(Примечание: статья рассчитана на начинающего программиста)
На днях, вернее, сегодня, начал изучать новый для меня вид разработки приложений — Windows Presentation Foundation и сразу столкнулся с огромным наплывом вопросов, первым в списке которых числится «Как получить строку из ресурса»?
Перечитав множество статей в поисковике, я не нашел рабочего для себя кода (разве что для .NET Framework 3.5), а так как пробую писать приложения на VS2012 под .NET Framework 4.5, этот вариант мне не подходит.

Проведя множество времени в поисках оптимального рабочего кода, собрал знания из нескольких источников и добился своего!
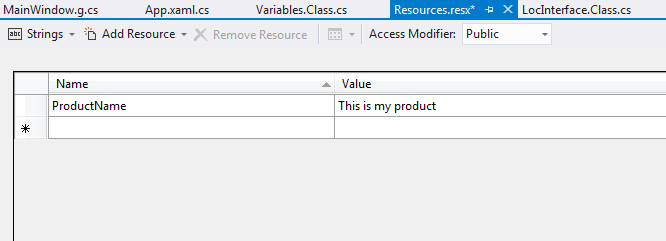
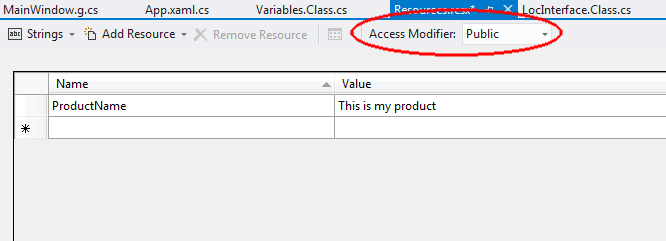
Итак, для начала я создал файл ресурсов и внес в него строку, присвоив ей имя "ProductName" и, внимание, изменил параметр модификатора доступа на "public"

После этого на кнопку присваиваю следующий код:
private void Button_Click_1(object sender, RoutedEventArgs e)
{
Button.Content = Properties.Resources.ProductName;
}
Запускаем приложение, жмем кнопку и мы видим…
Правильно! Ошибку!
Не удалось найти ресурсы, соответствующие указанной культуре или нейтральной культуре...
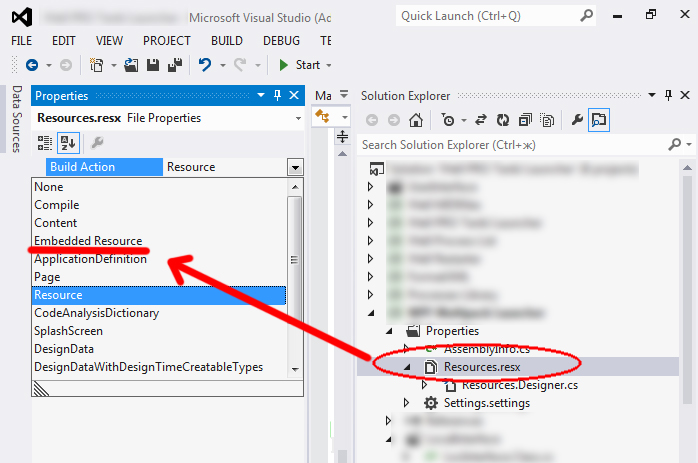
Что же нам делать? И тут один источник подсказывает нам, что нужно в свойствах файла "Resources.resx" изменить параметр "Build Action" с «Resources» на "Embedded Resources"

Теперь можно скомпилировать и запустить программу без ошибок. Profit.
P.S.: Статью писал для того, чтобы начинающие программисты быстро нашли искомую информацию. Как уже писал выше, путь для достижения данной цели проделал не малый.
public MainWindow()
{
InitializeComponent();
}
Добавляем к ней строку и приводим к виду:
public MainWindow()
{
InitializeComponent();
MouseDown += delegate { DragMove(); };
}
P.S.: Если кто знает хорошие книги по WPF, скиньте ссылки в комментарии. Буду рад почитать.
Автор: Helldar







