
В январе этого года Мэдисон Канна спросила у своих подписчиков в Twitter:
Какие языки/технологии вам бы хотелось изучить или узнать глубже в этом году?
Мой выбор: typescript, next.js, react, graphql, solidity, node — Мэдисон Канна (@Madisonkanna) January 3, 2022
Мой ответ был очень простым: HTML. И я ни в коей мере не был саркастичным или насмешливым. Разумеется, я неплохо знаю, какие теги использовать в каких случаях и как обеспечивать семантику и доступность моего HTML.
Однако существует целая куча малоиспользуемых атрибутов, о которых я забыл, и, вероятно, целая куча атрибутов, о существовании которых я и не знал. Этот пост стал результатом моих исследований, и я надеюсь, что он окажется для вас полезным при создании страниц на HTML.
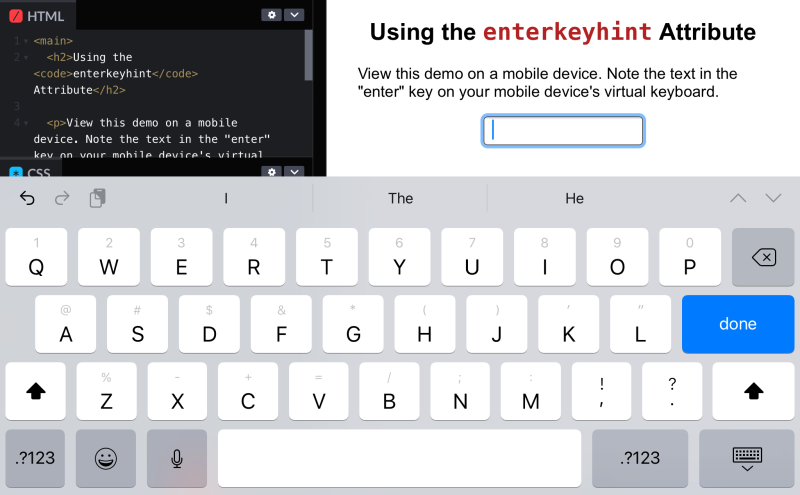
Атрибут enterkeyhint для виртуальных клавиатур
Атрибут enterkeyhint — это глобальный атрибут, который можно применять к элементам form control или элементам, атрибут contenteditable которых имеет значение true. Этот атрибут помогает пользователям мобильных устройств, пользующимся экранными клавиатурами.
<input type="text" enterkeyhint="done">
enterkeyhint может принимать семь возможных значений, определяющих, что видит пользователь на своей клавише «enter»:
enter,done,go,next,previous,search,send.
Понятно, как эти «подсказки» могут быть полезными для пользователя. Пользователь выполняет последовательность действий? Отправляет информацию? Сохраняет параметр? В зависимости от его задачи вы можете настраивать подсказку, чтобы она соответствовала потребностям вашего приложения.
Мы можете проверить работу этого атрибута, открыв показанное ниже демо CodePen на мобильном устройстве.
https://codepen.io/smashingmag/pen/bGadMyz
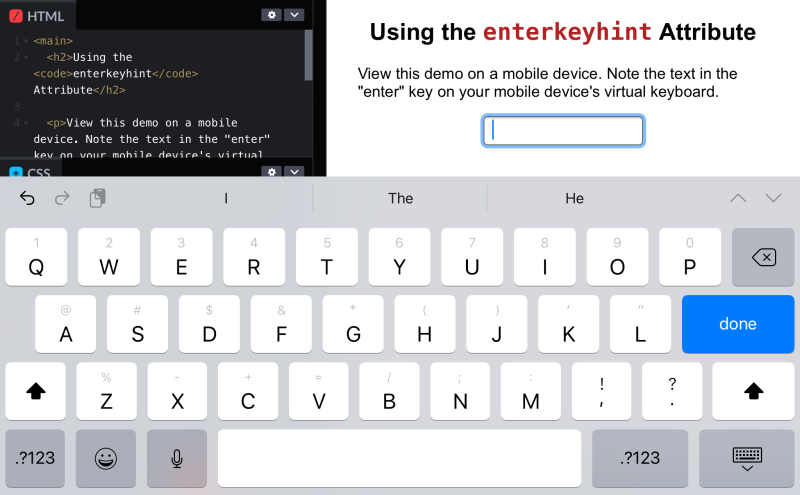
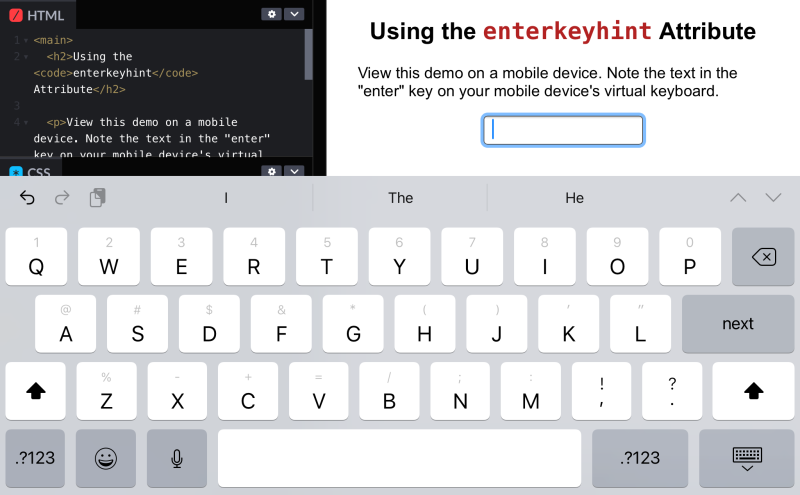
Как можно увидеть на показанных ниже скриншотах, на моём устройстве с iOS текст и цвет клавиши «enter» меняется в зависимости от значения. На разных устройствах результат может отличаться.


Подчеркну, что этот атрибут не принимает произвольные значения; значение должно быть равно одному из семи, перечисленных выше. При нераспознанном значении будет выбрано значение по умолчанию для стандартного текста клавиши «enter» устройства.
Атрибут title для таблиц стилей
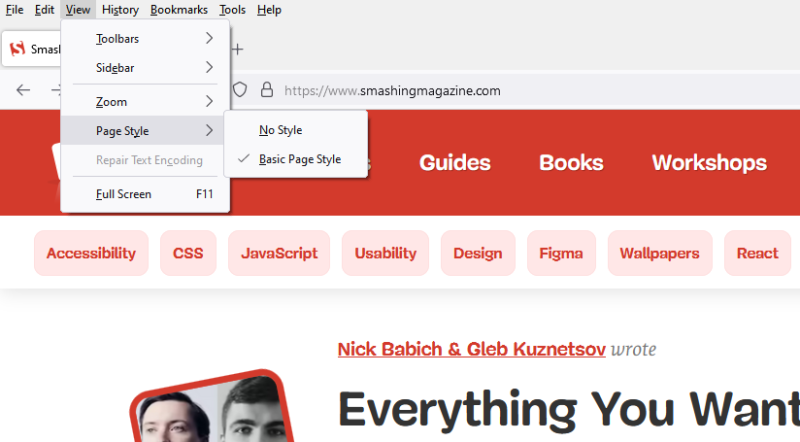
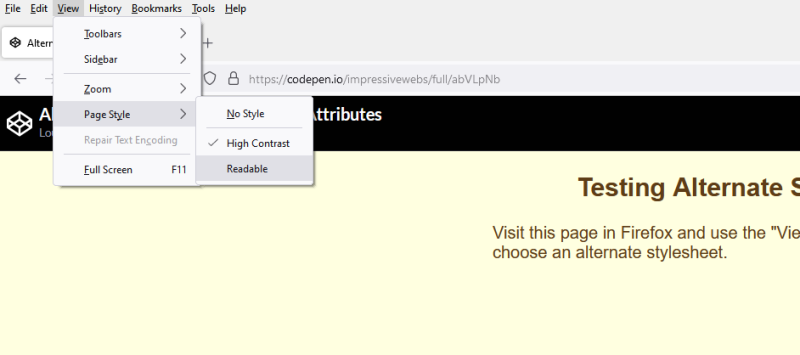
Этот атрибут был совершенно новым для меня, я обнаружил его, проводя исследования для написания этой статьи. Возможно, он окажется самым интересным для вас. Для начала стоит сказать, что у Firefox есть опция, позволяющая выбирать таблицу стилей, которую вы хотите использовать при просмотре страницы. Обычно эта функция отображает два варианта: «Basic Page Style» и «No Style», как видно на скриншоте, сделанном на моей машине с Windows.

Это позволяет вам быстро тестировать, как будет выглядеть страница при отключенных стилях, а также просматривать страницу с альтернативными таблицами стилей.
Функция альтернативной таблицы стилей включается двумя атрибутами: атрибутом title и rel=alternate, применёнными к элементу <link>:
<link href="main.css" rel="stylesheet" title="Default"> <link href="contrast.css" rel="alternate stylesheet" title="High Contrast"> <link href="readable.css" rel="alternate stylesheet" title="Readable">
В этом случае мои «default»-стили применяются автоматически, а альтернативные таблицы стилей применяются, только если выбрать их опцией «Page Style» в Firefox. Вы можете проверить приведённый выше пример, просмотрев следующий CodePen в Firefox или в другом совместимом с ним браузере:
https://codepen.io/smashingmag/pen/ExojRgm
На скриншоте ниже показаны варианты таблиц стилей в Firefox:

Как уже говорилось, эта функция работает в Firefox, но мне не удалось заставить её работать ни в одном из браузеров на основе Chromium. В статье MDN об альтернативных таблицах стилей говорится, что их можно включить в других браузерах при помощи расширения, но мне не удалось найти актуального расширения, способного на это.
Атрибут cite для элементов <blockquote> и <q>
Я уверен, что вы достаточно часто пользуетесь элементом <blockquote>. Можно использовать его обычным образом, без атрибута, однако есть возможность и применить атрибут cite. Вот пример с цитатой из статьи MDN, описывающей использование cite для <blockquote>:
<blockquote cite="https://developer.mozilla.org/en-US/docs/Web/HTML/Element/blockquote#attr-cite">
URL, обозначающий исходный документ или сообщение цитируемой информации. Этот атрибут предназначен для указывания на информацию, объясняя контекст или давая ссылку на цитату.
</blockquote>
Так как мой blockquote взят из статьи MDN, объясняющей, что делает cite, я задал URL, указывающий на страницу как значение cite.
Как мы видим, полезность этого в том, что цитата и источник цитаты оборачиваются в один элемент. Но стоит учесть более подробное объяснение из спецификации HTML:
User agent могут позволять пользователям переходить по таким ссылкам на цитаты, но они в основном предназначены для приватного использования (например, скриптами на стороне сервера, собирающими статистику о использовании цитирования на сайте), а не для читателей.
И естественно, те же концепции применимы к использованию cite элемента <q>, который используется для встраиваемых цитат.
Атрибуты для списков с произвольным порядком
Упорядоченные списки <ol> используются очень часто. Существуют малоизвестные функции, позволяющие настраивать поведение нумерации в таких списках:
- атрибут
reversedпозволяет нумеровать элементы в обратном порядке (от высокого к низкому, а не от низкого к высокому); - атрибут
startпозволяет задавать начальное число; - атрибут
typeпозволяет выбирать между использованием обычных чисел, букв или римских чисел; - атрибут
valueпозволяет задавать произвольное число для конкретного элемента списка.
Как вы видите, в обычном HTML упорядоченные списки гораздо более гибки, чем мы привыкли думать.
Любопытен атрибут reversed, поскольку он не обращает содержимое самого списка; он меняет лишь числа рядом с каждым элементом списка.
<ol reversed>
<li>List item...</li>
<li>List item...</li>
<li>List item...</li>
</ol>
В демо CodePen добавлено немного JavaScript, поэтому мы можем интерактивно включать и отключать атрибут reversed.
https://codepen.io/smashingmag/pen/jOYPKxW
Обратите внимание, что сам список остаётся неизменным, а меняются лишь числа. Помните об этом, если вам нужен способ обращения содержимого. Эту операцию уже нужно делать при помощи JavaScript, CSS или непосредственно в исходниках HTML.
Выше я также перечислил ещё три атрибута. Давайте вставим их в список, чтобы увидеть, как их можно использовать:
<ol reversed start="20" type="1">
<li>Typee: A Peep at Polynesian Life (1846)</li>
<li>Omoo: A Narrative of Adventures in the South Seas (1847)</li>
<li>Mardi: and a Voyage Thither (1849)</li>
<li>Redburn: His First Voyage (1849)</li>
<li value="100">White-Jacket; or, The World in a Man-of-War (1850)</li>
<li>Moby-Dick; or, The Whale (1851)</li>
<li>Pierre; or, The Ambiguities (1852)</li>
<li>Isle of the Cross (1853 unpublished, and now lost)</li>
</ol>
Обратите внимание на атрибуты type и start, а также на атрибут value, добавленный к конкретному элементу списка. Атрибут type принимает одно из пяти односимвольных значений (a, A, i, I, 1), обозначающее тип нумерации.
Изучите это интерактивное демо:
https://codepen.io/smashingmag/pen/RwxPqgN
Используйте радиокнопки для выбора одного из пяти значений для атрибута type. Затем попробуйте обратить список кнопкой Toggle Reversed. Как вы видите, есть куча возможностей, выходящих за рамки стандартного поведения упорядоченных списков!
Атрибут download для элемента <a>
Какими бы функциональными ни были ссылки в вебе, всегда хорошо иметь атрибут, делающий их ещё более мощными. Атрибут download был добавлен в спецификацию много лет назад, он позволяет вам указать, что при нажатии на ссылку её нужно скачать, а не посетить.
<a href="/example.pdf" download>Download File</a>
Без значения атрибут download заставляет скачать страницу по ссылке. Или же можно указать значение, которое браузер использует в качестве рекомендуемого имени файла скачиваемого ресурса.
<a href="/example.pdf" download="my-download.pdf">Download File</a>
С этим атрибутом можно провернуть ещё один трюк: объединить его с JavaScript, чтобы позволить пользователю скачивать создаваемый им контент. Я немного рассказывал об этом в своём посте, и вы можете проверить это в представленном ниже демо.
https://codepen.io/smashingmag/pen/abEOQyQ
Атрибут decoding для элемента <img>
Это ещё один атрибут, ставший для меня открытием в процессе написания статьи. Похоже, в спецификации он появился относительно недавно. Добавление атрибута decoding в элемент изображения говорит браузеру, как его нужно декодировать.
<img src="/images/example.png" alt="Example" decoding="async">
Этот атрибут похож на использование атрибута async для скриптов. Время загрузки изображения не меняется, однако способ его «декодирования» (а значит, и отображения содержимого во вьюпорте) определяется атрибутом decoding.
Атрибут может иметь следующие значения:
sync— декодировать изображение синхронно, как это обычно делают браузеры.async— декодировать изображение асинхронно, чтобы избежать задержки отображения другого содержимого.auto— значение по умолчанию, позволяющее браузеру использовать его собственный встроенный способ декодирования.
Если вам любопытна концепция декодирования изображений, то можете изучить хорошее и простое объяснение из спецификации.
Атрибут loading для элемента <iframe>
Как вы, вероятно, уже знаете, элементы изображений могут теперь включать в себя атрибут loading, добавляющий в браузер функцию ленивой загрузки, которую раньше реализовывали при помощи JavaScript. Но не забывайте, что атрибут loading можно также использовать и для элементов <iframe>:
<iframe src="/page.html" width="300" height="250" loading="lazy">
Как и в случае с изображениями, атрибут loading принимает значения eager (поведение браузера по умолчанию) или lazy, которое откладывает загрузку содержимого iframe, пока iframe не должен будет попасть во вьюпорт. Единственный недостаток этого атрибута заключается в том, что его использование для iframe не поддерживается в Firefox (однако Firefox поддерживает loading для изображений).
Атрибут form для полей форм
В большинстве случаев элементы ввода и управления формами встраиваются внутрь элемента <form>. Но если в вашем приложении или макете требуется нечто иное, то вы можете поместить элемент ввода формы в любое место и связать его с любым элементом <form>, даже если он не является родителем элемента.
<form id="myForm" action="/form.php"> <input id="name"> <button type="submit"> </form> <input type="email" form="myForm">
Как видите, <input> электронной почты, находящийся за пределами формы, имеет атрибут form, значение которого равно myForm, то есть тому же значению, что и id формы. Можно связать элемент управления формой (в том числе и кнопку submit) с любой формой в документе при помощи этого атрибута и id формы.
Эту систему можно проверить на странице демо. Форма передаёт данные при помощи запроса GET, поэтому вы видите переданные значения в строке запроса URL. На этой странице поле «comments» находится за пределами элемента <form>.
Единственное, на что я могу здесь пожаловаться, так это на то, что атрибуту, возможно, стоило дать более уникальное имя, например, что-то типа «formowner». Как бы то ни было, его полезно запомнить на случай, если вы будете проектировать макет, в котором требуется поле формы без родителя.
Атрибуты cite и datetime для удаления и вставок
Я уже говорил об атрибуте cite в контексте цитат, но его можно также использовать для удаления и вставок, размечаемых элементами <del> и <ins>. Кроме того, оба элемента могут включать в себя атрибут datetime.
<del cite="https://bugzilla.mozilla.org/show_bug.cgi?id=1620467" datetime="2020-07-23" >Firefox doesn't support CSS's standard <code>appearance</code> property, so you can only use it prefixed.</del> <ins cite="https://bugzilla.mozilla.org/show_bug.cgi?id=1620467" datetime="2020-07-23" >The <code>appearance</code> property, previously only available prefixed in Firefox, can now be used in all modern browers unprefixed.</ins>
Вот что означают два атрибута для каждого элемента:
cite— URL, указывающий на ресурс, объясняющий причину удаления или вставки содержимого.datetime— дата удаления или вставки.
В данном случае я использую в качестве примера текст, описывающий свойство CSS, требовавшее в Firefox префикса. Например, в старом посте в блоге после удаления префиксов я могу удалить старый текст и вставить новый при помощи элементов <del> и <ins>. Далее я могу воспользоваться атрибутом cite, чтобы сослаться на bug report, в котором проблема была решена.
Атрибут label для элемента <optgroup>
Этот атрибут довольно стар, но поскольку его используют нечасто, возможно, вы даже не знаете о его существовании. Это сочетание элемента с атрибутом.
Если у вас есть длинный список элементов, используемый в качестве опций раскрывающегося списка <select>, то вы можете сгруппировать опции в наглядные категории при помощи элемента <optgroup> и связанного с ним атрибута label:
<select>
<option>--Your Favourite Animal--</option>
<optgroup label="Birds">
<option>Blue Jay</option>
<option>Cardinal</option>
<option>Hummingbird</option>
</optgroup>
<optgroup label="Sea Creatures">
<option>Shark</option>
<option>Clownfish</option>
<option>Whale</option>
</optgroup>
<optgroup label="Mammals">
<option>Lion</option>
<option>Squirrel</option>
<option>Quokka</option>
</optgroup>
</select>
Вы можете посмотреть на этот пример в следующем CodePen:
https://codepen.io/smashingmag/pen/xxpGQjB
Обратите внимание, что каждый <optgroup> имеет атрибут label, задающий заголовок для каждой группы, но заголовки нельзя выбирать. Также вы можете использовать атрибут disabled элемента <optgroup>, чтобы отключать все опции этого раздела списка <select>.
Атрибуты imagesizes и imagesrcset для предварительной загрузки адаптивных изображений
Вот ещё одна пара атрибутов, которая оказалась для меня новой при подготовке к написанию статьи. В спецификации они тоже появились относительно недавно.
Оба этих атрибута можно задавать вместе с rel=preload и as для элемента <link>:
<link rel="preload"
as="image"
imagesrcset="images/example-480.png 480w,
images/example-800.png 800w,
images/example.png 2000w"
imagesizes="(max-width: 600px) 480px,
(max-width: 1000px) 800px,
1000px"
src="images/example.png"
alt="Example Image">
Использование rel=preload здесь сообщает браузеру, что мы хотим, чтобы загрузка обозначенных ресурсов была приоритетной и её не блокировали скрипты и таблицы стилей. Атрибут as указывает тип запрашиваемого контента.
Можно предварительно загружать обычные изображения с помощью атрибута href вместе с preload и as. Но кроме того, можно использовать и атрибуты imagesrcset и imagesizes, как показано в коде выше.
Это позволяет предварительно загрузить нужное изображение в зависимости от размера вьюпорта или других параметров медиа, указанных в атрибуте imagesizes.
Другие стоящие упоминания атрибуты
Кроме других рассмотренных атрибутов есть и некоторые другие, которые я перечислю вкратце:
- Атрибут
crossoriginможет применяться к различным элементам, в том числе к<audio>,<img>,<link>,<script>и<video>. Он обеспечивает поддержку cross-origin resource sharing (CORS); - Атрибут
titleдля<dfn>и<abbr>; - Новый атрибут
disablepictureinpictureдля элемента<video>; - Атрибут
integrityдля скриптов, помогающий браузеру убедиться, что ресурс не был обработан неправильно; - Атрибут
disabledдля элемента<fieldset>позволяет просто одновременно отключать несколько элементов форм; - Атрибут
multipleдля ввода электронной почты и файлов.
Если вы использовали атрибуты, упомянутые в этой статье, или знаете другие функции HTML, которые пригодились лично вам в ваших проектах, то расскажите об этом в комментариях.
Автор:
PatientZero






