
Вот и настал тот прекрасный день, когда я решил, что надо бы мне раскрасить свой циферблат для Pebble Time. Благо, уважаемый beliakov достаточно подробно описал, как это сделать, да и официальной информации хватает. Но и тут без бубна не обошлось…
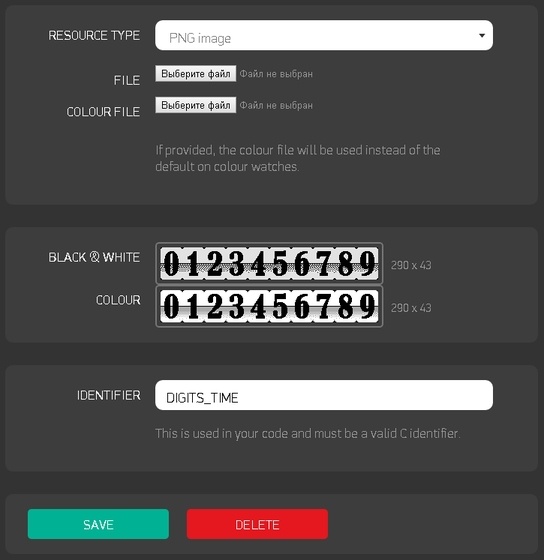
Раскрашивание графики много времени не заняло, а добавление её в проект на CloudPebble оказалось даже проще, чем я предполагал: непосредственно на странице графического ресурса можно дополнительно загрузить цветную версию. Обе версии картинки имеют один ID и компилятор сам выбирает, какую когда использовать.

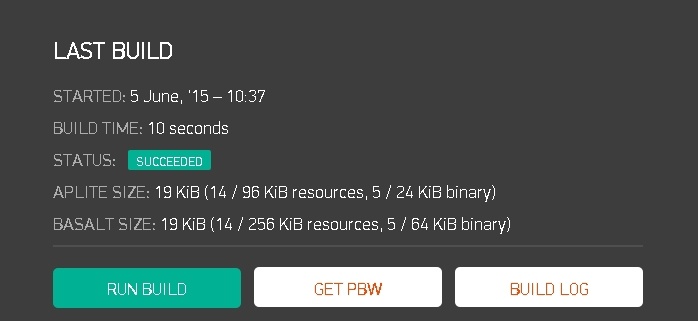
К сожалению, при компиляции я столкнулся с нехваткой памяти для ресурсов. В этом случае циферблат «крэшится» на часах, а вот на эмуляторе работает нормально, только графика, на которую не хватило памяти, не отображается. Далее пошли замеры и эксперименты, занявшие у меня более двух суток. Если в двух словах, то я грузил разные ресурсы (картинки и шрифты) и трэйсил занимаемую ими память. Ниже я приведу выводы, сделанные мной на основе этих тестов, причём некоторые на уровне догадок.
- компилятор преобразует png в какой-то свой внутренний формат
- исходя из предыдущего пункта, нет смысла пытаться «облегчать» исходные файлы (например, с помощью tinypng.com), на конечное потребление памяти это не влияет
- картинки с одинаковым разрешением, но разным рисунком занимают разное количество памяти
- размер доступной для ресурсов памяти чуть менее 14 Кбайт, несмотря на то, что компилятор пишет совсем иные цифры

Со шрифтами всё оказалось ещё интересней. Судя по всему, при компиляции шрифт переводится в некую растровую графику. В пользу этого, в первую очередь, говорит то, что добавляя в проект пользовательский шрифт, необходимо сразу указать размер символов и именно в таком виде он и будет доступен. Если необходимо использовать один шрифт дважды разного размера, то и добавлять его в проект придётся дважды и, соответственно и памяти он отъест за двоих. Вообще шрифты используют очень много памяти. Например, шрифт Bernard MT Condensed (только цифры) с размером символов 38 пикс. занимает 1,8 Кбайт, а с размером 42 пикс. — уже 2 Кбайта. Примечательно, что картинка в png с теми же самыми цифрами (размер 38) «весит» всего 450 байт. С другой стороны, иконочный шрифт себя оправдал и его я оставил.
Что из всего этого следует:
- оптимизируйте графику настолько, насколько это возможно. Например, уберите из спрайтов любые одинаковые элементы и вынесите их в отдельный файл.
- работать со шрифтами удобно (размер можно поменять просто изменив ID), но в плане использования памяти они далеко не всегда оправданы.
Вот такие фломастеры…
Ссылки на циферблат:
Автор: newkamikaze








