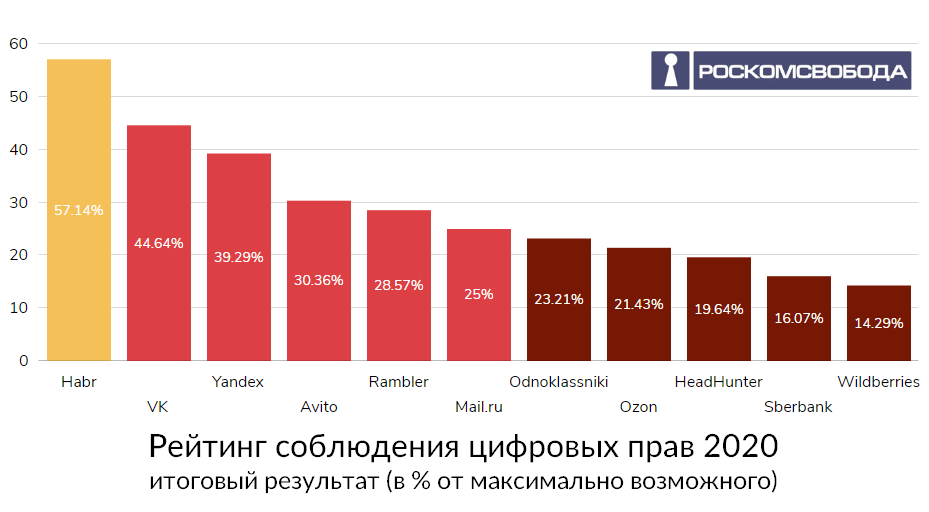
Привет! На связи РосКомСвобода! Хотим поделиться с вами хорошими новостями. Мы выпустили исследование «Рейтинг соблюдения цифровых прав популярными веб-сервисами Рунета — 2020». И Habr (как это уже понятно из заголовка) занял первое место в этом рейтинге, опередив такие компании, как Яндекс, ВКонтакте, HeadHunter и других.
Рассказываем, что мы исследовали, на основе каких данных и как Habr выбился в лидеры.
Читать полностью »