Про HSTS на Хабре уже писали, этот механизм включен в генераторе конфигов для веб-серверов от Mozilla. Написать этот пост я решил за один день столкнувшись с недоступность сразу двух крупных сайтов из-за HSTS.
TL;DR: Тщательно проверяйте работу сайта по TLS перед включением HSTS, особенно если это большой портал с кучей субдоменов.
Что такое HSTS?
HSTS (HTTP Strict Transport Security) — это механизм защиты от даунгрейд-атак на TLS, указывающий браузеру всегда использовать TLS для сайтов с соответствующими политиками. Стандарт описан в RFC6797, а политики бывают двух видов:
Динамические
Политика применяется из HTTP-заголовка Strict-Transport-Security при первом заходе на сайт по HTTPS, в нём указан срок действия и применимость к субдоменам:
Strict-Transport-Security: max-age=15768000; includeSubDomains;Статические
Статические политики захардкожены в браузер и для некоторых сайтов включает привязку к вышестоящему CA, выпустевшему сертификат (например: google.com, paypal.com или torproject.org). Причем она может действовать только когда сайт открыт через TLS, разрешая незащищённое соединение, но блокируя MitM с подменой сертификата.
Список из Chromium используют все популярные браузер (Firefox, Safari и IE 11+Edge) и любой желающий может отправить заявку на добавление после соответствующей настройки. Веб-сервер также должен отдавать заголовок со сроком действия от двух лет и ключевым словом preload в конце:
Strict-Transport-Security: max-age=63072000; includeSubDomains; preload
Как выстрелись себе в ногу?
На днях коллеги пожаловались на недоступность некоторых разделов сайта 1С (dist.1c.ru и partweb.1c.ru). Поддержка уверяла что всё работает, у меня проблема не воспроизводилась и даже у коллег сайты открылись из всех браузеров, кроме основного Chrome. Тот выдал ERR_CONNECTION_TIMED_OUT спустя 20 секунд и почему-то настойчиво подставлял HTTPS в URL, даже если адрес был написан полностью с HTTP.
Решение пришло почти сразу, так как недавно упоминали HSTS в контексте корпоративного MitM. Гуглёж по ключевому слову первой ссылкой подсказал, что посмотреть кэш политик можно в chrome://net-internals/#hsts и догадка подтвердилась:
static_sts_domain:
static_upgrade_mode: UNKNOWN
static_sts_include_subdomains:
static_sts_observed:
static_pkp_domain:
static_pkp_include_subdomains:
static_pkp_observed:
static_spki_hashes:
dynamic_sts_domain: 1c.ru
dynamic_upgrade_mode: STRICT
dynamic_sts_include_subdomains: true
dynamic_sts_observed: 1485244696.197302
dynamic_pkp_domain:
dynamic_pkp_include_subdomains:
dynamic_pkp_observed:
dynamic_spki_hashes:
Политика включала все субдомены, хотя многие из них были доступны только на 80 порту без TLS.
После её удаления нужные разделы стали открываться, по дате получения (в формате unix time) в истории браузера нашли страницу с неверными настройками и отправили багрепорт в 1С.
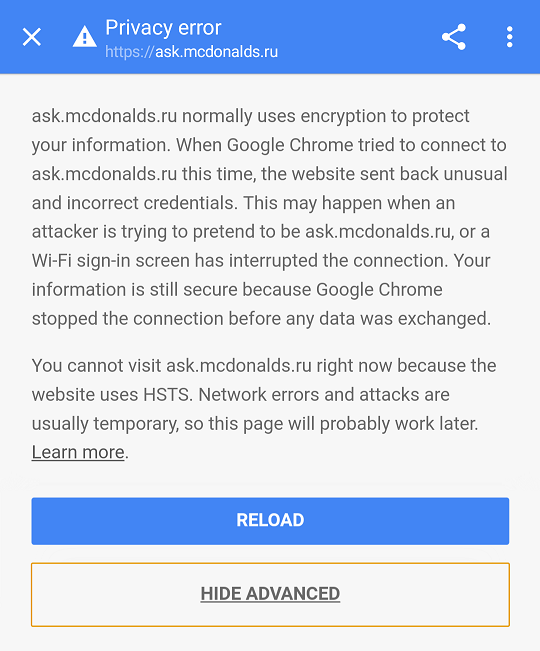
Вторым сайтом оказался ask.mcdonalds.ru, который открывался первый раз, однако Chrome всё равно показал предупреждение с уже знакомой четырёхбуквенной аббревиатурой и без привычной кнопки Proceed to (unsafe):

Ошибка говорит о несоответствии имени сертификата, окончании срока действия или его отзыве, а показ кнопки для открытия сайта прямо запрещён в RFC. При этом политика для mcdonalds.ru оказалась статической, которую нельзя удалить из chrome://net-internals/#hsts.
Обойти такую заглушку в Chrome можно набрав badidea (предыдущим было danger) или запустив браузер с ключом --ignore-certificate-errors.
В Firefox надо нажать «Forge About This Site» напротив сайта в истории, открыть about:config и создать новый Integer с именем «test.currentTimeOffsetSeconds» и значением 11491200, а затем открыть сайт в новой вкладке.
Выводы
Не включайте потенциально опасные функции без понимания принципов их работы. Оценку «A» в тесте от SSL Labs вы получите и без HSTS, а включить его можно после проверки всего функционала через TLS. Со статическим листом в браузере пути назад уже не будет, поэтому лучше сразу приобрести сертификат с wildcard.
P.S.
Chrome и Firefox поддерживают дополнительный механизм защиты: HTTP Public Key Pinning (HPKP), позволяющий привязать хэш сертификата и отправлять уведомление владельцу, если браузеру попадётся сертификат от публичного CA для его домена с другим хэшем. Он помог раскрыть несколько инциденов с публичными CA, но на практике используется очень редко из-за высокой цены ошибки.
Автор: navion







