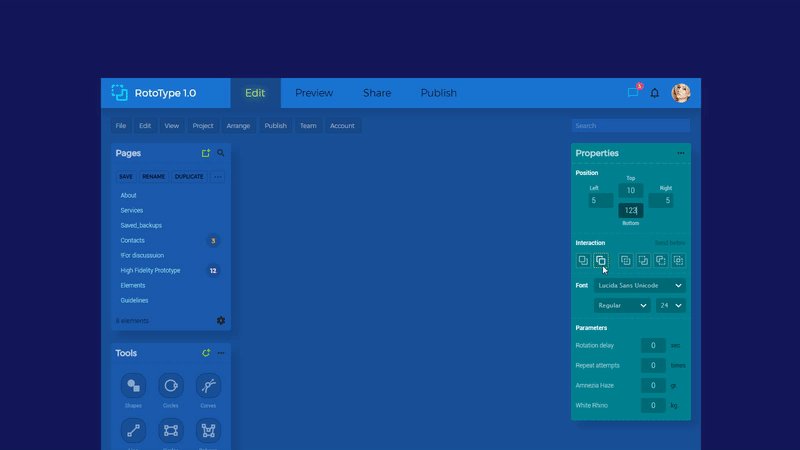
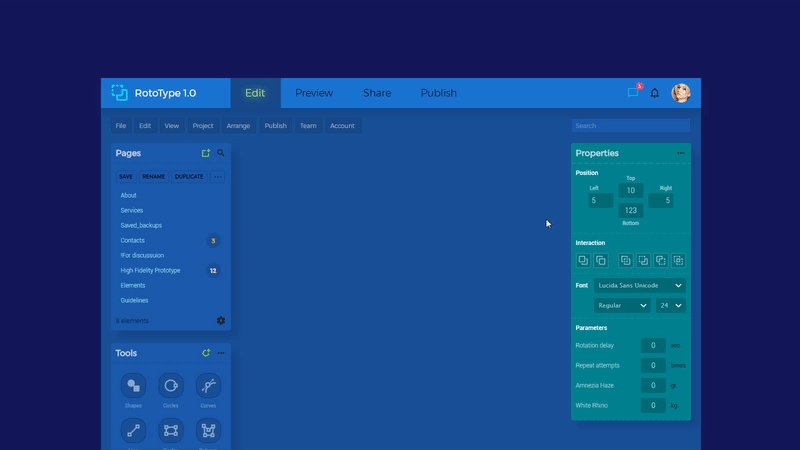
Properties: или свойства элемента

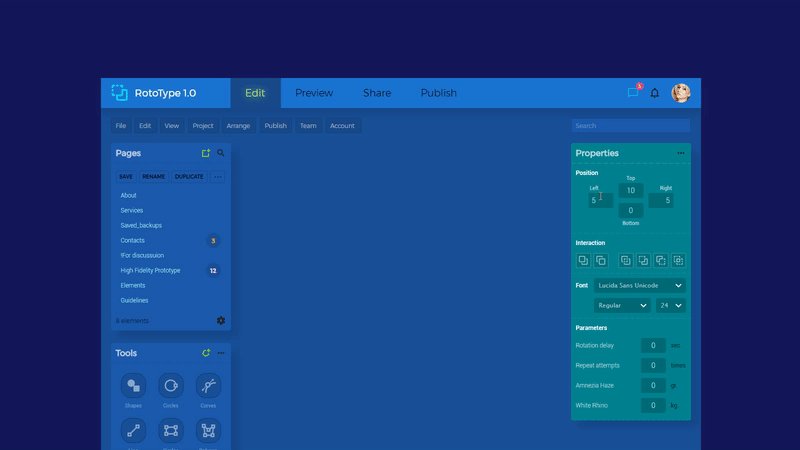
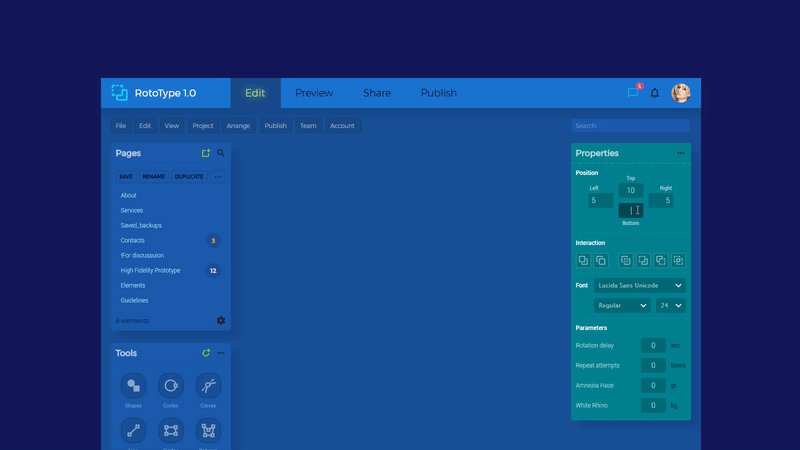
Правая часть этого концептуального интерфейса должна была дать ответ на вопрос “Как далеко я могу зайти в дизайне инпутов, с условием, что ввод текста должен работать?”. С обычным HTML-инпутом и его оформлением далеко зайти не удалось. Но можно схитрить, если отключить ему border, а весь дизайн создавать уже на прямоугольнике под ним. Тогда при фокусировке на инпуте нам останется только менять стили для подложки: для события onHover и onFocus. Мало кто заметит это в работе, пока не залезет в код. Кстати, код машинный и лазить туда не рекомендуется, особенно, если вы только что обедали. Я усложнил каждый инпут до динамической панели с разными состояниями. Это позволило мне достичь мягкости их смены fade-эффектом. Вы наводите курсор над инпутом — плавно появляется пунктирный бордер. Делаете клик — он мягко гаснет, а инпут плавно темнеет. С виду это мелочи, но чтобы реализовать такое, не зная кодинга, пришлось немного повозиться. В подразделе Interaction я игрался с действием SetText: при наведении на иконку появляется подсказка. Я конечно хотел бы там добавить анимации, но все эффекты пришлось убрать. Если разом провести курсор по всему ряду иконок, вся анимация продолжала повторяться с лагом, даже когда мышь была уже далеко. С выпадающими списками подход вполне стандартный — я часто встречал микроитерацию для анкора при клике на список. Оставалось лишь научиться воспроизвести её самому в среде Axure.
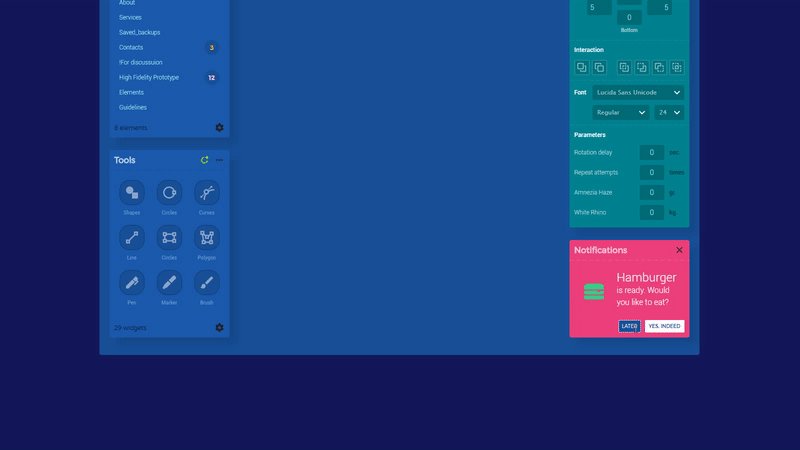
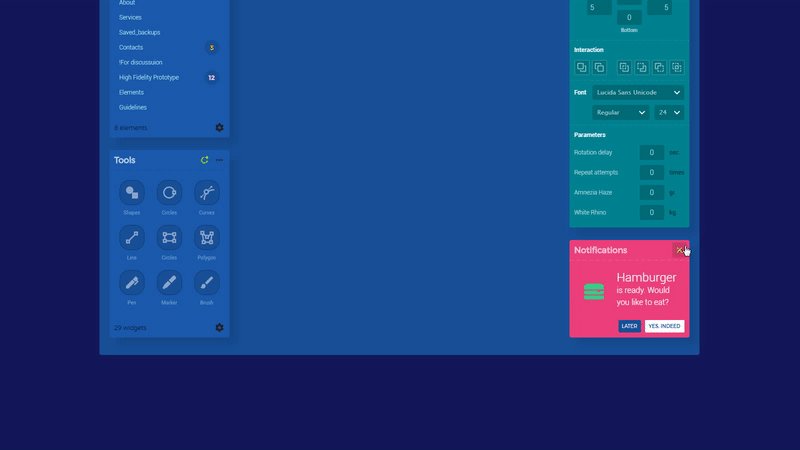
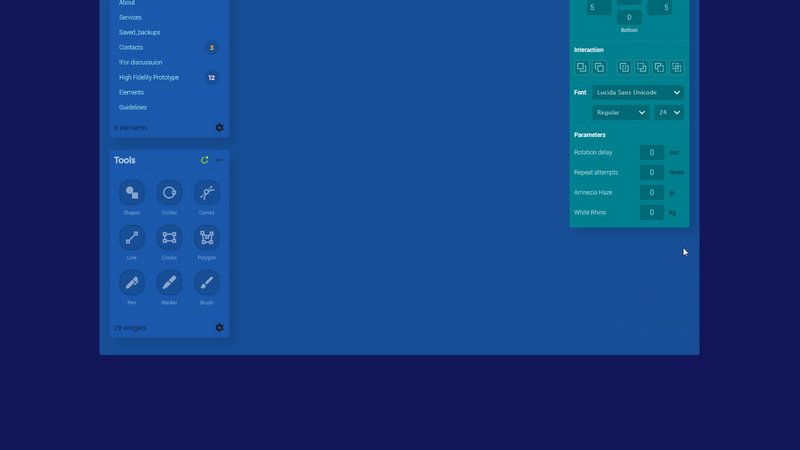
Notifications: очень важный попап

Важный — значит заметный, поэтому такой цвет. Играюсь опять с цветовым кругом. Мне очень сильно хотелось, чтобы попап исчезал в том направлении, откуда был сделан клик “закрыть”. В основном это будет правый верхний угол, и я всеми доступными инструментами отправляю туда яркое окошко с зелёным бургером (!). Для этого я сокращаю размер попапа до 0х0 с точкой приближения справа вверху (действие Set Size). И с тем же таймингом в 300мс и ease in эффектом снижаю прозрачность до нуля. Получается два эффекта одновременно, которые в совокупности дают приемлемый результат.
Center
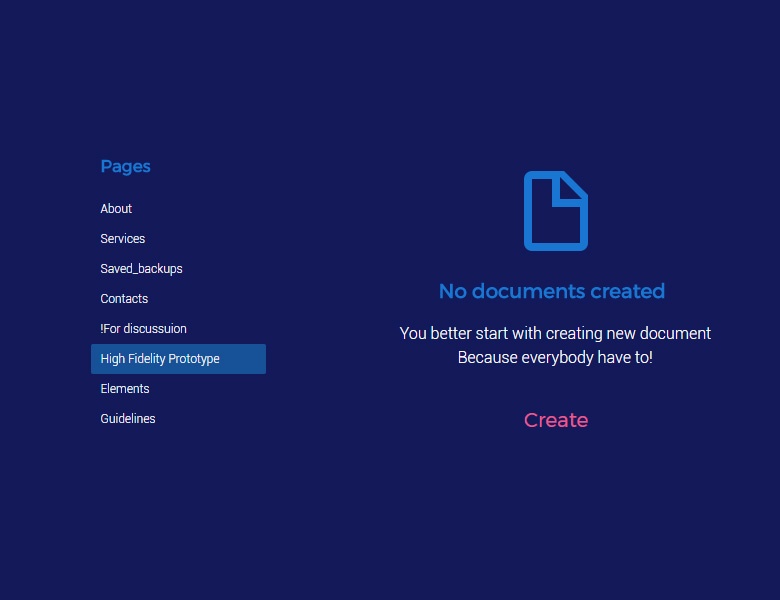
Чтобы не уходить сильно в перфекционизм, я не стал сильно утруждаться в центре. Просто лишний раз сам себе напомнил — в продукте не должно быть “пустых” мест. Если пользователь начинает с чистого листа в вашей системе, то не надо этот лист ему показывать. Буквально. Нужно побудить его к действию. Поэтому в центре я делаю простой onboarding в общем стиле + заметная кнопка Create, нажатие которой выкатит плейсхолдер.
На этом я завершаю прототип. Я нашёл ответы на многие свои вопросы во время этого исследования.
В качества заключения
Я иногда слышал о командах, в которых анимацию для веб-продукта додумывали разработчики после дизайнеров. Так быть не должно! Придумывать логику и правила перемещения объектов на экране должны мы — дизайнеры. Хороший дизайнер должен знать правила использования анимации. Я ищу вдохновение среди объектов в реальном мире. Ведь если анимация в интерфейсе кажется реальной — это не вызывает диссонанса и способствует повышению качества вашего продукта. Напоследок скажу, что не прекращаю практиковаться, чтобы чувствовать правильные тайминги для событий в зависимости от конкретного сценария.
Спасибо, что потратили время на несуществующий интерфейс! Теперь сами можете покликать его по этой ссылке и скачать, если захотите...
P.S.:
Вопрос действительно понятного и удобного экспорта спецификаций анимации до сих пор открыт на рынке инструментов. Я не слышал ни об одном редакторе, который позволил бы оптимально передать параметры всех эффектов, таймингов и объектов с ними связанных. Остаётся передавать на пальцах разработчикам все нюансы.
Очень сильно хочется, чтобы сделали экспорт семантически-корректного кода в Axure. Тогда разработка будет протекать оптимальнее. Хочется, чтобы и про мобильное прототипирование не забывали. И сейчас конечно можно, но не так идеально как в любом инструменте, в котором об этом не забыли. Хочется чтобы не вставляли PNG-костылей там, где можно применять чистый CSS (например, цвет тени и dashed-бордеры). И чтобы сделали нормальный экспорт спецификаций, на рынке уже много софта, который круто собирает UI kit воедино. Тем более отступы померять между объектами в исходнике не должно быть серьезной проблемой. Сейчас low fidelity прототипирование уже на закате, и если команда Акшуры не пересмотрит приоритеты — скоро пойдут с вещами на выход…
Вот такими несколько свободных вечеров выдались…
Пара хороших статей об анимации в интерфейсах на Медиуме:
EN: 6 Animation Guidelines for UX Design
EN: Creating Usability with Motion: The UX in Motion Manifesto
Открыт к сотрудничеству! Пишите в скайп: creativiter / или почтой: kamushken@gmail.com
Kamushken @ Dribbble
Автор: kamushken








