Если вкратце, то StencylWorks – это конструктор для создания Flash и iOS игр. Более подробное описание можно найти здесь.
Попробуем узнать, — действительно ли так быстро в нём можно создавать простые вещи, как это заявляют создатели платформы.
В этой статье мы попытаемся создать актера, сцену, применить к ним действия и тайлсеты.
Для создания игры в StencylWorks первое что необходимо, – это актёр (actor). В проектируемой игре все элементы, обладающие какими-либо действиями и поведением, являются актёрами.
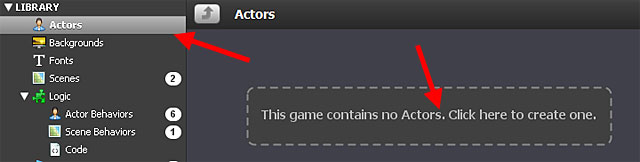
После первого нажатия на библиотеку актеров (“Actors” library), вы увидите предупреждении о том, что игра еще не содержит актёров. В процессе создания игры разработчику будет показано множество подобных предупреждений, которые, по сути, являются подсказками для дальнейших действий.

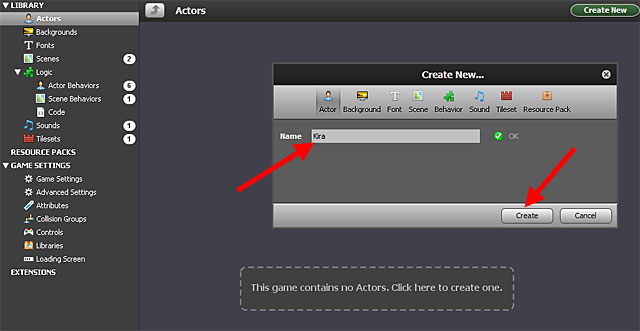
Присвоим актёру имя и нажмем Create (Создать).

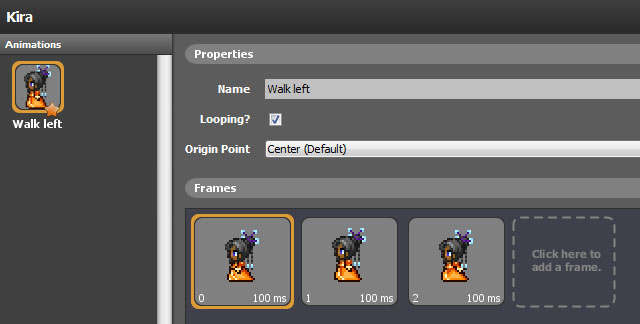
Вы увидите предупреждение о том, что созданный актёр не имеет анимации. По щелчку на это предупреждение заполним и этот пробел.

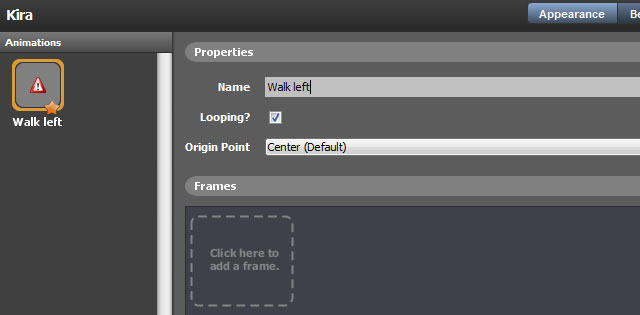
Присваиваем новой анимации имя, — например Walk left (Движение влево) и жмём на создание нового кадра (create a new frame).

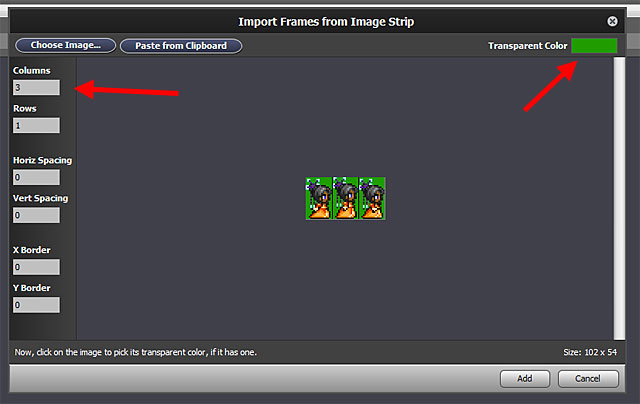
Далее есть возможность импортировать анимацию кадр за кадром или загрузить изображение раскадровки и задать, сколько его строк и колонок нужно импортировать. Здесь же можно задать некоторые другие параметры,- например transparent color (так называемый “цвет прозрачности”).

Так как изображение раскадровки автоматически объединяется во фреймы, фактически мы сразу же получаем готовую анимацию движений влево-вправо, вверх и бега. В левой панели есть возможность предосмотра итоговой анимации, в главной панели анимация просматривается покадрово.

Путем повторения описанных выше действий, в игре создается новая анимация. Звездочкой (в панели слева) помечается анимация по-умолчанию, то есть та, которая применяется к актеру поначалу, как только он появляется в игре. Также анимация может состоять лишь из одного кадра.

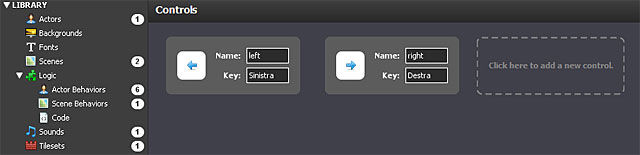
Потратив сравнительно немного времени, мы получили анимированного персонажа. Пора задать для него управление. В нашем случае это делается путем присваивания имен используемым для этого клавишам. Теперь всё готово для создания тайлсета (tileset).

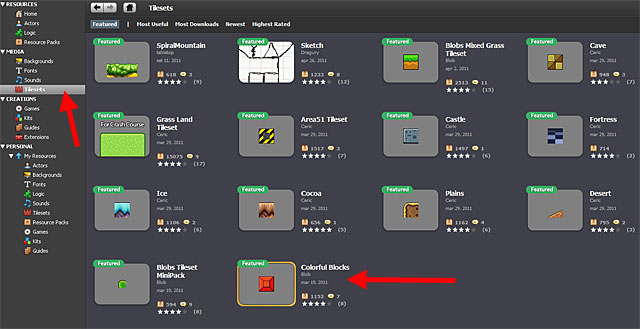
Тайлсет — это фон, порезанный на части, которые затем добавляются в игру.
Тайлсет создается не сложнее анимации, в данном случае используется компонент “Colorful Blocks” из раздела Media.

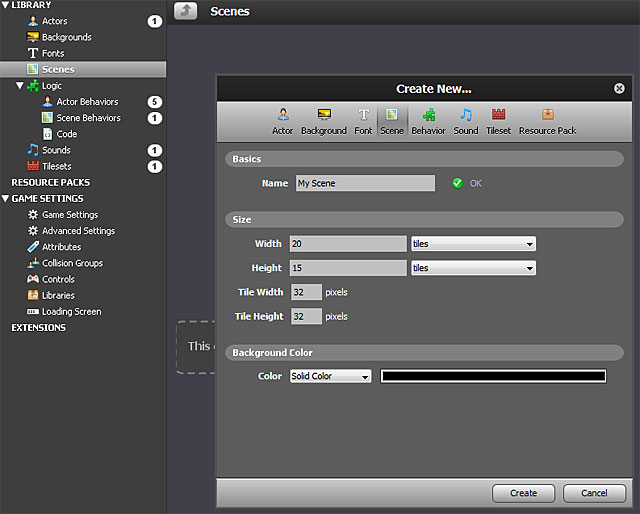
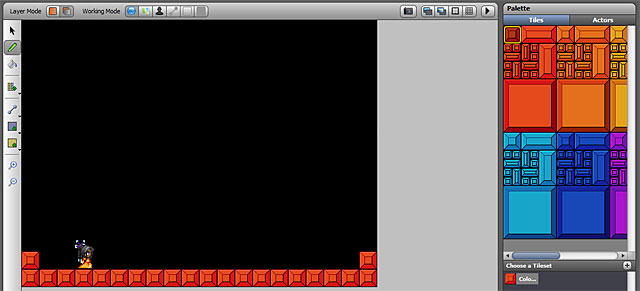
Актер и тайлсет – основные элементы любой сцены. А вот так она создается:

После создания сцены, перетаскиваем на неё наши тайлсеты и актеров.

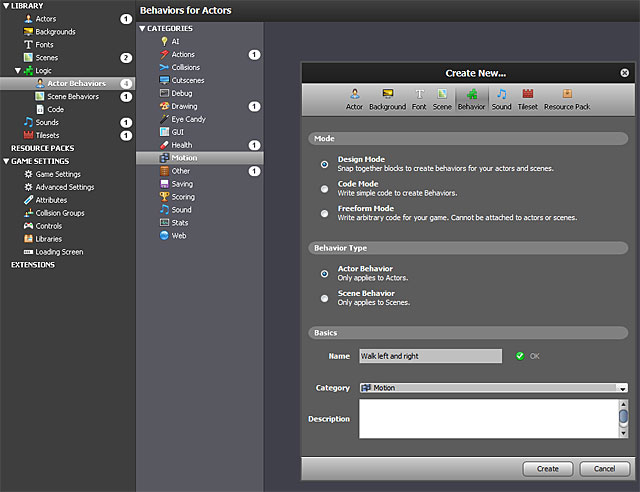
И, наконец, требуется задать определенный набор поведений (behaviors), которые будут определять действия, например то, как актер движется.
Чтобы задать поведение, используется режим разработчика (design mode). Определим, как будет происходить движения актера вправо и влево.

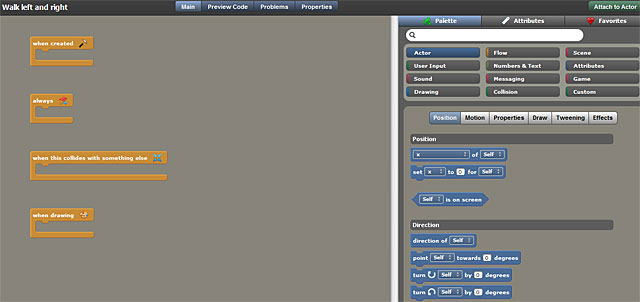
Внизу на рисунке показан экран поведений (behavior screen), слева на нём – визуальное отображение кода, справа – набор элементов для создания различных комбинаций поведений актера.

Это конечная модель поведений нашего актера:

Давайте прокомментируем то, что мы сделали.
Блок always – тоже самое, что и Event.ENTER_FRAME листенер. Далее, если нажата стрелка “Вправо” то двигать нашего актера вправо с показом соответствующей анимации, остальные блоки визуального кода попробуйте расшифровать самостоятельно, думается, с этим особых проблем не будет.
Перевод визуального кода в листинг на ActionScript:
package scripts
{
import flash.display.BlendMode;
import flash.events.*;
import flash.net.*;
import flash.filters.*;
import Box2DAS.Collision.*;
import Box2DAS.Collision.Shapes.*;
import Box2DAS.Common.*;
import Box2DAS.Dynamics.*;
import Box2DAS.Dynamics.Contacts.*;
import Box2DAS.Dynamics.Joints.*;
import stencyl.api.data.*;
import stencyl.api.engine.*;
import stencyl.api.engine.actor.*;
import stencyl.api.engine.behavior.*;
import stencyl.api.engine.bg.*;
import stencyl.api.engine.font.*;
import stencyl.api.engine.scene.*;
import stencyl.api.engine.sound.*;
import stencyl.api.engine.tile.*;
import stencyl.api.engine.utils.*;
import org.flixel.*;
import mochi.as3.*;
import flash.ui.Mouse;
public dynamic class Design_13_13_Walkleftandright extends ActorScript
{
override public function init():void
{}
override public function update():void
{
if (isKeyDown("right"))
{
actor.setXVelocity(7);
actor.setAnimation("Walk right".toString());
}
else
if (isKeyDown("left"))
{
actor.setXVelocity(-7);
actor.setAnimation("Walk left".toString());
}
else
{
if (sameAs(actor.getXVelocity(), 7))
{
actor.setXVelocity(0);
actor.setAnimation("Stand right".toString());
}
else
if (sameAs(actor.getXVelocity(), -7))
{
actor.setXVelocity(0);
actor.setAnimation("Stand left".toString());
}
}
}
override public function handleCollision(event:Collision):void
{
}
override public function draw(g:Graphics, x:Number, y:Number):void
{
}
public function Design_13_13_Walkleftandright(actor:Actor, scene:GameState)
{
super(actor, scene);
nameMap["Actor"] = "actor";
}
override public function forwardMessage(msg:String):void
{
}
}
}
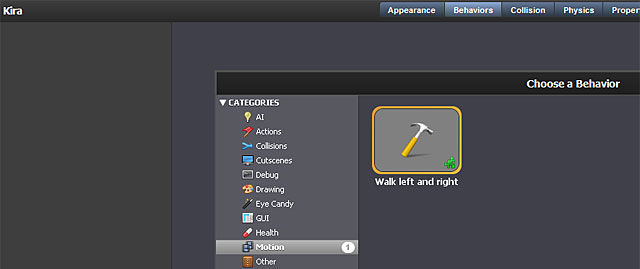
Теперь применим описанное поведение к нашему актеру.

А что же насчет коллизий (столкновений, взаимодействий нашего актера с другими объектами сцены)? Всё это предусмотрено и изначально управляется настройками по-умолчанию.
А вот результат.
Текст подготовлен на основе вольного перевода статьи англоязычного блога итальянского разработчика игр.
Автор: denldv






