Здравствуйте, дорогие друзья!
Я Михаил Кравченко, дизайнер игровых интерфейсов.
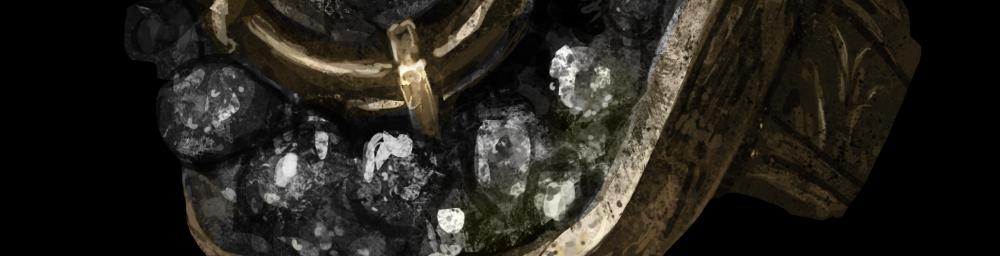
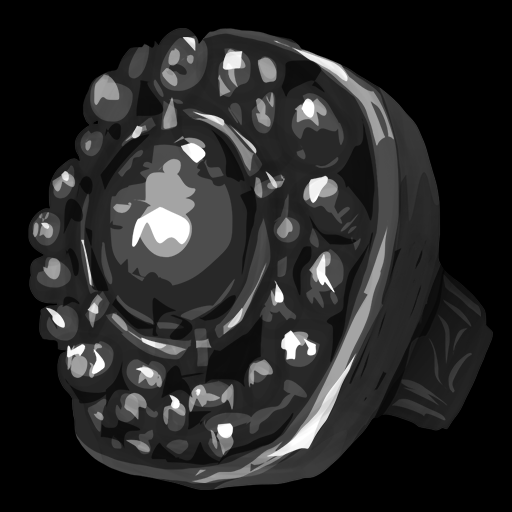
Это статья о том как нарисовать кольцо Хавеля из игры Dark Souls 3. Перед вами результат, которого я добился примерно за полтора часа работы в фотошопе.

Дизайнера интерфейсов периодически просят нарисовать несколько иконок для игры, например, когда художник в отпуске и что-то срочно понадобилось. Так что иметь такой навык в своем арсенале довольно полезно. Ниже я опишу процесс рисования иконки.
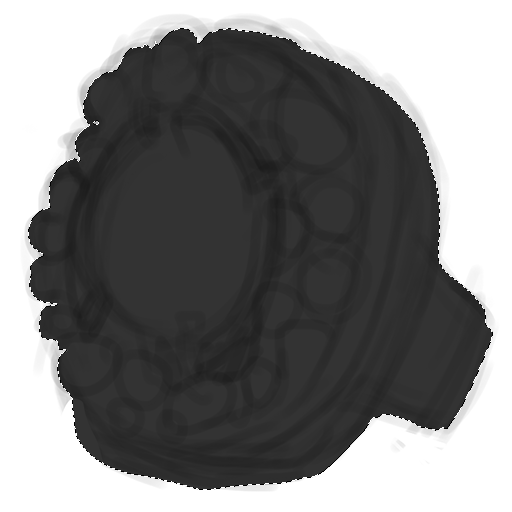
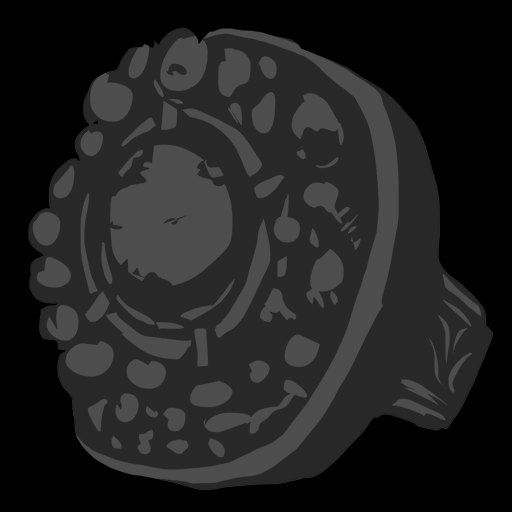
Иконки удобно рисовать в большом размере, а потом уменьшать до нужного. Это позволяет рисовать довольно небрежно, а при уменьшении картинки небрежно нарисованные места перестают быть заметными. Я обычно выбираю размер в 4 раза больше чем тот, что понадобится в итоге. На картинке ниже показана иконка в увеличенном размере, как видите, она нарисована довольно небрежно.

Референсы
Референсы — это изображения, которые помогают изучить предмет. Глядя на них мы понимаем как он освещен, какая у него фактура и цвет. И все это помогает улучшить наш результат.
Например, если мы собираемся нарисовать камень, нужно найти несколько фоток камней, изучить их и только потом рисовать. А в процессе рисования обязательно держать фотки на видном месте и периодически на них поглядывать. В нашем случае в качестве референса выступает кольцо из игры.
Набросок
Набросок нужен чтобы обозначить основные формы, из которых состоит предмет. При создании наброска нужно идти от общего к частному — сперва наметить габаритные размеры предмета, а потом уточнить его детали. Если мы сразу перейдем к мелким деталям, то скорее всего напортачим с габаритными размерами и в результате получим кривой предмет.
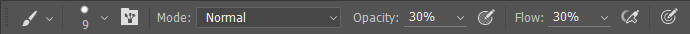
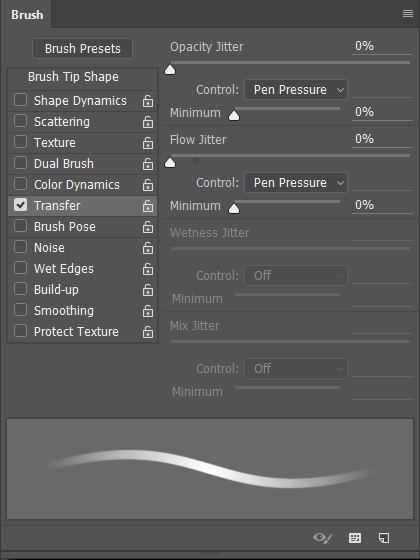
У меня есть круглая жесткая кисть для набросков, параметры alpha и flow выставляю в районе 30%. Они также меняются от силы нажатия на перо. Такая кисть позволяет постепенно уточнять детали наброска и находить нужную форму. Ниже вы видите настройки кисти.


Ставим слева референс, а справа рисуем набросок. В итоге получаем примерно такой результат.

Силуэт
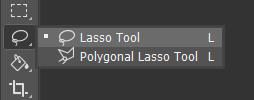
Далее идет работа с силуэтом предмета. Нужно создать новый слой и выбрать обычное лассо.
Хоткей на создание нового слоя — Ctrl+Shift+N, а лассо можно найти на панели инструментов, или вызвать клавишей L.

Обведем предмет с помощью лассо. Можно делать это по частям, удерживая клавишу Shift. После чего зальем выделенную область цветом, нажав Alt + Backspace. Получим залитый силуэт, выделенный по периметру.

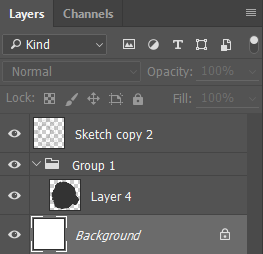
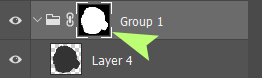
Завернем слой с заливкой в группу — кликнем на него и нажмем Ctrl+G. На панели слоев появится папка, а в ней будет слой с заливкой.

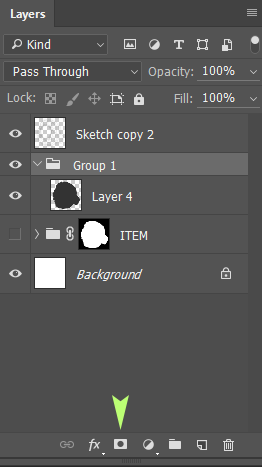
Кликнем по папке и нажмем на иконку маски в нижней части панели слоев.

На группе появляется значок маски.

Теперь можно рисовать на слоях внутри группы и не бояться вылезти за границы силуэта предмета. Маска спрячет всё что находится за ними.
Объем
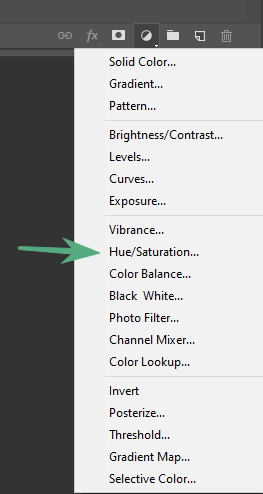
Дальше покажем объем предмета. Сперва десатурируем наш референс. На этом этапе цвета будут нам только мешать, поэтому нужно их отключить. Кликаем на слой с референсом и создаем поверх него корректирующий слой для параметров hue saturation.

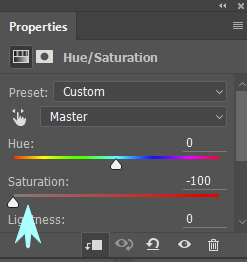
Зажимаем Alt и кликаем между слоями. Теперь корректирующий слой приклеился к слою с референсом и влияет только на него. Кликаем на корректирующий слой и передвигаем ползунок saturation до упора влево.

Картинка стала черно-белой.

Создадим новую группу в нашей группе с маской, в ней будут слои, в которых мы покажем объем. Вот как это работает. Берем лассо и выделяем светлые области предмета, потом заливаем их белым цветом и регулируем прозрачность слоя, чтобы результат стал ближе к референсу.
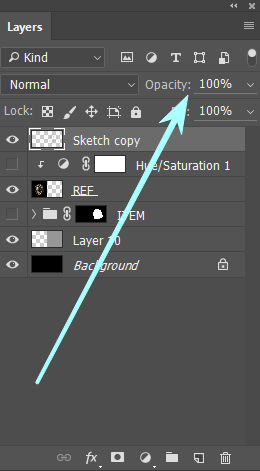
Прозрачность слоя регулируется вот здесь.

Ее также можно изменять, нажимая цифры на клавиатуре. Цифра 1 — 10%, 2 — 20%, 3 — 30% и так далее. Дальше создаем новый слой и повторяем процедуру для более светлых участков предмета, а потом делаем то же самое для темных участков. Ниже вы видите несколько таких шагов.




В итоге получилась болванка с объемом.
Текстуры
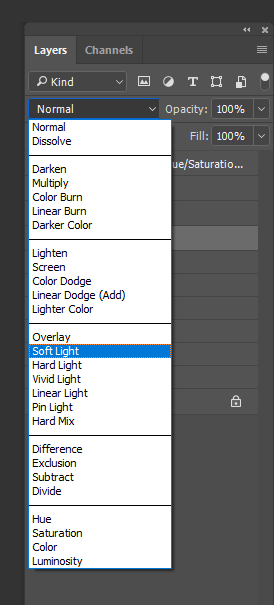
Следующим шагом набросим на предмет текстуры. Как и на прошлом этапе, нужно сделать новую папку и создать в ней несколько слоев с режимом наложения Soft light.
Режим выставляется здесь:

Потом берём текстурную кисть и проходимся по всей поверхности предмета. Текстурные кисти бывают большими и порой за ними не видно предмета, который мы рисуем. Чтобы скрыть очертания кисти, жмем на CapsLock.
Как и на прошлом этапе, можно использовать несколько слоев. В итоге болванка станет шероховатой и можно будет двигаться дальше.

Детали
Снова создаем отдельную группу и слои в ней.

Берём жесткую кисточку и прорабатываем детали. Если выбрать кисточку и нажать Alt, она превратится в пипетку и позволит брать цвета прямо с рисунка. Сперва работаем большой кистью, а потом постепенно уменьшаем ее. Горячие клавиши на изменение размера кисточки — это квадратные скобки. Левая уменьшает кисть, а правая — увеличивает.
Если нужно показать четкие формы, можно использовать лассо. Выделить нужную область и провести по ней кистью. Когда мы выделяем какую-то область с помощью лассо, по ее периметру образуются бегущие контуры. Чтобы они не мешали, их можно отключить, нажав Ctrl + H.
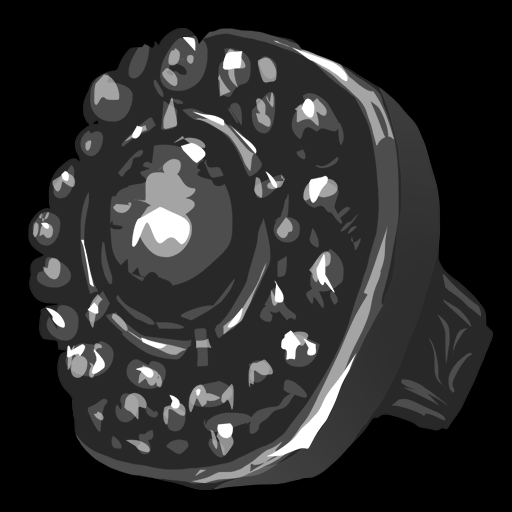
Еще в какой-то момент вы можете заметить, что картинке не хватает объёма. Это можно исправить, создав слой с режимом наложения Softlight и дорисовав недостающий объем мягкой кистью. Добавлять его лучше постепенно, используя кисть с прозрачностью. В итоге у нас получается чёрно-белое изображение предмета близкое к оригиналу.

Цвета
Мы закончили с формой и можем добавить цвета. Прячем или удаляем корректирующий слой референса, опять берем новый слой и новую группу. Для слоя выбираем режим наложения color. Берем мягкую полупрозрачную кисть и понемногу добавляем цвет на предмет. Напомню — если выбрать кисть и зажать Alt, она превратится в пипетку и мы можем брать цвета прямо с референса.
Кстати, прозрачность кисти можно менять, нажимая клавиши с цифрами на клавиатуре. 1 — 10%, 2 — 20% и так далее. Как и на прошлых этапах, мы можем использовать несколько слоев и регулировать их прозрачность, чтобы менять интенсивность цвета и добиваться результата близкого к референсу.

Оставшиеся детали
Последним этапом уточняем оставшиеся детали. Нам снова понадобится новая группа и новые слои в ней. На этом этапе добиваемся максимального сходства с референсом.
Готово.

Надеюсь что эта статья была для вас полезной, исходник и кисти можно скачать по ссылкам ниже.
Всем удачи, и творческих успехов.
Автор: Михаил Кравченко