Сталкивались ли вы когда-либо с ситуацией: «А ты можешь сделать это еще лучше?», имея в распоряжении только собственную голову и определенный кусок времени? Было желание улучшить существующий интерфейс, но не знали с чего начать? Если да, то статья будет вам полезна.
Скажу сразу: знания полностью взяты из книги «Дизайн пользовательского интерфейса. Искусство мыть слона» автор В.Головач. Для меня материал оказался настолько полезным и крутыми, что захотелось им поделиться.Если вы уже читали книгу, ничего нового вы не найдете, если нет — добро пожаловать подкат. Статья получилась довольна большая, но она того стоит.
Итак, для того, чтобы улучшить определенную часть интерфейса, автор советует задавать себе заранее заготовленные блоки вопросов в определенной последовательности.
Блок первый:
1. Можно ли ускорить взаимодействие пользователя с этим интерфейсом?
2. Где в этом интерфейсе места, которые могут продуцировать человеческие ошибки?
Можно ли изменить эти фрагменты?
3. Что в этом интерфейсе не способствует обучению? Что пользователю нужно знать,
чтобы успешно взаимодействовать с этим интерфейсом? Есть ли в этом перечне
что-то, чего сам интерфейс не сообщает пользователю?
Эти три вопроса нужно задавать себе по очереди. Если после ответов видно, что интерфейс надо менять, остальные вопросы нужно задать себе снова после переделки.
Если на все три вопроса удалось дать отрицательный ответ, начинаем
Второй блок вопросов:
4. Известно ли мне о пользователях что-нибудь, что делает этот интерфейс плохим?
5. Удовлетворяет ли этот интерфейс все известные мне мотивы пользователей?
6. Совместим ли этот интерфейс со средой, в которой работают пользователи?
Если и по этим вопросам всё хорошо, переходим к проверке, как выполняются в интерфейсе задачи пользователей.
7. Есть ли задачи, которые неэффективно отрабатываются интерфейсом?
Как правило, достаточно проговорить вслух (а ещё лучше написать), как в этом интерфейсе пользователь выполняет все свои задачи (лучше всего писать о себе, а не о абстрактном пользователе, например «Из меню Документ я открываю окно настроек зета-преобразования, ввожу значение 40 в поле Количество человеков, затем открываю...»).
Такая проверка выявляет множество несоответствий или попросту пропущенных кусков.
Если это произошло, возвращаемся к самому первому вопросу. Если нет, задаем
Последний вопрос:
8. Сексуален ли этот интерфейс и можно ли его сделать ещё сексуальнее?
Как видите, вопросов всего восемь и в них нет ничего особо страшного. Есть только одна хитрость: у любого продукта много функций и, соответственно, цельных «кусков» интерфейса. Вопросы необходимо задавать по каждому «куску».
Пример использования
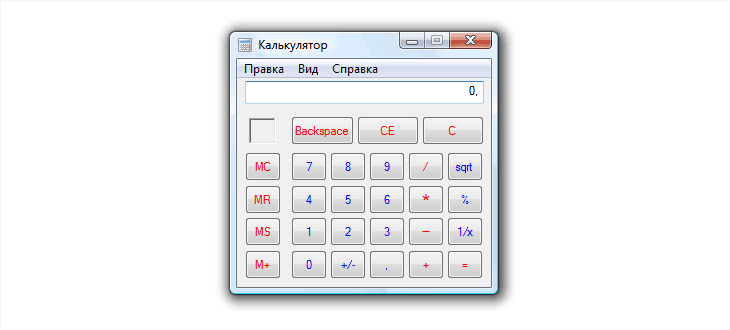
Для примера используем программу из поставки Windows — Калькулятор (обычный, не инженерный, режим).

Разделим этот интерфейс на фрагменты для отдельной проверки.
Ими являются: основное меню, показ результатов и сама панель с цифрами. Соответственно, нужно задать себе 32 вопроса: 24 для отдельных фрагментов интерфейса и ещё 8 для программы в целом.
Меню

Его единственным нестандартным элементом является переключатель «Количество цифр в группе». Если его включить, длинные числа будут делиться на части по три цифры.
Начинаем задавать вопросы:
- Можно ли ускорить взаимодействие пользователя с этим меню? — Нет.
- Где в этом меню места, которые могут продуцировать человеческие ошибки? Можно ли изменить эти фрагменты? — Название пункта «Количество цифр в группе» затруднительно сделать совершенно понятным. Можно, конечно, переименовать его в «Разделять длинные числа на группы», но это очень длинно. Может быть, пункт стоит выкинуть из меню, включив деление по умолчанию?
- Что в этом меню не способствует обучению? — Если выкинем элемент «Количество цифр в группе» — ничего.
- Известно ли мне что-нибудь о пользователях, что делает это меню плохим? — Нет.
- Удовлетворяет ли это меню все известные мне мотивы пользователей? — Да.
- Совместимо ли это меню со средой, в которой работают пользователи? — Да.
- Проговариваем список всех задач, которые пользователь может решать с помощью меню. Вроде бы ничего проблематичного нет.
- Сексуально ли это меню? — Нет, не сексуально. Стандартное вообще не может быть сексуальным. Но здесь это и не нужно.
Показ вывода результата:

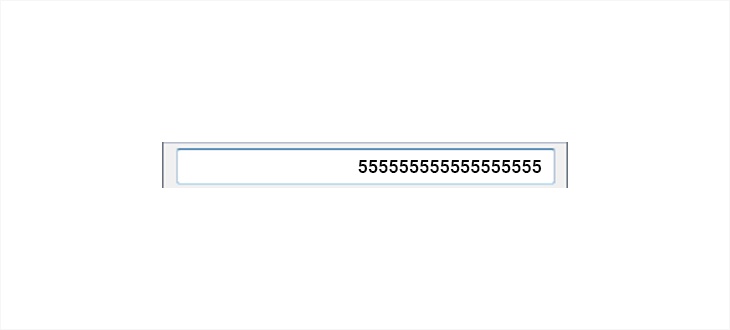
- Можно ли ускорить взаимодействие пользователя с полем вывода? — Очевидно да, поскольку длинные числа медленно сканируются взглядом. Нужно включить режим разбиения длинных чисел по умолчанию.
- Где в этом поле места, которые могут продуцировать человеческие ошибки? Можно ли изменить эти фрагменты? — Если пользователю нужно прочесть результат вычислений, а не просто скопировать его в другую программу, показ длинных чисел сплошняком может вызвать ошибки. Нужно включить режим разбиение длинных чисел по умолчанию. Кроме того, полезно увеличить размер цифр, чтобы улучшить их разборчивость. Текущий интерфейс не помогает проверить результаты своих вычислений: единственный способ самопроверки — повторить расчеты и сравнить результаты, что неоправданно долго. Нужен какой-либо механизм самопроверки, например, можно показывать промежуточные результаты вычислений.
- Что в этом поле вывода не способствует обучению? — Вроде ничего.
- Известно ли мне о пользователях что-нибудь, что делает это поле плохим? — Нет.
- Удовлетворяет ли это поле вывода все известные мне мотивы пользователей? — Да.
- Совместимо ли это поле со средой, в которой работают пользователи? — На мониторах с большим количеством точек на дюйм (например, на многих современных ноутбуках) цифры могут быть настолько мелкими, что будут трудночитаемы. Стоит увеличить.
- Проговариваем список всех задач, которые пользователь может решать с помощью блока показа результата. Вроде бы ничего проблематичного нет.
- Сексуален ли этот интерфейс? — Нет, не сексуален, поскольку стандартен, но это ничего не стоит изменить: например, увеличить кегль у цифр или выбрать шрифт со специфическими цифрами. Или сделать и то и другое.
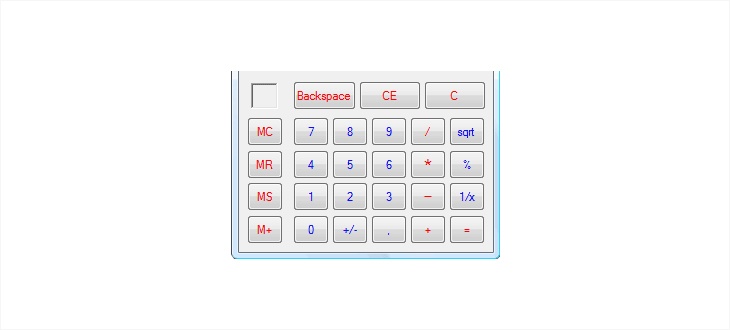
Панель с цифрами:

- Можно ли ускорить взаимодействие пользователя с этой панелью? — Маловероятно.
- Где в этой панели места, которые могут продуцировать человеческие ошибки? Можно ли изменить эти фрагменты? — Разборчивость кнопок умножения и вычитания (пиктограммы * и –) не очень высока, что может продуцировать ошибки. Увеличить размер пиктограмм в кнопках арифметических операций.
- Что в этой панели не способствует обучению? — Названия кнопок MC, MR, MS и M+ ничего не говорят пользователю, если он не знает их назначения. Это нормально для инженерной версии калькулятора, но неприемлемо для обычной. Стоит увеличить размер кнопок, чтобы в них влезли лучшие названия (или вообще отказаться от них, поскольку всё равно есть буфер обмена). Чем отличается кнопка С от кнопки СЕ? Может быть, эту CE можно внедрить в поле вывода результата?
- Известно ли мне о пользователях что-нибудь, что делает этот интерфейс плохим? — Пользователи явно пользуются этим интерфейсом непостоянно (сложные вычисления всё равно придется делать в инженерной версии калькулятора, а для частого счета удобнее настоящий калькулятор с крупными клавишами, дающими тактильную обратную связь). Непотребные термины на кнопках из предыдущего пункта явно не подходят для вечно малоопытных пользователей.
- Удовлетворяет ли этот интерфейс все известные мне мотивы пользователей? — Да.
- Совместима ли эта панель со средой, в которой работают пользователи? — Нет; как минимум для новых мониторов с высоким разрешением и небольшим размером экрана он не подходит — слишком мелкие элементы управления (их размер оптимизировался во времена 15-дюймовых экранов на 800х600 пикселей).
- Проговариваем список всех задач, которые пользователь может решать с помощью панели клавиш. Вроде бы ничего проблематичного нет.
- Сексуальна ли эта панель? — Нет, не сексуальна. Впрочем, непонятно, как это можно исправить.
Задавая себе эти вопросы, всегда нужно помнить, что есть риск дать неверный, или, чаще, неполный ответ.
«Разбирая интерфейс калькулятора, лично я упустил такую распространенную задачу, как расчет с использованием скобок. Традиционные калькуляторы не умеют его выполнять (скорее всего, традиционный дизайн сложился, когда регистры памяти, нужные для скобок, были непозволительной роскошью). Кнопки MC, MR, MS и M+ (и индикатор использования памяти) были неуклюжей попыткой решить эту (в частности) проблему. Для нашего калькулятора такой расчет не проблема, так что по-хорошему, кнопки MC и MR надо просто заменить» – примечание автора.
Вывод
Итак, в программе Калькулятор стоит, как минимум:
- Показывать результаты вычислений разбитыми на группы цифр (317543 => 317 543) по умолчанию, убрав соответствующий элемент меню.
- Увеличить размер цифр в поле результатов.
- Увеличить разборчивость кнопок математических операций.
- Прибить кнопки операций с памятью, но зато вставить кнопки для скобок и что-то сделать с кнопкой квадратного корня.
- В идеале — при запуске спрашивать у ОС разрешение экрана и увеличивать размер всех элементов, если разрешение слишком велико.
- Реализовать показ промежуточных результатов калькуляции.
- Сделать окно всегда плавающим поверх других окон (настройкой). У этого интерфейса есть проблема: если нужно сделать серию расчетов, копируя результаты в другое окно, окно калькулятора всё время будет пропадать, перекрываясь окном, в которое копируются результаты. Пользователю придется всякий раз тратить время на возвращение в окно калькулятора.
Как видим, восемь волшебных вопросов всего за несколько минут позволяют составить солидный список желаемых улучшений — что, собственно, и требуется для начала дизайна.
Берусь утверждать, что ни один другой метод не обеспечивает столь высокого КПД.
К сожалению, здесь есть интеллектуальная ловушка. То, что вы теперь знаете эти вопросы, ничему не помогает и ничему не способствует. Их знания недостаточно — их нужно задавать. Если вы не будете их себе задавать — вопросы никак вам не помогут. Чтобы это знание заработало, его нужно активно внедрять в свою проектную деятельность (как, собственно говоря, и любое другое знание).
Автор: annakanunikova






