Мы уже писали о методах (Mobile First и Response Web Design), которые используем при разработке нашего сервиса. В этой статье я хочу поделиться с вами нашим опытом. То, что в теории кажется простым, на практике порой оборачивается кошмаром. Речь пойдет о том, как нам удается создавать универсальный веб-сервис, способный работать на большом количестве устройств.
Классы поддержки браузеров
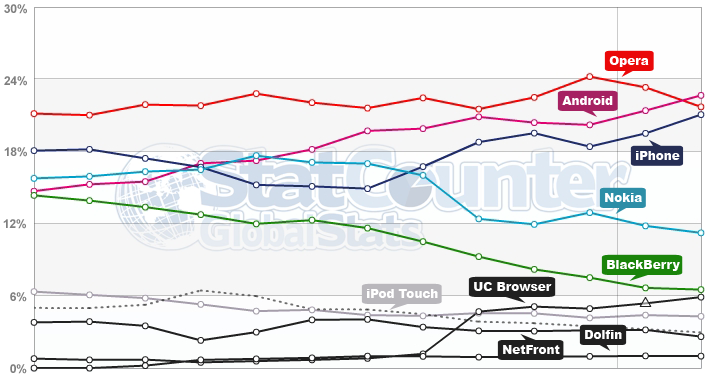
На рынке тысячи устройств, несколько платформ и мобильных браузеров. Давайте посмотрим на глобальную статистику распространенности мобильных браузеров. На графике представлены данные StatCounter за прошедший год. Нас интересовали лидеры — Opera, Mobile Safari, Android и Nokia (у всех, кроме Оперы, браузер работает на движке WebKit).

Мы позаимствовали у Yahoo идею классовой поддержки браузеров, которая определяет следующие три класса:
- Браузеры класса «С» не получают JavaScript и CSS. Осуществляя поддержку этого класса, мы гарантируем получение контента любым пользователем. В этот класс мы отнесли Internet Explorer 7-ой версии и ниже.
- В класс «А» попадают самые распространенные браузеры, поддерживающие многие стандарты. В этих браузерах осуществляется обязательное тестирование. Мы отнесли в этот класс Internet Explorer 8 и 9 и последние стабильные версии Chrome, Safari, Firefox, Opera, Opera Mobile, а также Opera Mini 4 и 6.
- В класс «Х» попадают браузеры, отсутствующие в обоих классах. Это, как правило, старые версии браузеров из класса «A» и их последние нестабильные версии. Определяя браузер в этот класс, мы предполагаем, что в нем будут отсутствовать какие-либо серьезные ошибки. В этих браузерах мы не проводим тестирование.
Таким образом, осуществляя поддержку класса «C», мы гарантируем, что контент будет получен пользователем, и он будет способен с ним работать. Это означает, что без поддержки отображения картинок, JavaScript и CSS, пользователь будет способен ориентироваться в контенте. Это базис для класса «A» и всего приложения.
Мы воспользовались специальными условными комментариями, чтобы отключить CSS и JavaScript для браузеров IE ниже 8-ой версии. Любой «правильный» браузер проигнорирует то, что написано в внутри этих комментариев, и подключит все необходимые файлы со стилями и скриптами.
<!DOCTYPE html>
<html><head>
<!--[if !(IE)|(gte IE 8)]><!-->
<link type="text/css" ... />
<script ...></script>
<!--<![endif]-->
</head><body>
...
</body></html>
Адаптивный дизайн
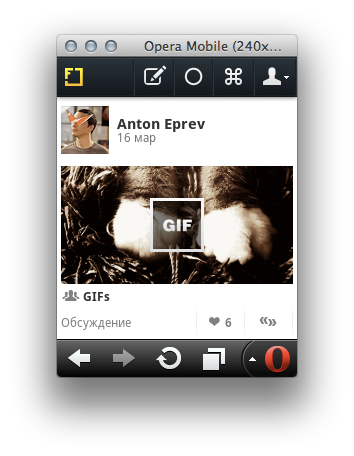
Несколько слов о том, какие основные требования предъявлялись к веб-дизайну. Во-первых, это «пиксель-перфект» при просмотре мобильной версии сайта на десктопе (то есть необходимо было придерживаться попиксельного соответствия верстки и макета). Во-вторых, поддержка touch-устройств. И, в-третьих, минимальное поддерживаемое разрешение экрана равнялось 240 пикселям по ширине.
Почему же 240? Дело в том, что это ширина экрана телефона Nokia на платформе S60 третьего поколения, выпущенного в 2006 году, и (внимание!) с WebKit-браузером на борту, то есть с частичной поддержкой CSS3 и JavaScript 1.5. Очень сложно найти на рынке мобильный телефон с меньшим разрешением экрана, который бы использовался для интернет-серфинга.
Резиновая верстка, на которой строится адаптивный веб-дизайн, не подходит для «пиксель-перфект», помимо прочего нам было необходимо ограничить пространство ленты с контентом. Поэтому, указав минимально и максимально допустимые значения ширины, мы получили тянущийся до определенных крайних значений блок с контентом.

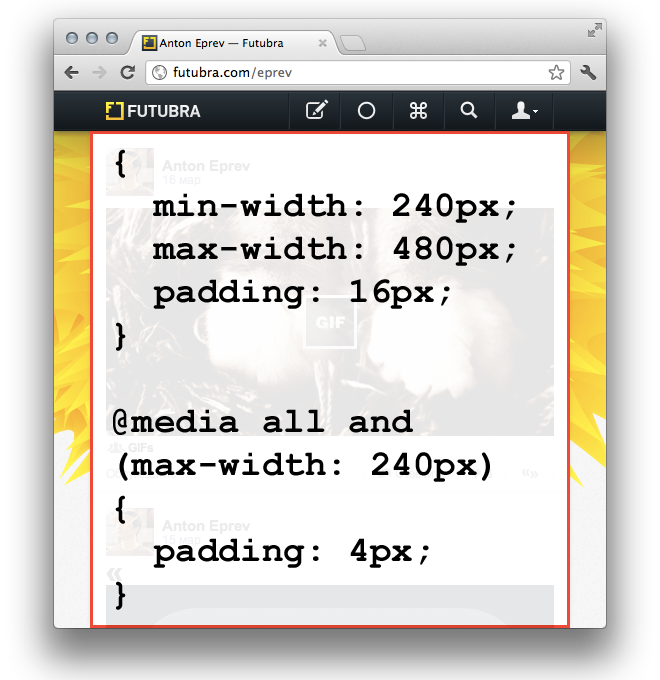
Для маленьких экранов мы уменьшаем значения отступов у основных блоков с помощью media queries. И вообще, когда начинаем разрабатывать какой-то блок, то определяем, как он будет отображаться на устройствах с низким разрешением экрана, какие элементы блока будут отключаться или заменятся и на что с помощью media queries.
Важно помнить, что, хоть телефон 7-летней давности с Opera Mini 4 и поддерживает media queries, но их не поддерживает Internet Explorer 8. Поэтому в своем проекте мы использует media queries для деградации, то есть в сторону уменьшения размера экрана устройств.
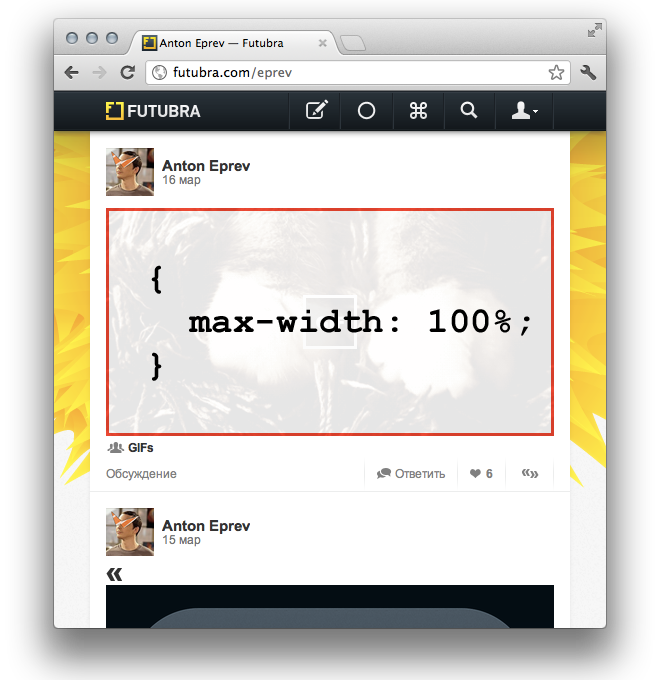
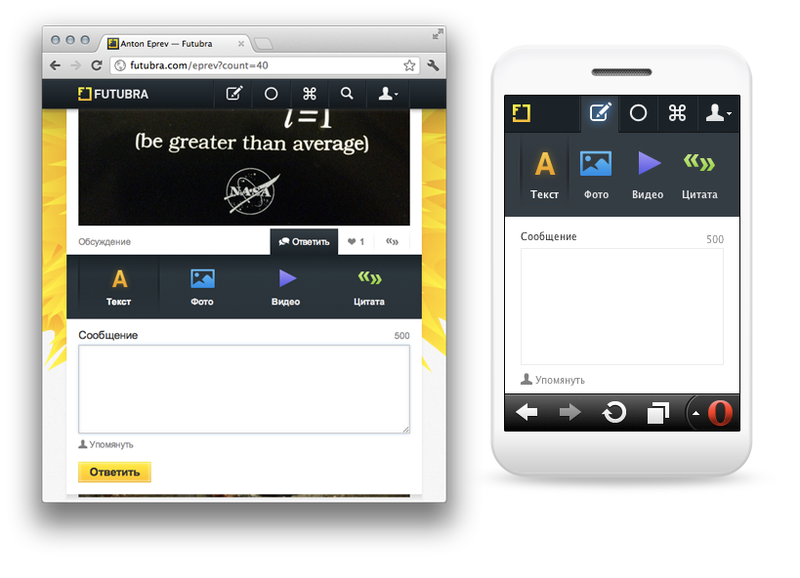
В ленте мы используем «плавающие» изображения, которые подстраивают свою ширину под ширину родительского элемента, сохраняя при этом оригинальные пропорции. Указав max-width равным 100%, вы запрещаете картинкам быть больше, чем оригинальный размер в случае, когда контейнер оказывается шире картинки.

На изображении ниже вы можете видеть, что картинка сжалась до размера ленты, а с помощью media queries были уменьшены отступы внутри ленты и скрытыми оказались фон, дополнительные слои с тенями и элементы шапки страницы.

Особенности работы мобильных браузеров
Современные мобильные браузеры отлично показывают страницы, не созданные для таких низких разрешений, какими обладают мобильные устройства. Как вы, должно быть, знаете, им это удается за счет использования логического, а не физического разрешения. Например, iPhone по умолчанию рендерит страницу в окне шириной 980 пикселей и показывает уменьшенный вариант, позволяя пользователю масштабировать отдельные участки страницы. При разработке мобильного сервиса такое поведение крайне нежелательно, поэтому необходимо браузеру указать размер логического окна равным физическому размеру экрана устройства (за это отвечает значение device-width в примере ниже).
<meta name="viewport" content="
width=device-width,
initial-scale=1,
minimum-scale=1,
maximum-scale=1,
user-scalable=0
" />
Параметры minimum-scale и maximum-scale определяют допустимые значения масштабирования страницы. Если их задать равными единице, то вы запретите пользователю менять масштаб страницы. Для этих целей существует еще один параметр — user-scalable. Если у вас в дизайне имеются элементы со свойстовом position равным fixed, то обязательно укажите этот параметр равным 0, чтобы активировать поддержку position: fixed в Андроиде (установкой в одинаковое значение параметров minimum-scale и maximum-scale такого не добиться).
В мобильных браузерах (в особенности в touch-устройствах) может отсутствовать поддержка псевдо-классов :hover, :focus и :active. Поэтому, если в дизайне есть функционал, который необходимо показывать только по наведению мышки на родительский элемент, следует по умолчанию оставлять такие элементы видимыми. А после загрузки страницы, определив тип устройства, скрывать их с помощью каскадов в CSS. Например, следующим образом:
var touch = 'ontouchstart' in window;
$('html').addClass(
touch ? 'touch-yes' : 'touch-no'
);
.touch-no .item .item__link {
display: none;
}
.touch-no .item:hover .item__link {
display: block;
}
Помимо определения того, является ли устройство тачевым, мы используем еще парочку тестов, но уже для определения возможности показать пользователю видео контент прямо на странице с сообщениями. Для этого определяем, поддерживает ли браузер HTML5 видео и наличие установленного Flash-плагина.
var video = !!document.createElement('video').canPlayType;
var flash = (typeof navigator.plugins['Shockwave Flash'] == 'object');
if (!flash && typeof window.ActiveXObject != 'undefined') try {
new ActiveXObject('ShockwaveFlash.ShockwaveFlash');
flash = true;
} catch (e) {}
Хочется отметить, что определение возможностей браузера становится как никогда предпочтительней определения наименования и версии браузера. Ведь мы делаем сервис, способный работать на каком угодно устройстве.
В мобильных браузерах событие scroll может не приходить для окна. Примером является Opera Mini. Нужно это учитывать при создании элементов интерфейса, которые активно используют onscroll. Например, загрузка следующей страницы ленты сообщений может осуществляться по достижению нижней границы окна. Поэтому сначала необходимо отобразить элементы, которые обеспечат загрузку страницы при отсутствии JavaScript или события scroll (в примере за это отвечает элемент feed__next-page). И скрывать такие элементы только после того, как убедились, что событие scroll приходит.
<ul class="feed">
<li class="feed__item">...</li>
<!-- ... -->
<li class="feed__next-page">...</li>
</ul>
.feed__next-page { display: block; }
$(document).one('scroll', function() {
$('.feed__next-page').hide();
});
JavaScript и AJAX — это круто. Но нужно понимать, что не всем, чем удобно пользоваться на большом экране, будет удобно пользоваться на экране шириной 240 пикселей. Многие динамические вещи мы отключаем для маленьких экранов, как например, возможность написать ответ в ленте без перехода на отдельную страницу (в телефоне это оказывается не таким приятным действием, потому как интерфейс «тормозит» и дергается).

Мы придерживаемся концепции Progressive Enhancement, которая заключается в использовании простой семантической верстки для представления всего контента и функционала, а последние нововведения в CSS и JavaScript должны быть лишь приятным улучшением пользовательского взаимодействия. Это позволяет гарантировать работу проекта на любом устройстве, поддерживающем HTML. Таким образом, нет ничего сложного в том, чтобы отключать какие-то тяжелые вещи для устройств с низким разрешением экрана (как правило, они обладают меньшим объемом оперативной памяти и низкой производительностью). Вот обычный пример обработчика события клика по кнопке, которая отправляет некоторую форму.
var desktop = screen.width > 768 && !touch;
$('.button').click(function (e) {
if (desktop) {
e.preventDefault();
// AJAX
}
});
Я хочу заметить, что мы не отключаем весь JavaScript – только функции, которые удобней было бы совершать на отдельных страницах, специально созданных для таких случаев.
Практика
Теперь давайте попробуем создать вот такую интересную кнопку.

У кнопки градиентные границы и фон, есть иконка и текст, а может быть только иконка или текст. Эта кнопка играет роль собирательного образа, на примере которого я попытаюсь охватить как можно больше проблем.
Градиенты сделаем с помощью CSS, для этого поместим в кнопку еще один элемент button__inner. Сделаем возможным, чтобы обычные ссылки выглядели как наша кнопка. Здесь и далее будет приводиться код CSS, в котором опущены многие свойства, типа цветов и градиентов, и будет использоваться синтаксис Sass (SCSS). Sass это метаязык на основе CSS, в котором есть поддержка переменных, выражений, примесей и много другого.
<a href="#" class="button">
<span class="button__inner"></span>
</a>
.button { /* Sass (SCSS) */
padding: $border-width;
height: $height - $border-width * 2;
}
.button__inner {
line-height: $height - $border-width * 2;
}
По требованиям, у кнопки должны быть границы шириной $border-width пикселей, а высота должна равняться $height пикселей. Поэтому для класса button мы сделаем педдинг равным $border-width, а высоту равной требуемой высоте $height за вычетом педдингов. Для вертикального выравнивания элементов внутри button__inner, таких как иконки и текст, воспользуемся указанием line-height, равным всему свободному пространству.
На нашем проекте мы не используем элемент IMG для создания иконок. И вот почему. Сделаем сначала кнопку, в которой для отображения иконки будет использоваться элемент IMG. В качестве источника картинки укажем путь до файла с прозрачной картинкой, а через CSS свойства background-image и background-position укажем иконку в спрайте. Это, пожалуй, самый известный способ создания спрайтовых иконок.
<a href="#" class="button">
<span class="button__inner">
<img src="empty.png" class="button__icon" alt="Icon" />
</span>
</a>
.button__icon {
width: ...; height: ...; background: ...;
}
От этого варианта нам пришлось отказаться по двум причинам:
- Альтернативный текст может вовсе не отображаться браузером (так делает WebKit).
- Нет возможности обеспечить функционирование такого элемента в браузерах с отключенным CSS.
| IE6 | Chrome |
|---|---|
 |
 |
Посмотрите, как выглядит кнопка в Chrome и в IE6, который не получит CSS. И нет, здесь нет ошибки — кнопку просто не будет видно. Поэтому вместо элементов IMG мы используем обычные inline элементы (пусть это будет I) и, например, отрицательный text-indent, чтобы скрывать текст внутри них. Теперь в IE6 будет виден альтернативный текст на месте иконки.
<a href="#" class="button">
<span class="button__inner">
<i class="button__icon">Icon</i>
</span>
</a>
.button__icon {
/* ... */
text-indent: -9999px;
}
| IE6 | Chrome |
|---|---|
 |
 |
Что если наш класс button мы применим не к ссылке (как делали до этого), а к элементу формы — кнопке?
<a href="#" class="button">
<span class="button__inner">
<i class="button__icon">Icon</i>
<u class="button__text">Text</u>
</span>
</a>
<button class="button">
<span class="button__inner">
<i class="button__icon">Icon</i>
<u class="button__text">Text</u>
</span>
</button>
| <A> | <BUTTON> |
|---|---|
 |
 |
Кнопка оказывается короче, чем ссылка (если быть точным, то на значение, равное удвоенному размеру границы класса button). Дело в том, что боксовая модель не распространяется на элементы форм, и высоту для них нужно задавать, включая размеры внутренних отступов и границ. Не беда – в CSS3 есть свойство box-sizing, позволяющее изменить модель по умолчанию. Указав для него значение conten-box, мы заставим все элементы, которым будет указан класс button, использовать боксовую модель. В этом примере $include это синтаксис SASS, подключающий стили из так называемых примесей, которые позволяют группировать CSS-свойства. Мы везде используем такие конструкции, когда для свойств CSS требуется указывать вендор-префиксы.
.button {
@include box-sizing(content-box);
height: $height - $border-width * 2;
}
| <A> | <BUTTON> |
|---|---|
 |
 |
Попробуем теперь открыть наш пример в Opera Mini.
| <A> | <BUTTON> |
|---|---|
 |
 |
Мы видим, что пропали градиенты, но это не должно было вызвать удивление. Неожиданностью является то, что элемент button__inner стал короче и выравнивается к тому же по-разному в ссылке и элементе BUTTON. Почему так произошло? Дело в том, что в настоящее время Opera Mini не поддерживает свойство line-height, которое мы использовали в button__inner для выравнивания внутренних элементов по вертикали. Вместо этого теперь, например, потребуется сбросить line-height в единицу, указать высоту элементу и его внутренние отступы такими, чтобы в сумме значений получалась величина предыдущего line-height.
.button__inner {
line-height: 1; /* сбрасываем для всех */
padding: (
$height - $border-width * 2 - $font-size
)/2 0;
height: $font-size;
}
| <A> | <BUTTON> |
|---|---|
 |
 |
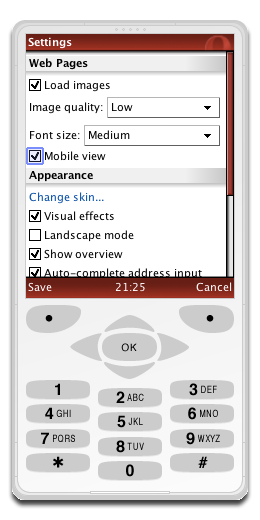
Дальше — интересней. Opera Mini поддерживает два режима рендеринга, и пользователь вправе выбирать, в каком из них работать браузеру.
- В десктоп режиме страницы отображаются практически так же, как и в большой Опере, за тем исключением, что браузер все-таки постарается уместить блоки с текстом по ширине экрана, чтобы исключить появление горизонтального скролла.

- Второй режим — мобильный, переключиться в который можно из настроек браузера. Находясь в нем, Opera форматирует страницу в такой вид, чтобы она уместилась в одну колонку, т.е. стала удобной для просмотра на устройстве с небольшим экраном без появления горизонтального скролла.


На изображении видно, что два наших inline-block элемента выстроились в одну колонку, размеры, указанные в стилях, не были применены, осталось только цветовое оформление. Дело в том, что Opera Mini в таком режиме определяет себя как handheld-устройство. И чтобы предотвратить вытягивание страницы, необходимо файлу стилей указать медиа тип handheld – в таком случае оформление из этого файла не будет проигнорировано полностью, и страница будет выглядеть так, как и задумано. Причем указание типа медиа all не поможет.
<link
href="..."
rel="stylesheet"
type="text/css"
media="all, handheld"
/>
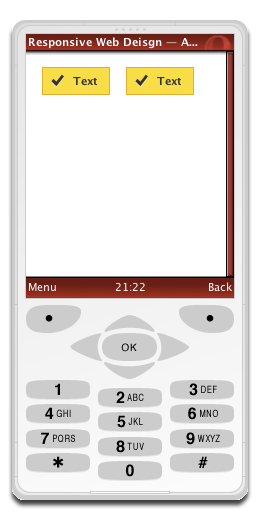
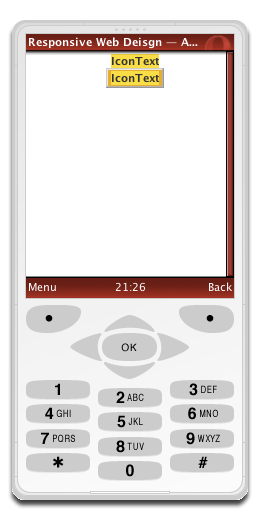
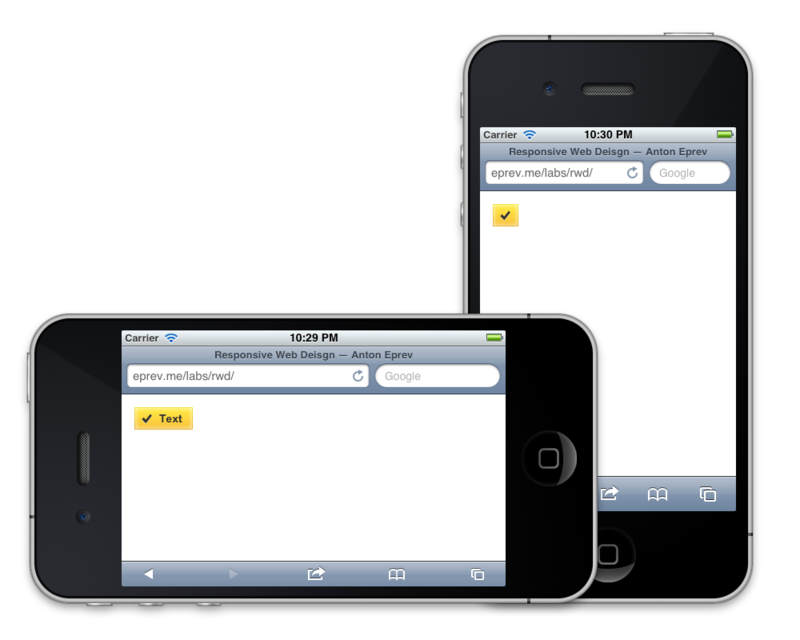
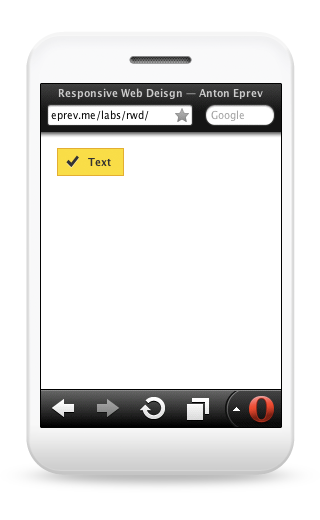
Еще несколько слов о media queries и мобильном режиме Opera Mini. Давайте теперь заставим кнопочку с иконкой и текстом скрывать текст на экране с разрешением меньшим или равным 320 пикселям по ширине:
@media screen and (max-width: 320px) {
.button__text {
display: none;
}
}

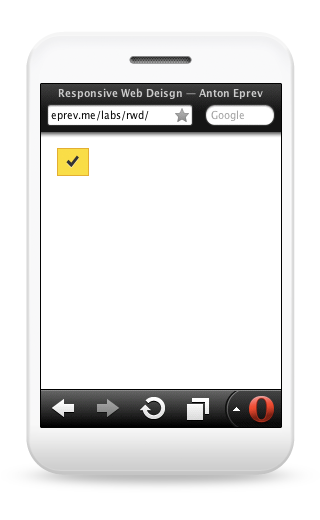
Вроде бы все просто и в iPhone даже работает. Но не в Opera Mini в мобильном режиме:

Не забывайте, что в таком режиме Opera Mini определяет себя как handheld устройство. И в медиа запросах нужно либо явно указывать тип handheld, либо использовать волшебный идентификатор all.
@media handheld, screen and (max-width: 320px) {
.button__text {
display: none;
}
}
@media all and (max-width: 320px) {
.button__text {
display: none;
}
}

Теперь несколько слов о мобильном Safari. Давайте сделаем кнопку из ссылки и делегируем обработчик событий click на ней элементу body.
<a class="button">...</a>
.button {
/* ... */
}
$('body').delegate(
'.button', 'click', function () {
// :)
}
);
Это пример кода с использованием jQuery, он работает, обработчик вызывается. Но стоит сделать кнопку на другом элементе, отличном от ссылки или элемента формы, например на DIV, как код перестает работать — обработчик не вызывается.
<div class="button">...</div>
.button {
/* ... */
}
$('body').delegate(
'.button', 'click', function () {
// :(
}
);
Дело в том, что событие click, выполненное не на ссылке или кнопке формы, не поднимется до body, и наш обработчик не будет вызван. Но если указать свойство cursor: pointer для класса button, то, о чудо, все начинает работать.
<div class="button">...</div>
.button {
cursor: pointer;
}
$('body').delegate(
'.button', 'click', function () {
// :)
}
);
Заключение
Хочу отметить теперь, что современные мобильные браузеры практически не уступают своим большим братьям. Та же Opera Mini поддерживает media queries, частично CSS3 и JavaScript (хоть и с ограничениями). Однако у мобильных браузеров есть еще пара больших отличий:
- Поддержка
position: fixed. Несмотря на то, что где-то поддержка и появилась (iOS 5, Android 3, Opera Mobile), реализация хромает, и пользоваться зачастую невозможно. Блоки сposition: fixedмогут застывать при скроллинге, исчезать и не появляться до следующего touch-события. Если браузер не поддерживаетposition: fixed, то элемент ведет себя так, как если бы ему было установлено свойствоposition: absolute. - Поддержка свойства
overflow: scroll. Пример отсутствия поддержки — Opera Mini, где скролл может быть один — на документ. Если браузер не поддерживаетoverflow: scroll, то элемент ведет себя так, как если бы ему было установлено свойствоoverflow: hidden. Поддержка этого свойства реализована в iOS 5, Android 3.2. - Об ограничениях и особенностях работы Opera Mini (в том числе и JavaScript) вы можете прочитать на сайте Opera для разработчиков.
И несколько слов об утилитах, которые могут быть очень полезны при разработке мобильных сервисов. Для тестирования работы в мобильном Сафари необходим iOS-симулятор, который идет вместе с XCode. Для тестирования работы в Opera Mobile используется соответствующий эмулятор, в котором для удаленной отладки можно воспользоваться Opera Dragonfly. Для Opera Mini существует онлайн симулятор. Так же для отладки на мобильных устройствах может пригодиться удаленный веб-инспектор Weinre (вошел в Apache Cordova), который, кстати, используется еще и в недавно анонсированном продукте компании Adobe — Shadow.
Я постарался рассказать о том, как мы создаем наш сервис, которым удобно пользоваться на ноутбуке, смартфоне и планшете, игровой консоле, телевизоре с выходом в интернет, и даже на холодильнике.
Антон Епрев,
разработчик клиентской части Футубры
Автор: alive