Некоторое время назад я написал простой userscript, позволяющий фильтровать комментарии на Хабре по рейтингу. И вот сейчас вышла 2-ая версия с новым функционалом, более быстрой фильтрацией и стабильной работой в Firefox и Chrome.

Первая версия скрипта была написана полностью на jQuery, то есть даже алгоритм фильтрации был основан на использовании этой библиотеки. Естественно, работал скрипт не быстро, поэтому я полностью его переписал.
Что нового:
- переписана фильтрация без использования $.each
- изменен метод вычисления среднего рейтинга комментариев
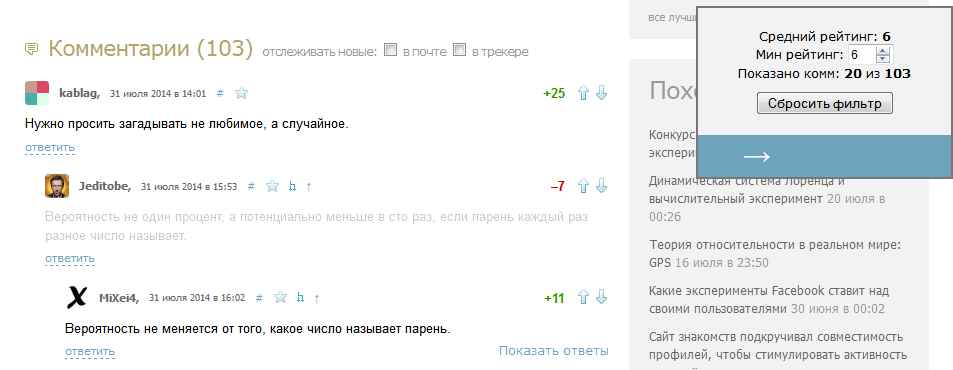
- добавлено количество показанных комментариев
- добавлена мгновенная фильтрация
- поддержка Firefox и Chrome
- добавлены unit-тесты
Ссылка на репозиторий
Главное изменение фильтрации в том, что теперь не используется jQuery вовсе. Все комментарии записываются 1 раз в массив и дальнейшая работа не зависит от сторонней библиотеки. Ради интереса замерил время фильтрации на статье с 300+ комментариев: 0.2-0.5 секунд, что намного быстрее времени работы предыдущей реализации.
Также теперь в форме отображается количество показанных комментариев, что на мой взгляд более важно чем какой-то абстрактный средний рейтинг, ведь цель скрипта ограничить количество комментариев каким-то конечным числом. Да, я понимаю, что рейтинг не всегда показатель и заминусованный комментарий может стоить того, чтобы его прочесть. Именно поэтому скрипт не скрывает ни одного комментария, пока вы сами не введете минимальный рейтинг для фильтрации. Также есть возможность открыть скрытую ветку с помощью кнопки «Показать ответы».
Для сборки скрипта из нескольких файлов используется Grunt, а для тестирования — Karma и Jasmine. Работу скрипта проверял в последних версиях Firefox и Chrome, установка для этих браузеров описана в репозитории.
Вот в общем-то и все о чем я хотел рассказать. Если есть какие-то предложение или вопросы — буду рад ответить в комментариях.
Автор: ShpuntiK






