Выбирая очередной монитор, решил «упростить» себе процесс выбора среди обилия мониторов на рынке. А получилось использовать некоторую, возможно даже научно-обоснованную, теорию, покрывающую многие области человеческой деятельности, в общем, и выбор монитора, в частности.
Надеюсь, мои изыскания кому-то также пригодятся, а также позволят сохранить зрение и нервы.
Всё нижеизложенное является моими личными соображениями, наблюдениями и выводами. Всё нижеописанное касается исключительно геометрических и габаритных вопросов. Вопросы типов матриц, частот и прочего в данном материале не рассматриваются.
Тем не менее, я не претендую на уникальность суждений или открытие чего-то совершенно нового: О размере экрана, пикселя и элемента; От адаптивного дизайна – обратно к «резиновому»; Размер символов на Вашем мониторе: маркетинг против зрения и т.д. В моём случае сначала была теория в применении к выбору монитора, а потом уже поиски единомышленников.
Разрешение монитора
Как обычно, при выборе разрешения можно руководствоваться сравнением разрешений. В общем случае — чем больше разрешение, тем лучше. О том, почему не всегда это является аксиомой — ниже.
Но что нам говорит разрешение? Разрешение говорит только о размере рабочей области. Сколько виртуальных окон/кнопок/управляющих элементов/букв поместится на заданной рабочей области.
Однако, здесь есть некоторые особенности, которые стоит учитывать. Это касается интерфейсов подключения — в настоящее время следует всегда сверяться с имеющейся версией подключения/кабеля. Например, на английской версии википедии про HDMI есть таблица (внизу страницы) с весьма понятной зависимостью разрешения от пропускной способности канала. Из которой, например, следует, что любой монитор, обладающий характеристиками лучше, чем 1920х1080х60Гц — требует особо тщательного подбора кабеля, а также поддержки соответствующего стандарта со стороны видеоадаптера. В качестве примера — мои приключения про подключение UltraWideHD монитора к ноутбуку, который так и не смог заработать на частоте 75Гц из-за ограничений интерфейса.
А вот дальше начинается самое интересное. Рынок предлагает массу интерпретаций рабочей области. Я говорю об одном и том же разрешении и различных диагоналях мониторов.
С выбором подходящей диагонали и отношения сторон чуть сложнее. Использование неформализованного аппарата «это для фильмов, это для видео, это для игр» не является научно-обоснованным. Требуется не просто сравнить диагональ, высоту или ширину, а подойти к этому вопросу с точки зрения некоторой теории.
Теория
Давайте попробуем перевести рассуждение о том, что «чем больше — тем лучше» в теоретическую плоскость.
Возьмём за отправную точку таблицу Дмитрия Александровича Сивцева. Это та, что используется для проверки остроты зрения.
Вторая строчка снизу, которая считается показателем 100% зрения, имеет размер буквы 7мм. К сожалению, я не нашёл информации — речь идёт о строчных или прописных буквах. Предлагаю считать, что о прописных.
Угловой размер буквы с расстояния 5 метров равен 0 градусов 4 минуты 49 секунд (0º 4' 49''). Допустим, расстояние до монитора 60см, тогда минимальный размер буквы, которую можно прочесть будет порядка 0.84мм.
Но полученное значение — тот минимум, который может быть прочтён человеком со 100% зрением. И мы сейчас говорим о прописных буквах, размер которых в 1.5-2 раза больше строчных. Назвать этот уровень комфортным было бы не правильно, долгое время работать при такой нагрузке было бы не комфортно и не правильно. ГОСТ Р ИСО 9241-3-2003 также оперирует угловыми размерами и, например, говорит о минимальном размере в 20'-22'. А это примерно 3.69-3.84мм. Также в пункте 5.4 определяется минимальная высота знака в 16' или 2.79мм.
Увеличим размер букв в два раза. Т.е. строчная буква должна быть размером не менее 1.68мм или 9' 38'', прописная в 1.5-2 раза больше или 2.52-3.36мм или 14'26''-19'15'' (верхняя граница чуть меньше, чем нижняя граница из ГОСТ).
Рассмотрим на примере трёх шрифтов: Arial, Times New Roman, Segoe UI.

Как видно из рисунка — самыми мелкими являются буквы шрифта Times New Roman. При этом размер самых маленьких букв из представленных строчных (размеры получены с помощью векторного редактора Inkscape).
- 1.433х1.657мм для шрифта размером 10 пунктов;
- 1.576х1.823мм — 11pt;
- 1.72х1.989мм — 12pt, размер прописной буквы 2.977х2.867мм;
- 1.863х2.154мм — 13pt;
- 2.006х2.32мм — 14pt;
- 2.15x2.486мм — 15pt;
- 2.293x2.651мм — 16pt, размер прописной буквы 3.969х3.823мм.
Другими словами, при размере шрифта меньше 10 пунктов мы рискуем нарваться на нечитаемость или необходимость приблизиться к монитору ближе 60см. Поэтому 10 пунктов — это нижний порог комфортного чтения, 12 — середина зоны комфортного чтения, 14 — верхняя граница комфортного чтения. Понятно, что размер шрифта можно увеличивать почти бесконечно, но данная часть статьи преследует цель найти теоретическое обоснование дальнейших сравнений.
Также следует понимать, что данный расчёт справедлив для отдельно стоящего монитора, если Вы работаете, например, с ноутбуком и экран находится ближе — то размер шрифта может быть уменьшен.
Если говорить о ширине и высоте экрана, то за основу можно взять понятие Визуального поля. В разделе «1.11. Эргономические основы безопасности труда» учебного пособия «БЕЗОПАСНОСТЬ ЖИЗНЕДЕЯТЕЛЬНОСТИ» (Н.А. Чулков, «Национальный исследовательский Томский политехнический университет», 2011 год) — говорится, что оптимальные углы обзора составляют от -15º до 15º. Т.е. 30º. Исходя из расстояния 60см это порядка 321мм по высоте и ширине. Т.е. всё, что выше или шире — будет требовать или напряжения глазных мышц или поворота головы (к вопросу покупки телевизора 50 дюймов и установки его на расстоянии «вытянутой руки»).
Другими словами: вся информация, что не помещается в Визуальное поле — будет требовать принудительного напряжения глаз или поворота головы. Максимальный угол поворота глаз по горизонтали — порядка 40º, итого — 80º или порядка 1007мм. Но следует понимать, что эта цифра уже находится за пределами зоны комфорта.
Область применения теории
Всё вышеизложенное может быть применено в совершенно различных областях человеческой деятельности.
В случае веб-дизайна можно теоретически обосновать ширину страницы не больше 1000px, только это будет не совсем точная величина, т.к. правильнее было бы говорить о ширине визуального поля и ограничении в 32см (которое в настоящее время и соответствует значению, хоть и весьма грубому, не больше 1000px, если говорить о некоем сферическом мониторе в вакууме).
Также можно обосновать применение шрифтов 16px на сайтах — угловой размер такого шрифта будет стараться укладываться в обоснованный выше угловой размер, вне зависимости от монитора и разрешения.
Теорию можно использовать и при разработке программного обеспечения, учитывая размер визуального поля и минимальный размер шрифтов.
В случае мобильной разработки я бы рекомендовал уменьшить расстояние до 30см
Для меня было удивительно, что понятие угловых размеров и их соотношение с остротой зрения так скудно используется в повседневной жизни. А ведь используя угловые размеры можно, например:
- законодательно закрепить минимальный размер шрифта в договорах (исключить «мелкий шрифт»);
- размер шрифта на этикетках (чтобы состав можно было прочесть без увеличительного стекла);
- размер шрифта про употребление пива и прочие условия в рекламе;
- размер шрифта для бегущей строки в телевидении;
- проводить аттестацию рабочих мест на использование подходящих средств производства;
- определять размеры объектов в рекламе (любой объект на баннере должен быть не меньше… чтобы его было видно с расстояния ...);
- и т.д. и т.п., фактически можно описать все случае, где сейчас используется неформализованное понятие «мелкий» или «крупный».
Практическое применение
Попробуем применить теорию на практике: для выбора оптимального размера монитора.
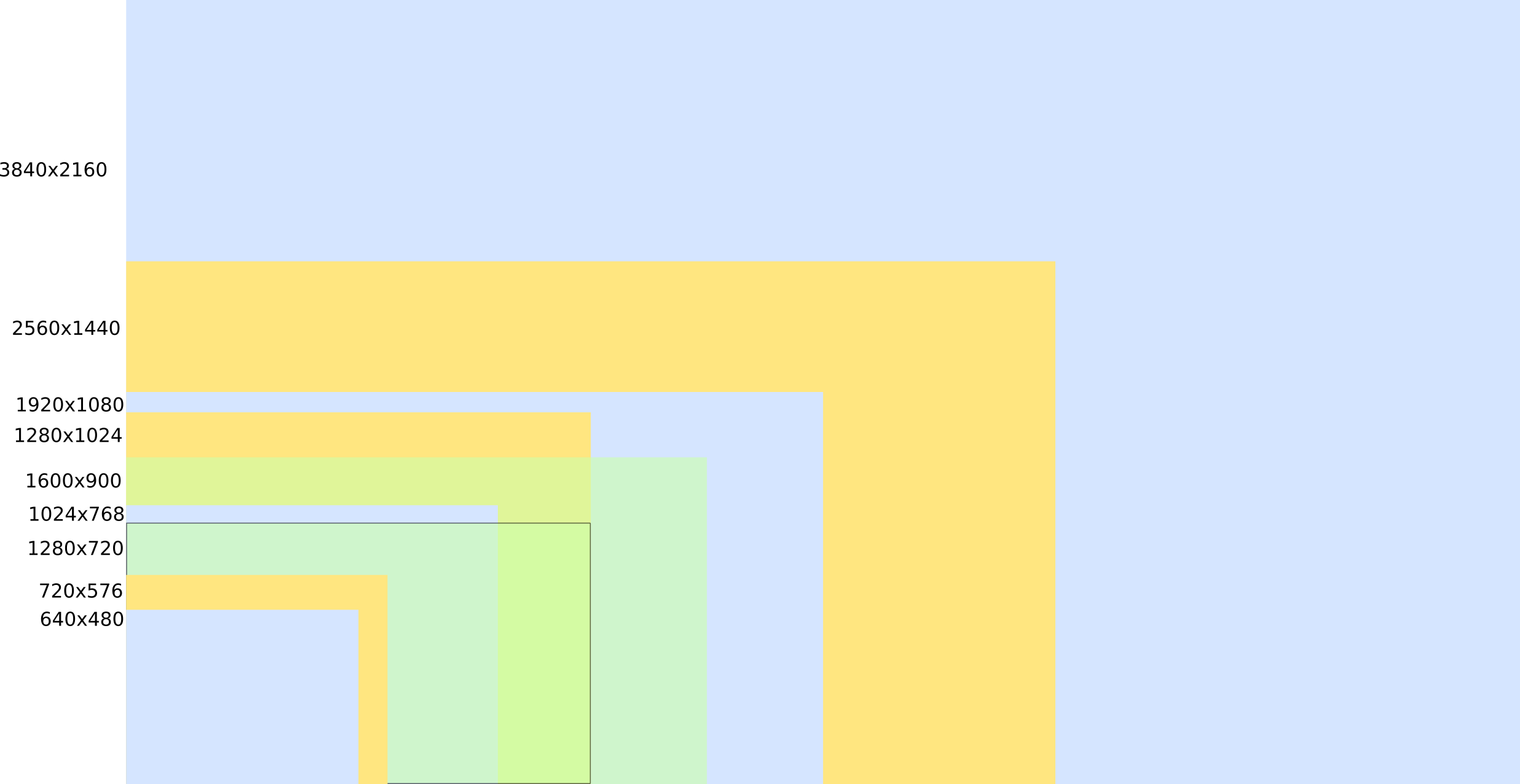
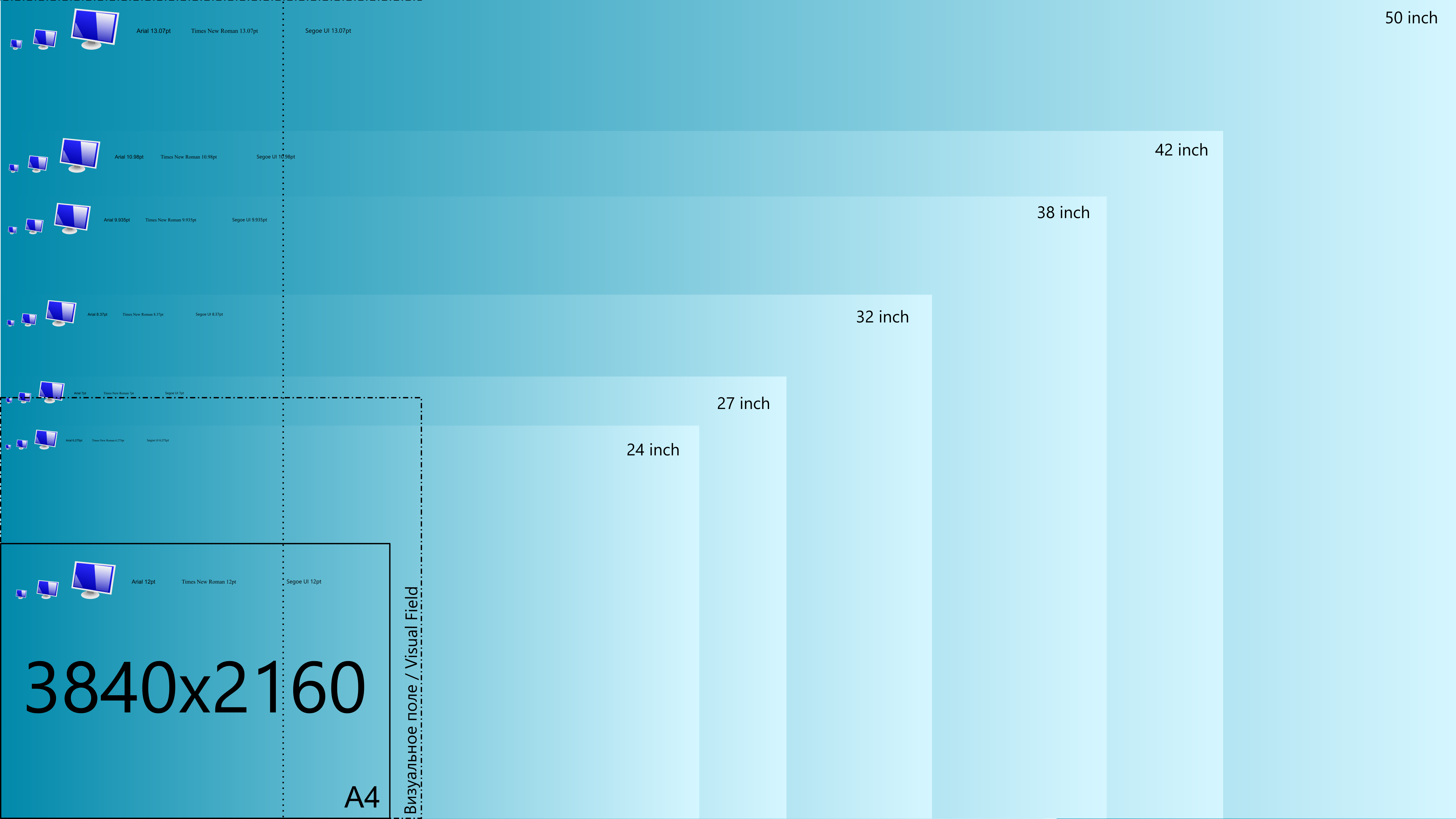
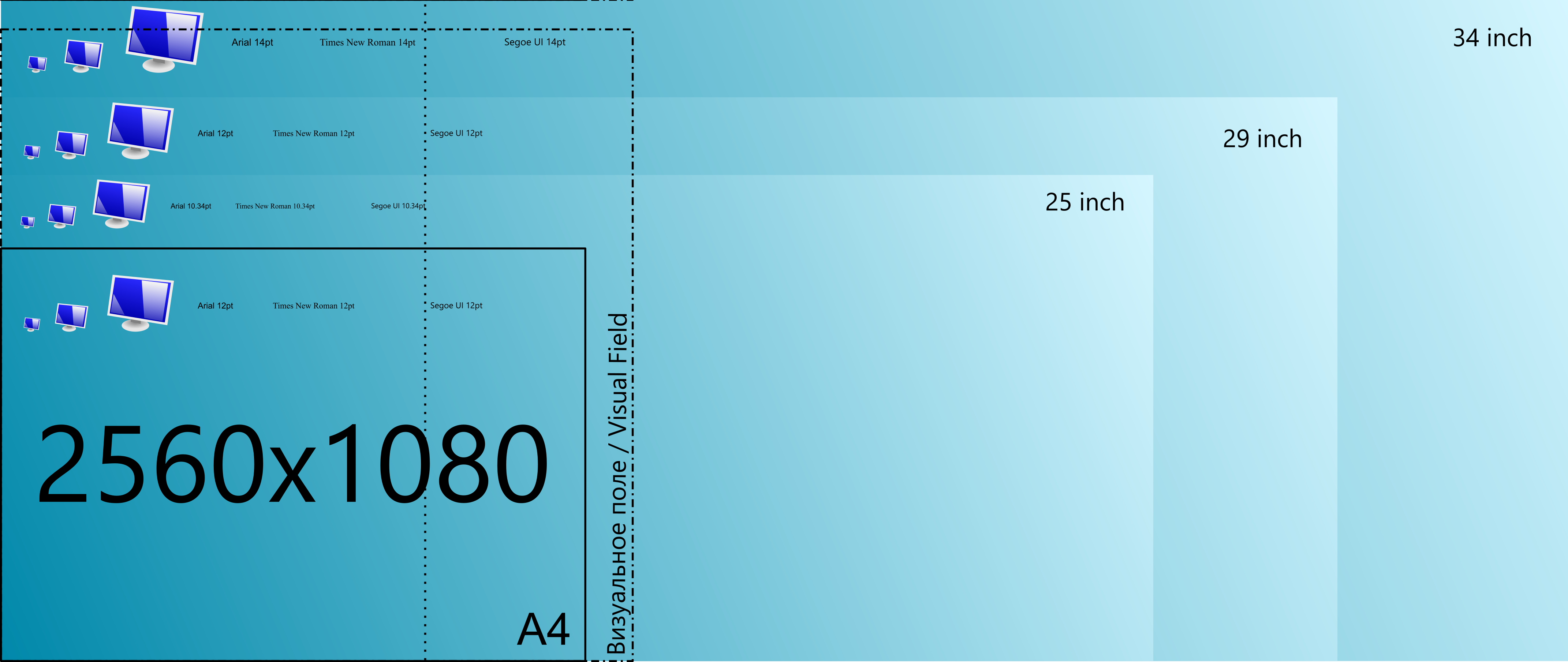
В целях более удобной работы с данными требуется получить наглядное сравнение как изменяются размеры объектов на экране в зависимости от разрешения и диагонали.
Чтобы легко можно было проводить сравнение, на бытовом уровне, предлагается следующий способ.
За основу был взят лист формата А4 с текстом, написанным разными шрифтами и размером в от 10 до 14-16 пунктов. Другими словами, если распечаталь такой лист, то текст на экране без масштабирования будет сравнимо больше или меньше. Так что — распечатайте лист, написанный шрифтами разного размера и отодвиньте от себя на такое же расстояние, как и планируется установить монитор (здесь мы говорим о 60см). Если читать текст размером меньше 12 пунктов комфортно — можно смотреть меньшую диагональ/большее разрешение. Если и 12pt читать не комфортно — следует смотреть бОльшую диагональ или меньшее разрешение.
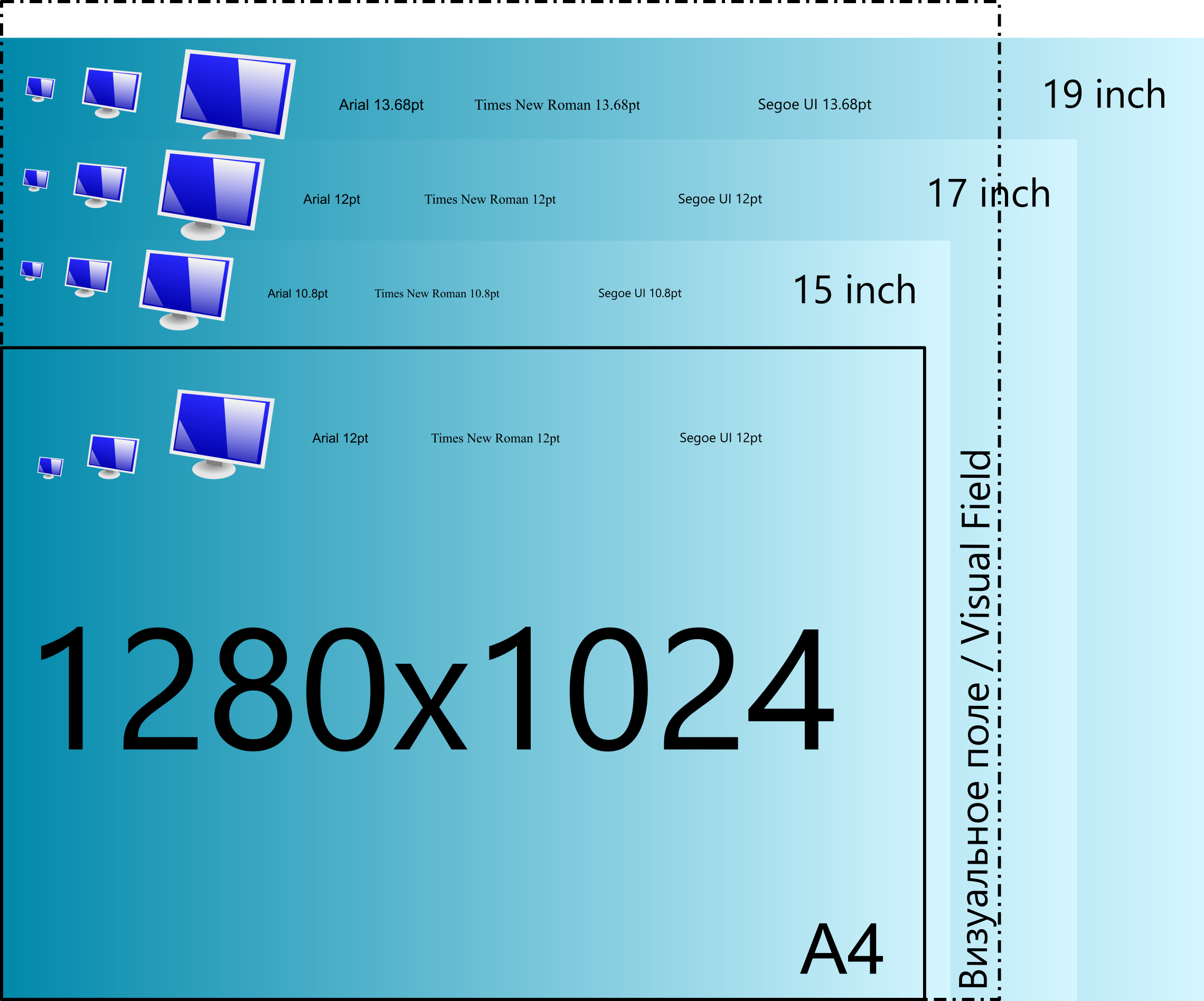
Для сравнения также даны изображения мониторов (по аналогии со значками Рабочего стола), слева направо: 32px, 64px, 128px. С незапамятных времён повелось, что размер иконки рабочего стола — 32х32 пикселя (конечно, я говорю про Windows до того момента, как иконки стали 64 и более пикселя).
Самое удивительное, что если взять изначальное обоснование, то «древние квадратные мониторы» практически идеальны. Их геометрические размеры или меньше 321мм или допустимо больше: 304х244мм — 15 дюймов, 345х276 — 17 дюймов, 386х309мм — 19 дюймов. Т.е. квадратные мониторы практически полностью охватывают человеческое поле зрения.
А теперь что у меня получилось для современных разрешений и размеров мониторов. Нажмите на изображение, чтобы открыть в оригинальном размере.
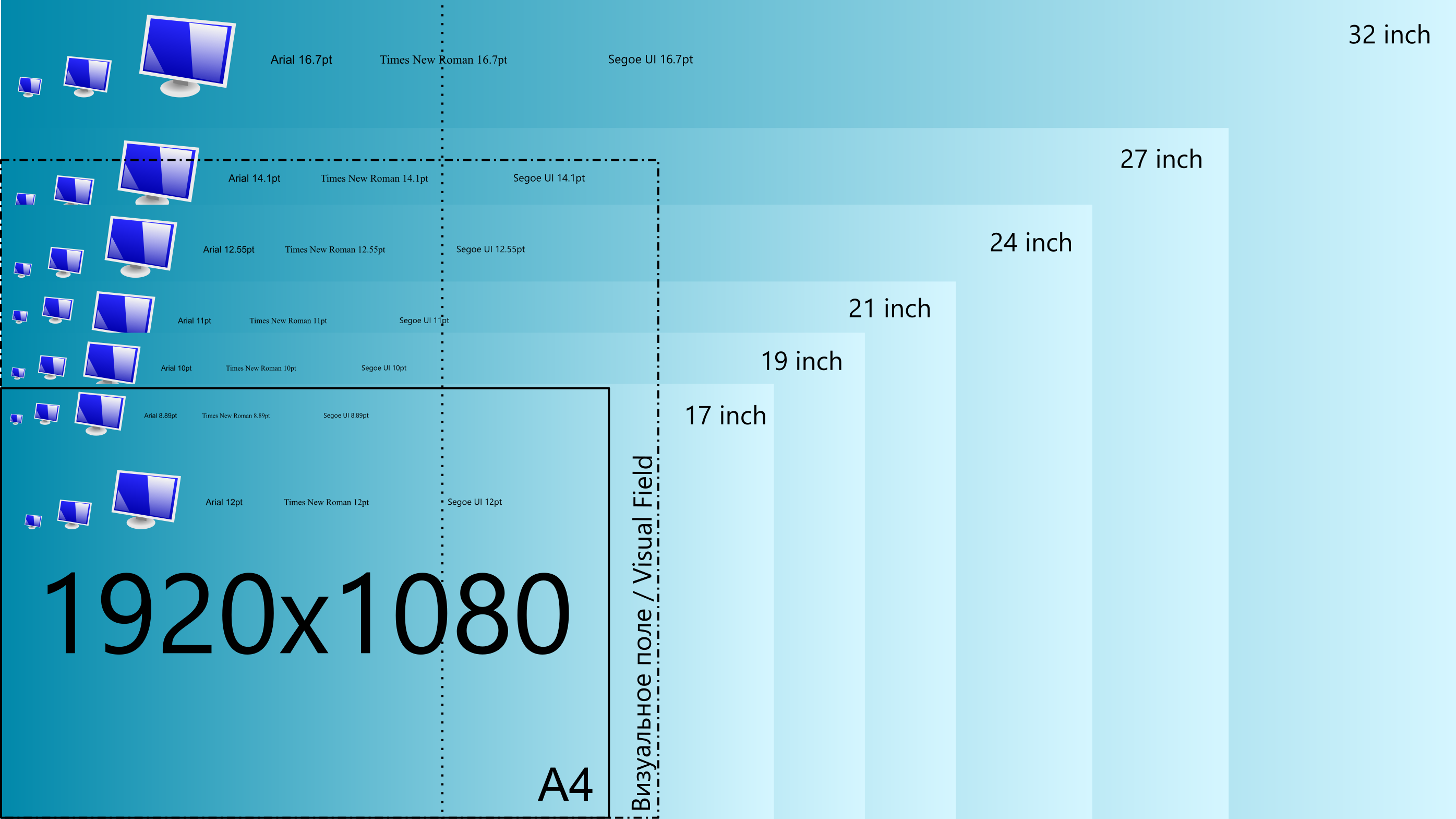
Full HD, 1920x1080 (16:9)
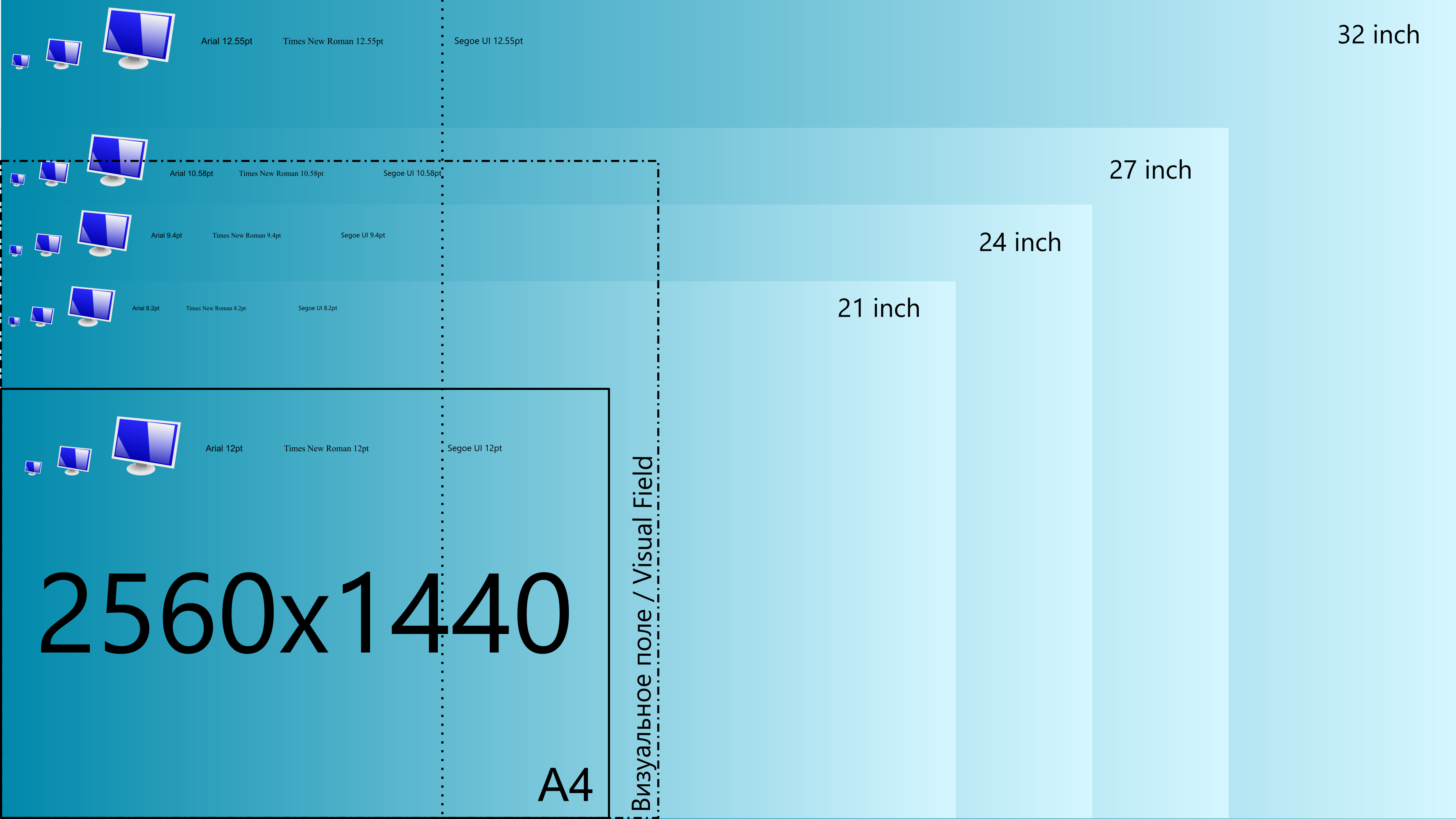
WQHD, 2560x1440 (16:9)
UltraHD, 3840x2160 (16:9)
UltraWideHD, 2560x1080 (21:9)
Выводы
Например, в случае разрешения UltraHD и 32 дюймов диагонали размер шрифта 12pt будет таким, как будто он напечатан размером около 8pt (практически на треть мельче). А при меньшей диагонали — ещё меньше. И если, в случае игрового контента, это не так важно, то для программ, которые не поддаются масштабированию — будет не комфортно.
Также, если у Вас сейчас монитор с разрешением 1920x1080 и размером диагонали 21 дюйм, то при переходе на бОльший монитор с разрешением 2560х1440 и размером диагонали 27 дюймов — всё останется примерно таких же размеров. А при 2560х1440 и диагональю больше 27 дюймов — объекты станут чуть крупнее.
Самый большой же UltraHD монитор будет отображать объекты мельче, чем 19 дюймовый с разрешением FullHD. И, по вышеописанной логике, при разрешении UltraHD и без масштабирования, комфортным будет размер от 42 дюймов.
Зачем это всё? Повторюсь, всё зависит от того, с какими приложениями приходится больше всего работать. Если это всё относительно старые приложения, которые не умеют масштабироваться средствами ОС — то лучше избегать высоких разрешений, будет слишком мелко.
Опять же, если операционная система вполне нормально осуществляет масштабирование — можно всегда подобрать подходящий масштаб и получить изображение «без лесенки».
Но, при этом, не стоит забывать о размере визуального поля. А если отодвигать монитор дальше, то его диагональ будет уменьшаться. Также из изображений выше можно видеть, что для некоторых размеров диагоналей размер визуального поля делит общую площать пополам, либо на четверти, либо любым другим способом. Это значит, что Вы сможете разбить этот экран на несколько рабочих зон. Но лично моя практика показывает, что работать с одним окном, в таком случае, становится не удобно. Хотя играть или смотреть кино — вполне нормально.
Также, специалистам определённых профессий, может быть наоборот крайне удобно освобождать визуальное поле от разного рода панелей управления и прочих окон, которые не требуют постоянного внимание. В таком случае будет лучше выбрать монитор, наиболее подходящий под Ваши нужды с дополнительным пространством вокруг визуального поля. Например, очень удобны UltraWideHD мониторы для работы в графических редакторах, т.к. позволяют освободить рабочую область от лишних окон.
Благодарю, что дочитали до конца.
А чем Вы руководствуетесь при выборе разрешение и размера монитора? Подходят ли Ваши личные ощущения под описанную теорию?
Автор: Landgraph