Коллеги, сегодня я расскажу вам одну поучительную историю. Возможно знакомство с ней сбережет вам много нервов и денег в будущем. Речь пойдет о попытке собрать дупликатор из 3D принтера и 3D сканера на территории России. Технических подробностей в этой заметке нет, она посвящена первому этапу: покупке оборудования и сложности прохождения таможни.
Архив за 11 июля 2013
Эффективное расходование денег. Ненависть
2013-07-11 в 23:22, admin, рубрики: 3d-принтер, 3d-сканер, ненависть, почта россии, таможня, метки: 3d-принтер, 3d-сканер, ненависть, почта россии, таможняКомпания LG представила тонкий дисплей для смартфонов c разрешением Full HD
2013-07-11 в 21:49, admin, рубрики: Новости, метки: новостиКомпания LG представила самый тонкий в мире жидкокристаллический дисплей для смартфонов премиум класса с разрешением Full HD, в котором используется технология OGS.

Диагональ дисплея составляет 5,2 дюйма. По словам разработчиков, одним из достоинств дисплея являются превосходные углы обзора. Однако главной особенностью являются его размеры. Толщина нового дисплея — 2,2 мм, а размер обрамляющей рамки составляет 2,3 мм.
Читать полностью »
Смартфон Nokia Lumia 1020 с камерой разрешением 41 Мп представлен официально
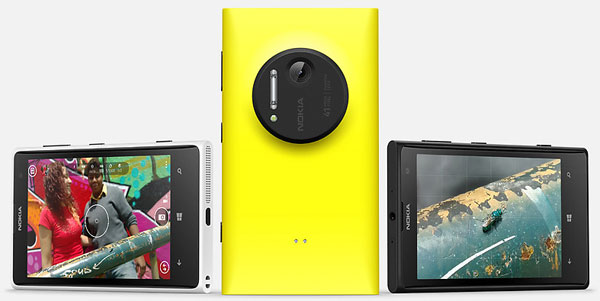
2013-07-11 в 21:45, admin, рубрики: Новости, метки: новостиКак и предполагалось, компания Nokia на специальном мероприятии в Нью-Йорке представила свой новый флагманский смартфон Lumia 1020, оснащенный камерой разрешением 41 Мп. Раньше всего новинка появится в США, в сети оператора AT&T: прием предварительных заказов стартует 16 июля, а спустя десять дней начнутся и продажи. За смартфон с двухлетним абонентским соглашением AT&T попросит $300. В Китае и некоторых странах Европы аппарат поступит в продажу в текущем квартале, правда, стоимость его в этих регионах пока не сообщается.

Mojo Ribbon — идеальная лента или тригонометрия в LESS
2013-07-11 в 21:33, admin, рубрики: css, css3, html, less, Веб-разработкаДоброго времени суток уважаемые читатели. Недавно в одном проекте мне потребовалось сделать ленточку для блоков. Для примера: очень часто сверху делают ленту с надписью «Fork me on GitHub» или же над каждым элементом в портфолио присутствует лента с датой публикации работы. Лучше покажу пример с официального сайта LESS, так как речь идет о такой маленькой детальке, на которую некоторые могли вообще не обратить внимание.
Данный Ribbon — это изображение внутри ссылки с абсолютным позиционированием. Чем меня не устраивает данный вариант? Во-первых: я очень люблю современные стандарты CSS, с помощью которых можно создать приятный дизайн, используя минимум изображений, а в данном случае лентой может быть обычный блок с transform rotate. Во-вторых: с недавнего времени я смотрю на веб сквозь Retina дисплей и неоптимизированные img сразу же бросаются в глаза, но и разработчикам обращать внимание на какую то ленточку, оптимизировать ее отображение с media queries, мне кажеться, даже немного смешно.
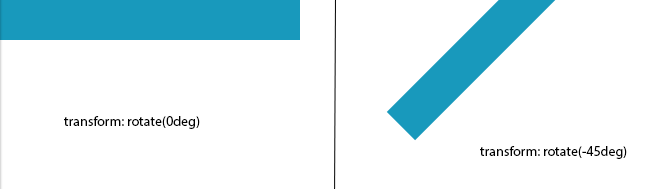
Создадим блок длинной 500px, высотой 50px, с абсолютным позиционированием, сверху, слева. Получится то, что мы видим на изображении ниже в левой части. Далее, повернем блок на -45 градусов, чтобы у нас получилось что-то похожее на Ribbon с LESS. Результат показан в правой части изображения. Наш элемент вращается от своего центра, вследствие чего получается отступ слева, а часть будущей ленты выезжает за рабочую область.
С помощью инспектора мы можем подобрать нужные нам значения для top и -left. Чем меня не устраивает данный вариант? Во-первых — перфекционизм: я хочу, чтобы максимальное количество указанных пикселей (в данном случае 500) отображалось в рабочей области и не выезжало за нее. Во-вторых — лень: я не хочу при изменении позиции (top, right, bottom, left) и градуса наклона вручную подбирать значения, чтобы спрятать все углы.
Корзина Icy Dock FatCage MB155SP-B рассчитана на пять накопителей
2013-07-11 в 19:51, admin, рубрики: Новости, метки: новостиВ каталоге Icy Dock появилась корзина для накопителей FatCage MB155SP-B, показанная на иллюстрациях. Она занимает три отсека для накопителей типоразмера 5,25 дюйма, а сама вмещает пять накопителей типоразмера 3,5 дюйма с интерфейсом SATA 6 Гбит/с.

Накопители объединяются в массив RAID с поддержкой горячей замены. Питание подается по 15-контактным разъемам SATA.
Интервью с Джоном Гриффитом, руководителем проекта OpenStack Cinder (блочное хранение данных)
2013-07-11 в 19:45, admin, рубрики: api, cinder, cloud, grizzly, LVM, open source, openstack, ptl, python, SATA, solidfire, wiki page, Блог компании Mirantis/OpenStack, мирантис Это интервью – третье из серии наших интервью с техническими руководителями проектов OpenStack, размещённое в блоге Мирантис. Нашей целью является просвещение компьютерного сообщества в вопросах, связанных с проектом OpenStack. Ответы на эти вопросы предоставляет сам опрашиваемый. Интервью публикуется с купюрами в связи с ограничением длины статьи.
Итак, это интервью с Джоном Гриффитом, техническим руководителем проекта OpenStack Cinder.Читать полностью »
OPA Amplifier style
2013-07-11 в 19:29, admin, рубрики: проектирование, электроника, Электроника для начинающих, метки: проектирование, электроника Статья состоит из 2 блоков:
1. Выбор rail-to-rail input output (RRIO) операционного усилителя для широкого применения.
И для гиков:
2. Создание своего усилителя. Пример.
Цель 1. Первый блок
Выбор правильного rail-to-rail input output (RRIO) и недорогого операционного усилителя для широкого применения из готовых устройств.
При создании мощного усилителя для трансивера, а также усилителя для сабвуферов серии SubAMP, встал вопрос измерения напряжения впритирку полок питания. А именно, к примеру, нам нужно измерять ток на малосигнальном датчике шунта на высоком плюсовом потенциале источника питания, т.е. сделать High Side Current Sense. А именно на самом плюсе, причем питание операционных усилителей не должно его превышать.
Есть уже готовые датчики тока, но мы извратники, хотим дешево и оригинально.Читать полностью »
Монитор Asus MX229Q с соотношением сторон 21:9 можно будет купить за 470 евро
2013-07-11 в 18:51, admin, рубрики: Новости, метки: новостиМониторы с соотношением сторон 21:9 постепенно появляются в ассортименте различных компаний. LG даже успела представить моноблок с подобным дисплеем. К списку производителей присоединилась и Asus. Своё творение, с именем MX299Q, компания показывала ещё на выставке CES 2013. Теперь же стали известны подробные характеристики новинки, а также её стоимость.

Как работает транзистор? Ну очень доступное видео-объяснение
2013-07-11 в 18:47, admin, рубрики: Медиа, транзисторы, Электроника для начинающих, метки: транзисторы 
Думаю, практически все представители хабрасообщества понимают, как работает транзистор (да и не только он). Тем не менее, я предлагаю оценить объяснение работы транзистора (а также полупроводников и прочего), представленное пользователем YouTube 1vertiasium. Видео — англоязычное, но объяснение настолько красочное, что и так все понятно.
Мне кажется, если бы такое видео показывали бы в школе, даже самые далекие от учебы, нерадивые ученики, понимали бы что к чему.