Прошло около трёх лет с тех пор, как проект MajorDoMo впервые вышел в свет и вот, наконец, номер очередного релиза достиг значения “1.0”. Чем не повод для небольшой обзорной статьи о том, что у нас получилось и к чему мы стремимся?

На самом деле, релизы у нас очень условные, они выходят достаточно редко и включают изменения и доработки, которые выкладываются в GitHub по несколько раз в неделю и доступны через встроенную систему обновлений. Но, тем не менее, очередная “сборка” является индикатором того, что на текущий момент функционал системы относительно стабилен, а значит можно считать заявленные возможности вполне рабочими.
Итак, если привести основные возможности системы одним списком, то получится следующее:
- Простая и быстрая установка
- Кросс-платформенность (Windows/Linux)
- Бесплатная для личного или коммерческого использования
- Большое и активное сообщество вокруг проекта
- Поддержка различного оборудования
- Мульти-язычный интерфейс (Русский/English)
- Веб-доступ с любого устройства
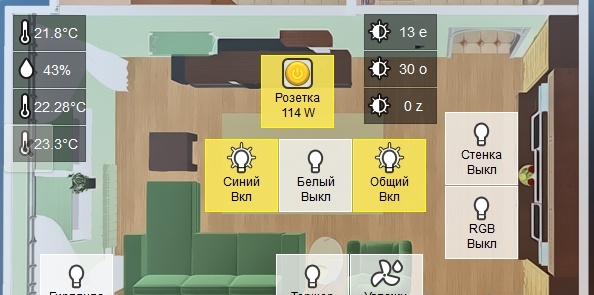
- Веб-интерфейс с обновлением в реальном времени
- GPS-трэкинг и реакция на местоположение пользователей
- Голосовые уведомления и распознание голоса
- Push-уведомления
- Интеграция со сторонними веб-сайтами и сервисами
- Управление мульти-медиа
- Модель безопасности с разграничением доступа между пользователями
- Учитесь на примерах и делитесь настройками (сервис Connect)
- CloudSync — облачная синхронизация и простой доступ из любого места
- Система обновлений в один клик
- Построена на веб-технологиях (PHP/JS/HTML5)
- ООП в реальной жизни: классы/объекты/свойства/методы
- Программирование с помощью PHP и/или визуальной среды Blockly
- Расширенный анализ состояния и само-диагностика
- Множество дополнительных модулей в “Маркете дополнений”
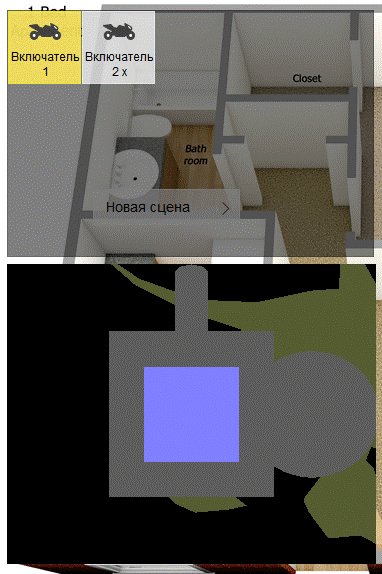
- Поддержка динамических 3d-сцен (WebGL)
Основным нововведением версии 1.0 является поддержка протокола WebSocket для мгновенной реакции интерфейса на события, происходящие в системе — как внутренние, так и внешние, определяемые устройствами подключенными к системе через множество поддерживаемых протоколов. Таким образом, устраняется один из серьёзных недостатков веб-интерфейсов — задержка между событием, произошедшим в реальности и реакцией интерфейса на это событие.

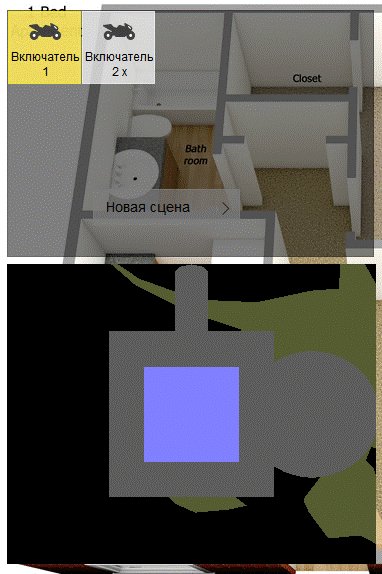
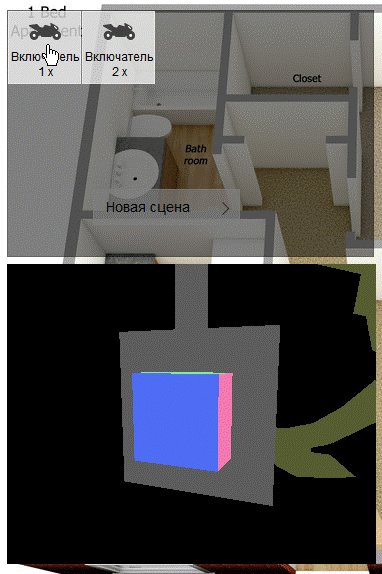
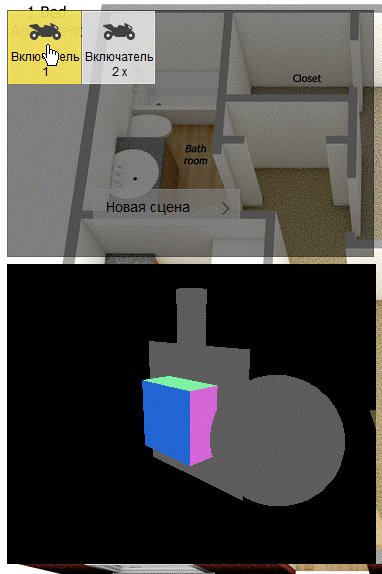
Ещё одной интересной особенностью новой версии является поддержка динамических 3d-сцен на основе библиотеки Three.js. Фактически, можно создать в 3d-редакторе сцену с различными объектами и камерами, загрузить её в систему MajorDoMo и привязать отдельные элементы к внутренним объектам системы. Можно, к примеру, по клику на 3d-объект вызвать какой-либо сценарий, или же по событию от внешнего устройства переключиться на одну из заданных камер.

Но это всё “дело техники”. Пожалуй, самым важным достижением проекта является то, что он смог собрать вокруг себя множество заинтересованных людей, готовых делиться своими идеями и наработками. Параллельно с развитием программного обеспечение идёт и развитие средств поддержки сообщества — будь то система публикации готовых решений, активный форум или же различные демонстрационные и обучающие материалы.

Если говорить о планах на будущее, то они весьма динамичны, но можно выделить основные направления развития проекта:
- Техника (надёжность, скорость, удобство использования, интеграция нового оборудования и протоколов)
- Образование (обучающие текстовые и видео-материалы)
- Сообщество (форум, “локальные” встречи и мастер-классы, международные контакты)
В большинстве своём, мы не профессионалы, но энтузиасты, а поэтому постоянно пробуем что-то новое, не боимся ошибаться и учимся на ошибках. Проект MajorDoMo не позиционируется как готовое решение в области домашней автоматики, но может быть неплохим инструментом в руках заинтересованного человека.
Спасибо за внимание и до новых встреч!
Автор: SmartLiving


