В последнее время появляется все больше устройств с экранами, плотность пикселей которых очень высока: компания Apple выпустила MacBook с Retina, Google анонсировал Nexus 10 с разрешением 2560x1600 пикселей. Вместе с современными технологиями приходят новые проблемы для разработчиков сайтов. Например, на новых экранах растровые изображения смотрятся не очень хорошо, их необходимо оптимизировать под Retina. В этой подборке представлены некоторые инструменты, помогающие в этом.
Retina.js, автор imulus
Определяет Retina-экран пользователя и отдает ему изображение в высоком разрешении.

Picturefill (демо), автор Scott Jehl
Делает изображения адаптивными и независимыми от разрешения экрана.

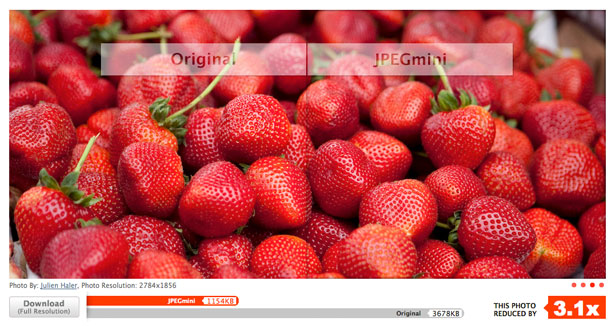
JPEGmini, автор Andy Clarke
На лету оптимизирует графику, уменьшая вес в несколько раз. PNGmini - аналог для .png-формата.

Modernizr
Не нуждается в представлении — инструмент, умеющий определять возможности браузера пользователя, что помогает разработчику достичь кроссбраузерности.

Sketch
Приложение для OS X, помогающее быстро подготавливать изображения для Retina-экранов.

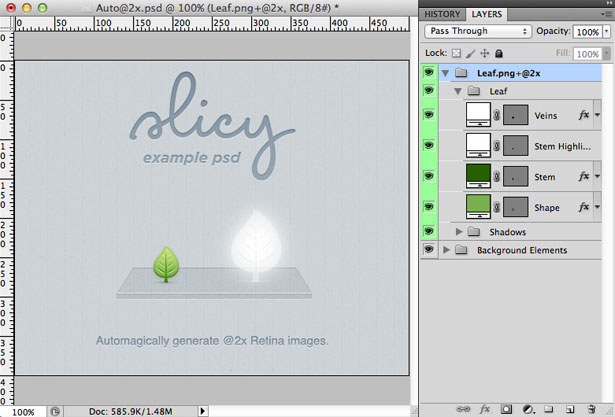
Slicy
Еще одно приложение для OS X, умеет нарезать .psd-шаблон с учетом требований Retina-экранов.

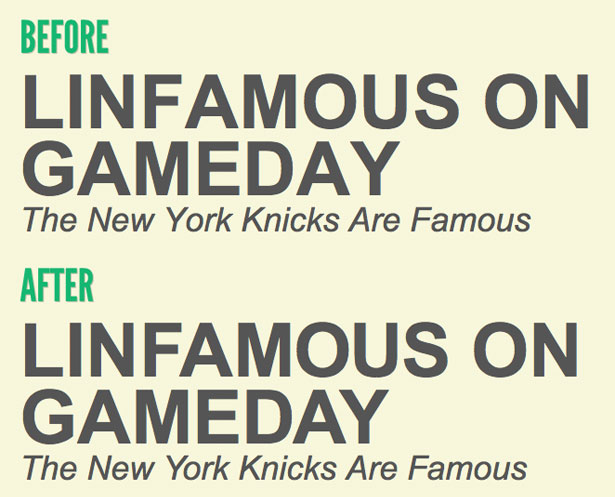
TypeButter, автор David Hudson
JQuery-плагин, который оптимизирует кернинг шрифта, что позволяет тексту выглядеть более читабельно.

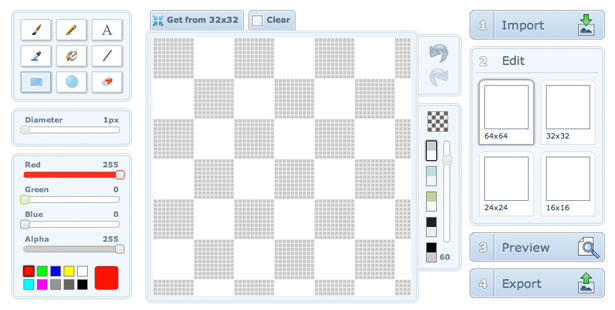
X-Icon Editor
Веб-приложение для создания favicon высокого разрешения.

Из статьи netmagazine.com
Автор: grokru








