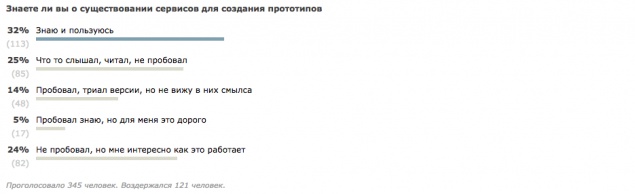
Сегодня обратимся к теме прототипов. Сразу хочу попросить 32% читателей, которые уже в курсе этой темы, не мешать остальным 49%, которые не пробовали работать с сервисами по созданию прототипов, разбираться в этом вопросе (по данным опроса «Знаете ли вы о существовании сервисов для создания прототипов» часть 2).

Тема «прототипирование»
Тут, наверное, лучше всего рассказать более абстрактно, чем конкретизировать и останавливаться на одном из сервисов, т.к. их, в отличие от других видов работ, достаточно много — более 50 популярных. Для тех, кто скептически настроен, скажу сразу — подойди я к себе несколько лет назад и расскажи, сколько можно сэкономить времени и насколько увеличить отдачу, то незамедлительно бы прямо сейчас купил сервис для прототипирования.
Как-то одним прекрасным солнечным утром, придя на работу и сделав кружку крепкого кофе, я решил открыть почту от клиента — и мне захотелось облить его этим горящим кофе, запустить в него кружку, порвать договор и заставить съесть подписанные им макеты (в письме клиент написал, на половине готовых работ: давайте переделаем верх, низ и две страницы — главную и список услуг).
И именно тогда мы с дизайнерами начали думать, чего нам не хватает, что именно мы не используем: ТЗ есть, проектная документация — есть, наброски на доске — имеются, макеты по одному клиент подписывает — да. И кто-то сказал скептически — «может попробуем прототипирование?!» Мы тут же загулили, почитали, выбрали приложение и купили его. Причем купили сразу на год за $69. Мне понравилось, что дается скидка 25% при покупке на год. Но суть не в том (это был mockflow.com).
На пробные попытки изучить приложение мы потратили день. Через два дня мне дизайнер дал длиннющую ссылку (отмечу сразу: огромный, просто невероятный минус этого сервиса в том, что он на флеше), по которой открывался весь прототип сайта. На все ушло менее 16 часов (сайт был небольшой, до 10 страниц + 404, алерты, сокращенное меню, письмо клиенту — в общем, полный комплект). Я уже немного отошел от письма клиента и пишу ему: мол, «посмотрите на весь проект в целом, сайт будет вот такой, ни больше ни меньше; просмотрите все страницы, изучите весь проект; ваш сайт будет выглядеть точно так же, только цветной и с фото; но его структура, меню, кнопки … все будет как на прототипе». И знаете, клиент мне ответил, что он больше не хочет менять макеты, он понял всю концепцию сайта, и его она устраивает. Мы только что сэкономили неделю работы, а может и больше в перспективе.
Как пользоваться
У вас есть идея, структура сайта, часть наполнения и доска. Зафиксируйте на доске грубо маркером общие мысли, идеи. Обсудите с персоналом, программистами и верстальщиками концепцию (сделайте фото и подложите в общий google.документ, о котором мы говорили в части 3). Далее дизайнер, имея представления о проекте, обладая наброском фото в документе, а также видя структуру проекта, получает задание сделать прототип. Тратим от 15 минут до 2 часов на страницу, и у нас готов весь проект. Дизайнер выкладывает ссылку в самом верху google.документа в блоке информации.
Даем задание всем участникам проекта ознакомиться с прототипами по ссылке в общем документе. Далее собираемся или списываемся прямо там. Что мы имеем? Весь проект — полностью рабочий вариант. Дальнейшие действия: найти в нем несоответствия макету. Те самые мелочи, которые вечно теряются и дорисовываются в конце. То, что никто не любит — когда работа вроде как закончена, а клиент или руководитель то и дело подкидывает ее еще и еще: «тут ссылку пропустили», «а вот тут мы говорили, что будет галочка», и в таком духе. Ищите сразу все недочеты, все, что затем отнимет у вас больше времени.
Все, что вы хотите сделать «потом», сразу умножайте на 2, а спустя месяц и на 4 — это ваши потери.
Искать «детали» — это самый сложный процесс. Вот иногда смотришь на сайт — вроде бы хороший, а потом видишь почти такой же, а он уже не очень. Почему? На первом есть что-то мелкое и не сразу заметное — «детали». Именно «детали» делают дизайн хорошим, а ресурс удобным. Ссылки на восстановление пароля, 404 страница: оформленный алерт, тултип на значке, ссылка на информацию и строка пояснения. Почему я пишу это именно здесь?! Отвечу так — фотографы любят до сих пор создавать черно-белые фото. На них видно больше деталей. То же самое и с прототипами — на них проще разглядеть все недостающие детали, кнопки, функции, и в конце концов целые страницы, которых не предусмотрели сразу.
Структура проекта
На протяжении всех частей я пишу про структуру проекта. Каждый видит ее по-разному — но без нее никак. Самой удобной, на мой взгляд, является сокращенная версия — без пояснений, просто перечисление вложенными списками всех страниц. Но каждому свое. Причем в файле это может быть многоуровневая структура, в то время как на прототипах и макетах лучше использовать двухуровневую вложенность.
Поймите дизайнер или руководитель зачастую на момент создания первых макетов понимает проект и видит его «сверху» и полностью. В то время как клиент, верстальщики и программисты, видят его, «стоя на земле». Они не сразу понимают, что делает проект, как он это делает и почему.
Ваша задача — показать проект линейно и последовательно, один макет (прототип) за другим. Клиент должен открыть первый макет (прототип), и просто нажимать кнопку «вправо» (далее). Ваша задача — выстроить правильную цепочку, сделать структурированную презентацию макетов (прототипов). Что это вам даст? То, что клиент задаст минимум вопросов и быстрее примет ваш даже самый первый макет — а это ваша прибыль (_!_). Да, он вам скажет замечания, но это будут замечания по делу, а не мешанина в ступе. Клиент найдет те детали, которые вы упустили сейчас, а не в последний день сдачи проекта или спустя неделю.
Где экономия и прибыль (нужно сделать абзац жирным :) )?
Делайте «раскадровку» проекта. Посетитель сайта выполняет на станице какие-то действия? Он что-то вводит? Сайт на это как-то реагирует? Это все на одной странице? Покажите посетителю раздел «Создание статьи на Хабре», который будет состоять из макетов:
- ответы на вопросы;
- ответы на вторые вопросы;
- пустая форма для поста;
- форма с незаполненными полями (не прошла валидацию);
- форма пред-просмотра;
- форма со всеми наведениями и выпадающими списками;
- алерт «ваша статья опубликована»;
- страница «благодарим за размещение …».
Это не один прототип, это не три прототипа, где все набросано. Это раскадровка на этапе прототипа. Клиент, увидев это, сразу поймет, как это работает, как сайт взаимодействует с посетителем, что является экономией вашего времени и времени клиента. Идем дальше: экономия времени вашей команды. Мы, люди, визуалы, и нам лучше один раз увидеть, чем 100 раз услышать. Вы сэкономите еще кучу времени на разъяснениях верстальщику, как должна вести себя страница. Программист видит функционал, и вы экономите время. То же самое происходит и на этапе прототипа — разработчики могут обсудить эффекты, технологии, они могут убрать то, что сложно или невозможно сделать — все это экономия.
Двигаемся дальше. Клиент должен все подписать, утвердить и понять, что назад пути нет. Макеты будут по этим прототипам, и именно такие. Да, они будет цветные и с фото, и кнопки красивые, но это будет именно так (_!_). Это не слова — это картинка. Дальше все желания клиента, не входящие в прототип — это дополнительные работы, которые оплачиваются.
Итог
Вам нужно еще больше фактов?! В среднем, после применения жестких правил и прототипирования нам удалось уложиться в установленные сроки и почти уложиться в указанные рамки по отведенным человеко/часам. Да, я не буду врать и рассказывать, что это решение всех проблем, но уложиться в срок и бюджет — это уже получить прибыль (_!_).
В следующей главе рассмотрим проблему «первого макета», расскажу что такое структурированная презентация макетов и рассмотрим пример использования данных сервисов.

p.s. (_!_) Можете лучше — делайте лучше. Напишите это в своих статьях! Если вам нечего сказать по делу и по теме, лучше не говорите. Не люблю болтунов и пустомель. К сожалению, интернет СНГ полон слов: «бла-бла-бла, это фигня». Если можете лучше — научите! Напишите статью и научите нас, как нужно делать. Не можете — читайте молча.
Автор: abz_dn_ua