Сегодня открываем новую рубрику: разбор технических выступлений. Если взять в целом удачный доклад с IT-конференции и формализовать в нём те моменты, благодаря которым он хорош, то можно многому научиться в плане выступлений. А если в том же докладе формализовать ещё и моменты, которые можно улучшить, то польза будет двойная. Тем, кто собирается выступать на конференциях, это пригодится. Да и тем, кто давно и успешно там выступает, это тоже не повредит.
Сегодня вашему вниманию предлагается доклад Сергея Walrus Куксенко на JPoint 2016: «Quantum Performance Effects II: Beyond the Core».
Дисклеймер: про Java только сам доклад, если вы его ещё не видели. Статья под катом — про доклад.
Сюжет
От состава и качества сюжетных элементов в докладе зависит очень многое, поэтому с них и начнём.
Детективный порядок
Очень быстро (слайды 5-9, время 02:00-05:00) Сергей применяет приём, который можно считать его визитной карточкой (есть ещё один человек, который применяет его столь же виртуозно, это Алексей Шипилёв). Я называю этот приём «детективный порядок изложения» и всем рекомендую к изучению и применению. Хороший, годный порядок выглядит так:
- Наблюдаем странные симптомы в программе (совершено убийство).
- Пытаемся что-то подкрутить и посмотреть, что изменится (полиция собирает улики).
- Вроде бы нашли правдоподобное объяснение (подозреваем герцогиню).
- Находится новый тест, разрушающий нашу гипотезу (у герцогини алиби).
- Наконец, проясняется истинная причина проблемы (убийца — дворецкий).
Очевидно, что такое построение сюжета, если сильно не затягивать, захватывает внимание аудитории, слушать интересно, можно пробовать себя в роли детектива, и вообще хочется узнать, чем же всё закончится. “Поиграть в детектива” — очень важный аспект, потому что мы вовлекаем аудиторию и провоцируем её думать, причём думать именно на тему нашего рассказа. Сергей это хорошо понимает и регулярно демонстрирует.
Обратный порядок, когда мы сначала даём теоретическое обоснование проблемы, а затем приводим пример её манифестации, в большинстве случаев получается скучнее и меньше вовлекает зрителей. Конечно, и в этом жанре есть относительно успешные произведения (кто-нибудь помнит лейтенанта Коломбо?..), но при прочих равных “детективный порядок” лучше удерживает внимание. Только не надо обманываться, лёгкость здесь — кажущаяся. Код, иллюстрирующий пока что нерешённую проблему, нужно писать гораздо тщательнее, чем код, в котором встречается проблема уже известная. Дозировать хинты, не выдавая раньше времени главную тайну, трудно. При подготовке конференций я часто предлагал докладчикам переделать рассказ именно в таком порядке, но с первой попытки с этим мало кто справляется. Так что за простым детективным изложением прячется значительная работа.
Отметим, что почти все примеры в докладе построены по тому же принципу.
Проблематизация
Но пойдём дальше. После пары привлекающих внимание примеров, всё ещё где-то в начале доклада, я ожидал увидеть рассказ о том, что проблемы вокруг кэша процессора в жизни рядового человека встречаются чаще, чем можно подумать (например, ...), и что поэтому знать о них должен каждый, кто не хочет рано или поздно серьёзно от них пострадать. Подозреваю, что такого рассказа не было, потому что среднестатистический программист на Java (это, напомню, JPoint) встречается с проблемами кэша процессора значительно реже одного раза в жизни. Обычно понимание того, что «это с каждым может случиться» даёт ещё немного внимания зрителей. У Сергея практические отсылки впервые встречаются в секции «Demo 6», начиная с 33:20, слайд 43, но к тому времени доклад уже довольно прочно воспринимается как научно-популярная экзотика.
Есть много (часто противоречащих друг другу) цитат на тему того, на сколько уровней абстракции вниз от текущего должен свободно проникать разум программиста. Возможно, стоило обратиться к авторитету кого-нибудь из великих. В любом случае, хоть какой-то ответ на вопрос гипотетического зрителя «почему это может быть важно лично для меня» стоит иметь близко к началу каждого доклада, а здесь такого ответа нет.
Выводы
Концовка вполне ударная. Есть и список конкретных проблем, которые зритель должен знать, и мировоззренческий посыл: изучайте весь ландшафт, не делайте выводов из результатов измерений, пока точно не разобрались, почему они такие. Здесь, как мне кажется, всё хорошо.
Слайды
Комментарии по оформлению слайдов в основном касаются расхода батарейки. Представим, что у каждого зрителя в голове есть батарейка, которая садится по мере того, как он думает. Он может быть согласен или не согласен с нашей идеей, он может думать о том, как её опровергнуть, о том, как применить в своей работе, о том, как перескажет её коллегам, о том, какие ещё вопросы, связанные с темой, он хочет задать, поймав докладчика в кулуарах, — всё это полезные мысли, и на них батарейку не жаль. Но никогда, ни при каких обстоятельствах мы не хотим, чтобы зритель мучительно пытался понять, в чём же наша идея состоит. «Что здесь написано? О какой строке таблицы он сейчас говорит? Что-что он имел в виду?», — непродуктивные траты. Материал у Сергея не самый простой для изображения, поэтому несколько мест, которые можно улучшить, найтись должны были. Ну и нашлись, конечно. А сбережённого заряда зрителям как раз хватит, чтобы лучше понять, как устроены кэш-линии.
Код
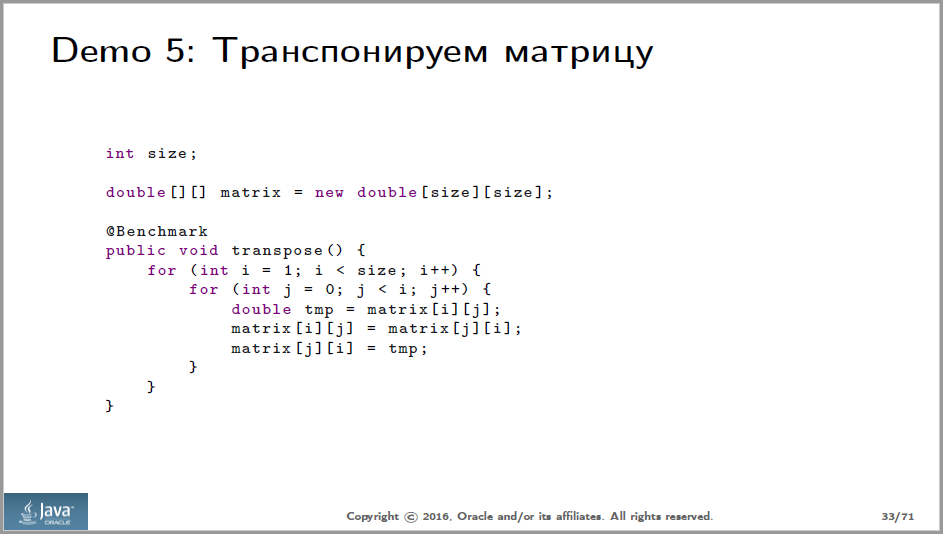
Но прежде всего хочу похвалить фрагменты кода, которые встречаются в докладе. Код ведь, как известно, только писать просто, а читать — сложно. Поэтому во фрагменты кода, которые мы демонстрируем, надо вкладывать очень много труда: они должны быть просты и минималистичны. В данном случае они именно таковы, и вложенный труд окупается.
Отдельно хочу отметить, что код правильно демонстрировать именно на белом фоне:

Конечно, многие программируют в vim другой цветовой гамме, с чёрным фоном. На слайдах её не стоит воспроизводить: серый, красный и тёмно-синий на чёрном запросто может быть совсем не видно на проекторе. Удивительно, как много сопротивления я встречаю, когда говорю об этом докладчикам, с которыми работаю. В ход идут аргументы от «я у нас уже показывал эти слайды, всё было видно» до «организаторы должны просто предоставить нормальное оборудование». На мой взгляд, это то же самое, что писать код, не обрабатывающий никакие ошибки, под предлогами типа «просто пусть они мне в сервис валидные данные передают» или «да оно на тестинге неделю нормально крутилось».
Указка
Код у Сергея простой, и навигация по нему не требуется. А вот там, где навигация требуется, в ход идёт лазерная указка. В моей картине мира, если вы воспользовались ею один раз за доклад, это уже на один раз больше, чем надо. Очень заметно при этом страдают те, кто смотрит видеозапись, как мы с вами. Посмотрите отрывок с 50:24 по 50:35. Проблема не в этой записи и в этом чтении, а вот в этой записи и вот в этом чтении. Всё понятно, ага.
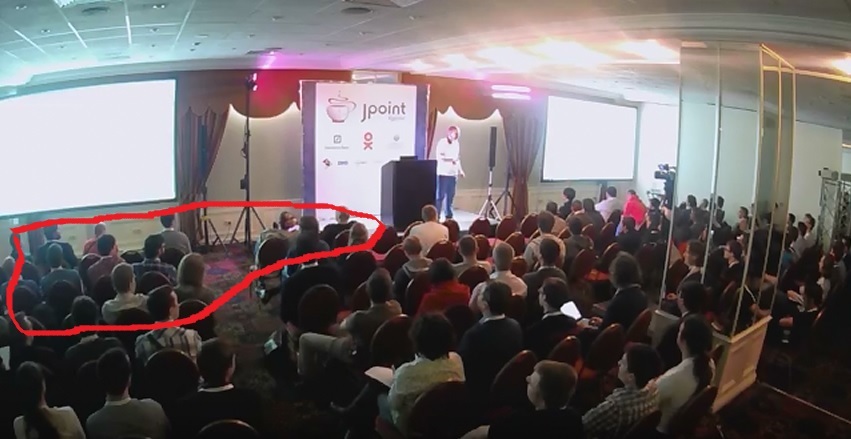
Конечно, работать надо для людей, которые пришли в зал, они важнее, чем те, кто будет смотреть запись. Но многим из тех, кто видел доклад вживую, тоже не повезло. Вот как выглядит зал, в котором всё происходило. Я обвёл людей, у которых вряд ли был шанс увидеть указку (докладчик применял указку только на экране слева от себя):

При этом конфигурация с двумя дублирующимися экранами — не экзотика, она бывает на конференциях очень часто.

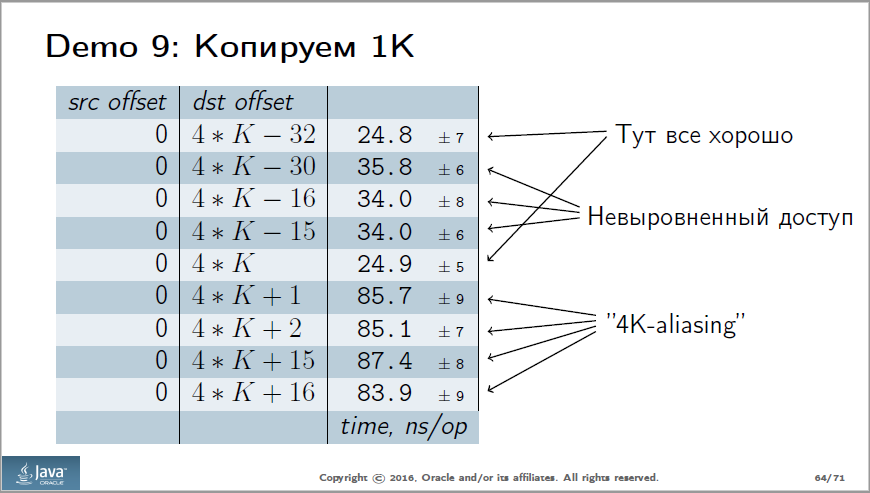
Я сторонник того, чтобы раз и навсегда залепить на кликере лазерную указку пластилином и жить так, как будто её никогда не было, а подсветку делать с помощью рамок, стрелок, последовательного появления элементов на схемах или изменения цвета. На слайде 64, скажем, есть стрелочки, и они нормально выполняют свою функцию:

Таблицы и диаграммы
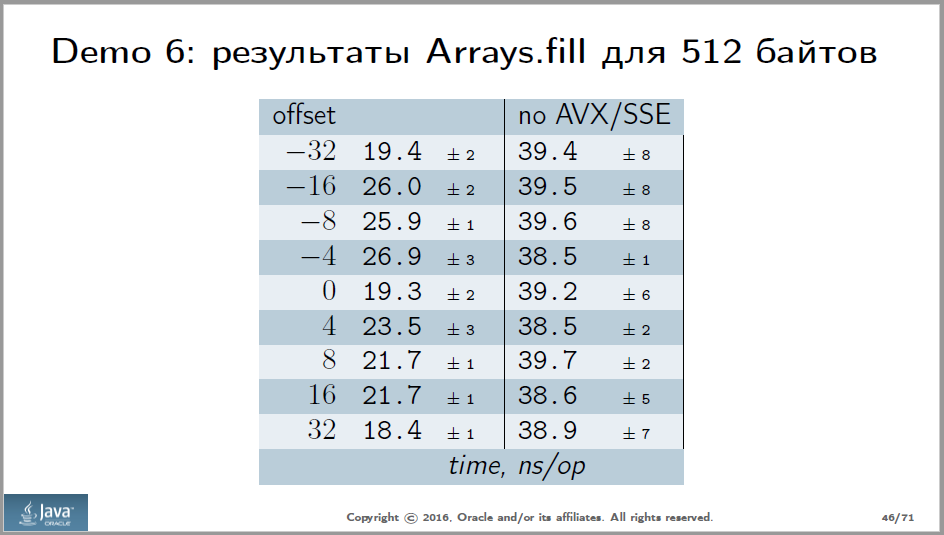
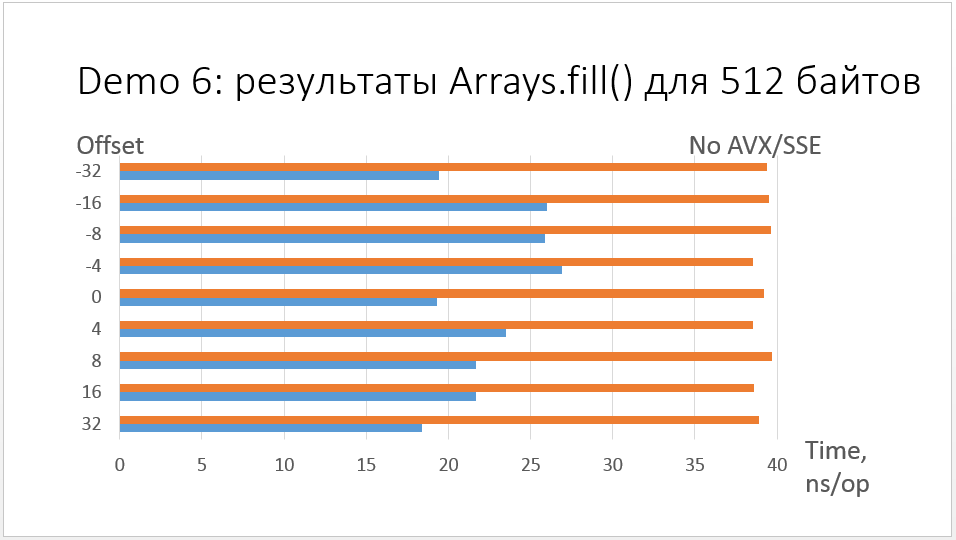
Но на слайде 64, как и на нескольких других, есть таблицы. Так удобнее для аналитики (можно сортировать, делать подвыборки пр.), но хуже для демонстрации. Нужно же, чтобы сразу было видно, что мы хотим показать. Столбики разной длины гораздо проще сравнивать, чем числа, более того, они сразу показывают соотношение (чтобы не надо было делить в голове, во сколько раз 86 больше, чем 35). Полагаю, таблицы во многих случаях можно перерисовать в виде диаграмм, от этого их станет легче расшифровывать. Сравните два варианта слайда 46:
Оригинальный:

Переделанный:

Разумеется, диаграмму можно разбить на два слайда и сначала показать синие полоски, а потом добавить к ним оранжевые, как это сделано с таблицей в оригинальной презентации.
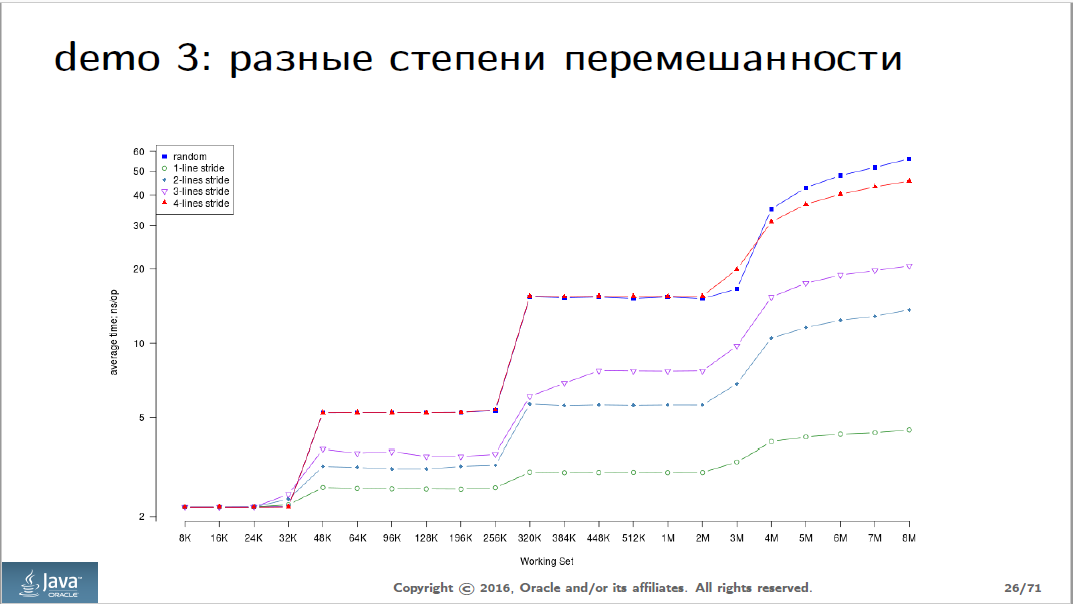
Если говорить о диаграммах, то стоит изменить график со слайда 26:

На видео он возникает на 13:41. Посмотрите примерно минуту с этого места: мне кажется, требуется некоторое усилие, чтобы понять, где на графике хороший случай, а где плохой, так как на слайде много данных и трудная для восприятия легенда. Разобраться, конечно, можно, но гораздо проще было бы это делать, если бы графики появлялись не все сразу, а поочерёдно, и каждый из них докладчик мог бы объяснять и комментировать отдельно в момент показа.
Линии лучше подписать прямо на графике и избавиться от легенды совсем. О том, что легенды — зло, я уже писал вот тут, но не устану повторять.
Цвета
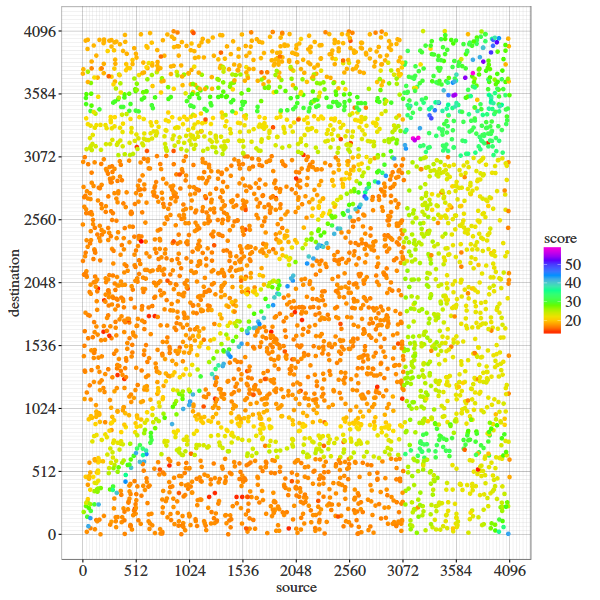
Интересна с точки зрения восприятия точечная диаграмма на слайде 65, которая появляется на видео на 52:53. Вот она:

Что с этой картинкой не так? Цвета на ней отсортированы в порядке радуги, от красного, который символизирует хороший случай (быстрое копирование), до фиолетового, который соответствует плохому. Однако, сортировка «по радуге» происходит лишь на сознательном уровне, поэтому для того, чтобы разобраться, какой цвет лучше, жёлтый или, например, голубой, приходится либо бегать по легенде глазами, либо вспоминать историю про охотника и фазана. Это всё не очень сложно, но можно сделать проще.
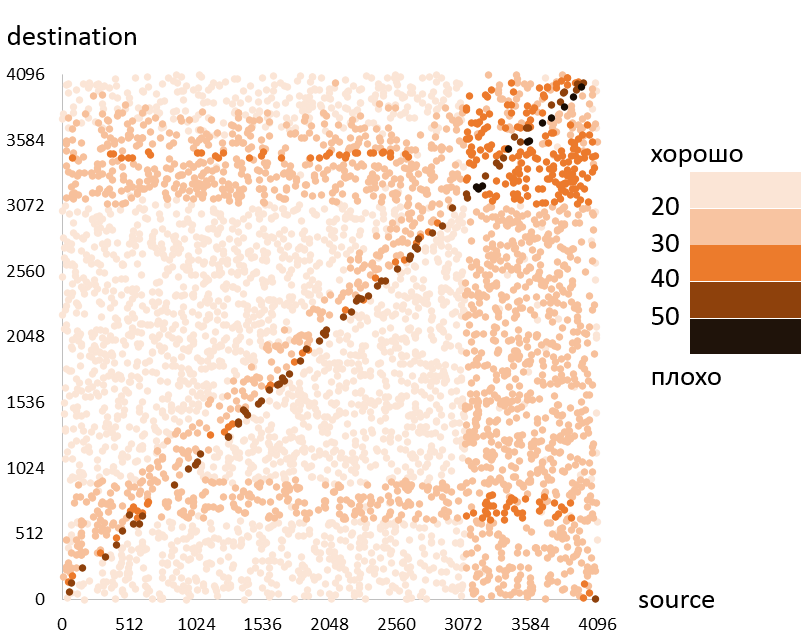
В голове цвета не отсортированы автоматически, если только это не соотношение светлее-темнее. Решив несложную задачу социальной инженерии, я получил исходник диаграммы и стал перерисовывать её одним цветом. Число оттенков пришлось сократить до пяти (можно и до четырёх, 50+ вряд ли заслуживает отдельного цвета), но в итоге получился вариант, который кажется мне более наглядным (светлое — хорошо, тёмное — плохо):

Конечно, перед демонстрацией стоит протестировать, будет ли это видно на проекторе.
Регулярные разборы
Если вы хотите получить обратную связь по своему выступлению, то я с радостью вам её предоставлю.
- Видео выступления, доступное на youtube, vimeo и т.п.
- Слайды.
- Заявка от автора. Без согласия самого выступающего ничего разбирать не будем.
Всё то надо отправить читательу p0b0rchy, то есть мне. Со своей стороны обещаю, что критика будет конструктивной и вежливой, а также фокус на особо удавшихся элементах, а не только на тех, которые стоит улучшать.
Автор: JUG.ru Group