Сложно представить современный сервис без комплексной системы уведомлений. Нам заботливо сообщают, что кто-то из друзей оценил фотографию, курьер с долгожданной пиццей уже в пути, а такси приехало к дому.
В системах управления работой роль уведомлений становится критически важной, поскольку глубоко встраивается в рабочий процесс команды. Как брошенный из рук в руки мячик, уведомления своевременно сообщают об изменениях в задачах, призывают к выполнению своей части работы и подсказывают важную информацию.
Ниже я поделюсь своим опытом системного подхода к проектированию уведомлений. Как обнаружить и учесть все ситуации, чтобы сделать продукт полезнее для пользователей и сохранить ресурсы вашей команды?

Шаг 1: Определяем участников процесса
Рассмотрим классическую историю из жизни маркетингового агентства:
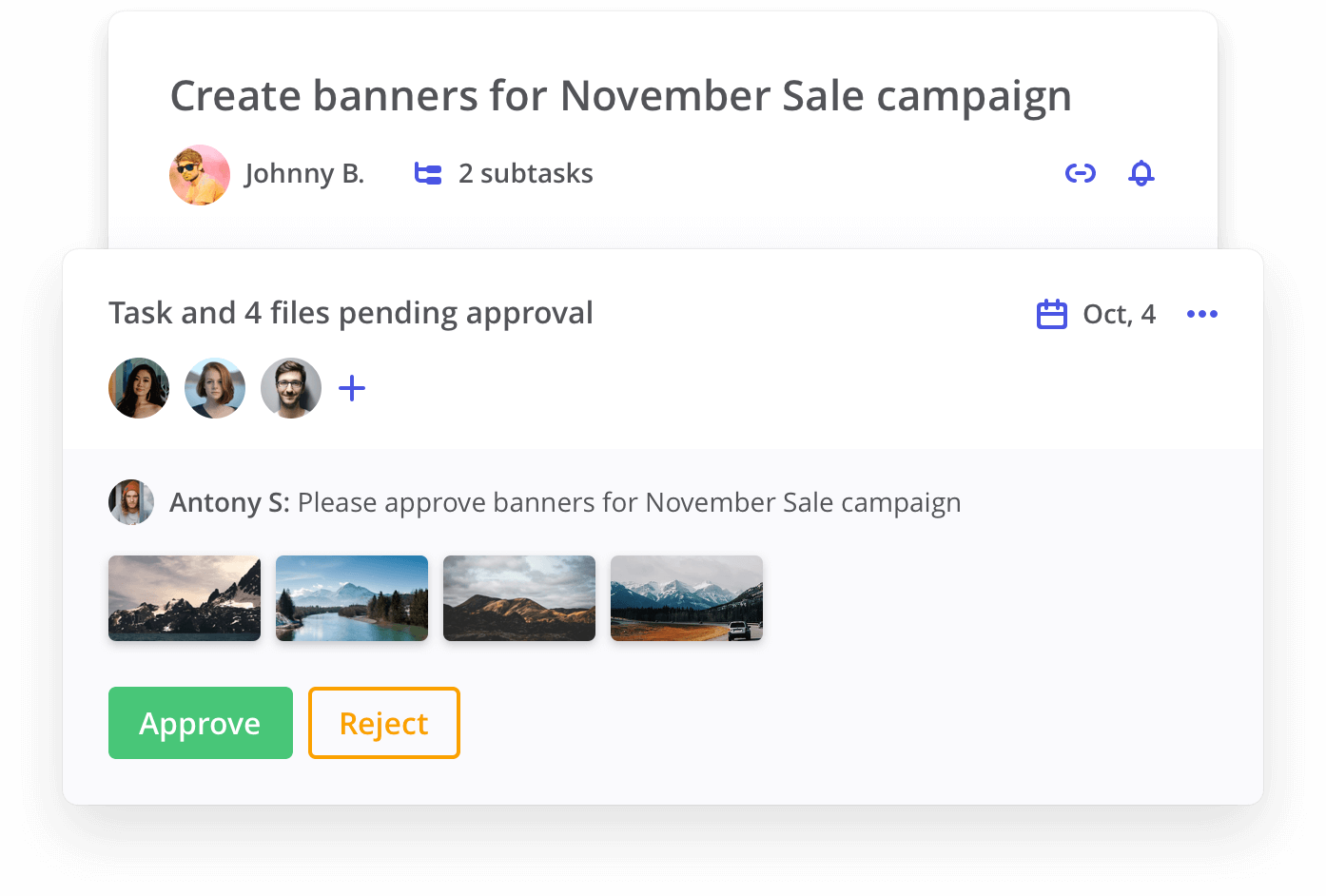
Арт-директор Энтони очень спешит: его компания скоро выпускает на рынок новый продукт, поэтому промо-баннеры необходимо сдать к концу недели. Дизайнер Джонни уже завершил всю работу, но, чтобы ее приняли, макеты нужно обязательно утвердить с менеджерами проекта.
Поэтому Энтони ставит задачу на утверждение со сроком выполнения до пятницы и дописывает пояснение: «Пожалуйста, утвердите баннеры для кампании».

Рассмотрим подробнее, кто принимает участие в системе:
- Дизайнер — исполнитель задачи. Пусть его работа уже выполнена, но ему важно знать результат: макеты приняли или возвращают на доработку.
- Арт-директор — принимает выполненную работу и утверждает ее с менеджером-заказчиком. Ему важно следить за ходом голосования и быстро принимать тактические решения.
- Менеджеры — получают готовую работу на утверждение. Им важно понимать, что их просят проверить и как срочно нужно рассмотреть задачу. И, конечно, принять решение с возможностью его прокомментировать.
Для построения модели уведомлений выделим абстрактные роли, задействованные в системе:
- Исполнитель — один или группа людей, на которых назначена задача. Определяется полем «Исполнители» в задаче.
- Инициатор — пользователь, запустивший процесс утверждения.
- Утверждающий — один или группа пользователей, назначенных на утверждение.
Часто в системе могут быть неявные роли, о которых не стоит забывать. Например, если требуется высылать уведомления о состоянии происходящего процесса, то полезно будет ввести роль «Робот» — сообщения пользователям от лица вашего продукта.
Старайтесь ограничить этот список. Чем сложнее систему ролей вы построите, тем труднее пользователям будет понять, по какой логике она работает.
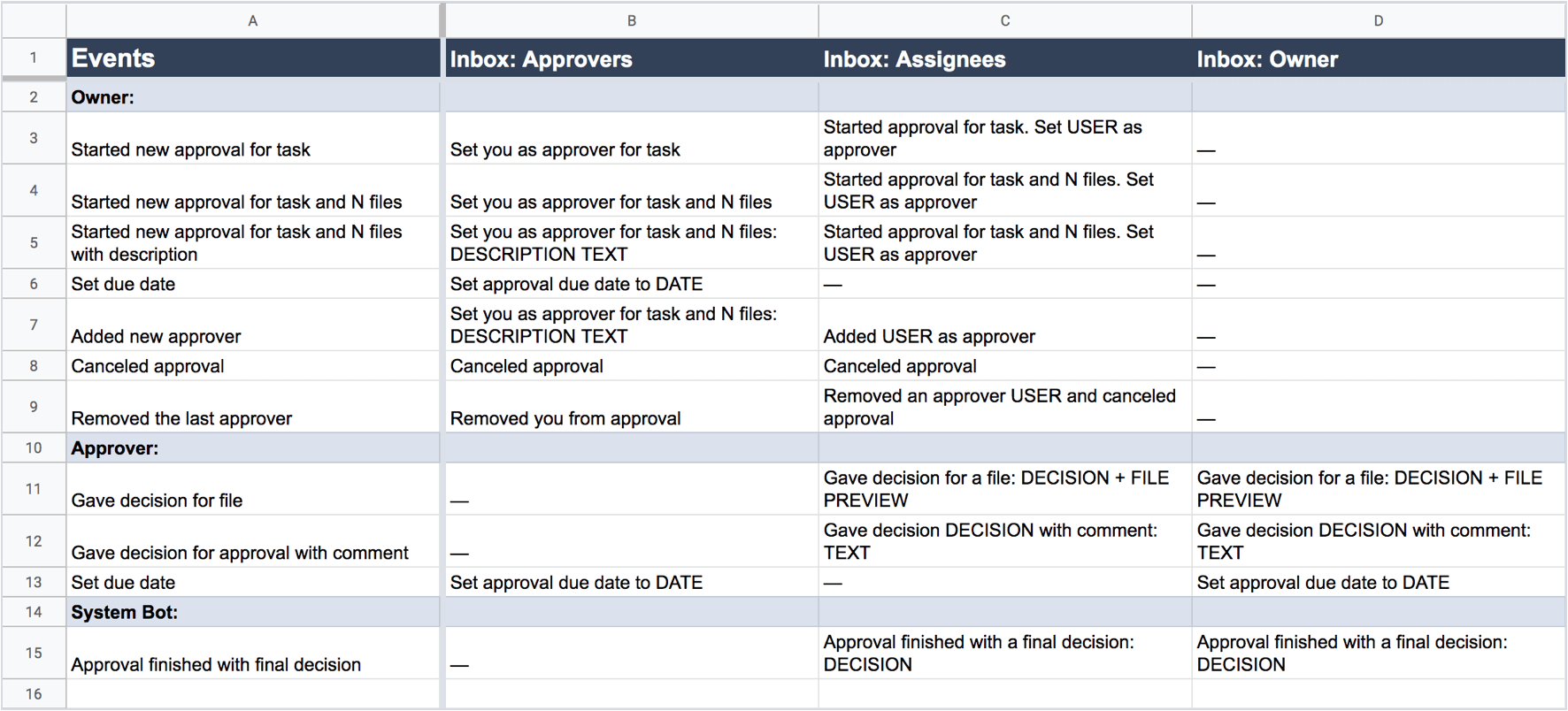
Шаг 2: Строим таблицу «Событие — Уведомление»
Строим каркас
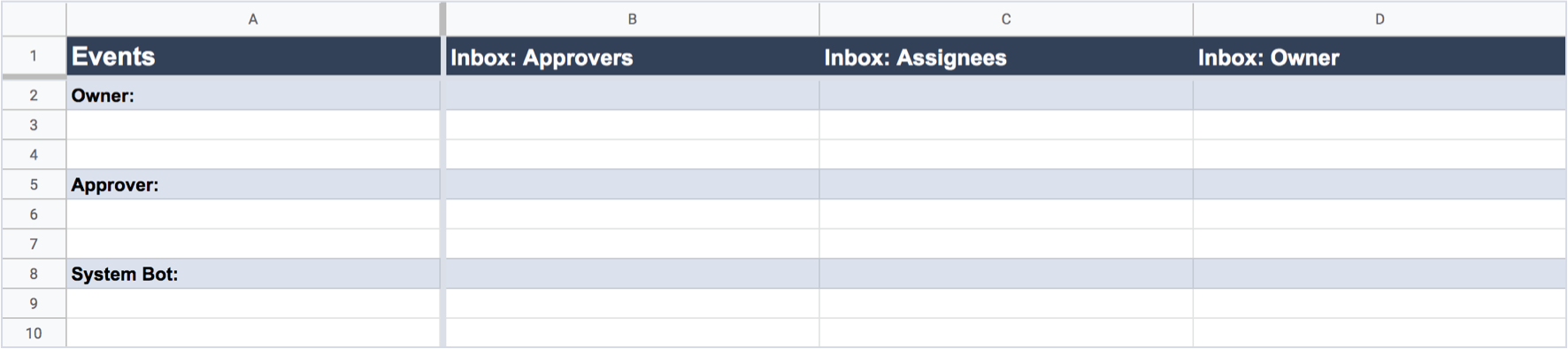
Чтобы спроектировать уведомления системно и наглядно, построим таблицу. Каркас будет состоять из двух частей:
Левая колонка. Сюда будем записывать возможные события в процессе утверждения по ролям. Именно они будут вызывать отправку уведомлений. Не все роли на практике могут влиять на систему. Например, «Исполнитель» в нашем примере является просто наблюдателем, поэтому в левую колонку его можно не добавлять. Итого, получаем три секции:
- Инициатор — действия инициатора от запуска утверждения до его окончания;
- Утверждающий — принятие решения и комментарии к нему;
- Робот — события по состоянию системы.
Верхняя строка. Сюда мы запишем роли, которые должны получать уведомления. На практике используют также разные каналы связи, например, push-уведомления или смс. Для простоты рассмотрим только один канал связи «Входящие» — персональную ленту уведомлений:
- Утверждающий
- Исполнитель
- Инициатор

Таблицу удобнее всего вести в Google Sheets. Помимо мощного функционала ей будет удобно делиться с вашей командой и другими отделами, которым понадобится эта информация. Например, со Службой Поддержки пользователей.
Делитесь ссылкой с правами доступа «Комментирование». Так команда получит возможность обсуждать события в комментариях к ячейкам и никто, кроме вас, не сможет изменить или стереть их.
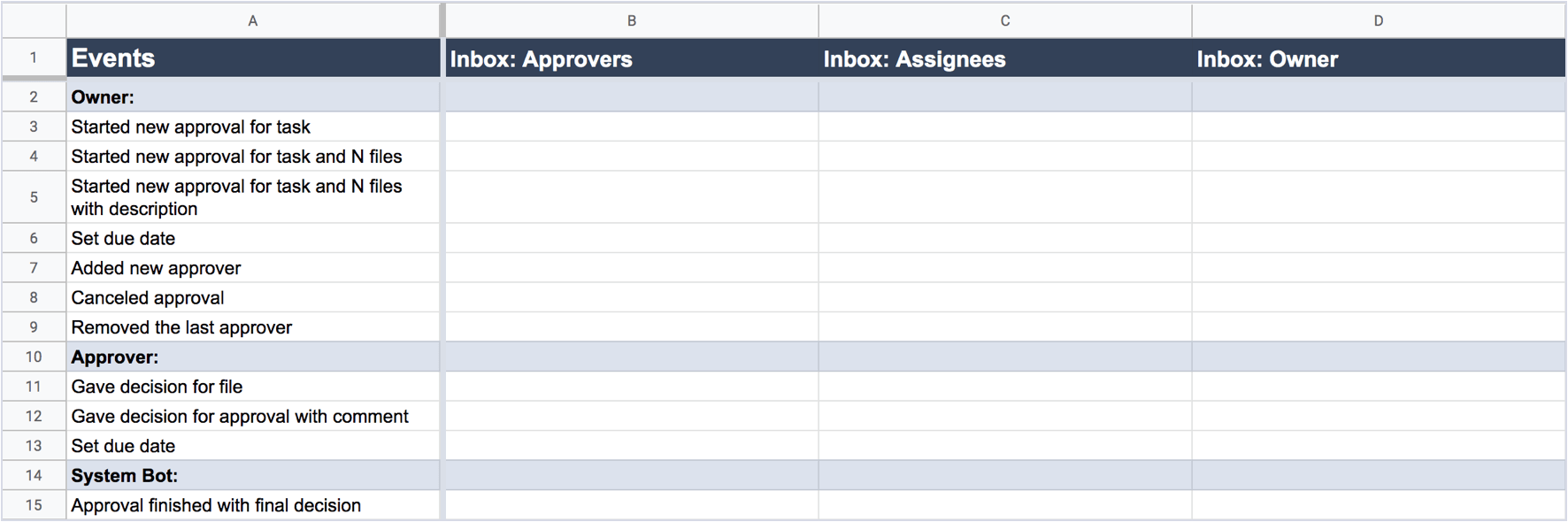
Заполняем события
Когда каркас таблицы готов, начинаем заполнять левую колонку всеми событиями, которые может совершить пользователь в утверждении. Необходимо для каждой роли оценить каждое состояние интерфейса и выписать доступные действия. На данном этапе придерживайтесь нескольких советов:
- Выписывайте односложные события, где это возможно. Если поторопиться с группировкой, можно потерять часть простых событий, сразу усложнить формулировки и лишиться наглядности таблицы.
- Учитывайте логическую модель системы. Некоторые события, в зависимости от контекста, могут приводить к разным результатам. Например, если мы удаляем последнего утверждающего из активного процесса, помимо события удаления само утверждение должно отмениться.
- Не бойтесь дубликатов. Для некоторых ролей события могут повторяться. Например, инициатор и любой пользователь с правами могут изменять дату исполнения. Пусть это увеличит таблицу, но поможет лучше описать систему доступных для всех и уникальных для каждой роли действий.

Шаг 3: Определяем принципы получения уведомлений
События готовы, но, прежде чем добавлять уведомления, полезно определить принципы их получения по ролям. Они пригодятся для того, чтобы спроектировать только актуальные списки для каждой роли и не заваливать пользователей излишней информацией. В этом помогут результаты пользовательских интервью, исследования подобных продуктов, а также концептуальные решения, положенные в систему.
В нашей модели утверждения выделим следующие принципы:
- Инициатор — получает уведомления о решениях утверждающих и обо всех изменениях, которые кто-либо вносит в его процесс.
- Утверждающий — получает уведомления о старте нового утверждения со своим участием и всех значимых изменений процесса.
- Исполнитель — является наблюдателем. Узнает о старте утверждения, вынесенных решениях и его окончании.
Запишите эти принципы для каждой роли в строках получателей. Удобно указать их комментариями к ячейкам. С развитием системы принципы помогут держаться одного курса.
Шаг 4: Заполняем уведомления
Наконец, можно приступать к созданию самих уведомлений. Проходите последовательно от события из левой колонки по ячейкам каждой роли получателя. Придерживайтесь следующих правил:
- Старайтесь переиспользовать формулировки или их одинаковые части. Так уведомления получатся более консистентными. Если вы делаете международный продукт, это облегчит работу команде локализации.
- В строках уведомлений выделяйте переменные данные среди основного текста. Например, «ПОЛЬЗОВАТЕЛЬ: изменил дату исполнения на ДАТА». Так разработчикам будет легче работать с вашими строками.
- Не забывайте о правилах хороших уведомлений: краткие формулировки, максимум полезной информации, тон в соответствии с вашим брендом, выбранные принципы получения. Постарайтесь протестировать заранее длину строк в интерфейсе вашего продукта или мобильных пуш-уведомлениях — некоторые формулировки могут сложно считываться или обрезаться многоточием.
- Ставьте прочерки там, где уведомления не должны отправляться. Когда проект занимает длительное время, легко запутаться, где вы еще не заполнили таблицу, а где решили, что их не должно быть. Это также снимет вопросы команды.

По ситуации введите цветовое кодирование в ячейках и зафиксируйте его в виде легенды в шапке таблицы. Например: черный текст — черновик строки, зеленый текст — строка проверена и готова к работе, красный текст — есть проблемы реализации и подробности в комментариях ячейки.
Шаг 5: Дорабатываем события
После заполнения всех ячеек таблицу стоит доработать:
- Привести все подобные строки к одному виду. Иногда бывает, что в большом списке одинаковые по смыслу части отличаются: немного разные падежи, предлоги, глаголы-синонимы.
- Добавить формулировки для массовых событий, где это возможно, чтобы сократить количество штучных уведомлений. Например, «ПОЛЬЗОВАТЕЛЬ: Добавил в утверждение N файлов»
- Добавить новые уникальные строки на замену группам последовательных действий. Например, вместо удаления утверждающих с последующим добавлением других можно сделать событие «Заменил утверждающего с УТВЕРЖДАЮЩИЙ на УТВЕРЖДАЮЩИЙ»
- Обсудить все уведомления с командой разработки. Архитектура продукта может не позволить реализовать некоторые ваши идеи, даже если выглядят они просто и логично. Чем раньше вы покажете черновик вашему бэкэнд разработчику, тем больше времени сэкономите в дальнейшей разработке.
Заключение
Даже самые сложные сценарии могут стать наглядными и удобными в разработке, если подойти системно и придерживаться выбранных принципов. Грамотно спроектированная таблица уведомлений поможет дизайнеру сделать продукт полезнее и понятнее для пользователей. Команде — не тратить лишние ресурсы на понимание задумки и всех деталей, а сконцентрироваться на качестве реализации.
Несколько полезных советов для дальнейшей работы с таблицей:
- Для разных сценариев продукта используйте отдельные страницы таблицы. В ней будет легче ориентироваться и находить нужные места.
- Проведите команде разработки презентацию. Объясните логику и принципы ее построения. Ответьте на вопросы, чтобы у всех было одинаковое понимание в работе.
- Если в вашем продукте работают с уведомлениями другие дизайнеры, внедрите подход и используйте общую таблицу. Так все события сохранятся в одном месте, и будет видна общая картина.
Автор: Олег Большаков






