
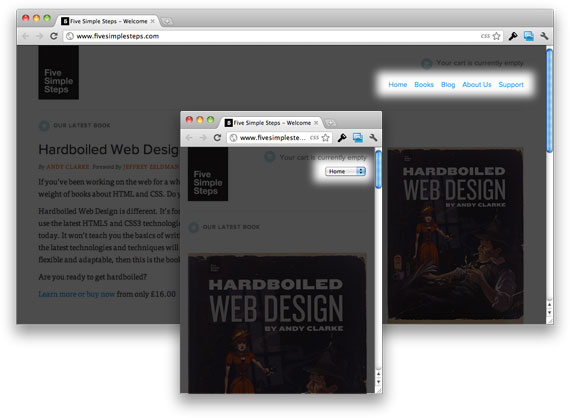
В качестве примера того, что мы получим в результате, можно посмотреть сайт «Five Simple Steps» с адаптивной версткой. Когда окно браузера имеет маленькую ширину, меню в верхнем правом углу превращается из обычного ряда ссылок в выпадающее меню.
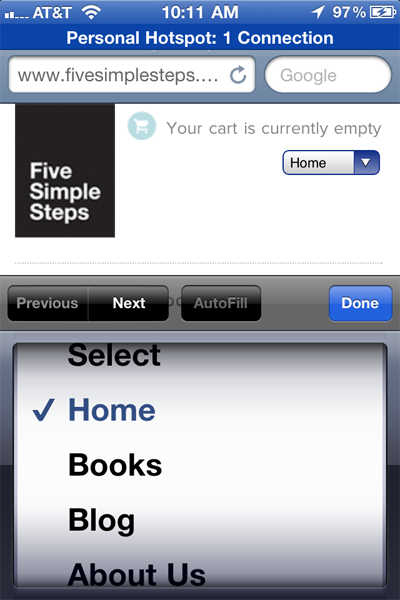
При просмотре сайта на маленьком дисплее (телефоне), нажав на выпадающее меню вы увидите интерфейс для выбора пункта меню, где каждый пункт большой и его просто выбрать.

Это, несомненно, легче, чем пытаться попасть пальцем на мелкую ссылку на экране телефона. Конечно, так вам придется нажимать на экран 2 раза вместо одного, но это спорный недостаток, так как, вам в обратном случае придется сначала увеличить страницу, а только потом нажать на ссылку.
HTML
Вот так выглядит разметка этого меню на сайте «Five Simple Steps»:
<nav>
<ul>
<li><a href="/" class="active">Home</a></li>
<li><a href="/collections/all">Books</a></li>
<li><a href="/blogs/five-simple-steps-blog">Blog</a></li>
<li><a href="/pages/about-us">About Us</a></li>
<li><a href="/pages/support">Support</a></li>
</ul>
<select>
<option value="" selected="selected">Select</option>
<option value="/">Home</option>
<option value="/collections/all">Books</option>
<option value="/blogs/five-simple-steps-blog">Blog</option>
<option value="/pages/about-us">About Us</option>
<option value="/pages/support">Support</option>
</select>
</nav>
CSS
По умолчанию мы должны скрыть меню с помощью display: none;.
nav select {
display: none;
}
Затем, используя media queries мы будем переключать видимость элемента select и обычного меню в зависимости от ширины экрана.
@media (max-width: 960px) {
nav ul { display: none; }
nav select { display: inline-block; }
}
Синхронизация пунктов меню с помощью jQuery
Возможно, ваше меню создается динамически, возможно, вы создаете меню вручную, но всегда полезно быть уверенным что пункты обоих меню аналогичны. Чтобы достичь единообразности обоих меню, мы будем использовать динамическое создание выпадающего меню на основе оригинального меню.
Это возможно осуществить с помощью следующего jQuery – кода:
// Создаем основу для выпадающего меню
$("<select />").appendTo("nav");
// Создаем пункт select по умолчанию – «Перейти к...»
$("<option />", {
"selected": "selected",
"value" : "",
"text" : "Перейти к..."
}).appendTo("nav select");
// Копируем ссылки из обычного меню в элементы выпадающего меню
$("nav a").each(function() {
var el = $(this);
$("<option />", {
"value" : el.attr("href"),
"text" : el.text()
}).appendTo("nav select");
});
И в завершении – код для того, чтобы заставить выпадающее меню работать:
$("nav select").change(function() {
window.location = $(this).find("option:selected").val();
});
Автор: n3kask